Kullanıcı arabirimi gereksinimlerini tanımlama
Kullanıcı arabirimi gereksinimleri, raporların nasıl tüketildiğinden ve raporların görünümüyle ve davranışıyla ilgilidir. Dikkate alınması gereken yönler arasında form faktörü, giriş yöntemi, stil ve tema ve erişilebilirlik yer alır.
Form faktörü
Form faktörü, rapor tasarımı bağlamında raporları açmak ve sayfa yönlendirmesi (dikey veya yatay) için kullanılan donanımın boyutunu açıklar.
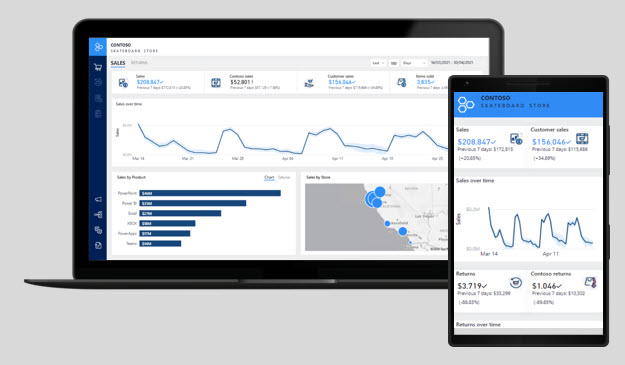
Genellikle, bugünün bilgisayarlarına büyük boyutlu monitörler ve bazen birden çok monitör eşlik eder. Büyük monitör ekran boyutları, özellikle yatay yönlendirme kullanarak çeşitli görseller veya karmaşık görseller içerdiklerinde raporları web tarayıcılarında görüntülemek için idealdir.
Genellikle rapor tüketicisi masasından uzakta olduğunda kullanılan mobil cihazlar daha küçük bir form faktörüne sahiptir. Telefonlar ve tabletler içeriği varsayılan olarak dikey yönde görüntüler. Daha küçük form faktörleri, daha büyük form faktörleri için tasarlanmış raporlarla karşılaştırıldığında farklı bir tasarım yaklaşımını gerektirebilir. Buna göre, daha küçük bir form faktörü tasarlarken, daha az ve daha az karmaşık görseller için çaba gösterin. Ayrıca, görüntüleme ve etkileşim kolaylığı sağlamak için görsellerin büyük olması gerekir.
Mobil cihazlar artırılmış veya karma gerçeklik teknolojilerini kapsar ve kafaya takılan cihazların çevrenin gerçekliğine göre üst üste binen raporları görüntülemesine olanak tanır.
Bazen, büyük bir form faktörüne yönelik bir raporun tasarımı mobil görünüm oluşturmak için yeniden düzenlenebilir. Mobil görünüm, tam boyutlu rapordaki görsellerin bir alt kümesini içerebilir.
Giriş yöntemi
Kullanıcı arabirimi gereksinimlerini tanımlarken, cihazlar veya uygulamalar tarafından desteklenen giriş yöntemlerini de göz önünde bulundurun.
Bir bilgisayarda klavye ve işaret cihazı (fare) varken, mobil cihazlar dokunma, iki kez dokunma, sürükleme, sıkıştırma, yayma veya basma gibi yaygın hareketleri kullanır. Mobil cihazları kullanan rapor tüketicileri ekran klavyeleri, ses denetimi veya barkod ve QR kodu okuyucuları da kullanabilir. Artırılmış veya karma gerçeklik cihazları, el hareketlerine veya vücut hareketlerine yoğun bir şekilde güvenir.
Rapor tüketicilerinizin raporlarla nasıl etkileşime geçtiğini bilmek, rapor tasarımlarınızı etkilemelidir. Sayfada birlikte görüntülenen görsellerin sayısını, görsellerin karmaşıklığını, görseller arasındaki aralığı ve araç ipuçları, dilimleyiciler, düğmeler veya filtreler gibi etkileşimli tasarım öğelerinin kullanımını göz önünde bulundurun.
Bir rapor bir uygulamaya eklendiğinde, uygulamadan program aracılığıyla giriş alınabilir. Örneğin, uygulama kullanıcısı belirli bir müşterinin geçmişini görüntülemek için bir sayfa açtığında, bu müşterinin satış geçmişini filtrelemek ve görüntülemek için bir filtre otomatik olarak eklenmiş bir rapora geçer.
Stil ve tema
Kullanıcı arabirimi gereksinimleri stil ve temayı da dikkate almalıdır. Raporları, kasıtlı bir tema tarafından belirlenen tutarlı ve ayırt edici bir görünümle tasarlamaya çaba gösterin.
Rapor teması kurumsal markanızı ifade etmeli veya bunu tamamlamayı hedeflemelidir. Tema en azından aşağıdaki öğeleri içermelidir:
Marka işareti veya logo simgesi.
Kurumsal markaya uygun veya tamamlayıcı bir renk paleti. Renkler de yeterince farklı olmalıdır, böylece görsellere uygulandığında yan yana görüntülenirken uygun karşıtlık sağlarlar.
Yazı tipi seçimi, boyutlar ve renk gibi metin ayarları.
Stil ve tema değişikliklerini etkili ve verimli bir şekilde yönetmek için, merkezi bir depoda depolanan görüntüleri ve temaları kullanan raporlar tasarlar. Bu yaklaşım değişiklik yönetimini geliştirir: Depoya uygulanan değişiklikler, raporlara otomatik olarak art arda gelebilir.
Erişilebilirlik
Kullanıcı arabirimi gereksinimleri erişilebilirliği de dikkate almalıdır. Raporların mümkün olan en geniş hedef kitleyle iletişim kurması gerekir. Bu nedenle, görme bozukluğu olmayan veya diğer fiziksel engelleri olan rapor tüketicilerinin raporları nasıl tam olarak deneyimleyebileceğinden söz etmelisiniz.
Bugün erişilebilirlik sorunları olan rapor kullanıcılarının farkında olmasanız da, en başından itibaren erişilebilirlik için tasarım yapmak iyi bir fikirdir. Erişilebilirlik gereksinimleri rapor tasarımlarınızı form faktörü, giriş yöntemi, stil ve tema açısından etkileyebilir.
Görme bozukluğu olan veya olmayan kişileri desteklemek için şunları kullanmayı göz önünde bulundurun:
düz ve büyük boyutlu yazı tipleri,
iyi aralıklı ve büyük görseller,
renkleri yeterince karşıtlığı olan,
ve klavye ve ekran okuyucular tarafından anlaşılabilen sezgisel rapor gezintisi.
Bazı fiziksel engeller, rapor tüketicilerinin raporlarla tam olarak istediğiniz şekilde etkileşim kurmasını engelleyebilir veya engelleyebilir. Mümkün olduğunda, tüketicilerin etkileşimli tasarım sonuçlarını elde etmek için izlemeleri için alternatif yollar sunduğunuzdan emin olun. Örneğin, ekran okuyucu desteği için görsellere alternatif metin ekleme ve klavye gezintisi için sekme sırasını ayarlama.