Så här skickar du verkliga användarmått till Azure Traffic Manager med hjälp av webbsidor
Du kan konfigurera dina webbsidor så att de skickar verkliga användarmått till Traffic Manager genom att hämta en RUM-nyckel (Real User Measurements) och bädda in den genererade koden på en webbsida.
Hämta en nyckel för verkliga användarmått
De mått som du gör och skickar till Traffic Manager från klientprogrammet identifieras av tjänsten med hjälp av en unik sträng, kallad RUM-nyckeln (Real User Measurements). Du kan hämta en RUM-nyckel med hjälp av Azure-portalen, ett REST API, PowerShell eller Azure CLI.
Så här hämtar du RUM-nyckeln med Hjälp av Azure-portalen:
I portalens sökfält söker du efter det Traffic Manager-profilnamn som du vill ändra och väljer sedan Traffic Manager-profilen i de resultat som visas.
På sidan Traffic Manager-profil väljer du Verkliga användarmått under Inställningar.
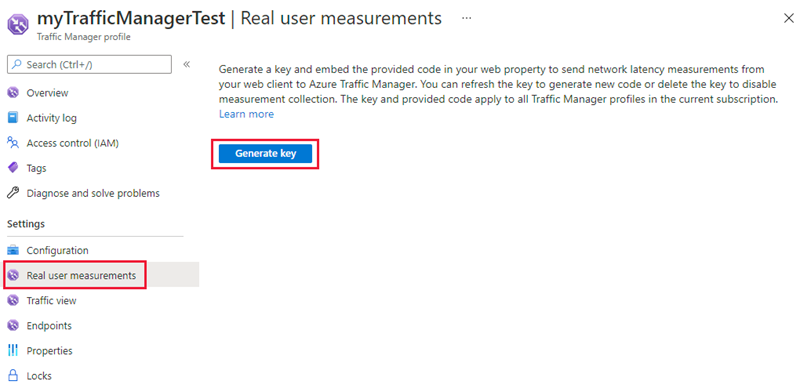
Välj Generera nyckel för att skapa en ny RUM-nyckel.

Bild 1: Nyckelgenerering för verkliga användarmått
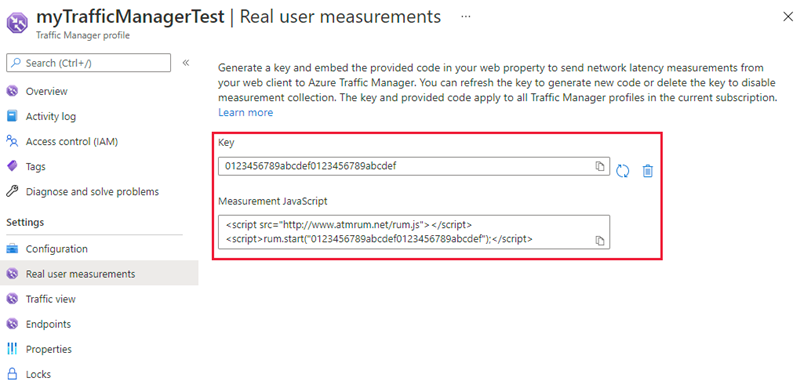
Sidan visar nu den genererade RUM-nyckeln och ett JavaScript-kodfragment som måste bäddas in på HTML-sidan.

Bild 2: Real User Measurements Key and Measurement JavaScript
Välj knappen Kopiera för att kopiera JavaScript-koden.
Viktigt!
Använd det genererade JavaScript för funktionen Real User Measurements för att fungera korrekt. Ändringar i det här skriptet eller skript som används av verkliga användarmått kan leda till oförutsägbart beteende.
Bädda in koden på en HTML-webbsida
När du har hämtat RUM-nyckeln är nästa steg att bädda in det kopierade JavaScript till en HTML-sida som slutanvändarna besöker. Det här exemplet visar hur du uppdaterar en HTML-sida för att lägga till det här skriptet. Du kan använda den här vägledningen för att anpassa den till arbetsflödet för HTML-källhantering.
Öppna HTML-sidan i en textredigerare.
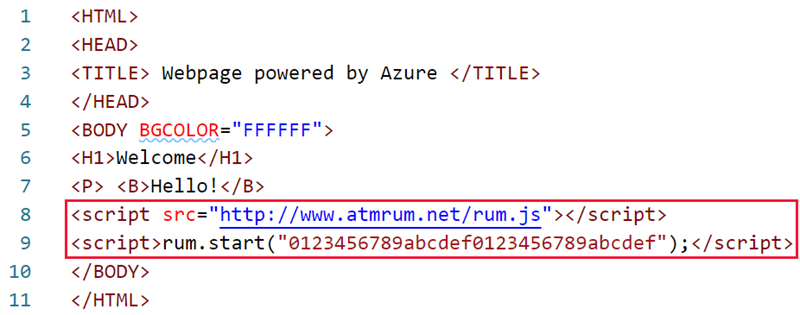
Klistra in JavaScript-koden som du kopierade i det sista avsnittet i avsnittet BODY i HTML. Den kopierade koden finns på rad 8 och 9, se bild 3.

Bild 3: Enkel HTML med inbäddade JavaScript för verkliga användarmått
Spara HTML-filen och var värd för den på en webbserver som är ansluten till Internet.
Nästa gång den här sidan återges i en webbläsare laddas JavaScript-referensen ned och skriptet kör mätnings- och rapporteringsåtgärderna.
Nästa steg
- Läs mer om verkliga användarmått
- Lär dig hur Traffic Manager fungerar
- Läs mer om de trafikroutningsmetoder som stöds av Traffic Manager
- Lär dig hur du skapar en Traffic Manager-profil