开发人员技术 | Windows Presentation Foundation
.NET Framework 的一部分,它提供统一的编程模型,用于在 Windows 上构建业务线桌面应用程序。
我使用 WPF 页面在 C# 的 Visual Studio 中创建了一个应用 - 一切正常。
该应用程序显示一个列表视图,其中包含多个子列表(看起来与扩展器非常相似),我不喜欢圆圈图标中的大箭头,并希望将其更改为您可以在 Windows 资源管理器中看到的小箭头或 Visual Studio 中解决方案资源管理器中的箭头。
关于最佳方法的任何建议,我一直在使用 MS Blend 苦苦挣扎,但没有设法做到这一点。
Note:此问题总结整理于:WPF ListView change arrow icon
您可以将扩展器的圆圈图标更改为具有以下样式的小箭头:
<Window.Resources>
<Style x:Key="ExpanderStyle" TargetType="{x:Type Expander}">
<Setter Property="Foreground" Value="#FF217cb5"/>
<Setter Property="FontFamily" Value="宋体" />
<Setter Property="FontSize" Value="14" />
<Setter Property="Background" Value="Transparent"/>
<Setter Property="HorizontalContentAlignment" Value="Stretch"/>
<Setter Property="VerticalContentAlignment" Value="Stretch"/>
<Setter Property="BorderBrush" Value="Transparent"/>
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Expander}">
<Canvas Background="{TemplateBinding Background}" SnapsToDevicePixels="true">
<ToggleButton x:Name="HeaderSite"
Canvas.Top="0"
ContentTemplate="{TemplateBinding HeaderTemplate}"
ContentTemplateSelector="{TemplateBinding HeaderTemplateSelector}"
Content="{TemplateBinding Header}"
IsChecked="{Binding IsExpanded, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}"
Style="{DynamicResource ToggleButtonStyle}" />
<Border x:Name="ExpandSite" HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}"
Visibility="Collapsed"
Canvas.Top="35" Canvas.Left="0"
Focusable="false"
BorderBrush="{TemplateBinding BorderBrush}"
BorderThickness="{TemplateBinding BorderThickness}"
Width="{Binding ElementName=HeaderSite,Path=Width}"
Background="#7Ae9f4fa"
>
<ContentPresenter Margin="10 10"
HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalAlignment="{TemplateBinding VerticalContentAlignment}" />
</Border>
</Canvas>
<ControlTemplate.Triggers>
<Trigger Property="IsExpanded" Value="true">
<Setter Property="Visibility" TargetName="ExpandSite" Value="Visible"/>
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style x:Key="ToggleButtonStyle" TargetType="{x:Type ToggleButton}">
<Setter Property="FocusVisualStyle" Value="{x:Null}"/>
<Setter Property="Width" Value="245"/>
<Setter Property="Height" Value="35" />
<Setter Property="Background" Value="#7Ad2e7f4" />
<Setter Property="Foreground" Value="#FF217cb5"/>
<Setter Property="FontSize" Value="14" />
<Setter Property="FontFamily" Value="宋体" />
<Setter Property="FontWeight" Value="Bold" />
<Setter Property="BorderThickness" Value="0"/>
<Setter Property="HorizontalContentAlignment" Value="Left"/>
<Setter Property="VerticalContentAlignment" Value="Center"/>
<Setter Property="Padding" Value="20 10"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ToggleButton}">
<Canvas Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" Background="{TemplateBinding Background}" SnapsToDevicePixels="True">
<Canvas x:Name="canvNormal" Visibility="Visible" Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" Background="{TemplateBinding Background}" SnapsToDevicePixels="True" Canvas.Right="0">
<Path Data="M13.5,10.697l-3.497-3.6l-3.497,3.6L6.494,8.328l3.503-3.631l3.48,3.592L13.494,10.697z" Fill="#297eb4" Canvas.Left="5" Canvas.Top="10" RenderTransformOrigin="0.5 0.5" >
<Path.RenderTransform>
<RotateTransform Angle="180" />
</Path.RenderTransform>
</Path>
</Canvas>
<Canvas x:Name="canvChecked" Visibility="Hidden" Width="{TemplateBinding Width}" Height="{TemplateBinding Height}" Background="{TemplateBinding Background}" SnapsToDevicePixels="True" Canvas.Right="0">
<Path Data="M13.5,10.697l-3.497-3.6l-3.497,3.6L6.494,8.328l3.503-3.631l3.48,3.592L13.494,10.697z" Fill="#297eb4" Canvas.Left="0" Canvas.Top="8" />
</Canvas>
<ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" RecognizesAccessKey="True" SnapsToDevicePixels="{TemplateBinding SnapsToDevicePixels}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/>
</Canvas>
<ControlTemplate.Triggers>
<Trigger Property="IsPressed" Value="true">
<Setter Property="Background" Value="#FFd2e7f4" />
</Trigger>
<Trigger Property="IsChecked" Value="true">
<Setter Property="Visibility" TargetName="canvChecked" Value="Visible" />
<Setter Property="Visibility" TargetName="canvNormal" Value="Hidden" />
</Trigger>
<Trigger Property="IsEnabled" Value="false">
<Setter Property="Foreground" Value="{DynamicResource {x:Static SystemColors.GrayTextBrushKey}}"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<StackPanel>
<Expander ExpandDirection="Down "
HorizontalAlignment="Left" IsExpanded="true"
Margin="46,0,0,60" Style="{DynamicResource ExpanderStyle}"
Height="122.5" VerticalAlignment="Bottom" >
<Expander.Header>
<TextBlock Text="Header" />
</Expander.Header>
<Expander.Content>
<TextBlock Text="Content Content Content Content Content Content" TextWrapping="Wrap" />
</Expander.Content>
</Expander>
<Expander ExpandDirection="Up"
HorizontalAlignment="Left" IsExpanded="true"
Margin="46,0,0,60" Style="{DynamicResource ExpanderStyle}"
Height="122.5" VerticalAlignment="Bottom" >
<Expander.Header>
<TextBlock Text="Header" />
</Expander.Header>
<Expander.Content>
<TextBlock Text="Content Content Content Content Content Content" TextWrapping="Wrap" />
</Expander.Content>
</Expander>
</StackPanel>
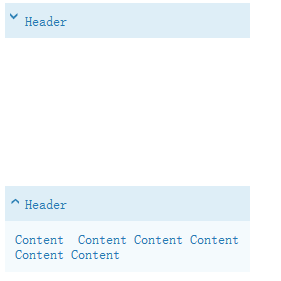
结果图片为: 
如果答案是正确的,请点击“接受答案”并点赞。 如果您对此答案还有其他疑问,请点击“评论”。
注意:如果您想接收相关电子邮件,请按照我们的文档中的步骤启用电子邮件通知 此线程的通知。