Azure Haritalar İç mekan Haritalar modülünü özel stiller (önizleme) ile kullanma
Azure Haritalar Web SDK'sı, Azure Haritalar Creator hizmetlerinde oluşturulan iç mekan haritalarını işlemenizi sağlayan bir İç mekan Haritalar modülü içerir.
Azure Haritalar Creator kullanarak iç mekan haritası oluşturduğunuzda varsayılan stiller uygulanır. Azure Haritalar Creator artık Stil Rest API'sini veya görsel stil düzenleyicisini seçin.
Önkoşullar
- Azure Haritalar hesabı
- Azure Haritalar Oluşturucu kaynağı
- Abonelik anahtarı
- Harita yapılandırma diğer adı veya kimliği. Daha fazla bilgi için bkz . eşleme yapılandırma API'si.
Bahşiş
İç mekan haritası oluşturmak için Azure Haritalar Creator kullanmadıysanız İç mekan haritaları oluşturmak için Oluşturucu kullanma öğreticisini yararlı bulabilirsiniz.
Azure Haritalar İç mekan Haritalar modülü aracılığıyla iç mekan haritalarını özel stiller ile işlemek için harita yapılandırması alias (veya mapConfigurationId) gereklidir.
İç mekan Haritalar modülünü ekleme
Azure Haritalar İç Mekan modülünü iki yoldan biriyle yükleyebilir ve ekleyebilirsiniz.
Azure Haritalar İç Mekan modülünün genel olarak barındırılan Azure Content Delivery Network sürümünü kullanmak için, HTML dosyasının <head> öğesinde aşağıdakilere script ve stylesheet başvurulara başvurun:
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
İsterseniz Azure Haritalar İç Mekan modülünü de indirebilirsiniz. İç Azure Haritalar modülü, Azure Haritalar hizmetlerine erişmek için bir istemci kitaplığı içerir. Aşağıdaki adımlar, İç mekan modülünün web uygulamanıza nasıl yükleneceğini ve yükleneceğini gösterir.
En son azure-maps-indoor paketini yükleyin.
>npm install azure-maps-indoorAzure Haritalar İç Mekan modülü JavaScript'i bir kaynak dosyaya aktarın:
import * as indoor from "azure-maps-indoor";Ayrıca, çeşitli denetimlerin doğru görüntülenmesi için CSS Stil Sayfası'nı da eklemeniz gerekir. Bağımlılıkları paketlemek ve kodunuzu paketlemek için bir JavaScript paketleyicisi kullanıyorsanız nasıl yapıldığına ilişkin paketleyicinizin belgelerine bakın. Webpack için genellikle style-loader'da bulunan belgelerle birlikte ve
css-loaderilestyle-loaderyapılır.Başlamak için style-loader ve css-loader'ı yükleyin:
npm install --save-dev style-loader css-loaderKaynak dosyanızın içinde atlas-indoor.min.css dosyasını içeri aktarin:
import "azure-maps-indoor/dist/atlas-indoor.min.css";Ardından, Webpack yapılandırmasının modül kuralları bölümüne yükleyiciler ekleyin:
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };Daha fazla bilgi edinmek için bkz. Azure Haritalar eşleme denetimi npm paketini kullanma.
Etki alanını ayarlama ve Map nesnesinin örneğini oluşturma
Harita etki alanını, Oluşturucu kaynağınızın konumuyla eşleşen bir ön ekle ayarlayın; USEUörneğin:
atlas.setDomain('us.atlas.microsoft.com');
Daha fazla bilgi için bkz. Azure Haritalar hizmet coğrafi kapsamı.
Ardından, eşleme yapılandırma nesnenizin veya özelliğine mapConfigurationIdalias ayarlanmış eşleme yapılandırması nesnesiyle bir Map nesnesinin örneğini oluşturarak öğesini styleAPIVersion2023-03-01-previewolarak ayarlayın.
Map nesnesi, sonraki adımda İç Mekan Yöneticisi nesnesinin örneğini görüntülemek için kullanılacaktır. Aşağıdaki kod, styleAPIVersion ile mapConfigurationMap nesnesinin örneğini oluşturma ve etki alanı kümesini eşleme işlemini gösterir:
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const region = "<Your Creator resource region: us or eu>"
const mapConfiguration = "<map configuration alias or ID>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfiguration,
styleAPIVersion: '2023-03-01-preview'
});
İç Mekan Yöneticisi örneği oluşturma
Kutucukların iç mekan haritası stilini yüklemek için İç Mekan Yöneticisi'ni örneklemeniz gerekir. Map nesnesini sağlayarak İç Mekan Yöneticisi'nin örneğini oluşturma. Dinamik harita stillerini desteklemek istiyorsanız, geçirmeniz statesetIdgerekir. Değişken statesetId adı büyük/küçük harfe duyarlıdır. Kodunuz aşağıdaki JavaScript kod parçacığı gibi görünmelidir:
const statesetId = "<statesetId>";
const indoorManager = new atlas.indoor.IndoorManager(map, {
statesetId: statesetId // Optional
});
Sağladığınız durum verilerinin yoklamasını etkinleştirmek için ve çağrısını statesetIdindoorManager.setDynamicStyling(true)sağlamanız gerekir. Yoklama durumu verileri, dinamik özelliklerin veya durumların durumunu dinamik olarak güncelleştirmenizi sağlar. Örneğin, oda gibi bir özelliğin adlı occupancydinamik özelliği (durum) olabilir. Uygulamanız, görsel haritadaki değişikliği yansıtacak durum değişikliklerini yoklama isteğinde bulunabilir. Aşağıdaki kod, durum yoklamasını etkinleştirmeyi gösterir:
const statesetId = "<statesetId>";
const indoorManager = new atlas.indoor.IndoorManager(map, {
statesetId: statesetId // Optional
});
if (statesetId.length > 0) {
indoorManager.setDynamicStyling(true);
}
İç mekan düzeyinde seçici denetimi
İç Mekan Düzeyi Seçici denetimi, işlenen haritanın düzeyini değiştirmenize olanak tanır. İsteğe bağlı olarak, İç Mekan Yöneticisi aracılığıyla İç Mekan Düzeyi Seçici denetimini başlatabilirsiniz. Düzey denetimi seçicisini başlatmaya ilişkin kod aşağıdadır:
const levelControl = new atlas.control.LevelControl({ position: "top-right" });
indoorManager.setOptions({ levelControl });
İç mekan etkinlikleri
İç Azure Haritalar modülü, Eşleme nesnesi olaylarını destekler. Bir düzey veya özellik değiştiğinde Map nesnesi olay dinleyicileri çağrılır. Bir düzey veya tesis değiştiğinde kodu çalıştırmak istiyorsanız, kodunuzu olay dinleyicisinin içine yerleştirin. Aşağıdaki kod, olay dinleyicilerinin Map nesnesine nasıl eklenebileceğini gösterir.
map.events.add("levelchanged", indoorManager, (eventData) => {
//code that you want to run after a level has been changed
console.log("The level has changed: ", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//code that you want to run after a facility has been changed
console.log("The facility has changed: ", eventData);
});
değişkeni sırasıyla eventData veya olayını çağıran levelchanged düzey veya facilitychanged tesis hakkında bilgi tutar. Bir düzey değiştiğindeeventData, nesnesi , yeni levelNumberve diğer meta verileri içerirfacilityId. Bir tesis değiştiğindeeventData, nesne yeni , yeni facilityIdlevelNumberve diğer meta verileri içerir.
Örnek: özel stil: WebSDK'de harita yapılandırmasını kullanma (önizleme)
Azure Haritalar Creator kullanarak iç mekan haritası oluşturduğunuzda varsayılan stiller uygulanır. Azure Haritalar Creator artık iç mekan stillerinizi özelleştirmeyi de destekliyor. Daha fazla bilgi için bkz . İç mekan haritaları için özel stiller oluşturma. Oluşturucu ayrıca görsel bir stil düzenleyicisi de sunar.
Özel stillerinizi oluşturmak için İç mekan haritaları için özel stiller oluşturma nasıl yapılır makalesini izleyin. Değişikliklerinizi kaydettikten sonra harita yapılandırma diğer adını not edin.
Azure Haritalar İç Mekan modülünü yüklemek için Azure Content Delivery Network seçeneğini kullanın.
Yeni HTML dosyası oluşturma
HTML üst bilgisinde Azure Haritalar İç mekan modülü JavaScript ve stil sayfasına başvurun.
Harita etki alanını Oluşturucu kaynağınızın konumuyla eşleşen bir ön ekle ayarlayın:
atlas.setDomain('us.atlas.microsoft.com');Oluşturucu kaynağınız ABD bölgesinde oluşturulduysa veyaatlas.setDomain('eu.atlas.microsoft.com');Oluşturucu kaynağınız AB bölgesinde oluşturulduysa.Map nesnesini başlatın. Map nesnesi aşağıdaki seçenekleri destekler:
Subscription keyAzure Haritalar abonelik anahtarınızdır.center, iç harita merkezi konumunuz için bir enlem ve boylam tanımlar. içincenterbir değer sağlamak istemiyorsanız içinboundsbir değer sağlayın. Biçim şu şekildecentergörünmelidir: [-122.13315, 47.63637].boundskutucuk kümesi eşleme verilerini kapsayan en küçük dikdörtgen şekildir. içinboundsbir değer ayarlamak istemiyorsanız içincenterbir değer ayarlayın. Kutucuk Kümesi Listesi API'sini çağırarak harita sınırlarınızı bulabilirsiniz. Kutucuk Kümesi Listesi API'sibbox, ayrıştırabileceğiniz ve öğesine atayabileceğinizboundsöğesini döndürür. Biçim şu şekildeboundsgörünmelidir: [# batı, # güney, # doğu, # kuzey].mapConfigurationharitada görüntülemek istediğiniz özel stilleri tanımlayan eşleme yapılandırmasının kimliği veya diğer adı, 1. adımdaki eşleme yapılandırma kimliğini veya diğer adını kullanın.stylegörüntülenen harita yapılandırmanızdan başlangıç stilini ayarlamanıza olanak tanır. Ayarlanmadıysa, stil eşleştirme eşleme yapılandırmasının varsayılan yapılandırması kullanılır.zoomharitanız için en düşük ve en yüksek yakınlaştırma düzeylerini belirtmenize olanak tanır.styleAPIVersion: pass '2023-03-01-preview' (Özel Stil genel önizleme aşamasındayken gereklidir)
Ardından, İç Mekan Yöneticisi seçeneklerinin bir parçası olarak örneği oluşturulup İç Mekan Düzeyi Seçici denetimiyle İç Mekan Yöneticisi modülünü
statesetIdoluşturun ve isteğe bağlı olarak seçeneği ayarlayın.Eşleme nesnesi olay dinleyicileri ekleyin.
Bahşiş
Eşleme yapılandırmasına veya alias kullanılarak başvurulurmapConfigurationId. Bir harita yapılandırmasını her düzenlediğinizde veya değiştirdiğinizde, kimliği değişir ancak diğer adı aynı kalır. Harita yapılandırmasına uygulamalarınızdaki diğer adıyla başvurmanız önerilir. Daha fazla bilgi için kavramlar makalesindeki harita yapılandırmasına bakın.
Dosyanız artık aşağıdaki HTML'ye benzer görünmelidir:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Indoor Maps App</title>
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map-id {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map-id"></div>
<script>
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const mapConfig = "<Your map configuration id or alias>";
const statesetId = "<Your statesetId>";
const region = "<Your Creator resource region: us or eu>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfig,
styleAPIVersion: '2023-03-01-preview'
});
const levelControl = new atlas.control.LevelControl({
position: "top-right",
});
const indoorManager = new atlas.indoor.IndoorManager(map, {
levelControl: levelControl, //level picker
statesetId: statesetId // Optional
});
if (statesetId.length > 0) {
indoorManager.setDynamicStyling(true);
}
map.events.add("levelchanged", indoorManager, (eventData) => {
//put code that runs after a level has been changed
console.log("The level has changed:", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//put code that runs after a facility has been changed
console.log("The facility has changed:", eventData);
});
</script>
</body>
</html>
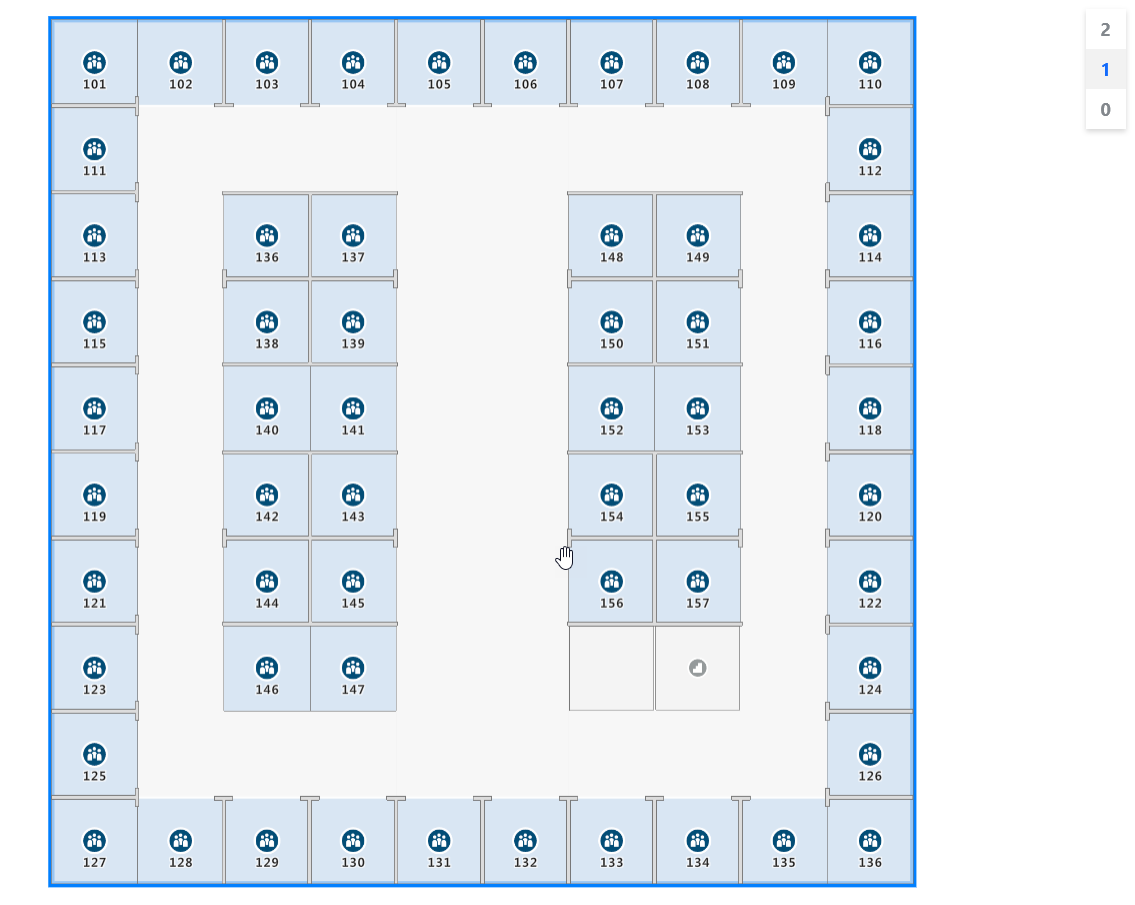
İç mekan haritanızı görmek için bir web tarayıcısına yükleyin. Aşağıdaki görüntü gibi görünmelidir. Merdiven boşluğu özelliğini seçerseniz, sağ üst köşede düzey seçici görünür.

Kullanılabilir kaynak kodu içeren bir iç mekan haritasının canlı tanıtımı için [Azure Haritalar Örnekleri] içindeki Creator Indoor Haritalar bölümüne bakın.
Sonraki adımlar
Azure Haritalar İç Mekan modülüyle ilgili API'ler hakkında bilgi edinin:
Haritanıza daha fazla veri ekleme hakkında daha fazla bilgi edinin: