将 LibMan CLI 与 ASP.NET Core 结合使用
库管理器 (LibMan) 是一个轻量型客户端库获取工具。 LibMan 可从文件系统或从内容分发网络 (CDN) 下载库和框架。 支持的 CDN 包括 CDNJS、jsDelivr 和 unpkg。 将提取所选库文件,并将其置于 ASP.NET Core 项目中的相应位置。
先决条件
安装
以下命令将安装 LibMan:
dotnet tool install -g Microsoft.Web.LibraryManager.Cli
注意
默认情况下,要安装的 .NET 二进制文件的体系结构表示当前运行的 OS 体系结构。 若要指定不同的 OS 体系结构,请参阅 dotnet tool install, --arch option。 有关详细信息,请参阅 GitHub 问题 dotnet/AspNetCore.Docs #29262。
从 Microsoft.Web.LibraryManager.Cli NuGet 包安装 .NET Core 全局工具。
使用情况
libman
查看已安装的 LibMan 版本:
libman --version
查看可用 CLI 命令:
libman --help
前面的命令显示类似于以下内容的输出:
1.0.163+g45474d37ed
Usage: libman [options] [command]
Options:
--help|-h Show help information
--version Show version information
Commands:
cache List or clean libman cache contents
clean Deletes all library files defined in libman.json from the project
init Create a new libman.json
install Add a library definition to the libman.json file, and download the
library to the specified location
restore Downloads all files from provider and saves them to specified
destination
uninstall Deletes all files for the specified library from their specified
destination, then removes the specified library definition from
libman.json
update Updates the specified library
Use "libman [command] --help" for more information about a command.
以下部分概述了可用的 CLI 命令。
在项目中初始化 LibMan
libman init 命令会创建一个 libman.json 文件(如果不存在)。 该文件会使用默认项模板内容进行创建。
摘要
libman init [-d|--default-destination] [-p|--default-provider] [--verbosity]
libman init [-h|--help]
选项
libman init 命令可以使用以下选项:
-d|--default-destination <PATH>相对于当前文件夹的路径。 如果未在
libman.json中为库定义destination属性,则库文件会安装在此位置。<PATH>值会写入libman.json的defaultDestination属性。-p|--default-provider <PROVIDER>未为给定库定义提供程序时要使用的提供程序。
<PROVIDER>值会写入libman.json的defaultProvider属性。 将<PROVIDER>替换为以下值之一:cdnjsfilesystemjsdelivrunpkg
-h|--help显示帮助信息。
--verbosity <LEVEL>设置输出的详细程度。 将
<LEVEL>替换为以下值之一:quietnormaldetailed
示例
在 ASP.NET Core 项目中创建 libman.json 文件:
导航到项目根。
运行下面的命令:
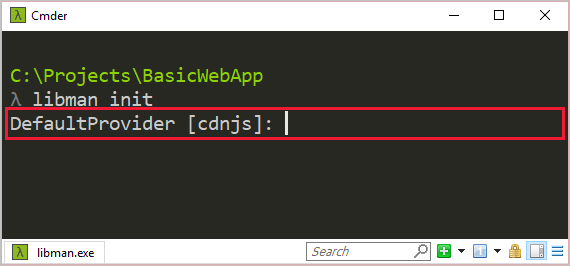
libman init键入默认提供程序的名称,或按
Enter以使用默认 CDNJS 提供程序。 有效值包括:cdnjsfilesystemjsdelivrunpkg

具有以下内容的 libman.json 文件会添加到项目根:
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": []
}
添加库文件
libman install 命令会将库文件下载并安装到项目中。 如果 libman.json 文件不存在,则会添加一个。 libman.json 文件会进行修改,以存储库文件的配置详细信息。
摘要
libman install <LIBRARY> [-d|--destination] [--files] [-p|--provider] [--verbosity]
libman install [-h|--help]
自变量
LIBRARY
要安装的库的名称。 此名称可以包含版本号表示法(例如 @1.2.0)。
选项
libman install 命令可以使用以下选项:
-d|--destination <PATH>用于安装库的位置。 如果未指定,则使用默认位置。 如果
libman.json中未指定defaultDestination属性,则此选项是必需的。注意:目标路径存在限制。 例如,当包源具有完整的项目结构(而不仅仅具有分发文件夹)时,无法指定移动一个文件夹。 有关详细信息,请参阅问题 #407 和问题 #702
--files <FILE>指定要从库安装的文件的名称。 如果未指定,则会安装库中的所有文件。 为每个要安装的文件提供一个
--files选项。 也支持相对路径。 例如:--files dist/browser/signalr.js。-p|--provider <PROVIDER>用于库获取的提供程序的名称。 将
<PROVIDER>替换为以下值之一:cdnjsfilesystemjsdelivrunpkg
如果未指定,则使用
libman.json中的defaultProvider属性。 如果libman.json中未指定defaultProvider属性,则此选项是必需的。
-h|--help显示帮助信息。
--verbosity <LEVEL>设置输出的详细程度。 将
<LEVEL>替换为以下值之一:quietnormaldetailed
示例
请考虑以下 libman.json 文件:
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": []
}
使用 CDNJS 提供程序将 jQuery 版本 3.2.1 jquery.min.js 文件安装到 wwwroot/scripts/jquery 文件夹:
libman install jquery@3.2.1 --provider cdnjs --destination wwwroot/scripts/jquery --files jquery.min.js
libman.json 文件类似于如下:
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": [
{
"library": "jquery@3.2.1",
"destination": "wwwroot/scripts/jquery",
"files": [
"jquery.min.js"
]
}
]
}
使用文件系统提供程序从 C:\temp\contosoCalendar\ 安装 calendar.js 和 calendar.css 文件:
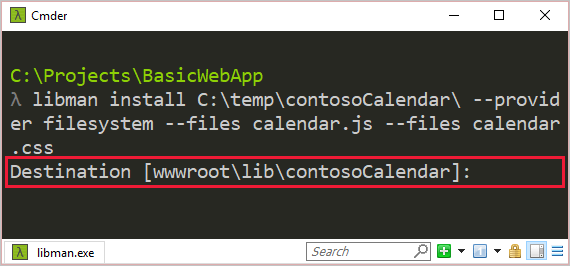
libman install C:\temp\contosoCalendar\ --provider filesystem --files calendar.js --files calendar.css
由于两个原因而出现以下提示:
libman.json文件不包含defaultDestination属性。libman install命令不包含-d|--destination选项。

接受默认目标之后,libman.json 文件类似于以下内容:
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": [
{
"library": "jquery@3.2.1",
"destination": "wwwroot/scripts/jquery",
"files": [
"jquery.min.js"
]
},
{
"library": "C:\\temp\\contosoCalendar\\",
"provider": "filesystem",
"destination": "wwwroot/lib/contosoCalendar",
"files": [
"calendar.js",
"calendar.css"
]
}
]
}
还原库文件
libman restore 命令安装在 libman.json 中定义的库文件。 下列规则适用:
- 如果项目根中不存在
libman.json文件,则会返回错误。 - 如果库指定了提供程序,则会忽略
libman.json中的defaultProvider属性。 - 如果库指定了目标,则会忽略
libman.json中的defaultDestination属性。
摘要
libman restore [--verbosity]
libman restore [-h|--help]
选项
libman restore 命令可以使用以下选项:
-h|--help显示帮助信息。
--verbosity <LEVEL>设置输出的详细程度。 将
<LEVEL>替换为以下值之一:quietnormaldetailed
示例
还原在 libman.json 中定义的库文件:
libman restore
删除库文件
libman clean 命令会删除之前通过 LibMan 还原的库文件。 在此操作之后成为空的文件夹会删除。 libman.json 的 libraries 属性中库文件的关联配置不会删除。
摘要
libman clean [--verbosity]
libman clean [-h|--help]
选项
libman clean 命令可以使用以下选项:
-h|--help显示帮助信息。
--verbosity <LEVEL>设置输出的详细程度。 将
<LEVEL>替换为以下值之一:quietnormaldetailed
示例
删除通过 LibMan 安装的库文件:
libman clean
卸载库文件
libman uninstall 命令:
- 从
libman.json中的目标删除与指定库关联的所有文件。 - 从
libman.json中删除关联库配置。
在下述情况中会发生错误:
- 项目根中不存在
libman.json文件。 - 指定库不存在。
如果安装了多个具有相同名称的库,则系统会提示选择一个。
摘要
libman uninstall <LIBRARY> [--verbosity]
libman uninstall [-h|--help]
自变量
LIBRARY
要卸载的库的名称。 此名称可以包含版本号表示法(例如 @1.2.0)。
选项
libman uninstall 命令可以使用以下选项:
-h|--help显示帮助信息。
--verbosity <LEVEL>设置输出的详细程度。 将
<LEVEL>替换为以下值之一:quietnormaldetailed
示例
请考虑以下 libman.json 文件:
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries": [
{
"library": "jquery@3.3.1",
"files": [
"jquery.min.js",
"jquery.js",
"jquery.min.map"
],
"destination": "wwwroot/lib/jquery/"
},
{
"provider": "unpkg",
"library": "bootstrap@4.1.3",
"destination": "wwwroot/lib/bootstrap/"
},
{
"provider": "filesystem",
"library": "C:\\temp\\lodash\\",
"files": [
"lodash.js",
"lodash.min.js"
],
"destination": "wwwroot/lib/lodash/"
}
]
}
若要卸载 jQuery,以下任一命令都会成功:
libman uninstall jquerylibman uninstall jquery@3.3.1卸载通过
filesystem提供程序安装的 Lodash 文件:libman uninstall C:\temp\lodash\
更新库版本
libman update 命令会将通过 LibMan 安装的库更新为指定版本。
在下述情况中会发生错误:
- 项目根中不存在
libman.json文件。 - 指定库不存在。
如果安装了多个具有相同名称的库,则系统会提示选择一个。
摘要
libman update <LIBRARY> [-pre] [--to] [--verbosity]
libman update [-h|--help]
自变量
LIBRARY
要更新的库的名称。
选项
libman update 命令可以使用以下选项:
-pre获取库的最新预发行版本。
--to <VERSION>获取库的特定版本。
-h|--help显示帮助信息。
--verbosity <LEVEL>设置输出的详细程度。 将
<LEVEL>替换为以下值之一:quietnormaldetailed
示例
将 jQuery 更新为最新版本:
libman update jquery将 jQuery 更新为版本 3.3.1:
libman update jquery --to 3.3.1将 jQuery 更新为最新预发行版本:
libman update jquery -pre
管理库缓存
libman cache 命令会管理 LibMan 库缓存。 filesystem 提供程序不使用库缓存。
摘要
libman cache clean [<PROVIDER>] [--verbosity]
libman cache list [--files] [--libraries] [--verbosity]
libman cache [-h|--help]
自变量
PROVIDER
仅与 clean 命令一起使用。 指定要清除的提供程序缓存。 有效值包括:
cdnjsfilesystemjsdelivrunpkg
选项
libman cache 命令可以使用以下选项:
--files列出缓存的文件的名称。
--libraries列出缓存的库的名称。
-h|--help显示帮助信息。
--verbosity <LEVEL>设置输出的详细程度。 将
<LEVEL>替换为以下值之一:quietnormaldetailed
示例
若要查看每个提供程序的缓存库的名称,请使用以下命令之一:
libman cache listlibman cache list --libraries显示了类似下面的输出:
Cache contents: --------------- unpkg: knockout react vue cdnjs: font-awesome jquery knockout lodash.js react查看每个提供程序的缓存库文件的名称:
libman cache list --files显示了类似下面的输出:
Cache contents: --------------- unpkg: knockout: <list omitted for brevity> react: <list omitted for brevity> vue: <list omitted for brevity> cdnjs: font-awesome metadata.json jquery metadata.json 3.2.1\core.js 3.2.1\jquery.js 3.2.1\jquery.min.js 3.2.1\jquery.min.map 3.2.1\jquery.slim.js 3.2.1\jquery.slim.min.js 3.2.1\jquery.slim.min.map 3.3.1\core.js 3.3.1\jquery.js 3.3.1\jquery.min.js 3.3.1\jquery.min.map 3.3.1\jquery.slim.js 3.3.1\jquery.slim.min.js 3.3.1\jquery.slim.min.map knockout metadata.json 3.4.2\knockout-debug.js 3.4.2\knockout-min.js lodash.js metadata.json 4.17.10\lodash.js 4.17.10\lodash.min.js react metadata.json请注意,前面的输出显示,jQuery 版本3.2.1 和3.3.1 缓存在 CDNJS 提供程序下。
清空 CDNJS 提供程序的库缓存:
libman cache clean cdnjs清空 CDNJS 提供程序缓存之后,
libman cache list命令会显示以下内容:Cache contents: --------------- unpkg: knockout react vue cdnjs: (empty)为所有支持的提供程序清空缓存:
libman cache clean清空所有提供程序缓存之后,
libman cache list命令会显示以下内容:Cache contents: --------------- unpkg: (empty) cdnjs: (empty)
