Hızlı Başlangıç: Visual Studio Code kullanarak Azure'da C# işlevi oluşturma
Bu makale, yalıtılmış bir çalışan işleminde .NET 8 üzerinde çalışan HTTP ile tetiklenen bir işlev oluşturur. C# işlevleri için desteklenen .NET sürümleri hakkında bilgi için bkz . Desteklenen sürümler.
Bu makalenin CLI tabanlı bir sürümü de vardır.
Bu hızlı başlangıcı tamamladığınızda Azure hesabınıza birkaç sentlik (ABD doları cinsinden) veya daha düşük bir ücret yansıtılır.
Bu videoda, VS Code kullanarak Azure'da C# işlevinin nasıl oluşturulacağı gösterilmektedir.
Videodaki adımlar aşağıdaki bölümlerde de açıklanmıştır.
Ortamınızı yapılandırma
Kullanmaya başlamadan önce aşağıdaki gereksinimleri karşıladığınızdan emin olun:
Etkin aboneliği olan bir Azure hesabı. Ücretsiz hesap oluşturun.
.NET 7.0'ı hedeflerken .NET 6.0 SDK ve isteğe bağlı olarak .NET 7.0 SDK'sı .
Desteklenen platformlardan birinde çalışan Visual Studio Code.
Çekirdek Araçları'nı yükleme veya güncelleştirme
Visual Studio Code için Azure İşlevleri uzantısı, Azure İşlevleri Core Tools ile tümleştirilir; böylece Azure İşlevleri çalışma zamanını kullanarak işlevlerinizi Visual Studio Code'da yerel olarak çalıştırabilir ve hatalarını ayıklayabilirsiniz. Başlamadan önce Core Tools'u yerel olarak yüklemek veya mevcut bir yüklemeyi en son sürümü kullanacak şekilde güncelleştirmek iyi bir fikirdir.
Visual Studio Code'da F1'i seçerek komut paletini açın ve ardından Azure İşlevleri: Yükleme veya Güncelleştirme Çekirdek Araçları komutunu arayın ve çalıştırın.
Bu komut, Core Tools'un en son sürümünün paket tabanlı yüklemesini başlatır.
Yerel projenizi oluşturma
Bu bölümde, C# dilinde yerel bir Azure İşlevleri projesi oluşturmak için Visual Studio Code'u kullanacaksınız. Bu makalenin ilerleyen bölümlerinde işlev kodunu Azure'da yayımlayacaksınız.
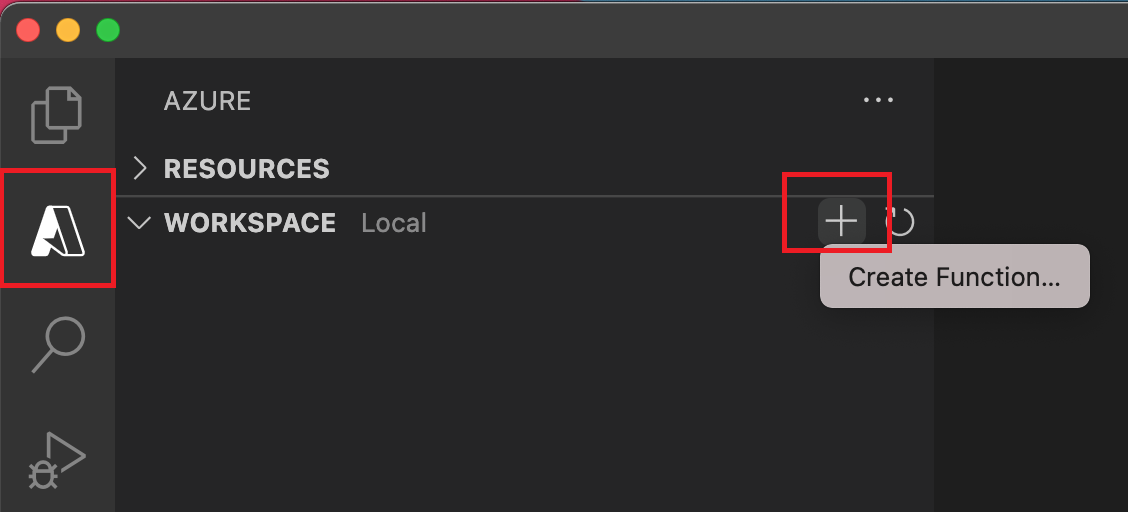
Etkinlik çubuğunda Azure simgesini seçin, ardından Çalışma Alanı (yerel) alanında düğmeyi + seçin ve açılan listede İşlev Oluştur'u seçin. İstendiğinde Yeni proje oluştur'u seçin.

Proje çalışma alanınızın dizin konumunu seçin ve Seç'i seçin. Yeni bir klasör oluşturmanız veya proje çalışma alanı için boş bir klasör seçmeniz gerekir. Zaten bir çalışma alanının parçası olan bir proje klasörünü seçmeyin.
İstemlerde aşağıdaki bilgileri sağlayın:
İstem Seçim İşlev projeniz için bir dil seçin C#öğesini seçin..NET çalışma zamanı seçme .NET 8.0 Isolated (LTS)öğesini seçin.Projenizin ilk işlevi için bir şablon seçin öğesini seçin HTTP trigger.1İşlev adı belirtin HttpExampleyazın.Ad alanı sağlama My.Functionsyazın.Yetkilendirme düzeyi herkesin işlev uç noktanızı çağırmasını sağlayan öğesini seçin Anonymous. Yetkilendirme düzeyi hakkında bilgi edinmek için bkz . Yetkilendirme anahtarları.Projenizi nasıl açmak istediğinizi seçin Open in current windowöğesini seçin.1 VS Code ayarlarınıza bağlı olarak, şablonların
Change template filtertam listesini görmek için seçeneğini kullanmanız gerekebilir.Visual Studio Code sağlanan bilgileri kullanır ve HTTP tetikleyicisi olan bir Azure İşlevleri projesi oluşturur. Yerel proje dosyalarını Gezgin'de görüntüleyebilirsiniz. Oluşturulan dosyalar hakkında daha fazla bilgi için bkz . Oluşturulan proje dosyaları.
İşlevi yerel olarak çalıştırma
Visual Studio Code, Azure'da yayımlamadan önce bu projeyi yerel geliştirme bilgisayarınızda çalıştırmanıza olanak sağlamak için Azure İşlevleri Core araçlarıyla tümleştirilir. Yerel olarak yüklü Çekirdek Araçlarınız yoksa, projenizi ilk kez çalıştırdığınızda yüklemeniz istenir.
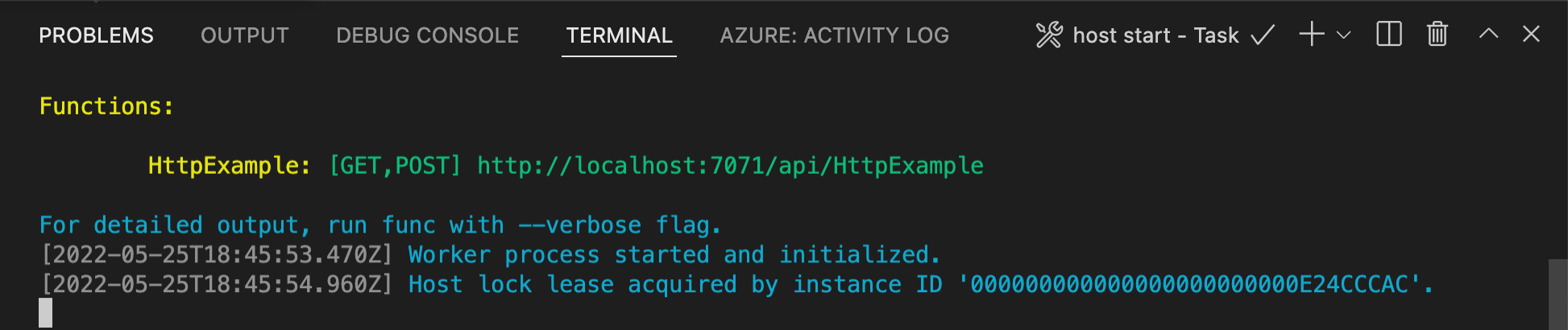
İşlevinizi çağırmak için F5 tuşuna basarak işlev uygulaması projesini başlatın. Terminal panelinde Core Tools'un çıkışı görüntülenir. Uygulamanız Terminal panelinde başlar. HTTP ile tetiklenen işlevinizin URL uç noktasının yerel olarak çalıştığını görebilirsiniz.

Çekirdek Araçları henüz yüklemediyseniz, bunu yapmanız istendiğinde Çekirdek Araçları yüklemek için Yükle'yi seçin.
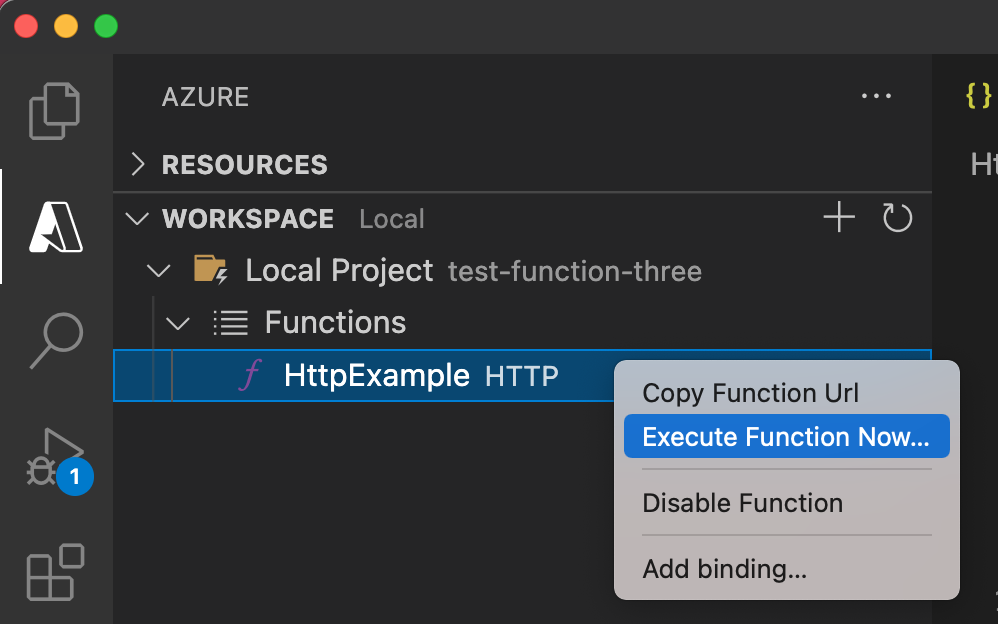
Windows'da çalışırken sorun yaşıyorsanız Visual Studio Code için varsayılan terminalin WSL Bash olarak ayarlı olmadığından emin olun.Core Tools çalışırken Azure: İşlevler alanına gidin. İşlevler'in altında Yerel Proje>İşlevleri'ne tıklayın. (Windows) veya Ctrl tuşuna sağ tıklayın - İşleve
HttpExample(macOS) tıklayın ve İşlevi Şimdi Yürüt...'i seçin.
enter isteği gövdesinde Enter tuşuna basarak işlevinize istek iletisi gönderin.
İşlev yerel olarak yürütür ve bir yanıt döndürürse, Visual Studio Code'da bir bildirim oluşturulur. İşlev yürütme hakkındaki bilgiler Terminal panelinde gösterilir.
Çekirdek Araçları'nı durdurmak ve hata ayıklayıcının bağlantısını kesmek için Ctrl + C tuşlarına basın.
İşlevin yerel bilgisayarınızda doğru şekilde çalıştığını denetledikten sonra visual studio code kullanarak projeyi doğrudan Azure'da yayımlamanın zamanı geldi.
Azure'da oturum açma
Azure kaynakları oluşturabilmeniz veya uygulamanızı yayımlayabilmeniz için önce Azure'da oturum açmanız gerekir.
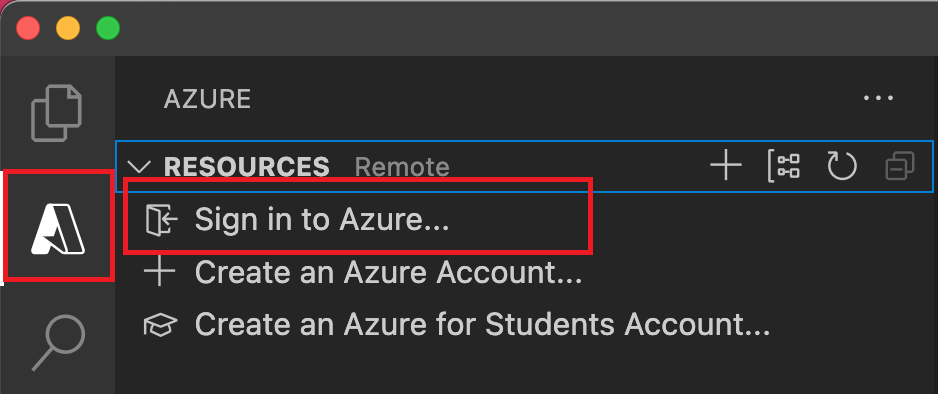
Henüz oturum açmadıysanız Etkinlik çubuğunda Azure simgesini seçin. Ardından Kaynaklar alanında Azure'da oturum aç... seçeneğini belirleyin.

Zaten oturum açtıysanız ve mevcut aboneliklerinizi görebiliyorsanız sonraki bölüme gidin. Henüz bir Azure hesabınız yoksa Azure Hesabı Oluştur... seçeneğini belirleyin. Öğrenciler Öğrenciler için Azure Hesabı Oluştur'u seçebilir....
Tarayıcıda sorulduğunda Azure hesabınızı seçin ve Azure hesabı kimlik bilgilerinizi kullanarak oturum açın. Yeni bir hesap oluşturursanız, hesabınız oluşturulduktan sonra oturum açabilirsiniz.
Başarıyla oturum açtıktan sonra yeni tarayıcı penceresini kapatabilirsiniz. Azure hesabınıza ait abonelikler kenar çubuğunda görüntülenir.
Azure'da işlev uygulamasını oluşturma
Bu bölümde, Azure aboneliğinizde bir işlev uygulaması ve ilgili kaynaklar oluşturacaksınız.
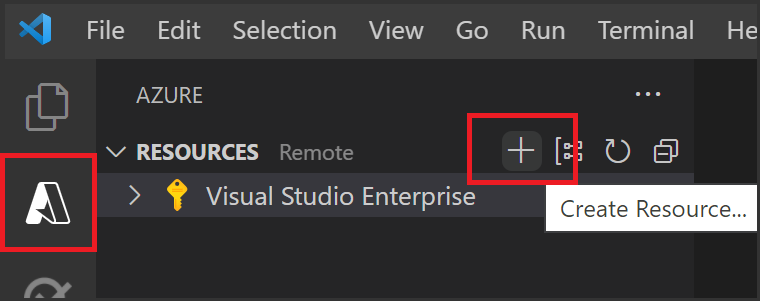
Etkinlik çubuğunda Azure simgesini seçin. Ardından Kaynaklar alanında simgeyi + seçin ve Azure'da İşlev Uygulaması Oluştur seçeneğini belirleyin.

İstemlerde aşağıdaki bilgileri sağlayın:
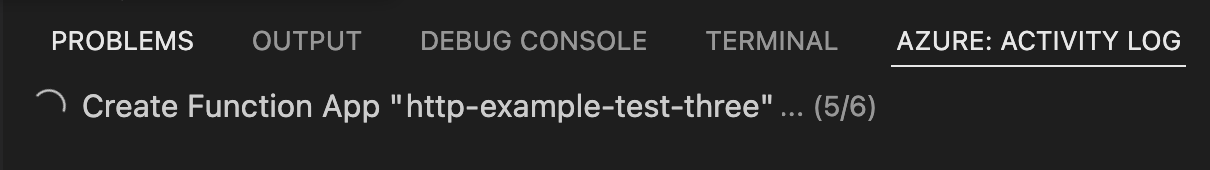
İstem Seçim Aboneliği seçin Kullanılacak aboneliği seçin. Kaynaklar altında yalnızca bir aboneliğiniz olduğunda bu istemi görmezsiniz. İşlev uygulaması için genel olarak benzersiz bir ad girin URL yolunda geçerli bir ad yazın. Yazdığınız ad, Azure İşlevleri benzersiz olduğundan emin olmak için doğrulanır. Çalışma zamanı yığını seçme Yerel olarak çalıştırdığınız dil sürümünü seçin. Yeni kaynaklar için bir konum seçin Daha iyi performans için size yakın bir bölge seçin. Uzantı, Azure'da oluşturulan tek tek kaynakların durumunu Azure : Etkinlik Günlüğü panelinde gösterir.

Oluşturma işlemi tamamlandığında aboneliğinizde aşağıdaki Azure kaynakları oluşturulur. Kaynaklar, işlev uygulamanızın adına göre adlandırılır:
- İlgili kaynaklar için mantıksal bir kapsayıcı olan kaynak grubu.
- Projeleriniz hakkındaki durumu ve diğer bilgileri koruyan standart bir Azure Depolama hesabı.
- İşlev kodunuzu yürütmek için ortam sağlayan bir işlev uygulaması. İşlev uygulaması, aynı barındırma planı içindeki kaynakların daha kolay yönetilmesi, dağıtılması ve paylaşılması için işlevleri mantıksal birim olarak gruplandırmanıza olanak tanır.
- İşlev uygulamanız için temel konağı tanımlayan bir App Service planı.
- uygulamadaki işlevlerinizin kullanımını izleyen işlev uygulamasına bağlı bir Uygulama Analizler örneği.
İşlev uygulamanız oluşturulduktan sonra bir bildirim görüntülenir ve dağıtım paketi uygulanır.
İpucu
Varsayılan olarak, işlev uygulamanızın gerektirdiği Azure kaynakları, sağladığınız işlev uygulaması adına göre oluşturulur. Varsayılan olarak, bunlar işlev uygulamasıyla aynı yeni kaynak grubunda da oluşturulur. Bu kaynakların adlarını özelleştirmek veya mevcut kaynakları yeniden kullanmak istiyorsanız, bunun yerine projeyi gelişmiş oluşturma seçenekleriyle yayımlamanız gerekir.
Projeyi Azure’a dağıtma
Önemli
Mevcut bir işlev uygulamasına dağıtılması her zaman Azure'da bu uygulamanın içeriğinin üzerine yazılır.
Azure etkinliğinin Kaynaklar alanında, yeni oluşturduğunuz işlev uygulaması kaynağını bulun, kaynağa sağ tıklayın ve İşlev uygulamasına dağıt... öğesini seçin.
Önceki dağıtımların üzerine yazmanız istendiğinde, işlev kodunuzu yeni işlev uygulaması kaynağına dağıtmak için Dağıt'ı seçin.
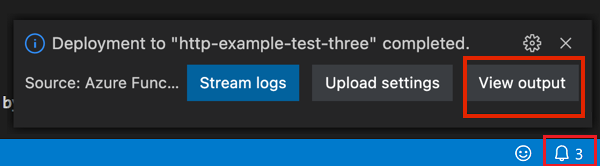
Dağıtım tamamlandıktan sonra, oluşturduğunuz Azure kaynakları da dahil olmak üzere oluşturma ve dağıtım sonuçlarını görüntülemek için Çıkışı Görüntüle'yi seçin. Bildirimi kaçırırsanız, yeniden görmek için sağ alt köşedeki zil simgesini seçin.

İşlevi Azure'da çalıştırma
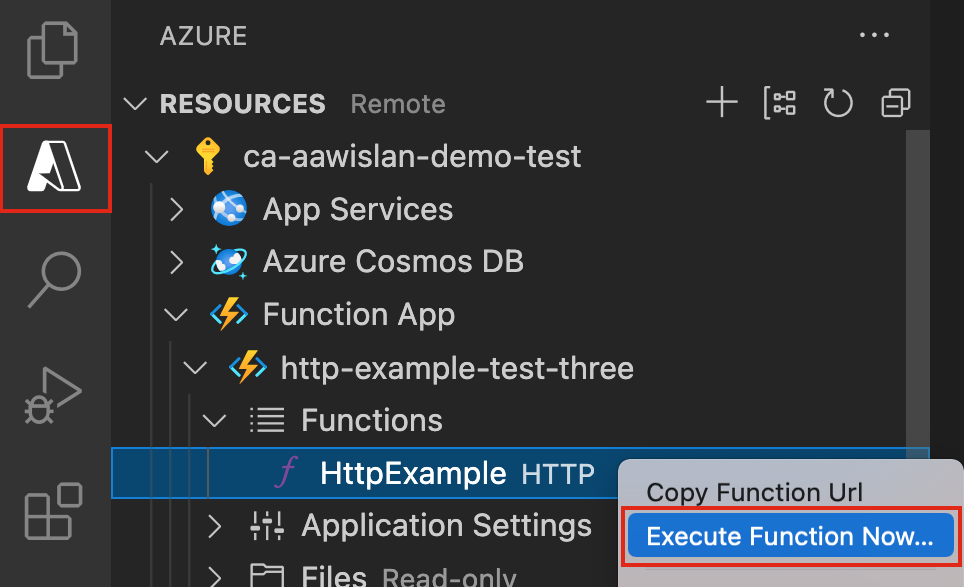
Yan çubuktaki Kaynaklar alanına dönün, aboneliğinizi, yeni işlev uygulamanızı ve İşlevler'i genişletin. (Windows) veya Ctrl tuşuna sağ tıklayın - İşleve
HttpExample(macOS) tıklayın ve İşlevi Şimdi Yürüt...'i seçin.
İstek gövdesini girin bölümünde istek iletisi gövdesi değerini
{ "name": "Azure" }görürsünüz. Bu istek iletisini işlevinize göndermek için Enter tuşuna basın.İşlev Azure'da yürütür ve bir yanıt döndürürse Visual Studio Code'da bir bildirim oluşturulur.
Kaynakları temizleme
Bir sonraki adıma devam edip işlevinize bir Azure Depolama kuyruğu bağlaması eklediğinizde, önceden yaptıklarınızı oluşturmak için tüm kaynaklarınızı yerinde tutmanız gerekir.
Aksi takdirde, daha fazla maliyet oluşmasını önlemek için işlev uygulamasını ve ilgili kaynaklarını silmek için aşağıdaki adımları kullanabilirsiniz.
Visual Studio Code'da F1 tuşuna basarak komut paletini açın. Komut paletinde araması yapın ve öğesini seçin
Azure: Open in portal.İşlev uygulamanızı seçin ve Enter tuşuna basın. İşlev uygulaması sayfası Azure portalında açılır.
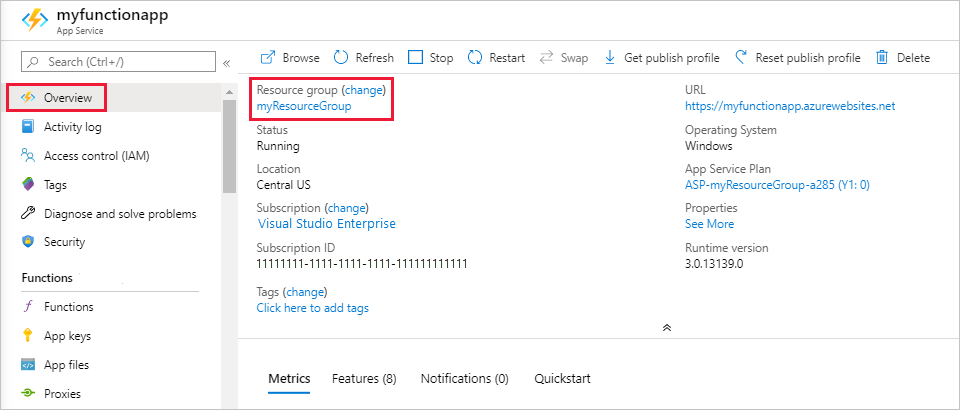
Genel Bakış sekmesinde Kaynak grubunun yanındaki adlandırılmış bağlantıyı seçin.

Kaynak grubu sayfasında, dahil edilen kaynakların listesini gözden geçirin ve bunların silmek istediğiniz kaynaklar olduğunu doğrulayın.
Kaynak grubunu sil’i seçin ve yönergeleri izleyin.
Silme işlemi birkaç dakika sürebilir. İşlem tamamlandığında, birkaç saniye boyunca bir bildirim görüntülenir. Bildirimi görüntülemek için sayfanın üst kısmındaki zil simgesini de seçebilirsiniz.
İşlev maliyetleri hakkında daha fazla bilgi için bkz . Tüketim planı maliyetlerini tahmin etme.
Sonraki adımlar
Http ile tetiklenen basit bir işlevle işlev uygulaması oluşturmak için Visual Studio Code'u kullandınız. Sonraki makalede, temel Azure depolama hizmetlerinden birine bağlanarak bu işlevi genişletirsiniz. Diğer Azure hizmetlerine bağlanma hakkında daha fazla bilgi edinmek için bkz. Azure İşlevleri'da var olan bir işleve bağlama ekleme.