Поделиться в Teams из веб-приложений
Сторонние веб-сайты могут использовать сценарий запуска для встраивания кнопок «Отправить в Teams» на свои веб-страницы. При нажатии кнопки Поделиться в Teams во всплывающем окне запускается интерфейс Поделиться в Teams. Этот параметр позволяет поделиться ссылкой напрямую с любым человеком или каналом Microsoft Teams без переключения контекста.
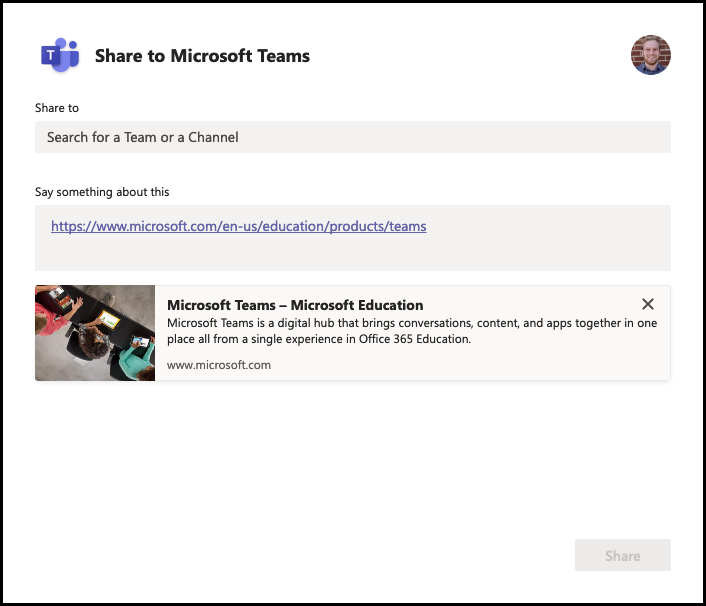
На следующем рисунке отображается всплывающее окно для предварительной версии поделиться с Teams:

Примечание.
- Поддерживаются только классические версии Microsoft Edge и Google Chrome.
- Использование учетных записей Freemium или гостевых учетных записей не поддерживается.
Вы также можете добавить распаковку ссылок для ссылок, к которым предоставлен общий доступ, с помощью кнопки "Поделиться в Teams", размещенной в веб-приложении, личном приложении или вкладке. Дополнительные сведения см. в разделе Распаковка ссылок.
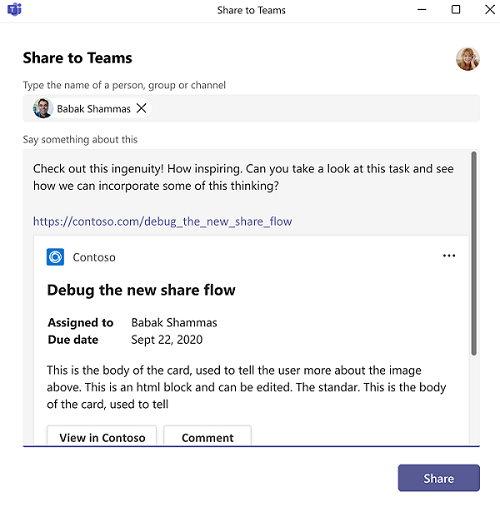
На следующем рисунке показана возможность распаковки связи с помощью кнопки "Поделиться в Teams":

В этой статье описано, как создать и внедрить кнопку "Поделиться в Teams" для веб-сайта, создать предварительную версию веб-сайта и расширить общий доступ к Teams для образования.
См. следующее видео, чтобы узнать, как внедрить кнопку "Поделиться в Teams":
Внедрение кнопки «Отправить в Teams»
Добавьте сценарий
launcher.jsна веб-страницу.<script async defer src="https://teams.microsoft.com/share/launcher.js"></script>Добавьте элемент HTML на свою веб-страницу с атрибутом класса
teams-share-buttonи ссылкой для совместного использования в атрибутеdata-href.<div class="teams-share-button" data-href="https://<link-to-be-shared>"> </div>После этого значок Teams будет добавлен на веб-сайт. На следующем рисунке показан значок «Отправить в Teams»:

Кроме того, если требуется другой размер значка для кнопки Поделиться в Teams, используйте
data-icon-px-sizeатрибут .<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-icon-px-size="64"> </div>Если для общей ссылки требуется проверка подлинности пользователя, а предварительный просмотр URL-адреса из ссылки, к которой будет предоставлен общий доступ, не отображается в Teams, можно отключить предварительный просмотр URL-адресов, добавив
data-previewатрибут , заданный вfalse.<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-preview="false"> </div>Чтобы отобразить сообщение по своему выбору в поле создания, можно определить текст в
data-msg-textатрибуте .<div class="teams-share-button" data-href="https://<link-to-be-shared>" data-msg-text="<default-message-to-be-populated-in-compose-box>" data-preview="false"> </div>Если страница динамически отображает содержимое, можно использовать этот метод
shareToMicrosoftTeams.renderButtons(), чтобы принудительно отображать Отправить в соответствующем месте конвейера.
Создание предварительной версии веб-сайта
При отправки веб-сайта в Teams, карточка, которая вставляется в выбранный канал, содержит предварительный просмотр вашего веб-сайта. Вы можете управлять поведением этого предварительного просмотра, обеспечив добавление соответствующих метаданных к совместно используемому веб-сайту, например URL-адрес data-href.
Чтобы отобразить предварительную версию, выполните следующие действия:
- Необходимо включить либо Эскиз, либо Заголовок и Описание. Для достижения наилучших результатов включите все три параметра.
- Общий URL-адрес не требует проверки подлинности. Если требуется проверка подлинности, вы можете предоставить к ней общий доступ, но предварительная версия не создается.
В следующей таблице описаны необходимые теги:
| Значение | Метатег | Open Graph |
|---|---|---|
| Название | <meta name="title" content="Example Page Title"> |
<meta property="og:title" content="Example Page Title"> |
| Описание | <meta name="description" content="Example Page Description"> |
<meta property="og:description" content="Example Page Description"> |
| Эскиз | Нет. | <meta property="og:image" content="http://example.com/image.jpg"> |
Можно использовать либо версии HTML по умолчанию, либо версию Open Graph.
Предоставление общего доступа в Teams для образования
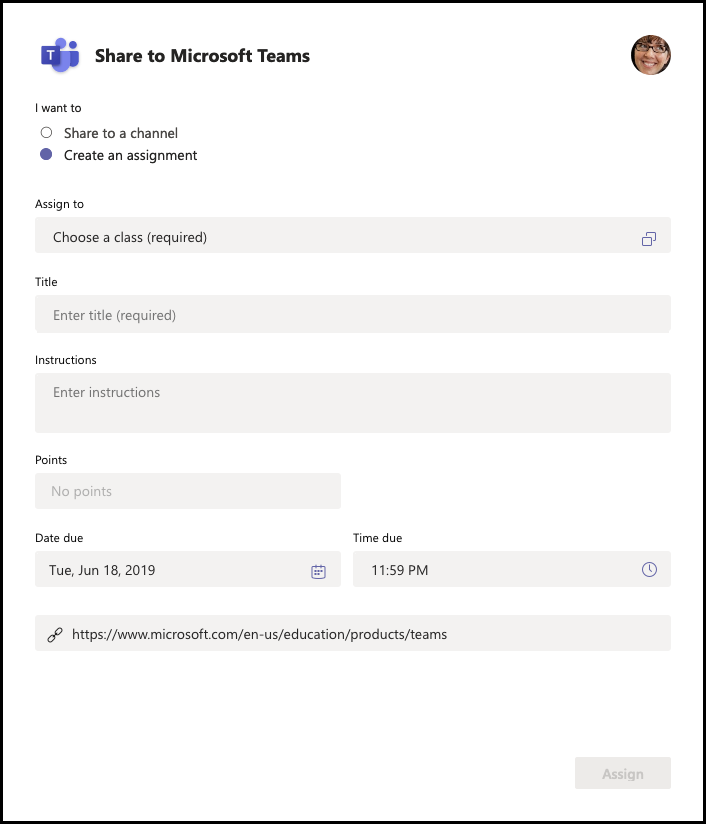
Для преподавателей, использующих кнопку Поделиться в Teams, есть дополнительный параметр Create an Assignment , позволяющий быстро создать задание в выбранной команде на основе общей ссылки. На следующем изображении показан общий доступ к Teams для образования:

Полное определение launcher.js
| Свойство | Атрибут HTML | Тип | По умолчанию | Описание |
|---|---|---|---|---|
| href | data-href |
string | н/д | Href содержимого для совместного использования. |
| preview | data-preview |
Логическое значение (в виде строки) | true |
Указывает, следует ли отображать предварительный просмотр содержимого для совместного использования. |
| iconPxSize | data-icon-px-size |
число (в виде строки) | 32 |
Размер в пикселях кнопки «Отправить в Teams» для отображения. |
| msgText | data-msg-text |
Строка | н/д | Текст по умолчанию, который будет вставлен перед ссылкой в поле создания сообщения. Максимальное количество символов — 200 |
| assignInstr | data-assign-instr |
Строка | н/д | Текст по умолчанию для вставки в поле заданий «Инструкции». Максимальное количество символов — 200 |
| assignTitle | data-assign-title |
Строка | н/д | Текст по умолчанию для вставки в поле заданий «Название». Максимальное количество символов — 50. |
Методы
shareToMicrosoftTeams.renderButtons(options)
options (необязательно): { elements?: HTMLElement[] }
В настоящее время все кнопки «Поделиться» отображаются на странице. Если необязательный объект options предоставляется со списком элементов, эти элементы отображаются в виде кнопок общего доступа.
Настройка значений формы по умолчанию
Вы можете настроить значения по умолчанию для следующих полей в форме «Отправить в Teams»:
- Прокомментируйте это:
msgText - Инструкции к заданию:
assignInstr - Название задания:
assignTitle
Пример
Значения формы по умолчанию приведены в следующем примере:
<span
class="teams-share-button"
data-href="https://www.microsoft.com/education/products/teams"
data-msg-text="Default Message"
data-assign-title="Default Assignment Title"
data-assign-instr="Default Assignment Instructions"
></span>
Дополнительные ресурсы
Platform Docs
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по