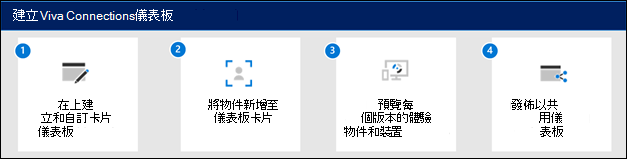
建立 Viva Connections 儀錶板並新增卡片
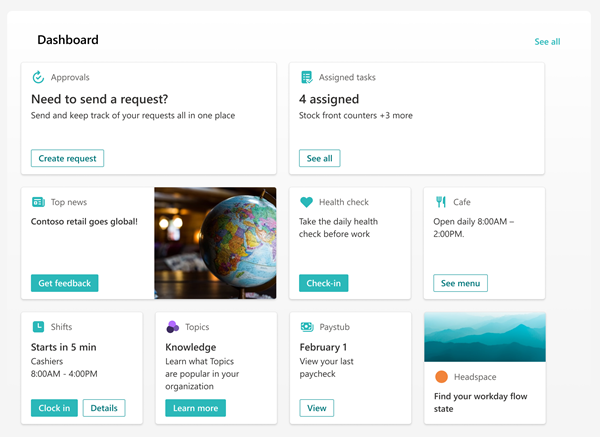
Viva Connections 儀錶板可讓您快速且輕鬆地存取資訊和作業相關工作。 儀錶板上的內容可以以特定角色、市場和作業功能中的用戶為目標。 儀錶板包含可讓檢視者與現有 Microsoft Teams 應用程式互動的卡片、Viva 應用程式和服務、第三方應用程式、使用 SharePoint 架構 (SPFx) 架構的自定義解決方案、內部連結和外部連結。

本文包括:
- 編輯儀錶板並新增卡片。
- 新增核准卡片。
- 新增 [指派的工作] 卡片。
- 使用卡片設計工具新增自定義卡片。
- 新增 Teams 應用程式卡片。
- 新增第三方卡片或 Microsoft 應用程式。
- 新增新聞卡片。
- 新增 人員 卡片。
- 新增事件卡片。
- 新增 Shifts 卡片。
- 新增 Viva Learning 卡片。
- 新增 Topics 卡片。
- 新增 Web 連結卡片。
- 將目標物件套用至卡片。
- 預覽您的儀錶板,以查看其針對不同對象和裝置的顯示方式。
- 使用儀錶板網頁元件,將儀錶板新增至 Viva Connections 網站。
- 取得連結和單一登錄運作方式的詳細資訊。
編輯儀錶板
您可以直接從 Microsoft Teams 編輯 Viva Connections 儀錶板。 您需要成員或擁有者層級許可權才能開始使用。

注意事項
- 第一次設定 Viva Connections 時,系統會要求您根據預期的對象選擇一組預設卡片。
- 您可以在撰寫時交替選擇行動和桌面檢視。
- 儀錶板中卡片的影像建議:中型卡片應為 300x150 到 400x200,外觀比例為 2:1,大型卡片為 300x300 到 400x400,外觀比例為 1:1,以避免行動應用程式中的延展。
- 卡片屬性中的影像 URL 必須是連結的絕對 URL,才能在行動應用程式中運作。
- 建議您將儀錶板上的卡片數目限制為大約 20 張,以獲得最佳的檢視體驗。
- 用戶可以透過重新排序、隱藏及顯示卡片,在行動裝置 Viva Connections 自定義儀錶板。 這些變更只會影響使用者的行動體驗,不會影響其桌面或Tablet體驗。
- 流覽至 Teams 中的 Viva Connections 應用程式。
- 接下來,在儀錶板區段中選取 [ 編輯 ]。
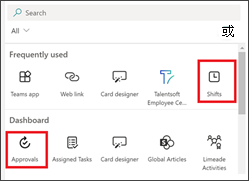
- 選取 [+ 新增卡片]。
- 針對每張卡片選取 [ 編輯 (鉛筆圖示) ,以在適用的情況下編輯標籤、圖示、影像和對象目標設定等屬性。
- 選 取 [刪除 (垃圾桶圖示) 以移除卡片。
- 在發佈或重新發行之前,預覽所有裝置上的體驗,以確保可用性。
- 當 您完成與其他人共用編輯時,請發佈或 重新發佈 。
當您有主網站時,如何從 SharePoint 編輯儀錶板
如果您的組織有 SharePoint 主網站,您將能夠從 SharePoint 主網站或 Microsoft Teams 中設定和編輯儀錶板。 您需要 SharePoint 主網站 的編輯 許可權。
注意事項
圖像是讓您的卡片豐富和吸引人的重要一環。 如果您是 SharePoint 系統管理員, 建議您啟用內容傳遞網路 (CDN), 以提升取得影像的效能。 當儲存影像時啟用私人 CDN, /siteassets 預設為 CDN 來源, 當啟用公用 CDN 時, /style 文件庫為預設來源。 深入瞭解 CDN。
- 從 SharePoint 首頁網站中,選取頁面右上方的 [ 設定 ] 齒輪。
- 選取 [管理 Viva Connections]。
- 選取 [ + 建立儀錶板] 或 [ 檢視儀錶板] 按鈕。
- 選取 [+ 新增卡片]。
- 從儀錶板卡片工具箱中選取您要新增的卡片類型,然後使用本文稍後的指示來設定每種卡片類型。 當您建置儀錶板時,您可以在行動裝置和桌面中為不同的物件預覽其外觀。
- 當您完成新增卡片並將 目標套用至特定物件時, 請預覽 體驗以確保理想的檢視體驗。
- 當您滿意儀錶板在預覽中的外觀之後,請選取儀錶板右上方的 [ 發佈 ] 或 [ 重新發佈 ],使其可用於主網站、Teams 和 Teams 行動應用程式。
可用的儀錶板卡片
| 卡片名稱 | 工具箱圖示 | 描述 |
|---|---|---|
| 核准 | 針對休假要求使用核准、註銷檔,以及核准費用報告。 | |
| 已指派的工作 | 使用 [工作 ] 來管理小組的工作、指派工作及追蹤工作。 | |
| 卡片設計工具 | 使用調適型卡片架構建立您自己的卡片和快速檢視。 | |
| 班次 | 顯示 Teams 中 Shifts 應用程式下一個或目前班次的相關信息。 | |
| Teams 應用程式卡片 | 使用 開啟儀錶板作者所指定的 Teams 個人應用程式或 Bot。 | |
| 協力廠商卡片 | 不定 | 使用整合 第三方服務的卡片。 |
| 新聞卡片 | 從您想要醒目顯示的各種來源宣傳新聞,包括 來自 SharePoint 的促進式新聞。 | |
| 人員 卡片 | 提供一個選項來查閱聯繫人資訊,並直接與組織中的其他人聊天、電子郵件或通話。 | |
| 事件卡片 | 檢視並加入組織內即將推出的活動。 | |
| Viva Learning | 提供可針對特定對象顯示的 Viva Learning 應用程式連結。 | |
| 主題 | 
|
使用 Topics 卡片來鼓勵知識探索、參與和共用。 |
| 網頁連結 | 不需離開 Viva Connections 應用程式即可存取網站 |
新增「核准」卡片
「核准」卡片會連線至Microsoft Teams 中的「核准」,這是一種可簡化您的小組或合作夥伴所有要求和程序的方式。 您可以建立新的核准、檢視以您方式傳送的核准,以及在單一位置查看您先前的所有核准。

在編輯模式中,從儀表板選取 [+ 新增卡片]。
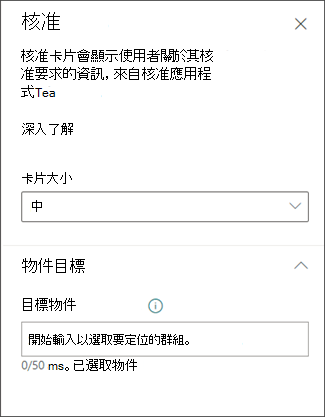
從儀錶板工具箱中選取 [ 核 准]。

選取鉛筆圖示以 [編輯] 卡片。 在畫面右側開啟的屬性窗格中,從 [卡片大小] 下拉式清單中選擇卡 片大小 。

當您滿意儀錶板在預覽中的外觀之後,請選取儀錶板右上方的 [ 發佈 ] 或 [ 重新發佈 ],使其可用於SharePoint主網站、Teams和Teams行動應用程式。
新增指派的工作卡片
指派的工作卡片可自動向使用者顯示其指派任務的資訊。 此資訊是從 Teams 中的 Tasks 應用程式擷取而來。

在編輯模式中,從儀表板選取 [+ 新增卡片]。
從儀錶板工具箱中選 取 [指派的工作 ]。

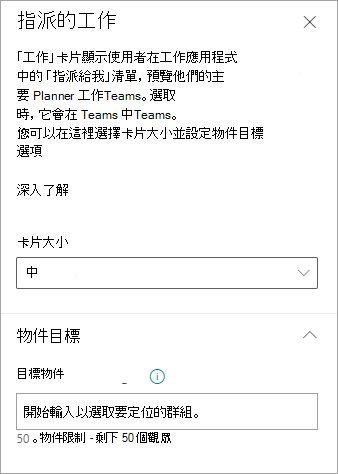
在右側的 [屬性] 窗格中, 從 [卡片大小] 下拉式清單中選擇您的卡片大小。

若要將您的卡片設為特定物件 (也就是說,只有您指定的物件會在儀錶板) 中看到卡片,請選取一或多個要設為目標的群組。 如需選取目標對象的詳細資訊, 請參閱 選取目標對象。
使用快速檢視設計自己的卡片
您可以選擇 [卡片設計工具] 選項,設計您自己的卡片 (包含快速檢視)。 若要設計自己的卡片,您應該熟悉 JSON 和調適型卡片範本。 如需詳細資訊,請參閱 調適型卡片範本化。
重要事項
您必須先設定快速檢視, (請參閱 設定快速檢視一 節) 。

在 [編輯] 模式中,從儀表板選取 [+ 新增卡片]。
選取 [卡片設計工具]。

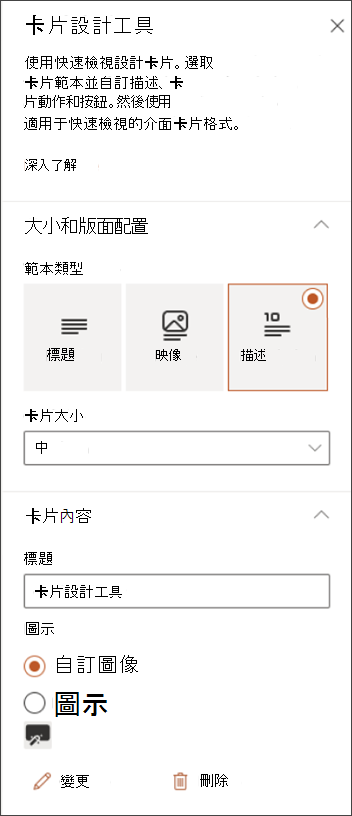
在 [屬性] 窗格中,選取您的卡片選項。

從 [卡片大小] 下拉式清單中,選擇 [中型] 或 [大型]。 中型卡片可讓您新增一個按鈕,而大型的卡片可讓您新增兩個按鈕。
在 [標題] 文字方塊中輸入卡片的標題。
在 [圖示] 文字方塊中輸入 URL。 此 URL 是圖示的位置。
從 [範本類型] 下拉式清單中的下列其中一個選項中,選取範本類型:
- 文字:提供您僅新增標題的選項。
- 文字和影像:提供您新增標題和影像的選項。
- 文字和描述:提供您新增您自己的標題和描述的選項,但沒有影像選項。
注意事項
您可以將替換文字 (替換文字) 為描述性文字,以在數位設定中傳達視覺專案的意義和內容,例如在應用程式或網頁上。 深入瞭解替換文字。
視您所選擇的範本類型而定,輸入屬性值。 例如,如果您選擇 [文字和描述] 範本類型,您必須在其各自的文字方塊中輸入 「標題」 和 「描述」 屬性的值。
注意事項
如果您想要顯示的特定屬性允許使用者輸入值,但不會顯示該屬性,請選擇不同的範本類型。
如果您想要在使用者選取它時,將卡片移至連結或顯示快速檢視,請將[啟用卡片動作] 切換至 [開啟]。
設定要顯示在 [按鈕數目] 底下顯示的按鈕數目。 對於中型卡片,您只能顯示一個按鈕。 對於大型卡片,您可以顯示一或兩個按鈕。
輸入下列按鈕的屬性值:
- 標題: 按鈕的標題。
- 動作: 按一下按鈕的結果。
- 連結: 使用者按下按鈕,要導向目的地的 URL。
設定快速查看
在 [快速檢視版面配置與資料] 底下,輸入您的快速檢視版面配置的 JSON 範本代碼,然後新增您要使用之資料的程式碼。 如需有關具有一些範例的範本化及資料的詳細資訊,請參閱 調適型卡片範本化。 您可以在 [調適型卡片] 上找到更多範例。
若要將您的卡片設為特定物件 (也就是說,只有您指定的物件才會在儀錶板) 中看到卡片,請選取一或多個要設為目標的群組。 如需選取目標對象的詳細資訊, 請參閱 選取目標對象。
新增 Teams 應用程式卡片
Teams 應用程式卡片可讓您為現有的 Teams 應用程式建立卡片。

在 [編輯] 模式中,從儀表板選取 [+ 新增卡片]。
從網頁工具箱選取 [Teams 應用程式]。

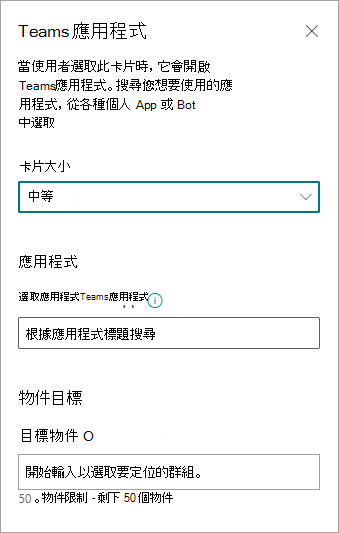
在頁面右側的 [屬性] 窗格中, 選取您的選項。

從 [卡片大小] 下拉式清單中選取卡片的大小。
搜尋您要使用的 Teams 應用程式, 然後從清單中選取。
設定卡片顯示選項:
- 在 [卡片標題] 文字方塊中輸入卡片的標題。 (此標題不會變更您的頁面標題;其標題會顯示在 card.)
- 在 [卡片描述] 文字方塊中輸入卡片的描述。 這項描述會顯示在標題下方較大的文字。
如果您想要將卡片的目標設為特定物件 (也就是說,只有您指定的物件會在儀錶板) 中看到卡片,請選取一或多個要設為目標的群組。 如需選取目標對象的詳細資訊, 請參閱 選取目標對象。
新增協力廠商卡片或 Microsoft 應用程式
您可以使用卡片來擴充和自定義 Viva Connections 儀錶板和行動裝置體驗,這些卡片是以調適型卡片和 SharePoint 架構 (SPFx) 為基礎。 這些調適型卡片可用來顯示數據、完成工作,以及連線到 Viva Connections 上的Teams應用程式、網站和行動應用程式。 它們提供低程式程式碼解決方案,將您的企業營運應用程式帶入儀錶板。
若要在 Viva Connections 儀錶板和行動應用程式 Viva Connections 建立自定義體驗,開發人員必須使用SPFx來建立自定義API。 若要深入了解如何建立 ACE,請參閱下列教學課程:建置您的第一個 SharePoint Adaptive Card Extension。 深入瞭解 Viva Connections 擴充性。
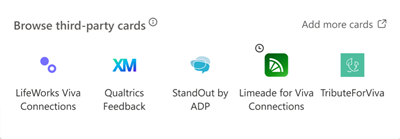
新增第三方卡片
有三種方式可讓第三方應用程式和解決方案與 Viva Connections 儀錶板整合。 有三種方式可讓第三方應用程式和解決方案與 Viva Connections 儀錶板整合。 以下是第三方卡片的範例。

選項 1:從 Viva Connections 卡片工具箱探索和要求應用程式
第三方卡片和在應用程式市集中流覽更多卡片的進入點會自動顯示在卡片工具箱中。 視您的許可權層級而定,您可能需要先要求應用程式,才能在儀錶板上使用它。 深入瞭解如何管理第三方應用程式。
注意事項
- 管理 Viva Connections 儀錶板的網站擁有者必須先要求第三方應用程式,才能在卡片工具箱中使用。
- 某些第三方應用程式需要與您的組織簽訂服務方案合約。

- 處於編輯模式時,從儀錶板選取 [ + 新增 卡片]。
- 您會在 [ 建議的卡片 ] 區段中看到第三方選項。 選取其中一個顯示的卡片,或選取 [ 新增更多卡片] 來流覽更多卡片。
- 要求您想要新增至工具箱的卡片,要求將會傳送至應用程式類別目錄 管理員 以供核准。
- 您會收到一封電子郵件,確認您的要求是否已核准或遭到拒絕。
- 一旦您的要求獲得核准,請重新整理頁面,您會在工具箱中看到新的卡片顯示。
選項 2:從 Microsoft AppSource 或 SharePoint 市集取得應用程式
- 如果您要建置儀錶板,您可以 直接要求應用程式,但需要租用戶層級應用程式目錄的系統管理員核准才能繼續安裝
- 如果您是租使用者層級應用程式目錄的 系統管理員 ,您可以直接部署商務應用程式。 您可以向協力廠商開發人員取得應用程式,方法是瀏覽 Microsoft AppSource 或 SharePoint Store (建議)。
針對如何要求及部署應用程式取得逐步指引,並將應用程式新增至您的網站。 若是租用戶系統管理員,請在應用程式目錄中了解如何管理應用程式。
選項 2:直接向協力廠商開發人員取得應用程式
注意事項
需要有 SharePoint 的系統管理權限,才能完成此工作。
您可以直接向 Viva Connections 第三方開發人員和合作夥伴要求應用程式。 您需要有系統管理員權限,才能將應用程式新增至租用戶層級應用程式目錄。
在儀錶板上將 Microsoft 應用程式新增為卡片
Microsoft 應用程式卡片可讓您建立連結至 Microsoft 應用程式的卡片 (例如:班次、核准、工作等 ) 。 啟用 Viva Connections 時,即可使用 Microsoft 應用程式卡片。
在編輯模式中,從儀表板選取 [+ 新增卡片]。
從網頁工具箱中選取您要新增的 Microsoft 應用程式。

在頁面右側的 [屬性] 窗格中,選取您的選項。
當您重新發佈時,卡片將會出現在您的儀表板上。
新增新聞卡片
將 [新聞] 卡片新增至 Viva Connections 儀錶板,以從您想要醒目顯示的各種來源宣傳新聞,包括來自 SharePoint 的增強式新聞。 如果您選擇任何已提升的新聞文章,這些文章會在提升期間內顯示在新聞卡中。

在編輯模式中,從儀表板選取 [+ 新增卡片]。
從儀錶板工具箱中選取 [新聞 ]。

選取卡片左側的 編輯鉛筆 ,以開啟 [新聞] 卡片的 [屬性] 窗格。
新增標題並選取卡片大小。
若要將您的卡片設為特定物件 (也就是說,只有您指定的物件才會在儀錶板) 中看到卡片,請選取一或多個要設為目標的群組。 如需 對象目標的詳細資訊,請參閱這篇文章。
針對新聞來源,選取下列其中一個選項:
新增 人員 卡片
人員 搜尋 卡片會使用 Microsoft Entra ID (先前的 Azure Active Directory ) ,自動從組織成員擷取聯繫人資訊。 用戶可以存取 人員 搜尋 卡片來查閱聯繫人資訊,並可以直接從卡片檢視跳到聊天、電子郵件或與聯繫人通話。
在編輯模式中,從儀表板選取 [+ 新增卡片]。
從儀錶板工具箱中選取 [人員]。

選取卡片左側的編輯鉛筆,以開啟 人員 卡片的屬性窗格。
在右側的 [屬性] 窗格中, 從 [卡片大小] 下拉式清單中選擇您的卡片大小。
若要將您的卡片設為特定物件, (只有您指定的物件會在儀錶板) 中看到卡片,請選取一或多個要設為目標的群組。 如需選取目標對象的詳細資訊, 請參閱 選取目標對象。
新增事件卡片
活動卡片可協助您的用戶隨時掌握資訊,並參與其組織中即將發生的活動,例如網路研討會、訓練、全體大會和俱樂部。 使用者可以透過 [事件] 卡片上的連結,檢視其他即將推出的活動,或透過小組加入。 卡片可以自定義,甚至是以特定對象為目標,因此只會顯示相關事件。
事件卡片會系結至 SharePoint 事件網頁元件。 網站擁有者和成員必須存取其 SharePoint 網站,並使用 SharePoint 事件網頁元件將事件新增至其網站。 如需詳細資訊,請參閱 使用事件網頁元件的文章。
注意事項
不支援週期性事件,即使您在所使用的事件清單中手動設定週期。 您必須為每個事件建立新的事件。
在編輯模式中,從儀表板選取 [+ 新增卡片]。
從儀錶板工具箱中選取 [事件 ]。

選取卡片左側的 編輯鉛筆 ,以開啟事件卡片的屬性窗格。
在右側的 [屬性] 窗格中, 從 [卡片大小] 下拉式清單中選擇您的卡片大小。
輸入事件卡片的 標題 。
在 [內容] 底下,選取您的事件來源:此網站上的事件清單、此網站、此網站集合、[選取網站] 或 [所有網站]。 如果您的網站已連線到中樞網站,您也可以選擇選取中樞 內的所有網站 或從中 樞選取網站。
注意事項
- 當您選擇 [選取網站] 時,可以搜尋您要新增的網站,或從 [ 常用網站] 或 [ 最近使用的網站] 中選取一或多個網站。 您最多可以選取 30 個網站。
- SharePoint Server、美國政府 GCC High 和 DoD 中無法使用 [選取網站] 選項,Office 365 由 21Vianet 運作。
- 如果網站上有多個 事件清單 ,您可以選取您想要的事件清單。 如果您沒有現有的清單,[ 事件 ] 卡片會為您建立空的事件清單,並使用行事曆列表的預設設定。
- 如果您選擇顯示來自多個網站的事件,但看不到頁面上顯示的所有事件,請參閱 如何找到和顯示來自多個網站的事件。
如果您的清單有 類別,您可以選取用來篩選所顯示事件的類別。
在 [日期範圍] 下拉式清單中選取要篩選事件的日期 範圍 。 您可以選擇 [所有即將發生的活動 ] (預設) 、 [本周]、 [接下來兩周]、 [本月] 或 [ 本季]。
在 [配置] 區段下,從下拉式清單中選取要一次顯示的事件數目。 一張事件卡上最多可以顯示30個事件。
若要將您的卡片設為特定物件 (只有您指定的物件才會在儀錶板) 中看到卡片, 請啟用目標物件。 如需選取目標對象的詳細資訊, 請參閱 選取目標對象。
完成您的選取時,您可以關閉面板。 您的設定將會自動儲存。
新增班次卡片
透過 Teams 的班次應用程式,班次卡片會向使用者顯示他們的下一個或目前班次的相關資訊。 當 Teams 中啟用打卡時,他們也可以打卡上班和打卡下班,並追蹤休息時間。

在編輯模式中,從儀表板選取 [+ 新增卡片]。
從儀錶板工具箱選取 [ 班 次]。

在右側的 [屬性] 窗格中, 從 [卡片大小] 下拉式清單中選擇您的卡片大小。
若要將您的卡片設為特定物件, (只有您指定的物件會在儀錶板) 中看到卡片,請選取一或多個要設為目標的群組。 如需選取目標對象的詳細資訊, 請參閱 選取目標對象。
新增 Viva Learning 卡片
Viva Learning 卡片可讓使用者快速連結至建議的訓練,並可設定為以特定個人的特定訓練為目標。 用戶可以選取 Viva Learning 鏈接,輕鬆地存取所需的訓練。
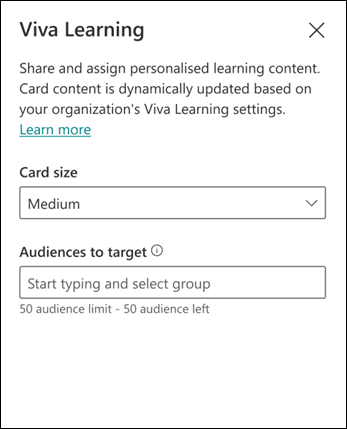
卡片中的內容是動態的,而且會根據 Viva Learning 中的設定而變更。 以下是 Viva Learning 卡狀態的三個範例,會根據查看器和 Viva Learning 設定顯示不同的資訊。
 Viva Learning 卡片的範
Viva Learning 卡片的範 Viva Learning 卡片的範
Viva Learning 卡片的範
在編輯模式中,從儀表板選取 [+ 新增卡片]。
從儀錶板工具箱中選取 [Viva Learning]。

在右側的 [屬性] 窗格中, 從 [卡片大小] 下拉式清單中選擇您的卡片大小。

若要將您的卡片設為特定物件 (也就是說,只有您指定的物件才會在儀錶板) 中看到卡片,請選取一或多個要設為目標的群組。 如需選取目標對象的詳細資訊, 請參閱 選取目標對象。
新增 Topics 卡片
Topics 有兩個不同的卡片。 Topics 貢獻卡片可用來聯繫已知知識管理員,且已參與主題和知識領域的人員。 Topics 和知識領域會根據檢視者的興趣、目前的專案和專業知識,動態顯示在卡片中。 Topics 探索卡片可用來檢視想要深入瞭解或參與主題之人員的主題和知識領域。
![[參與] 卡片 Topics 螢幕快照。](../media/knowledge-management/viva-topics-contribute-card.png)
新增網站連結卡片
當您想要讓使用者移至網站上的內部或外部連結時, 請新增網站連結卡片。

在 [編輯] 模式中,從儀表板選取 [+ 新增卡片]。
從網頁工具箱選取 [網站連結]。

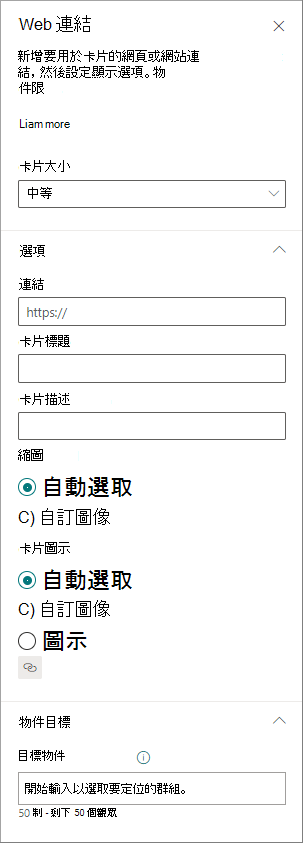
在頁面右側的 [屬性] 窗格中, 選取您的選項。

從 [卡片大小] 下拉式清單中選取卡片的大小。
在 [連結] 文字方塊中輸入連結的 URL。
設定卡片顯示選項:
- 在 [卡片標題] 文字方塊中輸入卡片的標題。 (此標題不會變更您的頁面標題;其標題會顯示在 card.)
- 在 [卡片描述] 文字方塊中輸入卡片的描述。 此描述會以較大的文字顯示在標題下方。
在 [縮圖] 底下, 選取下列其中一個選項:
- 自動選取: 選取此選項會自動在您的頁面所在的卡片頂端顯示影像。
- 自訂影像: 選取此選項可啟用 [變更] 按鈕。 您可以選取此按鈕來選擇您想要使用的影像。
在 [卡片圖示] 底下, 選取下列其中一個選項, 可讓圖示顯示在卡片標題的左側:
- 自動選取: 選擇此選項會自動顯示與頁面相關聯的內建圖示。
- 自訂影像: 選取此選項可啟用 [變更] 按鈕。 您可以選取此按鈕來選擇您想要使用的影像。
- 圖示: 選取此選項可啟用 [變更] 按鈕。 您可以選取此按鈕, 從一組固定圖示進行選擇。
若要將您的卡片設為特定物件 (也就是說,只有您指定的物件才會在儀錶板) 中看到卡片,請選取一或多個要設為目標的群組。 如需選取目標對象的詳細資訊, 請參閱 選取目標對象。
將目標對象套用至卡片
您可以在整個 Viva Connections 體驗中套用目標物件,包括儀錶板上的卡片。 選取目標對象會藉由篩選特定群組最重要的內容,來建立個人化的檢視體驗。 使用選取目標對象來:
- 建立不同角色和區域的自訂檢視。
- 根據需要產生任意數量的不同檢視,以建立獨特的體驗。
- 請確定預定的物件會看到最重要的內容。
設定卡片的目標對象
如果您的頁面尚未處於 編輯 模式,請選取儀錶板頁面右上方的 [ 編輯 ]。
選取您要為一或多個目標對象提供的卡片,然後選取左側工具列中的 [編輯卡片] 鉛筆。
在右側的 [屬性] 窗格中, 在 [選取目標對象] 底下, 輸入或搜尋要作為目標對象的群組。
注意事項
如果您已選取最近建立或變更的對象群組, 可能需要一些時間才能看到針對該群組套用的目標。
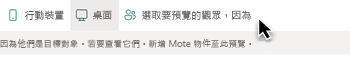
當卡片成功選取目標對象時, 您會在卡片左下角看到 [人員] 圖示。

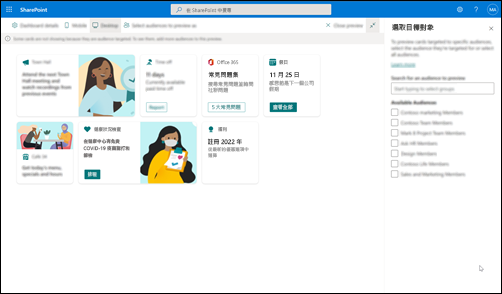
預覽您的儀錶板,以查看其針對不同對象的顯示方式
在儀錶板上建立或編輯卡片之後,請務必預覽每個物件以及桌面和行動裝置上的體驗。 您在 預覽模式 中看到的內容,大約是儀錶板針對特定對象和裝置顯示的方式。 當您將目標物件套用至卡片時,您可以預覽不同的人員如何根據物件或裝置來檢視儀錶板。 處於預覽模式時,請確定:
- 預覽不同的對象和裝置時,卡片之間不會出現任何實體間距。 如果您看到間距,請重新排列卡片,讓每個對象和裝置都有高品質的檢視體驗。
- 圖示、圖形和影像很容易識別及瞭解。
- 按鈕和連結為作用中,並移至其預定的目的地。
- 標籤和描述文字很有幫助、易於閱讀,而且對預期的對象來說是有意義的。
預覽不同的物件
在 [編輯] 模式中, 選取右上方的 [預覽]。

開啟 [選取要做為預覽的對象] 下拉式清單。 (如果沒有任何卡片是目標物件,您會看到停用的 對象目標標籤) 。

搜尋並選取群組。 新增後, 系統會預設選取群組。 您可以在 [ 選取要預覽的物件 ] 下拉式清單中再次選取群組,以取消選取群組。

- 將會顯示以特定群組為目標的卡片。
- 選取一或多個物件時,也會顯示 未 套用目標物件的卡片。
- 如果沒有目標物件,則只會顯示 非 目標物件的卡片。 如果沒有任何卡片已套用目標對象,則不會顯示任何卡片。
- 如果您不是所選取之其中一個物件的一部分,則只會看到非目標物件的卡片。 如果沒有任何卡片是目標物件,您將不會看到任何卡片。
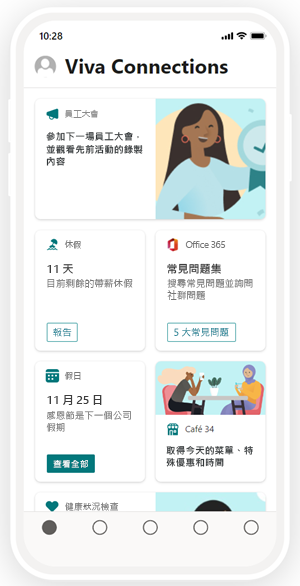
範例
在下列範例中,系統會為行動裝置設定預覽,並醒目提示可從單一儀錶板建立的不同檢視。
| 檢視 1 | 檢視 2 |
|---|---|
 |
 |
使用儀錶板網頁元件進行 Viva Connections
注意事項
- 編輯儀錶板上的內容之後,可能需要幾分鐘的時間,才能在儀錶板網頁元件中取得新內容。
- 為獲得最佳結果,建議您將儀表板網頁組件放在右側的垂直區段中。
撰寫併發佈儀錶板之後,您可以使用儀錶板網頁元件在您的 Connections 網站上顯示它。 您可以將網頁組件新增到頁面上的任何區段。

新增時,它會自動填入您網站上現有儀錶板的卡片。 您可以設定要顯示的卡片數目上限。 了解如何使用儀表板網頁組件。
URL 和單一登入的運作方式
針對某些卡片,您將使用URL的連結。 根據內容的位置,URL 的連結可能會在 Microsoft Teams 或其他地方顯示內容,而且 單一登入 (SSO) 行為可能有所不同。 根據您要連結的內容位置,取得 URL 和 SSO 連結行為方式的詳細資訊。
注意事項
不支援 SSO 時,系統會要求使用者輸入其登入認證。
| 開啟 URL... | 在 Teams 行動裝置上 | 在 Teams 桌面上 |
|---|---|---|
| Teams 應用程式 | Teams 應用程式 (例如 Shifts、Approvals 或 Kudos) 在 Teams 中開啟,且使用者不需要再次驗證。 | Teams 應用程式 (例如 Shifts、Approvals 或 Kudos) 在 Teams 中開啟,且使用者不需要再次驗證。 |
| 表單 | Forms 在 Teams 內開啟時,系統會要求使用者第一次登入,且使用者在保持登入狀態時不需要再次進行驗證。 | Forms 在 Teams 內開啟時,系統會要求使用者第一次登入,且使用者在保持登入狀態時不需要再次進行驗證。 |
| Viva Engage | Viva Engage 在 Teams 中開啟時,系統會要求使用者第一次登入,且使用者在保持登入狀態時不需要再次進行驗證。 | 開啟網頁瀏覽器會話,使用者可能需要根據瀏覽器和計算機設定重新驗證。 |
| PowerApps | PowerApps 在 Teams 中開啟時,系統會要求使用者第一次登入,且使用者在保持登入狀態時不需要再次進行驗證。 | 開啟網頁瀏覽器會話,使用者可能需要根據瀏覽器和計算機設定重新驗證。 |
| POWER 入口網站 | Power Portals 在 Teams 內開啟,系統會要求使用者第一次登入,且使用者在保持登入狀態時不需要再次進行驗證。 | 開啟網頁瀏覽器會話,使用者可能需要根據瀏覽器和計算機設定重新驗證。 |
| Stream | Stream 在Teams中開啟時,系統會要求使用者第一次登入,且使用者在保持登入狀態時不需要再次進行驗證。 | 開啟網頁瀏覽器會話,使用者可能需要根據瀏覽器和計算機設定重新驗證。 |
| 外部連結 | 網頁檢視會在 Teams 中開啟,使用者可能需要根據網站再次驗證 (。) | 開啟網頁瀏覽器會話,使用者可能需要根據瀏覽器和計算機設定重新驗證。 |
其他資源
意見反映
即將推出:我們會在 2024 年淘汰 GitHub 問題,並以全新的意見反應系統取代並作為內容意見反應的渠道。 如需更多資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交及檢視以下的意見反映:
![顯示 [新聞卡屬性] 窗格的螢幕快照。](../media/connections/news-card-properties.png)


![顯示 [事件] 卡片的螢幕快照,其中顯示即將發生的事件。](../media/connections/events-card-demo.png)
![[事件卡片屬性] 窗格的螢幕快照。](../media/connections/events-card-properties.png)
![[事件卡片屬性] 窗格中內容區段的螢幕快照。](../media/connections/events-card-content.png)
![[事件卡片屬性] 窗格中版面配置區段的螢幕快照。](../media/connections/events-card-layout.png)
![[事件卡片屬性] 窗格中 [目標物件] 區段的螢幕快照。](../media/connections/events-card-audience-targeting.png)