Поля и заполнение
Поведение макета свойств Margin и Padding при отображении элемента в пользовательском интерфейсе. В этой статье показано различие между двумя свойствами и способами их задания.
Обзор
Поля и заполнение связаны понятиями макета:
- Свойство
Marginпредставляет расстояние между элементом и его смежными элементами и используется для управления положением отрисовки элемента и положением отрисовки своих соседей.Marginзначения можно указать в классах макета и представления . - Свойство
Paddingпредставляет расстояние между элементом и его дочерними элементами и используется для разделения элемента управления от собственного содержимого.Paddingзначения можно указать в классах макета .
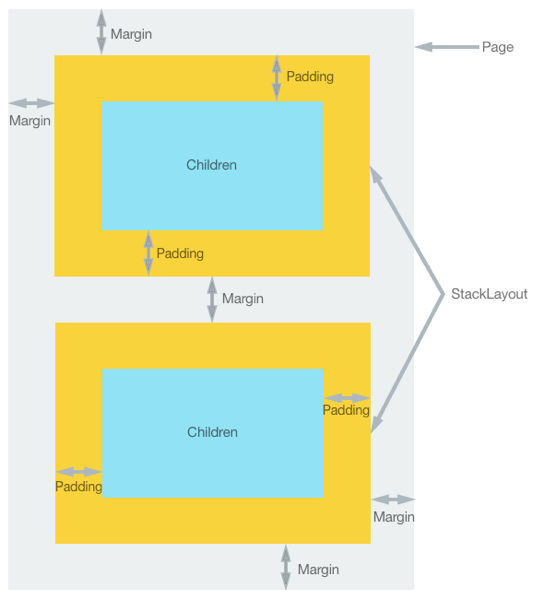
На следующей схеме показаны два понятия:
Обратите внимание, что Margin значения являются аддитивным. Таким образом, если два смежных элемента указывают поле в 20 пикселей, расстояние между элементами будет составлять 40 пикселей. Кроме того, поля и заполнение являются аддитивными при применении обоих элементов, в том, что расстояние между элементом и любым содержимым будет поле плюс заполнение.
Указание толщины
Свойства Margin имеют Padding оба типа Thickness. Существует три возможности при создании Thickness структуры:
- Создайте структуру,
Thicknessопределяемую одним универсальным значением. Одно значение применяется к левой, верхней, правой и нижней сторонам элемента. - Создайте структуру, определяемую
Thicknessгоризонтальными и вертикальными значениями. Горизонтальное значение симметрично применяется к левой и правой сторонам элемента, при этом вертикальное значение симметрично применяется к верхней и нижней сторонам элемента. - Создайте структуру, определяемую
Thicknessчетырьмя отдельными значениями, применяемыми к левой, верхней, правой и нижней сторонам элемента.
В следующем примере кода XAML показаны все три возможности:
<StackLayout Padding="0,20,0,0">
<Label Text="Xamarin.Forms" Margin="20" />
<Label Text="Xamarin.iOS" Margin="10, 15" />
<Label Text="Xamarin.Android" Margin="0, 20, 15, 5" />
</StackLayout>
Эквивалентный код на языке C# показан в следующем примере:
var stackLayout = new StackLayout {
Padding = new Thickness(0,20,0,0),
Children = {
new Label { Text = "Xamarin.Forms", Margin = new Thickness (20) },
new Label { Text = "Xamarin.iOS", Margin = new Thickness (10, 25) },
new Label { Text = "Xamarin.Android", Margin = new Thickness (0, 20, 15, 5) }
}
};
Примечание.
Thickness Значения могут быть отрицательными, которые обычно клипы или перезарисовывают содержимое.
Итоги
В этой статье показано различие между Margin свойствами и Padding способами их задания. Поведение макета элементов управления свойствами при отрисовке элемента в пользовательском интерфейсе.