使用 Microsoft Edge(基于 Chromium)中的开发人员工具调试加载项
本文介绍如何在满足以下条件时调试外接程序 (JavaScript 或 TypeScript) 客户端代码。
- 不能或不希望使用 IDE 中内置的工具进行调试;或者遇到仅当加载项在 IDE 外部运行时出现的问题。
- 计算机使用 Windows 和 Office 版本的组合,这些版本使用基于 Edge (Chromium) Webview 控件 WebView2。
提示
有关在 Visual Studio Code 中使用基于 Edge WebView2 (Chromium 的) 进行调试的信息,请参阅使用 Visual Studio Code 在 Windows 上调试加载项和基于 Microsoft Edge WebView2 (Chromium 的) 。
若要确定你正在使用的 Web 视图,请参阅 Office 外接程序使用的浏览器和 Webview 控件。
提示
在 Office 的最新版本中,标识 Office 正在使用的 Web 视图控件的一种方法是通过任何加载项上的 个性菜单 (如果有)。 (Outlook 中不支持“个性”菜单。) 打开菜单并选择“ 安全信息”。 在 Windows 上的“安全信息”对话框中,运行时报告 Microsoft Edge、Microsoft Edge 旧版或 Internet Explorer。 旧版 Office 中的对话框中不包含运行时。
使用基于 Microsoft Edge (Chromium) 开发人员工具调试任务窗格加载项
注意
如果外接程序具有执行函数的外接程序命令,则函数在隐藏的浏览器运行时进程中运行,而基于 Microsoft Edge (Chromium 的) 开发人员工具无法从中启动,因此本文中所述的技术不能用于调试函数中的代码。
旁加载 并运行加载项。
注意
若要在 Outlook 中旁加载加载项,请参阅 旁加载 Outlook 加载项进行测试。
使用以下方法之一运行基于 Microsoft Edge (Chromium 的) 开发人员工具:
- 确保加载项的任务窗格具有焦点,然后按 Ctrl+Shift+I。
- 右键单击任务窗格以打开上下文菜单并选择“ 检查”,或打开 “个性”菜单 并选择“ 附加调试器”。 (Outlook.) 不支持“个性”菜单
注意
新的 Outlook on Window 桌面客户端 (预览) 不支持上下文菜单或键盘快捷方式来访问 Microsoft Edge 开发人员工具。 相反,必须从命令提示符运行
olk.exe --devtools。 有关详细信息,请参阅 为新的 Windows 版 Outlook 开发 Outlook 加载项 的“调试加载项”部分, (预览版) 。打开“ 源 ”选项卡。
使用以下步骤打开要调试的文件。
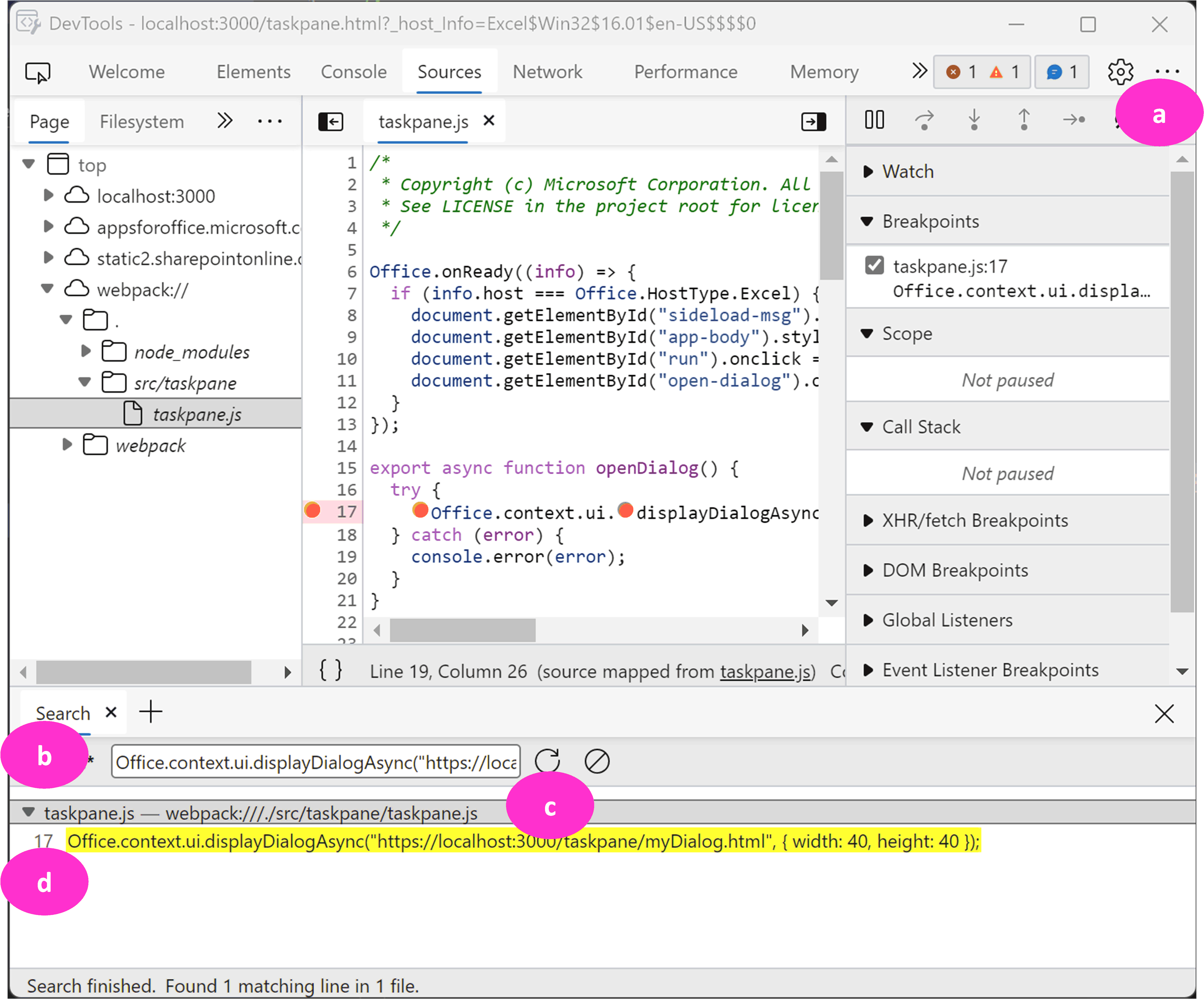
- 在工具顶部菜单栏的最右侧,选择“ ...” 按钮,然后选择“ 搜索”。
- 在搜索框中输入要调试的文件中的代码行。 它应该是任何其他文件中不太可能出现的内容。
- 选择“刷新”按钮。
- 在搜索结果中,选择行以在搜索结果上方的窗格中打开代码文件。

若要设置断点,请在代码文件中选择行号。 代码文件中的 行会显示一个红点。 在右侧的调试器窗口中,断点在“ 断点” 下拉列表中注册。
根据需要在加载项中执行函数以触发断点。
提示
有关使用这些工具的详细信息,请参阅 Microsoft Edge 开发人员工具概述。
调试加载项中的对话框
如果外接程序使用 Office 对话框 API,则对话在任务窗格的单独进程中运行, (是否有任何) ,并且必须从该单独的进程启动该工具。 请按照以下步骤操作。
运行加载项。
打开对话框并确保其具有焦点。
使用以下方法之一打开基于 Microsoft Edge (Chromium 的) 开发人员工具:
- 按 Ctrl+Shift+I 或 F12。
- 右键单击对话框以打开上下文菜单,然后选择“ 检查”。
使用与在任务窗格中使用代码相同的工具。 请参阅本文前面的使用基于 Microsoft Edge (Chromium) 开发人员工具调试任务窗格加载项。
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈