Händelser
17 mars 21 - 21 mars 10
Gå med i mötesserien för att skapa skalbara AI-lösningar baserat på verkliga användningsfall med andra utvecklare och experter.
Registrera dig nuDen här webbläsaren stöds inte längre.
Uppgradera till Microsoft Edge och dra nytta av de senaste funktionerna och säkerhetsuppdateringarna, samt teknisk support.
Använd en statisk webbapp för att ladda upp filer direkt till en Azure Storage-blob med hjälp av @azure/storage-blob-paketet. API:et genererar en SAS-token enligt Valet Key-mönstret, vilket gör att du på ett säkert sätt kan delegera begränsad åtkomst utan att exponera fullständiga autentiseringsuppgifter.
Varning
Den här självstudien visar hur du värdar din funktionsapp i en konsumtionsplan. När du planerar att skydda dina anslutningar med hjälp av Microsoft Entra-ID med hanterade identiteter bör du i stället överväga att vara värd för din app i Flex Consumption-plan. Flex Consumption-planen har utformats för att optimera säkerheten genom att stödja användningen av hanterade identiteter utan några av de kompromisser som krävs när du kör i en förbruknings- eller Premium-plan. Flex Consumption har också fullt stöd för integrering av virtuella nätverk.
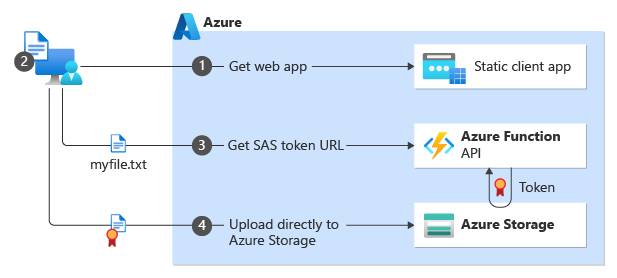
Den här programarkitekturen innehåller två Azure-resurser:

| Steg | Beskrivning |
|---|---|
| 1 | Kunden ansluter till den statiskt genererade webbplatsen. Webbplatsen finns i Azure Static Web Apps. |
| 2 | Kunden använder den webbplatsen för att välja en fil som ska laddas upp. I den här handledningen är front-end ramverket Vite React och filen som laddas upp är en bildfil. |
| 3 | Webbplatsen anropar Azure Functions API sas för att hämta SAS-tokenen baserat på det exakta filnamnet för filen som ska laddas upp. Det serverlösa API:et använder Azure Blob Storage SDK för att skapa SAS-token. API:et returnerar den fullständiga URL:en som ska användas för att ladda upp filen, som innehåller SAS-token som frågesträng.https://YOUR-STORAGE-NAME.blob.core.windows.net/YOUR-CONTAINER/YOUR-FILE-NAME?YOUR-SAS-TOKEN |
| 4 | Frontend-webbapplikationen använder SAS-token-URL:en för att ladda upp filen direkt till Azure Blob Storage. |
I den här självstudien används följande miljöer:
I den här handledningen används GitHub-åtgärder för att distribuera exempelprogrammet till Azure. Du behöver ett GitHub-konto och en förgrening av exempelprogrammets lagringsplats för att slutföra distributionen.
En utvecklingscontainermiljö är tillgänglig med alla beroenden som krävs för att slutföra projektets alla övningar. Du kan köra utvecklingscontainern i GitHub Codespaces eller lokalt med hjälp av Visual Studio Code.
sv-SE: GitHub Codespaces kör en utvecklingscontainer som hanteras av GitHub med Visual Studio Code för webben som användargränssnitt. För den enklaste utvecklingsmiljön använder du GitHub Codespaces så att du har rätt utvecklarverktyg och beroenden förinstallerade för att slutföra den här utbildningsmodulen.
Viktigt
Alla GitHub-konton kan använda Codespaces i upp till 60 timmar kostnadsfritt varje månad med 2 kärninstanser. För mer information, se GitHub Codespaces månatligen inkluderade lagring och kärntimmar.
I en webbläsare, på din GitHub-förgrening av exempellagringsplatsen, startar du processen för att skapa ett nytt GitHub Codespace på main grenen av din förgrening genom att välja knappen CODE.

På fliken Codespaces väljer du ellipsen ....

Välj + Ny med alternativ för att välja en specifik Codespaces dev-container.

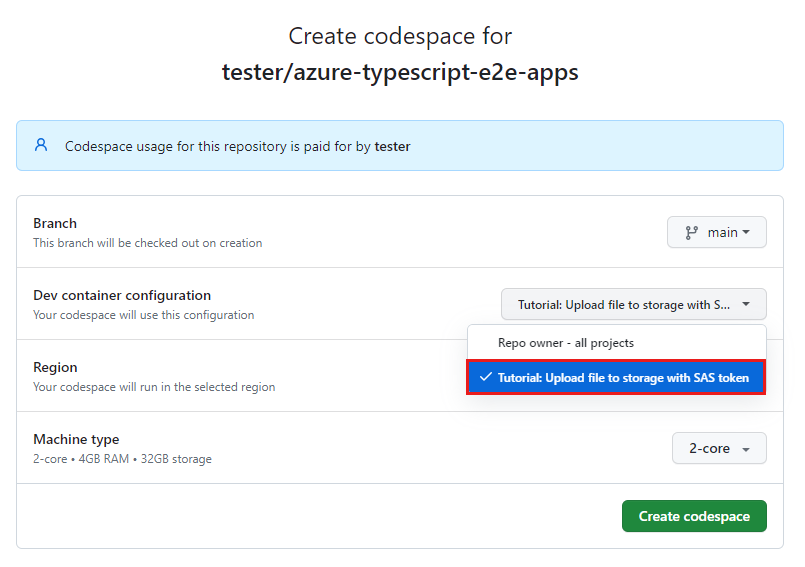
Välj följande alternativ och välj sedan Skapa kodområde.
mainTutorial: Upload file to storage with SAS Token

Vänta tills kodutrymmet startar. Den här startprocessen kan ta några minuter.
Öppna en ny terminal i kodområdet.
Kontrollera versionerna av de verktyg som du använder i den här självstudien.
node --version
npm --version
func --version
Den här självstudien kräver följande versioner av varje verktyg, som är förinstallerade i din miljö:
| Verktyg | Version |
|---|---|
| Node.js | ≥ 18 |
| npm | ≥ 9,5 |
| Azure Functions-kärnverktyg | ≥ 4.5098 |
Stäng terminalen.
De återstående stegen i den här handledningen sker inom den här utvecklingscontainern.
Exempelappen för den här självstudien finns i mappen azure-upload-file-to-storage. Du behöver inte använda några andra mappar i projektet.
Öppna en terminal i Visual Studio Code och flytta till projektmappen.
cd azure-upload-file-to-storage
Dela terminalen så att du har två terminaler, en för klientappen och en för API-appen.
I en av terminalerna kör du följande kommando för att installera API:et appens beroenden och köra appen.
cd api && npm install
I den andra terminalen kör du kommandot för att installera -klientappen.
cd app && npm install
Skapa lagringsresursen som ska användas med exempelappen. Lagring används för:
Gå till Azure Storage-tillägget.
Logga in på Azure om det behövs.
Högerklicka på prenumerationen och välj sedan Create Resource....

Välj Skapa lagringskonto från listan.
Följ anvisningarna i följande tabell för att förstå hur du skapar lagringsresursen.
| Egenskap | Värde |
|---|---|
| Ange ett globalt unikt namn för den nya webbappen. | Ange ett unikt värde, till exempel fileuploadstor, för namnet på lagringsresursen.Det här unika namnet är ditt resursnamn som används i nästa avsnitt. Använd endast tecken och siffror, upp till 24 långa. Du behöver det här kontonamnet för senare användning. |
| Välj en plats för nya resurser. | Använd den rekommenderade platsen. |
När processen för att skapa appen är klar visas ett meddelande med information om den nya resursen.
Eftersom webbläsaren används för att ladda upp filen måste Azure Storage-kontot konfigurera CORS för att tillåta begäranden mellan ursprung. Dessa CORS-inställningar används för den här självstudien för att förenkla stegen och är inte avsedda att ange metodtips eller säkerhet. Läs mer om CORS för Azure Storage.
Gå till Azure Storage-tillägget. Högerklicka på lagringsresursen och välj Öppna i portalen.
I avsnittet Azure-portalens lagringskonto Inställningar väljer du Resursdelning (CORS).
Använd följande egenskaper för att ställa in CORS för den här handledningen.
***Välj Spara.
Efter filuppladdningen kräver självstudiescenariot offentlig åtkomst till bloben för visning. För enkelhetens skull möjliggör den här guiden anonym åtkomst för de uppladdade filerna.
Skapa en privat container som har offentligt läsbara blobar.
I avsnittet Data Storage väljer du Containersmedan du fortfarande är i Azure-portalens lagringskonto.
Välj + Container för att skapa din upload container med följande inställningar:
uploadBlobVälj Skapa.
När du skapade resursen har du inte behörighet att visa innehållet i containern. Det är reserverat för specifika IAM-roller. Lägg till ditt konto så att du kan visa blobarna i containrarna.
Autentiseringsuppgifterna för lagringsresurser används i Azure Functions API-appen för att ansluta till lagringsresursen.
I avsnittet Säkerhet + nätverk i Azure-portalen väljer du Åtkomstnycklar.
Kopiera nyckeln Key .
I Visual Studio Code i mappen ./workspaces/azure-typescript-e2e-apps/azure-upload-file-to-storage/apibyta namn på filen från local.settings.json.sample till local.settings.json. Filen ignoreras av Git så att den inte checkas in i källkontrollen.
Uppdatera inställningarna för local.settings.json med hjälp av följande tabell.
| Egenskap | Värde | Beskrivning |
|---|---|---|
| Azure_Storage_AccountName | Azure Storage-kontonamn, till exempel: fileuploadstor. |
Används i källkoden för att ansluta till lagringsresursen. |
| Azure_Storage_AccountKey | Azure Storage-kontonyckel | Används i källkoden för att ansluta till lagringsresursen. |
| AzureWebJobsStorage | Anslutningssträng för Azure Storage-konto | Används av Azure Functions runtime-miljön för att lagra tillstånd och loggar. |
Det kan verka som om du har angett samma kontoautentiseringsuppgifter två gånger, en gång som en nyckel och en gång som en anslutningssträng. Det gjorde du, men specifikt för den här enkla guiden. I allmänhet bör Azure Functions-appar ha en separat lagringsresurs som inte återanvänds för ett annat syfte. När du skapar Azure-funktionsresursen senare i självstudien behöver du inte ange värdet AzureWebJobsStorage för molnresursen. Du behöver bara ange de Azure_Storage_AccountName- och Azure_Storage_AccountKey värden som används i källkoden.
Kör Functions-appen för att se till att den fungerar korrekt innan du distribuerar den till Azure.
I API-appens terminal kör du följande kommando för att starta API-appen.
npm run start
Vänta tills Azure Functions-appen har startats. Du får ett meddelande om att Azure Functions-appens port 7071 nu är tillgänglig. Du bör också se API:erna i terminalen för API-appen.
Functions:
list: [POST,GET] http://localhost:7071/api/list
sas: [POST,GET] http://localhost:7071/api/sas
status: [GET] http://localhost:7071/api/status
Välj fliken Portar i det nedre fönstret och högerklicka sedan på porten 7071 och välj Portsynlighet sedan välja Offentlig.
Om du inte exponerar den här appen som offentlig får du ett fel när du använder API:et från klientappen.
Om du vill testa att API:et fungerar och ansluter till lagring går du till fliken Portar i det nedre fönstret och väljer globeikonen i lokala adress för port 7071. Då öppnas en webbläsare för funktionsappen.
Lägg till API-vägen i URL-adressfältet: /api/sas?container=upload&file=test.png.
Det är ok att filen inte finns i containern än. API:et skapar SAS-token baserat på var du vill att den ska laddas upp till.
JSON-svaret bör se ut ungefär så här:
{
"url":"https://YOUR-STORAGE-RESOURCE.blob.core.windows.net/upload/test.png?sv=2023-01-03&spr=https&st=2023-07-26T22%3A15%3A59Z&se=2023-07-26T22%3A25%3A59Z&sr=b&sp=w&sig=j3Yc..."
}
Kopiera basen för API-URL:en i webbläsarens adressfält (inte SAS-token-URL:en i JSON-objektet) som ska användas i nästa steg. Bas-URL:en är allt innan /api/sas. Du klistrar in detta i miljövariabelfilen för klientappen i nästa avsnitt.
Byt namn på filen ./azure-upload-file-to-storage/app/.env.sample till .env.
Öppna filen .env och klistra in bas-URL:en från föregående avsnitt som värde för VITE_API_SERVER.
Ett exempel för en Codespaces-miljö kan se ut ungefär som VITE_API_SERVER=https://improved-space-fishstick-pgvxvxjpqgrh6qxp-7071.app.github.dev
Starta klientappen i den andra delade terminalen med följande kommando:
npm run dev
Vänta tills terminalen returnerar följande meddelande om att appen är tillgänglig på port 5173.
VITE v4.4.4 ready in 410 ms
➜ Local: https://localhost:5173/
➜ Network: use --host to expose
➜ press h to show help
Välj fliken Portar i det nedre fönstret och högerklicka sedan på porten 5173 och välj jordglobsikonen.
Du ska se den enkla webbappen.

Interagera med webbappen:
Klientappen och API-appen fungerade tillsammans i en containerbaserad utvecklarmiljö.
app och api mapparna för den här handledningen.Azure Functions-appen använder en funktion i förhandsversion. Den måste distribueras till West US 2 för att fungera korrekt.
I Visual Studio Code väljer du Azure Explorer.
Högerklicka på prenumerationsnamnet i Azure Explorer och välj sedan Create Resource....
Välj Skapa statisk webbapp från listan.
Följ anvisningarna i följande tabell för att förstå hur du skapar din Static Web App-resurs.
| Egenskap | Värde |
|---|---|
| Ange ett globalt unikt namn för den nya webbappen. | Ange ett unikt värde, till exempel fileuploadstor, för namnet på lagringsresursen.Det här unika namnet är ditt resursnamn som kommer att användas i nästa avsnitt. Använd endast tecken och siffror, upp till 24 långa. Du behöver det här kontonamnet för senare användning. |
| Välj en plats för nya resurser. | Använd den rekommenderade platsen. |
Följ anvisningarna för att ange följande information:
| Snabb | Inträda |
|---|---|
| Välj en resursgrupp för nya resurser. | Använd den resursgrupp som du skapade för lagringsresursen. |
| Ange namnet på den nya statiska webbappen. | Acceptera det förvalda namnet. |
| Välj en SKU- | Välj den kostnadsfria SKU:n för den här självstudien. Om du redan har en kostnadsfri statisk webbappresurs i din prenumeration väljer du nästa prisnivå. |
| Välj byggförinställning för att konfigurera standardprojektstrukturen. | Välj Anpassad. |
| Välj platsen för programkoden | azure-upload-file-to-storage/app |
| Välj platsen för din Azure Functions-kod | azure-upload-file-to-storage/api |
| Ange sökvägen till byggutdata... | distDet här är sökvägen från din app till dina statiska (genererade) filer. |
| Välj en plats för nya resurser. | Välj en region nära dig. |
När processen är klar visas ett popup-meddelande. Välj Visa/Redigera arbetsflöde.
Din externa fork har en ny arbetsflödesfil för distribution till Static Web Apps. Hämta filen till din miljö med följande kommando i terminalen:
git pull origin main
Öppna arbetsflödesfilen som finns på /.github/workflows/.
Kontrollera att avsnittet i arbetsflödet som är specifikt för den här självstudiekursens statiska webbapp ska se ut så här:
###### Repository/Build Configurations - These values can be configured to match your app requirements. ######
# For more information regarding Static Web App workflow configurations, please visit: https://aka.ms/swaworkflowconfig
app_location: "/azure-upload-file-to-storage/app" # App source code path
api_location: "/azure-upload-file-to-storage/api" # Api source code path - optional
output_location: "dist" # Built app content directory - optional
###### End of Repository/Build Configurations ######
Gå till din GitHub-förgrening av exemplet https://github.com/YOUR-ACCOUNT/azure-typescript-e2e-apps/actions för att verifiera att bygg- och distributionsåtgärden med namnet Azure Static Web Apps CI/CDhar slutförts. Det kan ta några minuter att slutföra.
Gå till Azure-portalen för din app och visa avsnittet API:er i Inställningar.
Resursnamn för serverdelen i produktionsmiljön är (managed) vilket visar att dina API:er har distribuerats framgångsrikt.
Välj (hanterad) för att se API-listan som har laddats in i appen:
Gå till sidan Översikt för att hitta URL:en för din distribuerade app.
Distributionen av appen är klar.
Appen behöver resursnamnet och nyckeln för Azure Storage innan API:et fungerar korrekt.
Högerklicka på resursen Static Web App i Azure Explorer och välj Öppna i portalen.
Välj Konfiguration i avsnittet Inställningar.
Lägg till programinställningar med hjälp av följande tabell.
| Egenskap | Värde | Beskrivning |
|---|---|---|
| Azure_Storage_AccountName | Azure Storage-kontonamn, till exempel: fileuploadstor. |
Används i källkoden för att ansluta till lagringsresursen. |
| Azure_Storage_AccountKey | Azure Storage-kontonyckel | Används i källkoden för att ansluta till lagringsresursen. |
Välj Spara på sidan Konfiguration för att spara båda inställningarna.
Anteckning
Du behöver inte ange klientappens env-variabel VITE_API_SERVER eftersom klientappen och API:et finns från samma domän.
Kontrollera att distributionen och konfigurationen lyckades med hjälp av webbplatsen.
I Visual Studio Code använder du Azure Explorer för resursgrupper, högerklickar på resursgruppen och väljer sedan Ta bort.
Detta tar bort alla resurser i gruppen, inklusive dina lagrings- och statiska webbappresurser.
Rapportera problem med det här exemplet på GitHub-lagringsplatsen som anges nedan. Inkludera följande med problemet:
Om du vill fortsätta med den här appen kan du lära dig hur du distribuerar appen till Azure för värdtjänster med något av följande alternativ:
Händelser
17 mars 21 - 21 mars 10
Gå med i mötesserien för att skapa skalbara AI-lösningar baserat på verkliga användningsfall med andra utvecklare och experter.
Registrera dig nuUtbildning
Modul
Ladda upp avbildningar till Azure Blob Storage från en statisk webbapp - Training
Lär dig hur du på ett säkert sätt laddar upp avbildningar till Azure Blob Storage från en statisk webbapp med hjälp av en Azure-funktion för att generera signaturer för delad åtkomst på begäran.
Certifiering
Microsoft Certified: Azure Developer Associate - Certifications
Skapa lösningar från slutpunkt till slutpunkt i Microsoft Azure för att skapa Azure Functions, implementera och hantera webbappar, utveckla lösningar som använder Azure Storage med mera.
Dokumentation
Snabbstart: Azure Blob Storage-bibliotek – JavaScript
I den här snabbstarten får du lära dig hur du använder Azure Blob Storage för JavaScript för att skapa en container och en blob i Blob-lagring (objekt). Du får lära dig hur du hämtar bloben till din lokala dator och hur du visar alla blobar i en container.
Azure Storage SDK för JavaScript
Referens för Azure Storage SDK för JavaScript
Ladda upp en blob med JavaScript eller TypeScript - Azure Storage
Lär dig hur du laddar upp en blob till ditt Azure Storage-konto med hjälp av JavaScript-klientbiblioteket.