Lägga till ett bubbellager på en karta (Android SDK)
Den här artikeln visar hur du återger punktdata från en datakälla som ett bubbellager på en karta. Bubbelskikt återger punkter som cirklar på kartan med en fast pixelradie.
Kommentar
Azure Kartor Android SDK-tillbakadragning
Azure Kartor Native SDK för Android är nu inaktuell och kommer att dras tillbaka den 3/31/25. För att undvika tjänststörningar migrerar du till Azure Kartor Web SDK senast 3/31/25. Mer information finns i migreringsguiden för Azure Kartor Android SDK.
Dricks
Bubbelskikt återges som standard koordinaterna för alla geometrier i en datakälla. Om du vill begränsa lagret så att det bara renderar punktgeometrifunktioner anger du filter alternativet för lagret till eq(geometryType(), "Point"). Om du även vill inkludera MultiPoint-funktioner anger du filter alternativet för lagret till any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")).
Förutsättningar
Slutför stegen i artikeln Snabbstart: Skapa en Android-app . Kodblock i den här artikeln kan infogas i händelsehanteraren för kartor onReady .
Lägga till ett bubbelskikt
Följande kod läser in en matris med punkter till en datakälla. Sedan ansluter den datapunkterna till ett bubbellager. Bubbelskiktet återger radien för varje bubbla med fem bildpunkter och en vit fyllningsfärg. Och en linjefärg av blått och en linjebredd på sex bildpunkter.
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Create point locations.
Point[] points = new Point[] {
Point.fromLngLat(-73.985708, 40.75773),
Point.fromLngLat(-73.985600, 40.76542),
Point.fromLngLat(-73.985550, 40.77900),
Point.fromLngLat(-73.975550, 40.74859),
Point.fromLngLat(-73.968900, 40.78859)
};
//Add multiple points to the data source.
source.add(points);
//Create a bubble layer to render the filled in area of the circle, and add it to the map.
BubbleLayer layer = new BubbleLayer(source,
bubbleRadius(5f),
bubbleColor("white"),
bubbleStrokeColor("#4288f7"),
bubbleStrokeWidth(6f)
);
map.layers.add(layer);
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Create point locations.
val points: Array<Point> = arrayOf<Point>(
Point.fromLngLat(-73.985708, 40.75773),
Point.fromLngLat(-73.985600, 40.76542),
Point.fromLngLat(-73.985550, 40.77900),
Point.fromLngLat(-73.975550, 40.74859),
Point.fromLngLat(-73.968900, 40.78859)
)
//Add multiple points to the data source.
source.add(points)
//Create a bubble layer to render the filled in area of the circle, and add it to the map.
val layer = BubbleLayer(
source,
bubbleRadius(5f),
bubbleColor("white"),
bubbleStrokeColor("#4288f7"),
bubbleStrokeWidth(6f)
)
map.layers.add(layer)
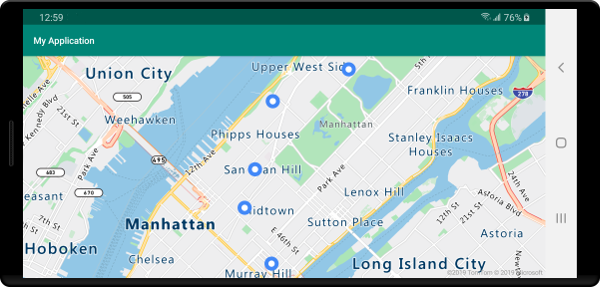
Följande skärmbild visar koden ovan som återger punkter i ett bubbellager.

Visa etiketter med ett bubbellager
Den här koden visar hur du använder ett bubbellager för att återge en punkt på kartan. Och hur du använder ett symbolskikt för att återge en etikett. Om du vill dölja symbolskiktets ikon anger du iconImage alternativet till "none".
//Create a data source and add it to the map.
DataSource source = new DataSource();
map.sources.add(source);
//Add a data point to the map.
source.add(Point.fromLngLat(-122.336641,47.627631));
//Add a bubble layer.
map.layers.add(new BubbleLayer(source,
bubbleRadius(5f),
bubbleColor("white"),
bubbleStrokeColor("#4288f7"),
bubbleStrokeWidth(6f)
));
//Add a symbol layer to display text, hide the icon image.
map.layers.add(new SymbolLayer(source,
//Hide the icon image.
iconImage("none"),
textField("Museum of History & Industry (MOHAI)"),
textColor("#005995"),
textOffset(new Float[]{0f, -2.2f})
));
//Create a data source and add it to the map.
val source = DataSource()
map.sources.add(source)
//Add a data point to the map.
source.add(Point.fromLngLat(-122.336641, 47.627631))
//Add a bubble layer.
map.layers.add(
BubbleLayer(
source,
bubbleRadius(5f),
bubbleColor("white"),
bubbleStrokeColor("#4288f7"),
bubbleStrokeWidth(6f)
)
)
//Add a symbol layer to display text, hide the icon image.
map.layers.add(
SymbolLayer(
source, //Hide the icon image.
iconImage("none"),
textField("Museum of History & Industry (MOHAI)"),
textColor("#005995"),
textOffset(arrayOf(0f, -2.2f))
)
)
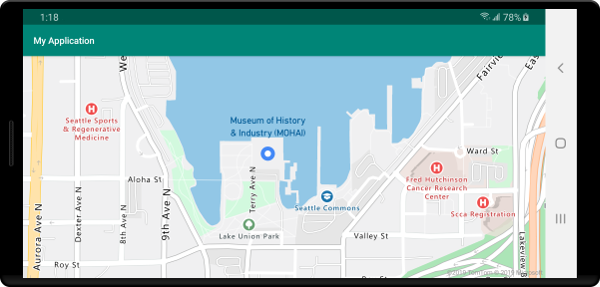
Följande skärmbild visar koden ovan som återger en punkt i ett bubbellager och en textetikett för punkten med ett symbollager.

Nästa steg
I följande artiklar finns fler kodexempel att lägga till i dina kartor: