Používanie ovládacích prvkov Fluent UI
Vytváranie aplikácií, ktoré vyzerajú skvele v Microsoft Teams s našimi novými komponentmi bude jednoduchšie. Vytvorené na základe rámca Fluent UI, nové komponenty budú vyzerať skvele so štýlmi aplikácie Teams a automaticky sa prispôsobia predvolenej téme tímov. Nové ovládacie prvky sú Tlačidlo, Začiarkavacie políčko, Kombinované pole, Výber dátumu, Menovka, Rádiová skupina, Hodnotenie, Posuvník, Textové pole a Prepnúť.
Pozrime sa na každý ovládací prvok Fluent UI a jeho najužitočnejšie vlastnosti. Úplný zoznam ovládacích prvkov a vlastností v Power Apps nájdete v časti Ovládacie prvky a vlastnosti v Power Apps.
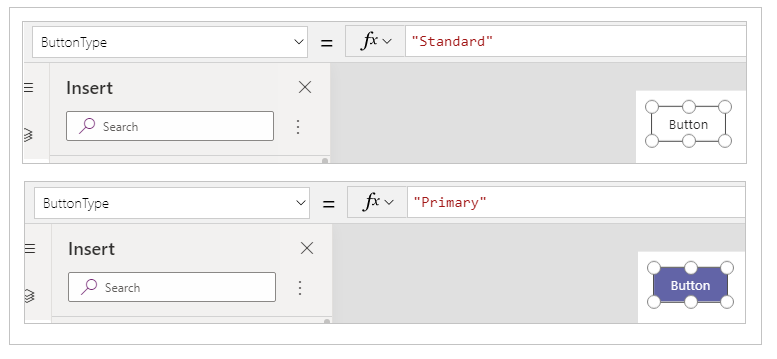
Button
Ovládací prvok pre interakciu s aplikáciou, na ktorý môže používateľ kliknúť alebo ťuknúť.

Popis
Môžete konfigurovať vlastnosť OnSelect ovládacieho prvku Tlačidlo tak, aby sa pri kliknutí alebo ťuknutí na ovládací prvok spustil jeden alebo viacero vzorcov.
Vlastnosti kľúča
ButtonType - Štýl tlačidla na zobrazenie, štandardné alebo primárne. Predvolená hodnota: Štandardná.
OnSelect – spôsob reakcie aplikácie, keď používateľ vyberie ovládací prvok.
Text – text, ktorý sa v ovládacom prvku zobrazuje alebo ktorý zadáva do ovládacieho prvku používateľ.
Začiarkavacie políčko
Ovládací prvok, ktorý môže používateľ vybrať alebo zrušiť, a nastaviť tak jeho hodnotu na pravda alebo nepravda.

Popis
Používateľ môže zadať booleanovskú hodnotu použitím známeho ovládacieho prvku, ktorý sa výrazne využíval v používateľskom rozhraní.
Vlastnosti kľúča
Strana políčka - Strana ovládacieho prvku, na ktorej je zobrazené začiarkavacie políčko.
Označenie - Text, ktorý sa zobrazí na ovládacom prvku.
Zaškrtnuté – Zistenie, či ovládací prvok je alebo nie je zaškrtnutý.
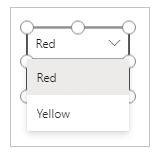
Rozbaľovacie pole
Ovládací prvok umožňujúci používateľom vyberať z ponúknutých možností. Podporuje vyhľadávanie a výber viacerých možností.

Popis
Ovládací prvok Kombinované pole umožňuje používateľovi vyhľadávať položky na výber.
Režim jednoduchého alebo viacnásobného výberu je nakonfigurovaný prostredníctvom vlastnosti SelectMultiple.
Vlastnosti kľúča
Položky – zdroj údajov, z ktorého je možné vyberať.
DefaultSelectedItems – Položky, ktoré sú pôvodne vybraté pred interakciou používateľa s ovládacím prvkom.
SelectMultiple – možnosť používateľa vybrať jednu alebo viac položiek.
IsSearchable – možnosť používateľa vyhľadávať pred výberom.
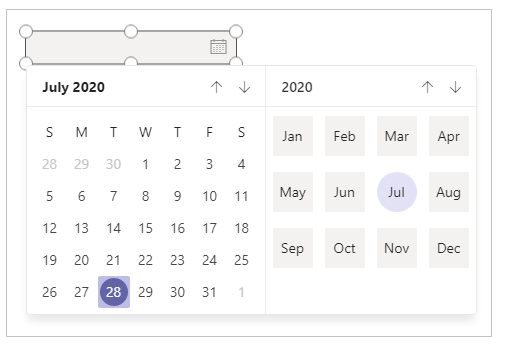
Výber dátumu
Ovládací prvok, na ktorý môže používateľ kliknúť alebo ťuknúť a určiť tak dátum.

Popis
Ak pridáte ovládací prvok Výber dátumu namiesto ovládacieho prvku Vstup textu, pomôžete zaistiť, aby používateľ zadal dátum v správnom formáte.
Vlastnosti kľúča
Hodnota – aktuálne vybraný dátum v ovládacom prvku Výber dátumu. Tento dátum je uvedený v miestnom čase.
Label
Pole, ktoré môže zobrazovať údaje (napríklad text, čísla, dátumy alebo meny).

Popis
Označenie zobrazuje údaje, ktoré ste zadali ako reťazový literál textu alebo ako vzorec, ktorý sa vyhodnocuje ako reťazec textu. Označenia sa často zobrazujú mimo ďalšie ovládacie prvky (napríklad ako nadpis identifikujúci obrazovku), môžu označovať iný ovládací prvok (napríklad Hodnotenie alebo Zvuk) alebo sa používajú v galérii na zobrazenie určitého typu informácie o položke.
Vlastnosti kľúča
Farba – farba textu v ovládacom prvku.
Font – názov skupiny písiem na zobrazenie textu.
Text - Text, ktorý sa zobrazí na ovládacom prvku.
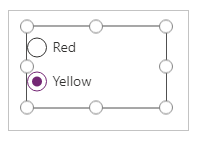
Skupina prepínačov
Ovládací prvok vstupu, ktorý zobrazuje viaceré možnosti, z ktorých si používatelia môžu naraz vybrať iba jednu.

Popis
Ovládací prvok Skupina prepínačov je štandardným ovládacím prvkom vstupu HTML, ktorý je najlepšie používať s len niekoľkými, vzájomne sa vylučujúcimi možnosťami.
Vlastnosti kľúča
Items – zdroj údajov zobrazený v ovládacích prvkoch ako je galéria, zoznam alebo graf.
Selected – údajový záznam, ktorý predstavuje vybratú položku.
Hodnotenie
Ovládací prvok, pomocou ktorého môžu používatelia určiť hodnotu od 0 do maximálneho čísla, ktoré určíte.

Popis
V tomto ovládacom prvku môže používateľ určiť napríklad to, ako sa mu niečo páčilo – výberom určitého počtu hviezdičiek.
Vlastnosti kľúča
Hodnota – predvolená hodnota ovládacieho prvku predtým, než ju používateľ zmení.
Max – maximálna hodnota, na ktorú môže používateľ nastaviť ovládací prvok Jazdec alebo Hodnotenie.
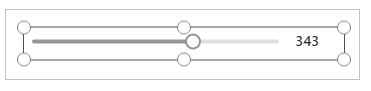
Jazdec
Ovládací prvok, pomocou ktorého môže používateľ určiť hodnotu tak, že presunie rukoväť.

Popis
Používateľ môže zvoliť hodnotu z vami zadaného rozsahu posunutím rukoväte jazdca vo vodorovnom alebo zvislom smere podľa toho, ktorý typ ste vybrali.
Vlastnosti kľúča
Max – maximálna hodnota, na ktorú môže používateľ nastaviť ovládací prvok Jazdec alebo Hodnotenie.
Min – minimálna hodnota, na ktorú môže používateľ nastaviť ovládací prvok Jazdec.
Hodnota – hodnota vstupného ovládacieho prvku.
Rozloženie - Či je ovládací prvok zobrazený horizontálne alebo vertikálne.
Zobraziť hodnotu - Či má ovládací prvok zobrazovať hodnotu.
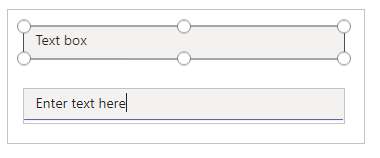
Textové pole
Pole, do ktorého môže používateľ zadať text, čísla a iné údaje.

Popis
Ovládací prvok Vstup textu slúži k zadávaniu údajov. V závislosti od konfigurácie aplikácie môžu byť údaje pridané do zdroja údajov použité na výpočet dočasnej hodnoty alebo môžu byť spracované iným spôsobom.
Vlastnosti kľúča
Font – názov skupiny písiem na zobrazenie textu.
Text – text, ktorý sa v ovládacom prvku zobrazuje alebo ktorý zadáva do ovládacieho prvku používateľ.
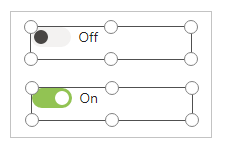
Prepínač
Ovládací prvok, ktorý môže používateľ zapnúť alebo vypnúť presunutím rukoväte.

Popis
Ovládací prvok Prepínač je určený pre moderné používateľské rozhranie, ale správa sa rovnako ako začiarkavacie políčko.
Vlastnosti kľúča
Zaškrtnuté – Zistenie, či ovládací prvok je alebo nie je zaškrtnutý.
OffText - Text vypnutého stavu.
OnText - Text zapnutého stavu.
Rozdiel medzi ovládacími prvkami Fluent UI a klasickými ovládacími prvkami
Vlastnosti ovládacích prvkov boli pre jednoduchšie použitie zjednodušené. V nasledujúcej tabuľke sú uvedené rozdiely medzi ovládacími prvkami Fluent UI a názvami vlastností klasických ovládacích prvkov.
| Typ ovládacieho prvku | Klasické | Fluent UI |
|---|---|---|
| Button | Vyplniť Pozadie TabIndex |
ColorFill ColorBackground AcceptsFocus |
| Začiarkavacie políčko | Predvolené TabIndex |
Začiarknuté AcceptsFocus |
| Rozbaľovacie pole | InputTextPlaceholder TabIndex |
SMS správa AcceptsFocus |
| Výber dátumu | SelectedDate TabIndex |
Hodnota AcceptsFocus |
| Označenie | Veľkosť | FontSize |
| Skupina prepínačov | TabIndex | AcceptsFocus |
| Hodnotenie | Predvolené TabIndex |
Hodnota AcceptsFocus |
| Jazdec | Predvolené TabIndex |
Hodnota AcceptsFocus |
| Textové pole | Farba Predvolené Vyplniť SpellCheck TabIndex |
ColorText Hodnota ColorBackground EnableSpellCheck AcceptsFocus |
| Prepínač | Veľkosť Predvolené TabIndex |
FontSize Začiarknuté AcceptsFocus |
Pozrite si tiež:
Vytváranie ďalších aplikácií
Oboznámenie sa s Power Apps Studio
Poznámka
Môžete nás informovať o svojich voľbách jazyka pre dokumentáciu? Absolvujte krátky prieskum. (upozorňujeme, že tento prieskum je v angličtine)
Prieskum bude trvať približne sedem minút. Nezhromažďujú sa žiadne osobné údaje (vyhlásenie o používaní osobných údajov).