为Viva Connections创建 SharePoint 主网站
如果要创建 SharePoint 主网站,以便组织可以使用Viva Connections,请使用此引导式演练。 获取有关如何在桌面和移动应用之间创建一致体验的指导。 在开始之前,请详细了解如何规划 SharePoint 主网站内容以及如何启动正常的门户。
没有时间从头开始创建 SharePoint 主网站? 请考虑使用sharePoint 外观簿中的登陆网站模板,然后将仪表板 Web 部件添加,并将源 Web 部件添加。
详细了解 Viva Connections 和 SharePoint 主网站如何协同工作来创建员工体验。
注意
现在只能在Microsoft 365 管理中心中创建和管理 SharePoint 主网站。 你需要是全局管理员才能创建主网站。 最新版本的 Viva Connections 桌面体验不需要主站点。 详细了解新体验、 如何自定义新体验、如何选择默认登陆体验以及如何 加入新用户。 Microsoft 365 管理中心的集中式Viva Connections管理在 GCC、GCC High 和 DoD 环境中不可用。 有关详细信息,请参阅 服务可用性列表 。
如何使用本指南
此处使用的 Web 部件与 SharePoint 主网站配对良好,但可以交换或排除 Web 部件。确定最适合你的组织的内容,并根据需要调整布局。
此处的指南将帮助你设计 SharePoint 主网站和自定义 Web 部件,但你需要提供自己的内容。
SharePoint 主网站需要组织良好的网站导航,突出显示热门资源和门户,并且与整个组织相关。 本设计指南并未专门讨论如何设计网站导航。 获取有关如何在 SharePoint 主网站导航和全局导航中考虑链接的更多指南。
Web 部件摘要
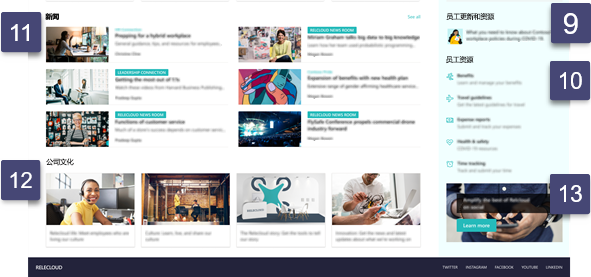
| SharePoint 主网站的图像 | Web 部件密钥 |
|---|---|

|
|
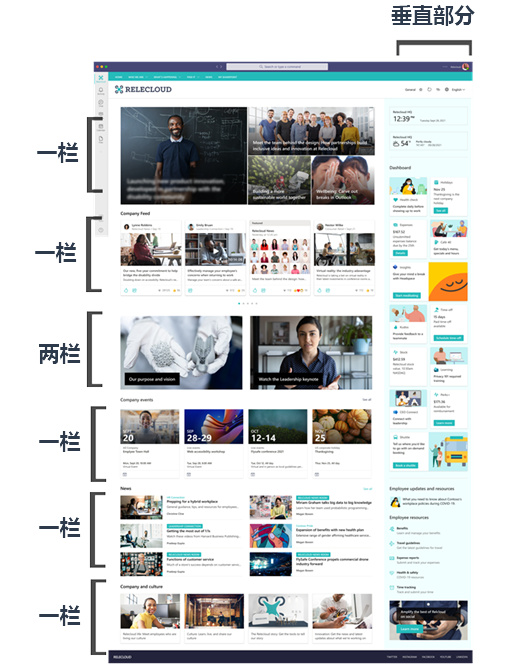
站点结构摘要
此 SharePoint 主网站设计使用垂直部分以及一个和两个列部分的组合。 创建通信网站后,首先在添加 Web 部件之前布局部分。

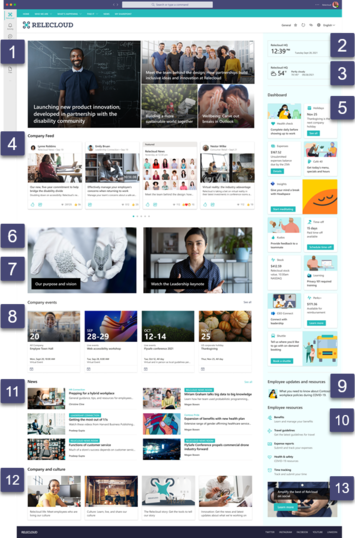
构建网站
从 新式 SharePoint 通信网站开始。 接下来, 开始在网站部分 摘要中的关系图后面添加部分。 然后,添加和编辑 Web 部件。 当每个 Web 部件处于编辑模式时,可以应用自定义 Web 部件的指南。

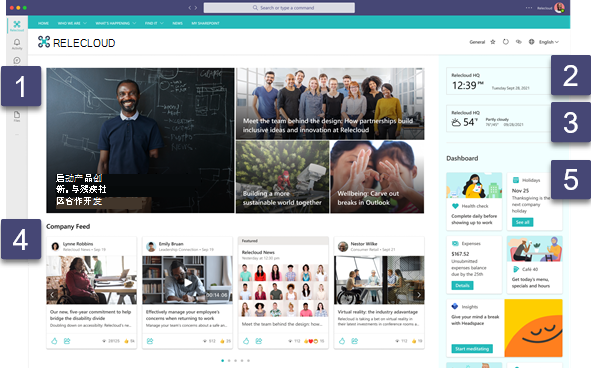
| 数字 | Web 部件 | 自定义指南 |
|---|---|---|
| 1 | Hero Web 部件 | 选择 磁贴布局 ,然后 四个磁贴。 |
| 2 | 全球时钟 Web 部件 | 将 "显示星期几" 切换为 "启用"。 |
| 3 | 天气 Web 部件 | 确定在华氏度和摄氏度之间,哪个温度测量系统对受众最有意义。 |
| 4 | 用于Viva Connections的源 | 无需设置。 源内容针对每个用户进行个性化设置,来自 SharePoint 新闻和他们关注Viva Engage社区。 |
| 5 | 仪表板 Web 部件 | 将要显示的卡片数设置为 9。 |

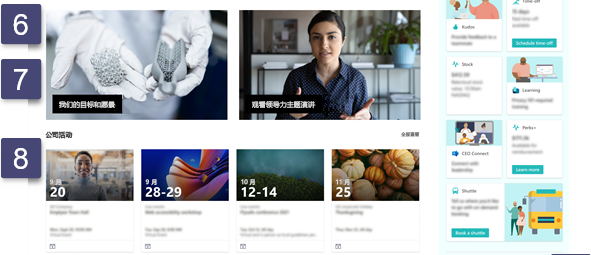
| 数字 | Web 部件 | 自定义指南 |
|---|---|---|
| 6 | 图像 Web 部件 | 将在图像上添加文本切换到On。 |
| 7 | 文件查看器 Web 部件 | 无设置指南。 |
| 8 | 事件 Web 部件 | 选择Filmstrip布局,然后切换显示事件图像以On。 |

| 数字 | Web 部件 | 自定义指南 |
|---|---|---|
| 9 | 快速链接 Web 部件 | 选择 压缩 布局,然后切换 在布局 中显示图像以 "是"。 |
| 10 | 快速链接 Web 部件 | 选择列表布局并切换显示说明和显示图标是。 |
| 11 | 新闻 Web 部件 | 选择并行布局,将要显示的新闻文章数设置为 4。 然后切换显示、显示作者的视图数,显示发布日期在。 |
| 12 | 快速链接 Web 部件 | 选择 网格 布局。 |
| 13 | 添加行动号召 web 部件 | 无设置指南。 |
自定义网站详细信息
网站生成后,编辑网站详细信息以创建与组织的品牌和标识一致的自定义设计。 这些站点详细信息可从设置管理>更改的外观。
- 主题– 选择适合整个组织的主题。 如果使 SharePoint 主网站 成为中心网站,则此主题将传递到与中心关联的网站。
- 标头 - 使用 Compact 标头布局重现与 SharePoint 主网站相同的外观。
- 徽标– 选择对整个组织都可识别的徽标。
- 页脚– 页脚导航是可选的,可用于突出显示热门门户和资源。
可扩展性
使用 SharePoint 框架 (SPFx) 创建自定义组件,例如 Web 部件和Viva Connections仪表板卡,这些组件可以显示在 SharePoint 主页上,并在整个Viva Connections体验中显示。 SPFx 是Viva Connections的唯一扩展性和自定义选项。 详细了解Viva Connections扩展性。
启动新 SharePoint 主网站之前的最佳做法
SharePoint 主网站由整个组织使用,因此该网站需要 具有包容性且在所有设备上易于访问 ,并且可能需要 使用其他语言进行查看。
大量用户将查看 SharePoint 主网站。 请确保通过规划和生成阶段管理站点性能。
在广泛启动 SharePoint 主网站之前,请与少量用户一起测试网站,以确保关键任务和资源易于访问并完全正常运行。
请考虑使用 Portal 启动计划程序,通过批量处理查看器并管理新门户的 URL 重定向来帮助你遵循分阶段推出方法。
下一步:启用和设置全局导航
将通信网站设置为 SharePoint 主网站后,你将能够在 SharePoint 应用栏中启用和设置全局导航。 在设计 SharePoint 主网站时可以设置全局导航,这是Viva Connections的要求。 全局导航中突出显示的资源将显示在Viva Connections移动应用的“资源”选项卡中。
了解详细信息
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈