Vytvorenie prvej adaptívnej karty
Adaptívne karty v rámci služby Power Automate môžu zdieľať bloky informácií alebo zhromažďovať údaje prostredníctvom formulára pre daný zdroj údajov.
V oboch prípadoch si budete musieť načrtnúť, ktoré množiny údajov budete zdieľať a/alebo aké údaje bude musieť formulár zhromažďovať.
Prepitné
Použite radšej jednoduché bloky údajov namiesto zložitých polí tabuľky.
Požiadavky
Microsoft Teams s nainštalovanou aplikáciou Workflows.
Pridá akciu
V tomto postupe pridáte akciu, ktorá použije údaje z predchádzajúcich akcií v toku na odoslanie informácií do kanála Microsoft Teams .
Prihláste sa do Power Automate.
V hornom navigačnom paneli vyberte možnosť Moje toky .
Vyberte Nový postup>Okamžité postup v cloude.
Pomenujte svoj tok.
Ako spúšťač vyberte možnosť Manuálne spustiť tok .
Vyberte položku Vytvoriť.
V návrhárovi vyberte Nový krok.
Vyhľadajte Microsoft Teams a potom vyberte Uverejnite adaptívny karta do kanála Teams a počkajte na akciu odpoveď .
Vyberte Tím a Kanál , do ktorého chcete uverejniť karta.
Prilepte tento JSON do poľa Správa .
{ "$schema": "http://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0", "body": [ { "type": "TextBlock", "text": "Poll Request", "id": "Title", "spacing": "Medium", "horizontalAlignment": "Center", "size": "ExtraLarge", "weight": "Bolder", "color": "Accent" }, { "type": "TextBlock", "text": "Header Tagline Text", "id": "acHeaderTagLine", "separator": true }, { "type": "TextBlock", "text": "Poll Header", "weight": "Bolder", "size": "ExtraLarge", "spacing": "None", "id": "acHeader" }, { "type": "TextBlock", "text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer vestibulum lorem eget neque sollicitudin, quis malesuada felis ultrices. ", "id": "acInstructions", "wrap": true }, { "type": "TextBlock", "text": "Poll Question", "id": "acPollQuestion" }, { "type": "Input.ChoiceSet", "placeholder": "Select from these choices", "choices": [ { "title": "Choice 1", "value": "Choice 1" }, { "title": "Choice 2", "value": "Choice 2" }, { "title": "Choice 3", "value": "Choice 3" } ], "id": "acPollChoices", "style": "expanded" } ], "actions": [ { "type": "Action.Submit", "title": "Submit", "id": "btnSubmit" } ] }V kóde JSON vykonajte tieto náhrady.
Dôležité
Pri nahrádzaní údajov neodstraňujte žiadne úvodzovky. Výber vozidiel si môžete prispôsobiť, aby zodpovedal vašim potrebám:
Text, ktorý sa má zmeniť Nový text Header Tagline Text Hlasovanie Power Automate Poll Header Preferovaná značka vozidla Poll Question Vyberte z možností uvedených nižšie svoju preferovanú značku vozidla. Text lorem ipsum nahraďte dôvodom alebo obchodnými súvislosťami, aby bolo jasné, prečo anketu vykonávate. Uskutočňujeme anketu medzi zamestnancami, aby sme zistili, či je potrebné poskytnúť parkovacie miesta, ktoré sú rozmermi prispôsobené najobľúbenejším značkám vozidiel. Choice 1 (nahraďte oba výskyty) Tesla Choice 2 (nahraďte oba výskyty) Lexus Choice 3 (nahraďte oba výskyty) Honda Vyberte Nové krok a potom vyhľadajte a vyberte jednu z akcií Odoslať e-mail , na ktoré máte prístup.
Uveďte príjemcu e-mailu ako osobu, ktorá vybrala okamžité tlačidlo (použite značku E-mail z dynamického obsahu zo spúšťača).
Nakonfigurujte Telo e-mailu nasledovne. Slová v zložených zátvorkách „{}“ nahraďte dynamickými tokenmi:
Vaša anketa odpoveď bola {acPollChoices} (acPollChoices je dynamický obsah z čakania na akciu odpoveď). Odoslal ho {Používateľské meno} (Používateľské meno je dynamický obsah zo spúšťača)
Otestovanie adaptívnej karty
Ak chcete svoju prácu otestovať, spustite postup, ktorý ste vytvorili predtým, a skontrolujte tieto body:
Spustenie postupu neobsahuje žiadne chyby, čaká sa na odpoveď a na obrazovke spustenia sa pritom zobrazuje indikátor čakania na akciu adaptívnej karty.
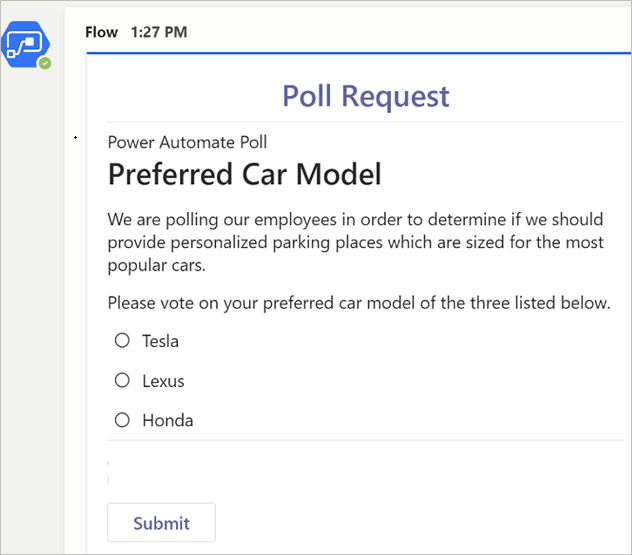
Kanál služby Teams obsahuje uverejnenú novú adaptívnu kartu.
Keď odpoviete na karta výberom modelu auta a následným výberom tlačidla Odoslať v spodnej časti adaptívneho karta:
na adaptívnej karte by sa nemali zobraziť žiadne chyby,
spustenie postupu sa úspešne dokončí.
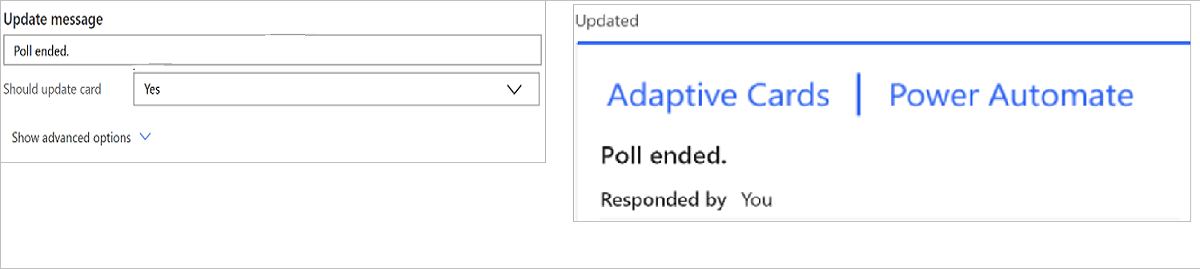
Náhrada karta je po odoslaní relevantná, ak ste nakonfigurovali oblasť Aktualizovať správu v spodnej časti stránky čakajte na odpoveď akcie (zobrazené ďalej so zodpovedajúcou náhradou karta). V opačnom prípade všetky odoslania formulár jednoducho resetujú.

E-mailové oznámenie obsahuje telo, ktoré zobrazuje, kto odoslal odpoveď a ktoré vozidlo bolo vybraté.
Blahoželáme! Práve ste vytvorili svoju prvú interaktívnu adaptívnu kartu.

Tipy na riešenie problémov s adaptívnymi kartami
Najčastejšie problémy, s ktorými sa pri vytváraní adaptívnych kariet stretnete:
Chyby spúšťania postupu sú často spôsobené niektorým z týchto faktorov:
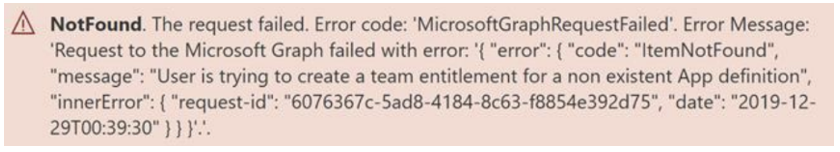
- Aplikácia Workflows nie je nainštalovaná v Microsoft Teams – Nainštalujte si aplikáciu Workflows v Microsoft Teams.
V tomto prípade môže chyba vyzerať podobne ako na tejto snímke obrazovky:

Nesprávne naformátovaný kód JSON – táto chyba zvyčajne nie je tak zložitá, ako by ste očakávali. Najčastejšie ide o tieto situácie:
Hodnoty v kóde JSON sú v zložených úvodzovkách alebo úvodzovky chýbajú. Kód JSON vždy skontrolujte, aby ste overili, že všetky textové hodnoty sú v dvojitých úvodzovkách a okolo čísel sú otázniky. Všetky úvodzovky musia byť rovné, nie zložené.
Formát svojho JSON môžete overiť tak, že ho prilepíte do karta Editora užitočného obsahu.
Chýbajúce URL adresy obrázkov – všetky hodnoty obrázkov v adaptívnych kartách musia odkazovať na platnú URL adresu. Obsah celého obrázka nie je priamo podporovaný v adaptívnom karta. Prepojenia na obrázky otestujete tak, že URL adresy prilepíte do prehliadača a zistíte, či sa obrázok zobrazí.
Adaptívny Karty nemusí vyzerať tak, ako sa očakáva, kvôli obmedzeniam štýlu a schémy:
Skontrolujte, či sú zástupné hodnoty, štýly textu a akýkoľvek značkovací jazyk v súlade s požiadavkami na adaptívnu karta schému (prečítajte si osvedčené postupy adaptívnej karta schémytu)
Využite validátor Visual Studio kódu Adaptive karta. Ak ho chcete nainštalovať z aplikácie Visual Studio Kód, otvorte Trh rozšírení a vyhľadajte Adaptive karta Viewer.

Skrátená snímka obrazovky rozšírenia Zobrazovač adaptívnych kariet nainštalovaného v aplikácii Visual Studio Code (skratka: v prípade aktivácie Ctrl+V+A).
Chyby po odoslaní adaptívnej karty sú často spôsobené:
Použitím akcie, ktorá v názve neobsahuje časť „čakať na odozvu“.

Pokusom o viacnásobné odoslanie karty. Každá adaptívna karta sa môže odoslať iba raz, pričom všetky ďalšie odoslania sa budú ignorovať.