Eğitim
Modül
3B nesne etkileşimlerini kullanmaya başlama - Training
Bu kurs, 3B nesneleri işleme ve bunlarla etkileşim kurma adımlarını ve yordamlarını sağlayacaktır.
Bu tarayıcı artık desteklenmiyor.
En son özelliklerden, güvenlik güncelleştirmelerinden ve teknik destekten faydalanmak için Microsoft Edge’e yükseltin.

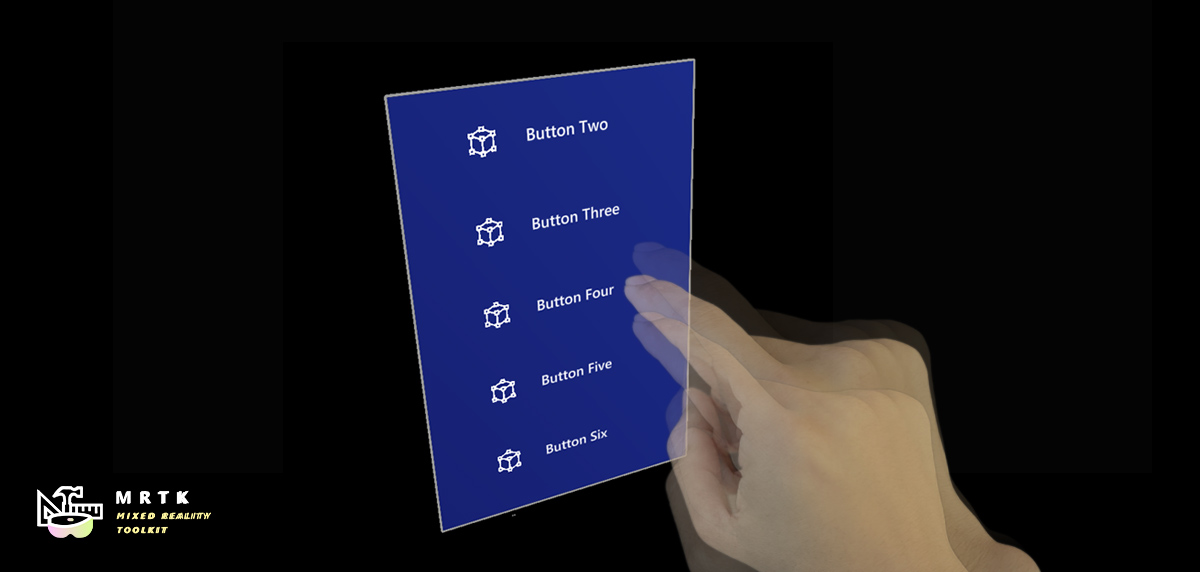
MRTK kaydırma nesnesi koleksiyonu, 3B içeriğin kapsanan görüntülenebilir bir alan üzerinden kaydırılmasına olanak tanıyan bir UX bileşenidir. Kaydırma hareketi, yakın veya uzak giriş etkileşimi ve ayrı sayfalandırma ile tetiklenebilir. Hem etkileşimli hem de etkileşimli olmayan nesneleri destekler.
Sahnede boş bir oyun nesnesi oluşturun ve konumunu (0, 0, 1) olarak değiştirin.
Oyun nesnesine kayan nesne koleksiyonu bileşeni ekleyin.
Kayan nesne koleksiyonu eklendiğinde, kök oyun nesnesine bir kutu harmanlama ve etkileşime yakın dokunabilir bir bileşen otomatik olarak eklenir. Bu bileşenler, kaydırma nesnesinin işaretçi dokunuşu veya tıklaması gibi yakın ve uzak etkileşim giriş olaylarını dinlemesini sağlar.
MRTK kaydırma nesnesi koleksiyonu, kök kaydırma nesnesi hiyerarşisi altında alt oyun nesneleri olarak oluşturulan iki önemli öğeye sahiptir:
Container - Tüm kaydırma içerik nesneleri kapsayıcı oyunu nesnesinin alt öğeleri olmalıdır.Clipping bounds - Kaydırma içeriği maskeleme etkinleştirildiyse, kırpma sınırları öğesi yalnızca kendi sınırları içindeki kaydırılabilir içeriğin görünür olmasını sağlar. Kırpma sınırları oyun nesnesinin iki bileşeni vardır: devre dışı bırakılmış bir kutu harmanlayıcı ve kırpma kutusu.

Kaydırma nesnesi koleksiyonu, tekdüzen boyut ve aralıklara sahip hizalanmış öğelerden oluşan bir kılavuzda içerik düzeni yapmak için kılavuz nesnesi koleksiyonuyla birleştirilebilir.

Önemli
Görüntülenebilir alandaki kırpma efektinin düzgün çalışması için, kaydırma içerik nesnesi malzemelerinde MRTK standart gölgelendiricisi kullanılmalıdır.
Not
Kaydırma içeriği maskeleme etkinleştirildiyse, kaydırma nesnesi koleksiyonu işleyicisi eklenmiş olan tüm içerik nesnelerine bir malzeme örneği bileşeni ekler. Bu bileşen örnek malzemelerin ömrünü yönetmek ve bellek performansını geliştirmek için kullanılır.
Kaydırma tel çerçevesini kesiştiren nesneler kırpma temel öğesi tarafından kısmen maskelenirken, kaydırma görüntülenebilir alanının dışında duran içerik nesnelerinin artık devre dışı bırakıldıklara dikkat edin.

MRTK kaydırma nesnesi koleksiyonu, özellik yapılandırmasına göre konumunu tutturarak kaydırma kapsayıcısını taşımaya pagination olanak sağlayan birkaç genel yöntemi kullanıma sunar.
Kaydırma nesnesi koleksiyonu sayfalandırma arabirimine erişme örneği, klasörün altında MRTK/Examples/Demos/ScrollingObjectCollection/Scripts kullanılabilir.
Kaydırılabilir sayfalandırma örneği betiği, sahnede var olan herhangi bir kaydırma nesnesi koleksiyonuna bağlanabilir. Betik daha sonra Unity olaylarını ( MRTK düğmesi gibi) ortaya çıkaran sahne bileşenleri tarafından başvurulabilir.
public class ScrollablePagination : MonoBehaviour
{
[SerializeField]
private ScrollingObjectCollection scrollView;
public void ScrollByTier(int amount)
{
scrollView.MoveByTiers(amount);
}
}
| Genel | Description |
|---|---|
| Kaydırma yönü | İçeriğin kaydırılması gereken yön. |
| Sayfalandırma | Description |
|---|---|
| Katman başına hücre sayısı | Yukarı aşağı kaydırma görünümündeki bir satırdaki hücrelerin sayısı veya sol sağ kaydırma görünümündeki bir sütundaki hücrelerin sayısı. |
| Sayfa başına katman sayısı | Kaydırma alanındaki görünür katmanların sayısı. |
| Sayfa hücresi | Sayfalandırma hücresinin boyutları. |
| Gelişmiş ayarlar | Description |
|---|---|
| Maske düzenleme modu | Kırpma kutusu maskeleme sınırlarını tanımlamak için modları düzenleyin. 'Otomatik', sayfalandırma değerlerini otomatik olarak kullanır. 'El ile' kırpma kutusu nesnesinin doğrudan değiştirilmesini sağlar. |
| Harmanlama düzenleme modu | Kaydırma etkileşimi harmanlama sınırlarını tanımlamak için modları düzenleyin. 'Otomatik', sayfalandırma değerlerini otomatik olarak kullanır. 'El ile', harmanlamanın doğrudan manipülasyonunu sağlar. |
| Kaydırılabilir | Yakın/uzak etkileşimle kaydırmayı etkinleştirir/devre dışı bırakır. |
| Önceden işlemede kullanma | ScrollingObjectCollection'ın içerik görünürlüğünü yönetmek için Camera OnPreRender olayını kullanıp kullanmayacağını değiştirir. |
| Sayfalandırma eğrisi | Sayfalandırma için animasyon eğrisi. |
| Animasyon uzunluğu | PaginationCurve değerinin değerlendirmesi için gereken süre (saniye olarak). |
| El deltası kaydırma eşiği | Ölçümlerdeki uzaklık, kaydırma sürüklemeyi tetiklemeden önce geçerli işaretçinin kaydırma yönü boyunca hareket edebilir. |
| Ön dokunma mesafesi | Kaydırma görünümünün önünde bir dokunma etkileşiminin başlatılıp başlatılmadığını doğrulamak için kullanılan yerel xy düzlemini konumlandırmak için metreler halinde mesafe. |
| Yayın eşiği | Dokunmadan serbest bırakılmaya geçiş için gereken kaydırma sınırlarından metreler halinde miktarı geri çekin. |
| Hız | Description |
|---|---|
| Hız türü | Kaydırıcı için istenen hız düşüşü türü. |
| Hız çarpanı | Kaydırıcıya uygulanacak (ek) hız miktarı. |
| Hız sönümleme | Hıza uygulanan düşüş miktarı. |
| Sıçrama çarpanı | Kare başına düşüş veya öğe başına geri dönüş kullanılırken listenin overscroll'üne daha fazla sıçrama eklemek için çarpan. |
| Hata ayıklama seçenekleri | Description |
|---|---|
| Maske etkin | Kaydırma içeriğinin görünürlük modu. Varsayılan değer, kaydırılabilir alanın dışındaki tüm nesneleri maskeler. |
| Eşik düzlemlerini göster | True ise düzenleyici, kaydırma sınırlarının etrafındaki dokunmatik yayın eşiği düzlemlerini işler. |
| Sayfalandırma hatalarını ayıklama | Çalışma zamanı sırasında kaydırma sayfalandırmasında hata ayıklamak için bu bölümü kullanın. |
| Ekinlikler | Description |
|---|---|
| Tıklar | Kaydırma arka plan çarpıştırıcısı veya etkileşimli içeriklerinden herhangi biri bir tıklama aldığında tetikler. |
| Dokunma başlatıldı | Kaydırma arka plan çarpıştırıcısı veya etkileşimli içeriklerinden herhangi biri yakın etkileşim dokunuşu aldığında tetikler. |
| Dokunma uçlu | Yakın etkileşim işaretçisi bir yayın eşiği düzlemini aştığında etkin bir dokunma etkileşimi sonlandırıldığında tetiklenir. |
| Momentum başladı | Kaydırma kapsayıcısı etkileşim, hız düşüşü veya sayfalandırma ile hareket etmeye başladığında tetikler. |
| Momentum sona erdi | Kaydırma kapsayıcısı etkileşim, hız düşüşü veya sayfalandırma ile hareket etmemaya başladığında tetikler. |
ScrollingObjectCollection.unity örnek sahnesi, her biri farklı bir hız düşüş yapılandırmasına sahip 3 kaydırılabilir örnekten oluşur. Örnek sahne, hiyerarşide varsayılan olarak devre dışı bırakılan yüzey yerleştirme davranışını gösteren duvarlar içerir. Örnek sahne klasörün altında MRTK/Examples/Demos/ScrollingObjectCollection/Scenes bulunabilir.

Kolaylık olması için, iki kaydırma nesnesi koleksiyonu prefab'ı kullanılabilir. Örnek prefabs, klasörün altında MRTK/Examples/Demos/ScrollingObjectCollection/Prefabs bulunabilir.

Eğitim
Modül
3B nesne etkileşimlerini kullanmaya başlama - Training
Bu kurs, 3B nesneleri işleme ve bunlarla etkileşim kurma adımlarını ve yordamlarını sağlayacaktır.
Belgeler
MRTK'de Nesne koleksiyonuna genel bakış
MRTK'da TextPrefab'a genel bakış
MRTK'da Yakın Menü türlerine genel bakış