建立適用於 Viva Connections的SharePoint首頁網站
如果您要建立 SharePoint 首頁網站,讓組織可以使用 Viva Connections,請使用此引導式逐步解說。 取得有關如何在傳統型和行動裝置應用程式之間建立連貫體驗的指引。 開始之前,請深入瞭解 如何規劃 SharePoint 首頁網站內容 ,以及 如何啟動狀況良好的入口網站。
沒有時間從頭開始建立 SharePoint 主網站嗎? 考慮使用 SharePoint 範例展示中的登陸網站範本,然後新增 儀表板網頁組件 和 摘要網頁組件。
深入瞭解 Viva Connections 和 SharePoint 首頁網站如何一起運作,以建立員工體驗。
注意事項
SharePoint 首頁網站現在只能在您的 Microsoft 365 系統管理中心 中建立和管理。 您必須是全域系統管理員,才能建立主網站。 Viva Connections 桌面體驗的最新版本不需要主網站。 深入瞭解新體驗、 如何自定義、如何選擇預設登陸體驗,以及 如何將新用戶上線。 GCC、GCC High 和 DoD 環境中無法使用 Microsoft 365 系統管理 中心的集中式 Viva Connections 管理。 如需詳細資訊,請參閱 服務可用性清單 。
如何使用本指南
此處使用的網頁元件與 SharePoint 主網站配對良好,不過可以交換或排除網頁元件。決定最適合貴組織的專案,並視需要調整版面配置。
這裡的指引將協助您設計 SharePoint 首頁網站並自定義網頁元件,但您必須提供自己的內容。
SharePoint 首頁網站需要組織良好的網站導覽、醒目提示熱門資源和入口網站,且與整個組織相關。 本設計指引並未具體討論如何設計網站導覽。 取得 更多關於如何在 SharePoint 首頁網站導 覽和 全域導覽中思考連結的指引。
網頁組件摘要
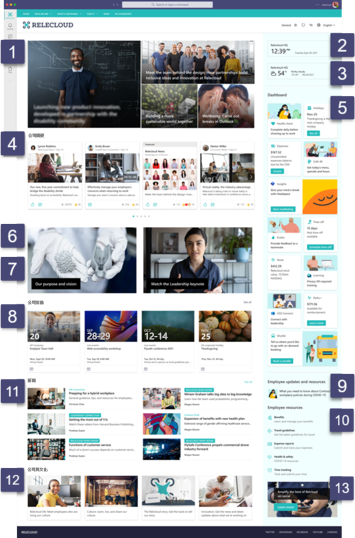
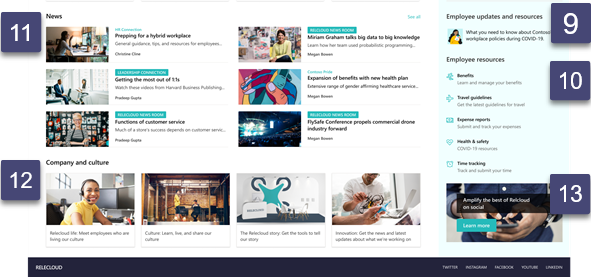
| SharePoint 首頁網站的影像 | 網頁組件金鑰 |
|---|---|

|
|
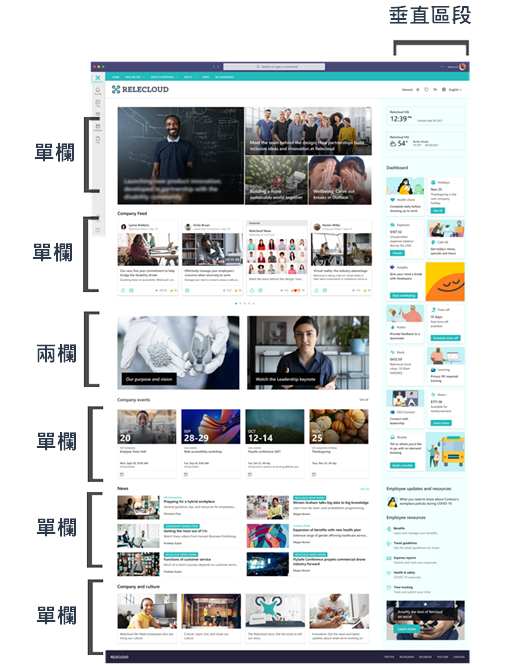
網站結構摘要
此 SharePoint 主網站設計使用垂直區段,以及一個和兩個數據行區段的組合。 建立通訊網站 後,在新增網頁組件之前,從 配置各個區段 開始。

建置網站
從 新式 SharePoint 通訊網站 開始。 接下來, 開始在網站區段 摘要中的圖表之後新增區段。 然後,新增和編輯網頁組件。 當您處於每個網頁元件的編輯模式時,可以套用自定義網頁元件的指引。

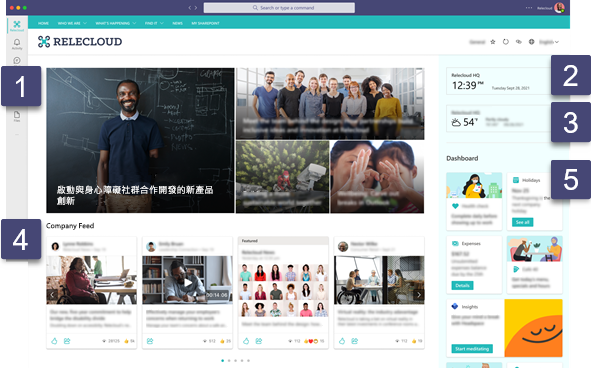
| 數字 | 網頁組件 | 自訂指引 |
|---|---|---|
| 1 | 主圖網頁組件 | 選取 [磚版面配置] 然後選取 [四個磚]。 |
| 2 | 世界時鐘網頁組件 | 將 [顯示當週天數] 切換為 [開啟]。 |
| 3 | 天氣網頁組件 | 確定哪種溫度度量系統 (華氏和攝氏) 最適用於您的受衆。 |
| 4 | Viva Connections 摘要 | 不需要設定。 摘要內容會為每個用戶個人化,並來自 SharePoint 新聞和 Viva Engage 社群。 |
| 5 | 儀表板網頁組件 | 將 [顯示的卡片數上限] 設定為 9。 |

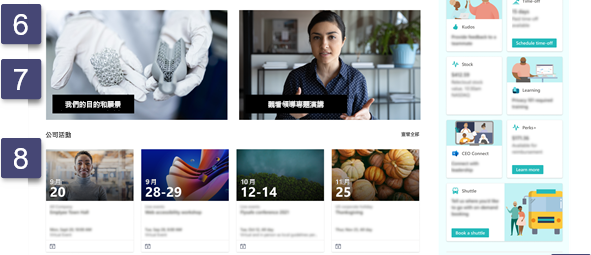
| 數字 | 網頁組件 | 自訂指引 |
|---|---|---|
| 6 | 影像網頁組件 | 將 [在影像上新增文字] 切換為 [開啟]。 |
| 7 | 檔案檢視器網頁組件 | 沒有設定指引。 |
| 8 | 事件網頁組件 | 選擇 [影片膠捲] 版面配置並將 [顯示事件影像] 切換為 [開啟]。 |

| 數字 | 網頁組件 | 自訂指引 |
|---|---|---|
| 9 | 快速連結網頁組件 | 選取 [精簡] 版面配置,然後將 [在版面配置中顯示影像] 切換為 [是]。 |
| 10 | 快速連結網頁組件 | 選取 [清單] 版面配置,將 [顯示描述] 和 [顯示圖示] 切換為 [是]。 |
| 11 | 新聞網頁組件 | 選取 [並排] 版面配置,將 [顯示的新聞文章數量] 設定為 4。 然後將 [顯示檢視數]、[顯示作者] 和 [顯示發佈日期] 切換為 [開啟]。 |
| 12 | 快速連結網頁組件 | 選取 [格線] 版面配置。 |
| 13 | 召喚行動網頁組件 | 沒有設定指引。 |
自訂網站詳細資料
建置網站之後,請編輯網站詳細數據,以建立符合您組織品牌和身分識別的自定義設計。 可以從 [設定]>[變更外觀] 中對這些網站詳細資料進行管理。
- 佈景主題 – 選取適合整個組織的佈景主題。 如果您將 SharePoint 主網站 設為中樞網站,此主題會傳遞至與中樞相關聯的網站。
- 標頭 – 使用 Compact 標頭配置來重現與 SharePoint 主網站相同的外觀。
- 標誌 – 選取整個組織都能識別的標誌。
- 頁尾 – 頁尾瀏覽為選用,可以用來醒目提示熱門入口網站與資源。
擴充性
使用 SharePoint 架構 (SPFx) 來建立自定義元件,例如網頁元件和 Viva Connections 儀錶板卡片,這些元件可顯示在 SharePoint 首頁網站和整個 Viva Connections 體驗中。 SPFx 是 Viva Connections的唯一擴充性和自定義選項。 深入瞭解 Viva Connections 擴充性。
啟動新 SharePoint 首頁網站之前的最佳做法
整個組織都會使用 SharePoint 首頁網站,因此網站必須 包含在所有裝置上且容易存取 ,而且可能需要 以其他語言檢視。
大量使用者將會檢視 SharePoint 主網站。 確保在規劃和建置階段管理網站效能。
在廣泛啟動 SharePoint 首頁網站之前,請先與少數使用者測試網站,以確定主要工作和資源可輕易存取且完全正常運作。
考慮使用 入口網站啟動排程器,透過將大量檢視分批次和管理新入口網站的 URL 重新導向,協助您遵循分階段推出的方法。
下一步:啟用和設定全域瀏覽
一旦您將通訊網站設定為 SharePoint 主網站,您就可以 在 SharePoint 應用程式行中啟用和設定全域流覽。 您可以在設計 SharePoint 首頁網站時設定全域導覽,這是 Viva Connections 的需求。 全域導覽中反白顯示的資源會出現在行動應用程式 Viva Connections 的 [資源] 索引卷標中。
深入了解
意見反映
即將推出:我們會在 2024 年淘汰 GitHub 問題,並以全新的意見反應系統取代並作為內容意見反應的渠道。 如需更多資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交及檢視以下的意見反映: