Вкладки оболочки Xamarin.Forms
Пользовательский интерфейс навигации, предоставляемый оболочкой Xamarin.Forms, основан на всплывающих окнах и вкладках. Верхний уровень навигации в приложении оболочки — это всплывающее меню или нижняя панель вкладок, выбор которых обусловлен требованиями навигации в приложении. Когда навигация в приложении начинается с нижних вкладок, дочерним объектом производного объекта Shell должен быть объект TabBar, представляющий нижнюю панель вкладок.
Каждый объект TabBar может содержать один или несколько объектов Tab, где каждый объект Tab представляет вкладку на нижней панели. Каждый объект Tab может содержать один или несколько объектов ShellContent, где каждый объект ShellContent отображает один объект ContentPage. Если Tab содержит более одного объекта ShellContent, перемещение по объектам ContentPage осуществляется с помощью верхней панели вкладок. На вкладке можно перемещаться по дополнительным объектам ContentPage, называемым страницами сведений.
Внимание
Тип TabBar отключает всплывающее меню.
Одностраничное приложение
Одностраничное приложение оболочки можно создать, добавив объект Tab в объект TabBar. В объекте Tab объекту ShellContent следует присвоить значение объекта ContentPage:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</TabBar>
</Shell>
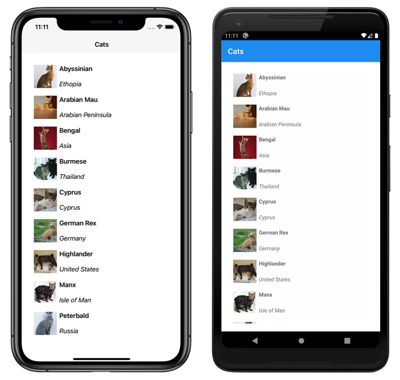
Этот код создаст такую структуру одностраничного приложения:
Оболочка содержит операторы неявного преобразования, которые позволяют упростить визуальную иерархию оболочки без добавления новых представлений в визуальное дерево. Это возможно, поскольку производный объект Shell может содержать только объекты FlyoutItem или объект TabBar, которые могут содержать только объекты Tab, которые, в свою очередь, могут содержать только объекты ShellContent. Эти операторы неявного преобразования позволяют удалить из предыдущего примера объекты Tab:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</Shell>
Это неявное преобразование автоматически заключает ShellContent в объект Tab, а его — в объект TabBar.
Внимание
В приложении оболочки страницы создаются по запросу в ответ на навигацию. Это достигается с помощью расширения разметки DataTemplate для задания свойства ContentTemplate каждого объекта ShellContent в соответствии с объектом ContentPage.
Нижние вкладки
Объекты Tab отображаются в виде нижних вкладок, если существует несколько объектов Tab в одном объекте TabBar:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Cats"
Icon="cat.png">
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
<Tab Title="Dogs"
Icon="dog.png">
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</TabBar>
</Shell>
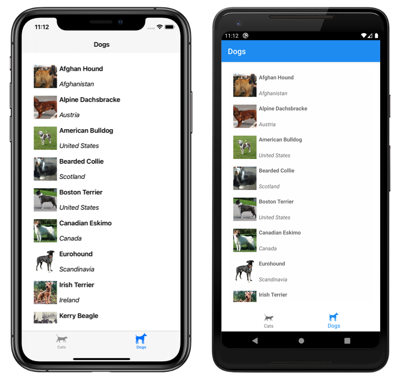
Свойство Title типа string определяет заголовок вкладки. Свойство Icon типа ImageSource определяет значок вкладки:
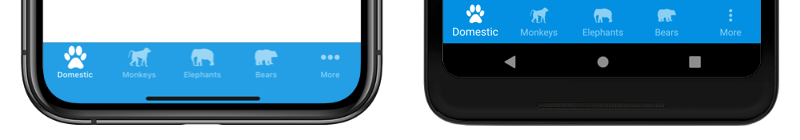
При наличии более пяти вкладок в TabBar появляется вкладка Дополнительно, используемая для доступа к дополнительным вкладкам.
Вы также можете использовать операторы неявного преобразования оболочки для удаления объектов ShellContent и Tab из предыдущего примера:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
Это неявное преобразование автоматически заключает объект ShellContent в объект Tab.
Внимание
В приложении оболочки страницы создаются по запросу в ответ на навигацию. Это достигается с помощью расширения разметки DataTemplate для задания свойства ContentTemplate каждого объекта ShellContent в соответствии с объектом ContentPage.
Нижние и верхние вкладки
Если ShellContent содержит более одного объекта Tab, вверху добавляется еще одна панель вкладок, с помощью которой осуществляется перемещение по объектам ContentPage:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
</Shell>
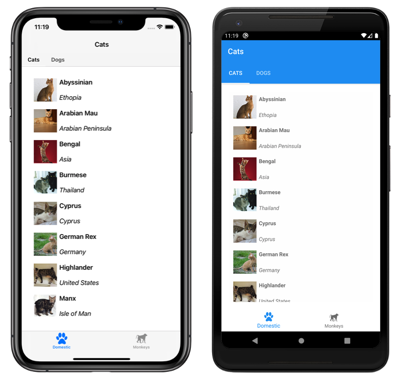
В результате создается такой макет, как показано на следующих снимках экрана:
Также вы можете использовать операторы неявного преобразования оболочки для удаления второго объекта Tab из предыдущего примера:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
Это неявное преобразование автоматически заключает в оболочку третий объект ShellContent в объекте Tab.
Внешний вид вкладок
Класс Shell предоставляет следующие присоединенные свойства, которые определяют внешний вид вкладок:
TabBarBackgroundColorс типомColorопределяет цвет фона для панели вкладок. Если это свойство не задано, используется значение свойстваBackgroundColor.TabBarDisabledColorс типомColorопределяет цвет отключенных вкладок на панели. Если это свойство не задано, используется значение свойстваDisabledColor.TabBarForegroundColorс типомColorопределяет цвет переднего плана для панели вкладок. Если это свойство не задано, используется значение свойстваForegroundColor.TabBarTitleColorс типомColorопределяет цвет заголовков для панели вкладок. Если это свойство не задано, используется значение свойстваTitleColor.TabBarUnselectedColorс типомColorопределяет цвет невыбранных вкладок на панели. Если это свойство не задано, используется значение свойстваUnselectedColor.
Все эти свойства поддерживаются объектами BindableProperty, то есть их можно указывать в качестве целевых для привязки данных, а также задавать им стиль.
В следующем примере показан стиль XAML, который задает разные свойства для цветов панели вкладок:
<Style TargetType="TabBar">
<Setter Property="Shell.TabBarBackgroundColor"
Value="CornflowerBlue" />
<Setter Property="Shell.TabBarTitleColor"
Value="Black" />
<Setter Property="Shell.TabBarUnselectedColor"
Value="AntiqueWhite" />
</Style>
Кроме того, стиль вкладок можно задать с помощью каскадных таблиц стилей (CSS). Подробные сведения см. в разделе Особые свойства оболочки Xamarin.Forms.
Выбор вкладки
При первом запуске приложения оболочки, использующего панель вкладок, свойству Shell.CurrentItem будет присвоено значение первого объекта Tab в производном объекте Shell. Но этому свойству можно присвоить значение другого Tab, как показано в следующем примере:
<Shell ...
CurrentItem="{x:Reference dogsItem}">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent x:Name="dogsItem"
Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
В этом примере объекту ShellContent с именем dogsItem задается свойство CurrentItem, что приводит к его выделению и отображению. В нашем примере используется неявное преобразование для помещения каждого объекта ShellContent в объект Tab.
С учетом объекта ShellContent с именем dogsItem эквивалентный код на C# выглядит так:
CurrentItem = dogsItem;
В этом примере свойство CurrentItem задается в подклассе класса Shell. Кроме того, свойство CurrentItem может быть задано в любом классе с помощью статического свойства Shell.Current:
Shell.Current.CurrentItem = dogsItem;
Видимость TabBar и Tab
Панель вкладок и вкладки отображаются в приложениях оболочки по умолчанию. Однако панель вкладок можно скрыть, задав для присоединенного свойства Shell.TabBarIsVisible значение false.
Хотя это свойство можно задать в производном объекте Shell, оно обычно задается для любого объекта ShellContent или ContentPage, где нужно скрыть панель вкладок:
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Shell.TabBarIsVisible="false"
Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
В этом примере панель вкладок скрывается при выборе вкладки Dogs вверху.
Кроме того, объекты Tab можно скрыть, задав для привязываемого свойства IsVisible значение false:
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}"
IsVisible="False" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
В этом примере вторая вкладка скрыта.
 Скачайте пример
Скачайте пример