Стилизация кроссплатформенного приложения Xamarin.Forms
В этом кратком руководстве рассматриваются следующие темы:
- Стилизация приложения Оболочки в Xamarin.Forms с использованием стилей XAML.
- Использование Горячей перезагрузки XAML для просмотра изменений пользовательского интерфейса без перестроения приложения.
Из этого краткого руководства вы узнаете, как изменить стиль кроссплатформенного приложения Xamarin.Forms с помощью стилей XAML. Кроме того, в рамках краткого руководства выполняется обновление пользовательского интерфейса работающего приложения с использованием Горячей перезагрузки XAML без перестраивания приложения. Дополнительные сведения о Горячей перезагрузке XAML см. в статье Горячая перезагрузка XAML для Xamarin.Forms.
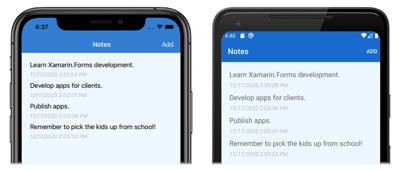
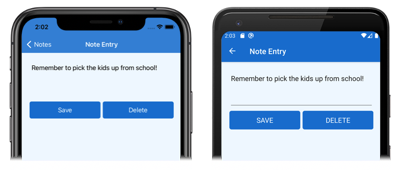
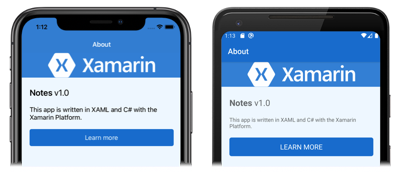
Ниже показано итоговое приложение:
Необходимые компоненты
Прежде чем приступать к этому краткому руководству, необходимо успешно завершить предыдущее. Также вы можете скачать пример из предыдущего краткого руководства и использовать его в качестве отправной точки для работы с этим руководством.
Обновление приложения с помощью Visual Studio
Запустите Visual Studio и откройте решение Notes.
Создайте и запустите проект на выбранной платформе. Дополнительные сведения см. в разделе Сборка примера из краткого руководства.
Оставьте приложение работающим и вернитесь в Visual Studio.
В обозревателе решений откройте файл App.xaml в проекте Notes. Затем замените существующий код следующим:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> <!-- Resources used by multiple pages in the application --> <Application.Resources> <Thickness x:Key="PageMargin">20</Thickness> <!-- Colors --> <Color x:Key="AppPrimaryColor">#1976D2</Color> <Color x:Key="AppBackgroundColor">AliceBlue</Color> <Color x:Key="PrimaryColor">Black</Color> <Color x:Key="SecondaryColor">White</Color> <Color x:Key="TertiaryColor">Silver</Color> <!-- Implicit styles --> <Style TargetType="ContentPage" ApplyToDerivedTypes="True"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> <Style TargetType="Button"> <Setter Property="FontSize" Value="Medium" /> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="TextColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="CornerRadius" Value="5" /> </Style> </Application.Resources> </Application>Этот код определяет значение
Thickness, ряд значенийColor, а также неявные стили для типовContentPageиButton. Обратите внимание, что эти стили находятся на уровне приложенияResourceDictionaryи могут использоваться по всему приложению. Дополнительные сведения об использовании стилей XAML см. в разделе Задание стиля в статье Подробное изучение кратких руководств по Xamarin.Forms.После внесения изменений в файл App.xaml при горячей перезагрузке XAML будет обновлен пользовательский интерфейс работающего приложения без необходимости перестроения приложения. В частности, изменится цвет фона каждой страницы. По умолчанию Горячая перезагрузка применяет изменения сразу после прекращения ввода текста. Однако существует параметр предпочтения, который можно изменить, если вы предпочитаете дождаться сохранения файла, чтобы применить изменения.
В обозревателе решений откройте файл AppShell.xaml в проекте Notes. Затем замените существующий код следующим:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <Shell.Resources> <!-- Style Shell elements --> <Style x:Key="BaseStyle" TargetType="Element"> <Setter Property="Shell.BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="Shell.ForegroundColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TitleColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TabBarUnselectedColor" Value="#95FFFFFF"/> </Style> <Style TargetType="TabBar" BasedOn="{StaticResource BaseStyle}" /> </Shell.Resources> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Этот код добавляет два стиля в словарь ресурсов
Shell, который определяет ряд значенийColor, используемых приложением.После внесения изменений в файл AppShell.xaml при горячей загрузке XAML будет обновлен пользовательский интерфейс работающего приложения без перестроения приложения. В частности, изменится цвет фона для хрома Оболочки.
В обозревателе решений в проекте Notes откройте NotesPage.xaml в папке Views. Затем замените существующий код следующим:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <ContentPage.Resources> <!-- Define a visual state for the Selected state of the CollectionView --> <Style TargetType="StackLayout"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="Selected"> <VisualState.Setters> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateGroupList> </Setter> </Style> </ContentPage.Resources> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="{StaticResource PageMargin}" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium" /> <Label Text="{Binding Date}" TextColor="{StaticResource TertiaryColor}" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Этот код добавляет неявный стиль для объекта
StackLayout, который определяет внешний вид каждого выбранного элемента вCollectionView, на уровне страницыResourceDictionaryи задает дляCollectionView.Marginи свойстваLabel.TextColorзначения, определенные вResourceDictionaryна уровне приложения. Обратите внимание, что неявный стильStackLayoutбыл добавлен на уровне страницыResourceDictionary, поскольку он используется только вNotesPage.После внесения изменений в файл NotesPage.xaml при горячей загрузке XAML будет обновлен пользовательский интерфейс работающего приложения без перестроения приложения. В частности, изменится цвет выбранных элементов в
CollectionView.В обозревателе решений в проекте Notes откройте NoteEntryPage.xaml в папке Views. Затем замените существующий код следующим:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <ContentPage.Resources> <!-- Implicit styles --> <Style TargetType="{x:Type Editor}"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> </ContentPage.Resources> <!-- Layout children vertically --> <StackLayout Margin="{StaticResource PageMargin}"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <Grid ColumnDefinitions="*,*"> <!-- Layout children in two columns --> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Этот код добавляет неявный стиль для
Editorна уровне страницыResourceDictionaryи присваивает свойствуStackLayout.Marginзначение, определенное на уровне приложенияResourceDictionary. Обратите внимание, что неявные стилиEditorдобавлены вResourceDictionaryна уровне страницы, так как он используется только в объектеNoteEntryPage.В работающем приложении перейдите к объекту
NoteEntryPage.При Горячей перезагрузке XAML обновляется пользовательский интерфейс приложения без его перестроения. В частности, изменился цвет фона
Editorв работающем приложении, как и внешний вид объектовButton.В обозревателе решений в проекте Notes откройте AboutPage.xaml в папке Views. Затем замените существующий код следующим:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{StaticResource AppPrimaryColor}" Opacity="0.85" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="{StaticResource PageMargin}" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Этот код задает для свойств
Image.BackgroundColorиStackLayout.Marginзначения, определенные вResourceDictionaryна уровне приложения.В работающем приложении перейдите к объекту
AboutPage.При Горячей перезагрузке XAML обновляется пользовательский интерфейс приложения без его перестроения. В частности, изменился цвет фона объекта
Imageв работающем приложении.
Обновление приложения с помощью Visual Studio для Mac
Запустите Visual Studio для Mac и откройте проект Notes.
Создайте и запустите проект на выбранной платформе. Дополнительные сведения см. в разделе Сборка примера из краткого руководства.
Оставьте приложение работающим и вернитесь в Visual Studio для Mac.
На Панели решения откройте файл App.xaml в проекте Notes. Затем замените существующий код следующим:
<?xml version="1.0" encoding="utf-8" ?> <Application xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.App"> <!-- Resources used by multiple pages in the application --> <Application.Resources> <Thickness x:Key="PageMargin">20</Thickness> <!-- Colors --> <Color x:Key="AppPrimaryColor">#1976D2</Color> <Color x:Key="AppBackgroundColor">AliceBlue</Color> <Color x:Key="PrimaryColor">Black</Color> <Color x:Key="SecondaryColor">White</Color> <Color x:Key="TertiaryColor">Silver</Color> <!-- Implicit styles --> <Style TargetType="ContentPage" ApplyToDerivedTypes="True"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> <Style TargetType="Button"> <Setter Property="FontSize" Value="Medium" /> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="TextColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="CornerRadius" Value="5" /> </Style> </Application.Resources> </Application>Этот код определяет значение
Thickness, ряд значенийColor, а также неявные стили для типовContentPageиButton. Обратите внимание, что эти стили находятся на уровне приложенияResourceDictionaryи могут использоваться по всему приложению. Дополнительные сведения об использовании стилей XAML см. в разделе Задание стиля в статье Подробное изучение кратких руководств по Xamarin.Forms.После внесения изменений в файл App.xaml при горячей перезагрузке XAML будет обновлен пользовательский интерфейс работающего приложения без необходимости перестроения приложения. В частности, изменится цвет фона каждой страницы. По умолчанию Горячая перезагрузка применяет изменения сразу после прекращения ввода текста. Однако существует параметр предпочтения, который можно изменить, если вы предпочитаете дождаться сохранения файла, чтобы применить изменения.
На Панели решения откройте файл AppShell.xaml в проекте Notes. Затем замените существующий код следующим:
<?xml version="1.0" encoding="UTF-8"?> <Shell xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:views="clr-namespace:Notes.Views" x:Class="Notes.AppShell"> <Shell.Resources> <!-- Style Shell elements --> <Style x:Key="BaseStyle" TargetType="Element"> <Setter Property="Shell.BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> <Setter Property="Shell.ForegroundColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TitleColor" Value="{StaticResource SecondaryColor}" /> <Setter Property="Shell.TabBarUnselectedColor" Value="#95FFFFFF"/> </Style> <Style TargetType="TabBar" BasedOn="{StaticResource BaseStyle}" /> </Shell.Resources> <!-- Display a bottom tab bar containing two tabs --> <TabBar> <ShellContent Title="Notes" Icon="icon_feed.png" ContentTemplate="{DataTemplate views:NotesPage}" /> <ShellContent Title="About" Icon="icon_about.png" ContentTemplate="{DataTemplate views:AboutPage}" /> </TabBar> </Shell>Этот код добавляет два стиля в словарь ресурсов
Shell, который определяет ряд значенийColor, используемых приложением.После внесения изменений в файл AppShell.xaml при горячей загрузке XAML будет обновлен пользовательский интерфейс работающего приложения без перестроения приложения. В частности, изменится цвет фона для хрома Оболочки.
На Панели решения в проекте Notes откройте NotesPage.xaml в папке Views. Затем замените существующий код следующим:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NotesPage" Title="Notes"> <ContentPage.Resources> <!-- Define a visual state for the Selected state of the CollectionView --> <Style TargetType="StackLayout"> <Setter Property="VisualStateManager.VisualStateGroups"> <VisualStateGroupList> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="Selected"> <VisualState.Setters> <Setter Property="BackgroundColor" Value="{StaticResource AppPrimaryColor}" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateGroupList> </Setter> </Style> </ContentPage.Resources> <!-- Add an item to the toolbar --> <ContentPage.ToolbarItems> <ToolbarItem Text="Add" Clicked="OnAddClicked" /> </ContentPage.ToolbarItems> <!-- Display notes in a list --> <CollectionView x:Name="collectionView" Margin="{StaticResource PageMargin}" SelectionMode="Single" SelectionChanged="OnSelectionChanged"> <CollectionView.ItemsLayout> <LinearItemsLayout Orientation="Vertical" ItemSpacing="10" /> </CollectionView.ItemsLayout> <!-- Define the appearance of each item in the list --> <CollectionView.ItemTemplate> <DataTemplate> <StackLayout> <Label Text="{Binding Text}" FontSize="Medium" /> <Label Text="{Binding Date}" TextColor="{StaticResource TertiaryColor}" FontSize="Small" /> </StackLayout> </DataTemplate> </CollectionView.ItemTemplate> </CollectionView> </ContentPage>Этот код добавляет неявный стиль для объекта
StackLayout, который определяет внешний вид каждого выбранного элемента вCollectionView, на уровне страницыResourceDictionaryи задает дляCollectionView.Marginи свойстваLabel.TextColorзначения, определенные вResourceDictionaryна уровне приложения. Обратите внимание, что неявный стильStackLayoutбыл добавлен на уровне страницыResourceDictionary, поскольку он используется только вNotesPage.После внесения изменений в файл NotesPage.xaml при горячей загрузке XAML будет обновлен пользовательский интерфейс работающего приложения без перестроения приложения. В частности, изменится цвет выбранных элементов в
CollectionView.На Панели решения в проекте Notes откройте NoteEntryPage.xaml в папке Views. Затем замените существующий код следующим:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.NoteEntryPage" Title="Note Entry"> <ContentPage.Resources> <!-- Implicit styles --> <Style TargetType="{x:Type Editor}"> <Setter Property="BackgroundColor" Value="{StaticResource AppBackgroundColor}" /> </Style> </ContentPage.Resources> <!-- Layout children vertically --> <StackLayout Margin="{StaticResource PageMargin}"> <Editor Placeholder="Enter your note" Text="{Binding Text}" HeightRequest="100" /> <!-- Layout children in two columns --> <Grid ColumnDefinitions="*,*"> <Button Text="Save" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="1" Text="Delete" Clicked="OnDeleteButtonClicked"/> </Grid> </StackLayout> </ContentPage>Этот код добавляет неявные стили для
EditorвResourceDictionaryи присваивает свойствуStackLayout.Marginзначение, определенное вResourceDictionaryна уровне приложения. Обратите внимание, что неявный стильEditorдобавлен вResourceDictionaryна уровне страницы, так как он используется только в объектеNoteEntryPage.В работающем приложении перейдите к объекту
NoteEntryPage.При Горячей перезагрузке XAML обновляется пользовательский интерфейс приложения без его перестроения. В частности, изменился цвет фона
Editorв работающем приложении, как и внешний вид объектовButton.На Панели решения в проекте Notes откройте AboutPage.xaml в папке Views. Затем замените существующий код следующим:
<?xml version="1.0" encoding="UTF-8"?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Notes.Views.AboutPage" Title="About"> <!-- Layout children in two rows --> <Grid RowDefinitions="Auto,*"> <Image Source="xamarin_logo.png" BackgroundColor="{StaticResource AppPrimaryColor}" Opacity="0.85" VerticalOptions="Center" HeightRequest="64" /> <!-- Layout children vertically --> <StackLayout Grid.Row="1" Margin="{StaticResource PageMargin}" Spacing="20"> <Label FontSize="22"> <Label.FormattedText> <FormattedString> <FormattedString.Spans> <Span Text="Notes" FontAttributes="Bold" FontSize="22" /> <Span Text=" v1.0" /> </FormattedString.Spans> </FormattedString> </Label.FormattedText> </Label> <Label Text="This app is written in XAML and C# with the Xamarin Platform." /> <Button Text="Learn more" Clicked="OnButtonClicked" /> </StackLayout> </Grid> </ContentPage>Этот код задает для свойств
Image.BackgroundColorиStackLayout.Marginзначения, определенные вResourceDictionaryна уровне приложения.В работающем приложении перейдите к объекту
AboutPage.При Горячей перезагрузке XAML обновляется пользовательский интерфейс приложения без его перестроения. В частности, изменился цвет фона объекта
Imageв работающем приложении.
Следующие шаги
Из этого руководства вы узнали, как выполнить следующие действия:
- Стилизация приложения Оболочки в Xamarin.Forms с использованием стилей XAML.
- Использование Горячей перезагрузки XAML для просмотра изменений пользовательского интерфейса без перестроения приложения.
Чтобы узнать больше об основах разработки приложений с помощью Оболочки в Xamarin.Forms, продолжайте подробное знакомство с краткими руководствами.
 Скачайте пример
Скачайте пример