你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
快速入门:媒体组合输入、布局和输出简介
重要
本部分所述的功能目前为个人预览版。 个人预览版包括对测试用 SDK 和文档的访问权限,这些资源尚未公开提供。 通过填写相关表单获取 Azure 通信服务的预览访问权限,申请成为早期采用者。
Azure 通信服务媒组合成由三个部分组成:输入、布局和输出。 请跟随本文档详细了解可用选项以及如何定义每个部分。
先决条件
输入
若要检索在布局组合中使用的媒体源,需要定义输入。 输入可以是多源也可以是单源。
多源输入
Azure 通信服务组呼叫和 Azure 通信服务会议室通常由多个参与者组成。 我们将他们定义为多源输入。 可以在布局中将他们用作单个输入,或者将其解构来引用单个参与者。
Azure 通信服务群组呼叫 json:
{
"inputs": {
"groupCallInput": {
"kind": "groupCall",
"id": "5a22165a-f952-4a56-8009-6d39b8868971"
}
}
}
Azure 通信服务会议室输入 json:
{
"inputs": {
"roomCallInput": {
"kind": "room",
"id": "0294781882919201"
}
}
}
单源输入
与多源输入不同,单源输入引用单个媒体源。 如果单个源输入来自多源输入(例如 Azure 通信服务群组通话或会议室),它将在 call 属性中引入多源输入 ID。 下面是单源输入的示例:
参与者 json:
{
"inputs": {
"groupCallInput": {
"kind": "groupCall",
"id": "d9e13117-4679-47a5-8cd5-1c3fdbbe6a6e"
},
"participantInput": {
"kind": "participant",
"call": "groupCallInput",
"id": {
"communicationUser": {
"userId": "8:acs:c3015709-b45a-4c9d-be36-26a9a108cd88_00000030-45lk-9dp0-04c8-3ed0023d0ds"
}
}
}
}
}
活跃演示者 json:
{
"inputs": {
"groupCallInput": {
"kind": "groupCall",
"id": "d9e13117-4679-47a5-8cd5-1c3fdbbe6a6e"
},
"activePresenterInput": {
"kind": "activePresenter",
"call": "groupCallInput"
}
}
}
主导发言人 json:
{
"inputs": {
"groupCallInput": {
"kind": "groupCall",
"id": "d9e13117-4679-47a5-8cd5-1c3fdbbe6a6e"
},
"dominantSpeakerInput": {
"kind": "dominantSpeaker",
"call": "groupCallInput"
}
}
}
布局
媒体组合支持多个布局。 其中包括网格、自动网格、演示、演示者和自定义。
网格
网格布局会将指定的媒体源组合到包含一定数量单元格的网格中。 可以自定义网格中的行数和列数,并指定应在网格的每个单元格中放置的媒体源。
示例网格布局 json:
{
"layout": {
"kind": "grid",
"rows": 2,
"columns": 2,
"inputIds": [
["active", "jill"],
["jon", "janet"]
]
},
"inputs": {
"meeting": {
"kind": "groupCall",
"id": "d9e13117-4679-47a5-8cd5-1c3fdbbe6a6e"
},
"active": {
"kind": "dominantSpeaker",
"call": "meeting"
},
"jill": {
"kind": "participant",
"call": "meeting",
"id": {
"communicationUser": {
"userId": "8:acs:5110fbea-014a-45aa-a839-d6dc967b4175_00000030-45lk-9dp0-04c8-3ed0023d0ds"
}
}
},
"jon": {
"kind": "participant",
"call": "meeting",
"id": {
"communicationUser": {
"userId": "8:acs:5110fbea-014a-45aa-a839-d6dc967b4175_00000090-20e2-430d-9c34-0e4b72c98636"
}
}
},
"janet": {
"kind": "participant",
"call": "meeting",
"id": {
"communicationUser": {
"userId": "8:acs:5110fbea-014a-45aa-a839-d6dc967b4175_00000030-b1a5-4047-b238-e515602e9b94"
}
}
}
},
"outputs": {
"meeting": {
"kind": "groupCall",
"id": "d9e13117-4679-47a5-8cd5-1c3fdbbe6a6e"
}
}
}
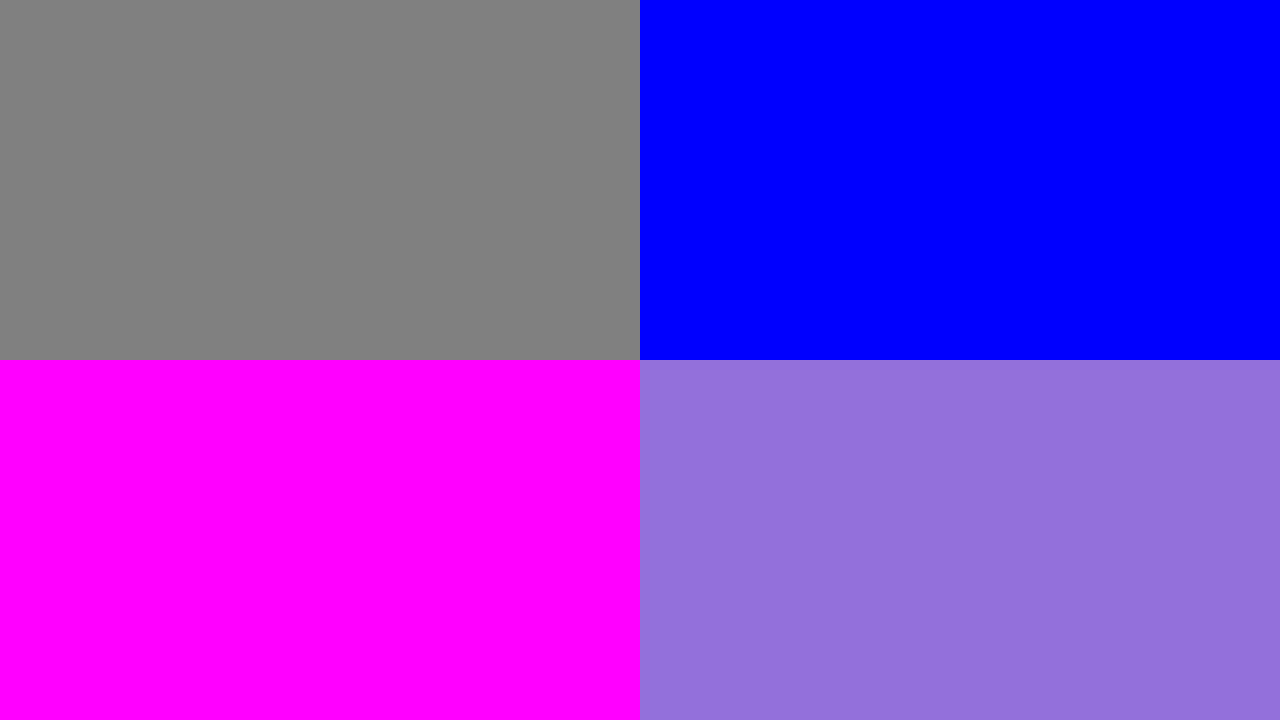
示例网格布局 json 呈现主导发言人,并将其放在第一个单元格。 然后 jill、jon、janet 填充接下来的三个单元格:
如果输入中只定义三个参与者,则第四个单元格将留空。
自动网格
自动网格布局非常适合要在场景中显示所有源的多源方案。 此布局应是默认的多源场景,并根据源数进行调整。
示例自动网格布局 json:
{
"layout": {
"kind": "autoGrid",
"inputIds": ["meeting"],
},
"inputs": {
"meeting": {
"kind": "groupCall",
"id": "d9e13117-4679-47a5-8cd5-1c3fdbbe6a6e"
}
},
"outputs": {
"meeting": {
"kind": "groupCall",
"id": "d9e13117-4679-47a5-8cd5-1c3fdbbe6a6e"
}
}
}
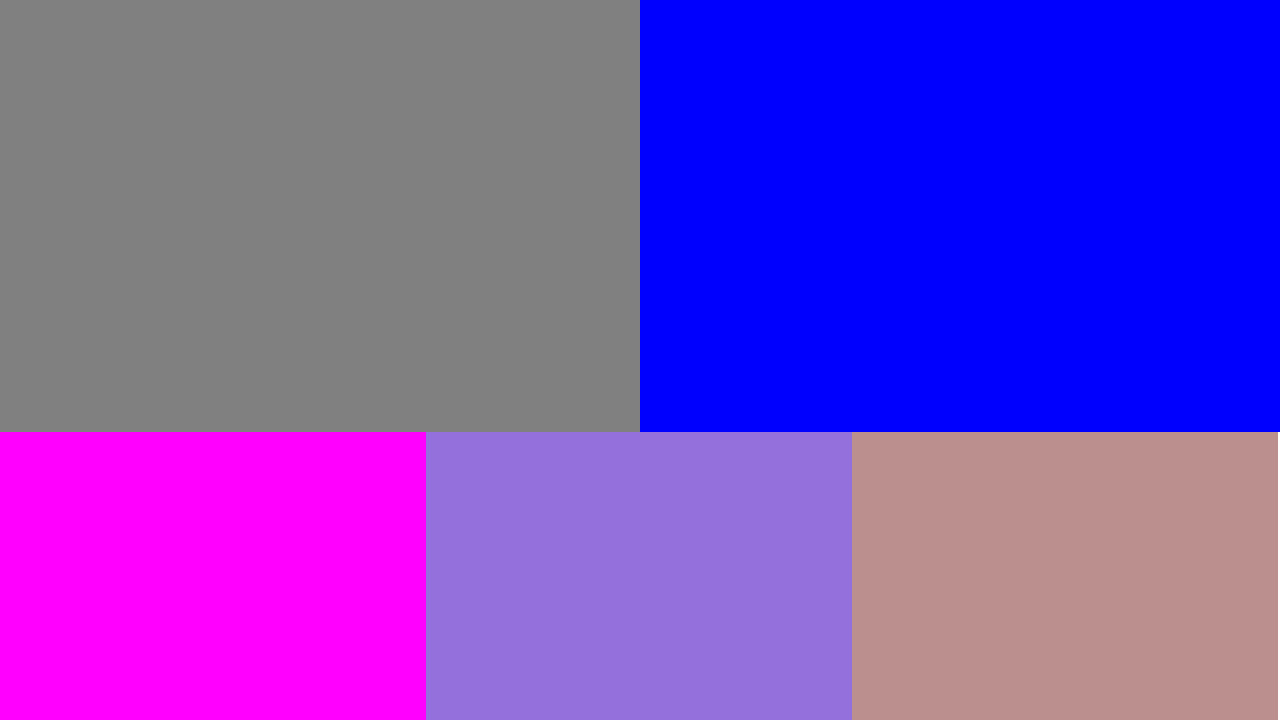
示例自动网格布局包括 meeting 输入中的所有媒体源,并将其组合到优化的网格:
呈现
演示布局呈现演示者,该演示者占了大部分场景。 其他源是观众成员,并排列在剩余空间中的行或列中。 观众的位置可以是 top、bottom、left 或 right 之一。
示例演示布局 json:
{
"layout": {
"kind": "presentation",
"presenterId": "presenter",
"audienceIds": ["meeting:not('presenter')"],
"audiencePosition": "top"
},
"inputs": {
"meeting": {
"kind": "groupCall",
"id": "d9e13117-4679-47a5-8cd5-1c3fdbbe6a6e"
},
"presenter": {
"kind": "participant",
"call": "meeting",
"id": {
"communicationUser": {
"userId": "8:acs:5110fbea-014a-45aa-a839-d6dc967b4175_00000090-20e2-430d-9c34-0e4b72c98636"
}
}
}
},
"outputs": {
"meeting": {
"kind": "groupCall",
"id": "d9e13117-4679-47a5-8cd5-1c3fdbbe6a6e"
},
}
}
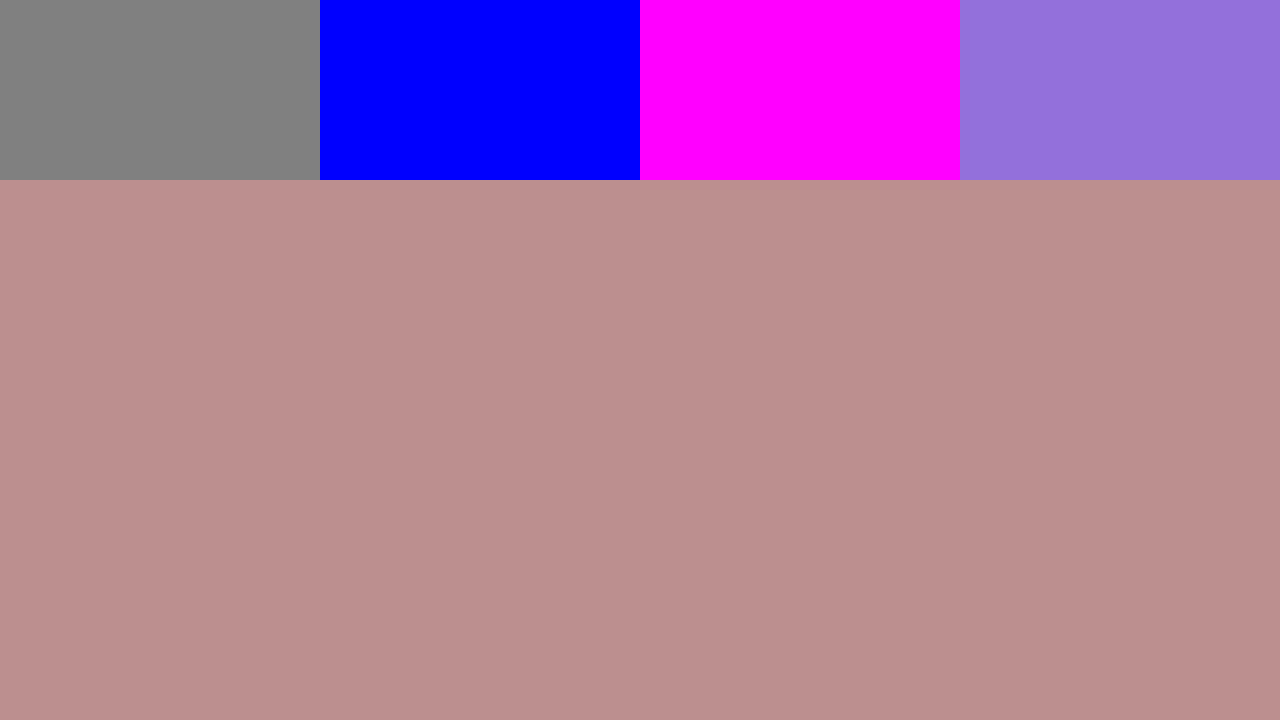
示例演示布局呈现 presenter 并将其余观众成员放在场景上部:
演示者
演示者布局是由两个输入组成的画中画布局。 一个源是场景的背景。 它表示正在呈现的内容或主演示者。 辅助源提供支持,裁剪并放置在场景的一角。 支持位置可以是 bottomLeft、bottomRight、topLeft 或 topRight 之一。
示例演示者布局 json:
{
"layout": {
"kind": "presenter",
"presenterId": "presenter",
"supportId": "support",
"supportPosition": "topLeft",
"supportAspectRatio": 3/2
},
"inputs": {
"meeting": {
"kind": "groupCall",
"id": "d9e13117-4679-47a5-8cd5-1c3fdbbe6a6e"
},
"presenter": {
"kind": "participant",
"call": "meeting",
"id": {
"communicationUser": {
"userId": "8:acs:5110fbea-014a-45aa-a839-d6dc967b4175_00000090-20e2-430d-9c34-0e4b72c98636"
}
}
},
"support": {
"kind": "participant",
"call": "meeting",
"id": {
"communicationUser": {
"userId": "8:acs:5110fbea-014a-45aa-a839-d6dc967b4175_00000030-b1a5-4047-b238-e515602e9b94"
}
}
}
},
"outputs": {
"meeting": {
"kind": "groupCall",
"id": "d9e13117-4679-47a5-8cd5-1c3fdbbe6a6e"
}
}
}
示例演示者布局呈现 presenter 媒体源,它占了大部分场景。 根据 supportAspectRatio 来裁剪支持媒体源,并将其放在指定位置 topLeft。

自定义
如果任何预定义布局都无法满足需求,可以使用自定义布局来适应确切的方案。 借助自定义布局,可以使用不同大小来定义源,并将其放置在场景的任何位置。
{
"layout": {
"kind": "custom",
"inputGroups": {
"main": {
"position": {
"x": 0,
"y": 0
},
"width": "100%",
"height": "100%",
"rows": 2,
"columns": 2,
"inputIds": [ [ "meeting:not('active')" ] ]
},
"overlay": {
"position": {
"x": 480,
"y": 270
},
"width": "50%",
"height": "50%",
"layer": "overlay",
"inputIds": [[ "active" ]]
}
},
"layers": {
"overlay": {
"zIndex": 2,
"visibility": "visible"
}
}
},
"inputs": {
"meeting": {
"kind": "groupCall",
"id": "d9e13117-4679-47a5-8cd5-1c3fdbbe6a6e"
},
"active": {
"kind": "dominantSpeaker",
"call": "meeting"
}
},
"outputs": {
"meeting": {
"kind": "groupCall",
"id": "d9e13117-4679-47a5-8cd5-1c3fdbbe6a6e"
}
}
}
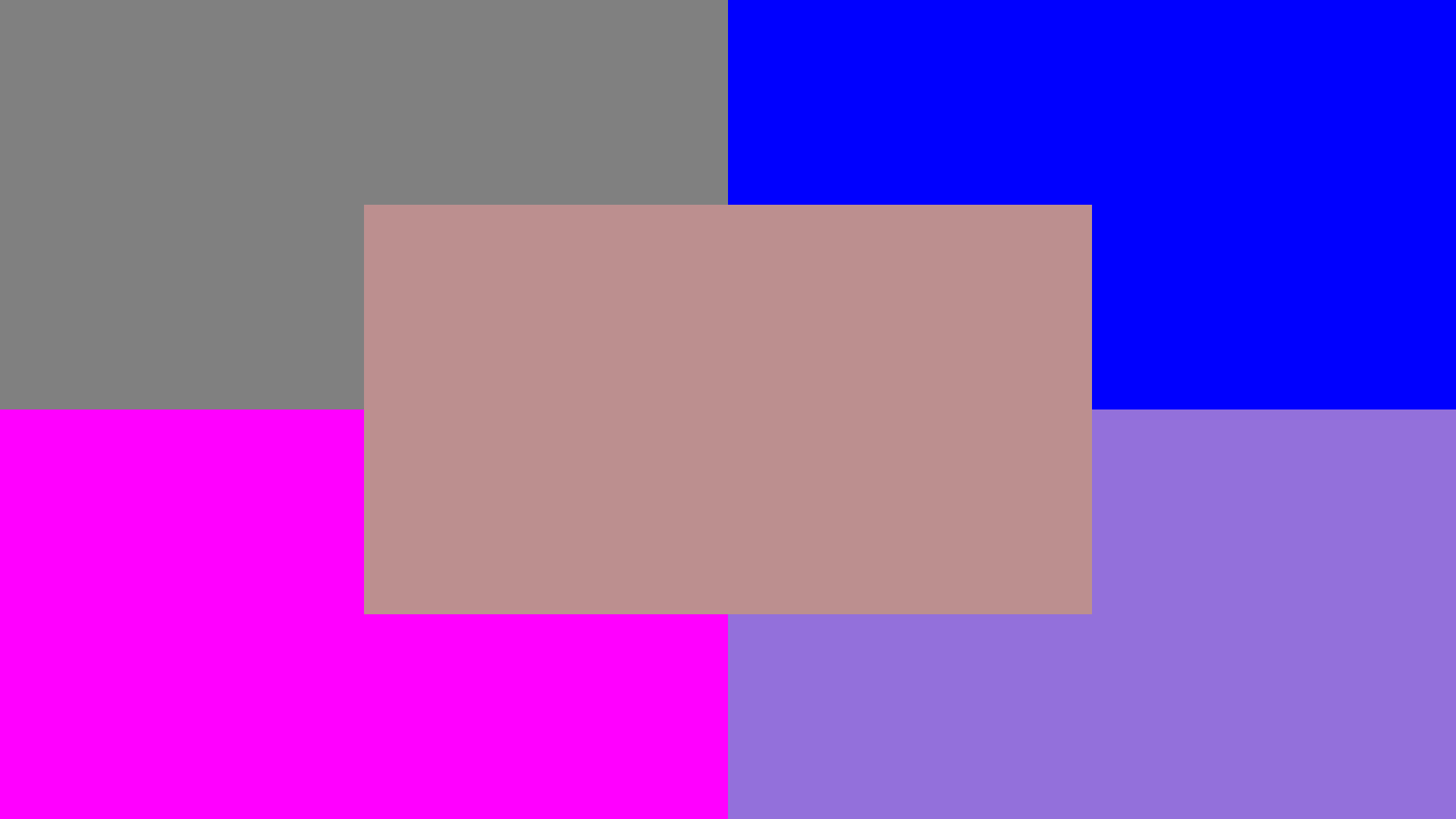
以上自定义布局示例导致以下组合:
输出
根据布局组合媒体后,可以通过各种方式将其输出给观众。 目前,可以将组合流发送给调用或 RTMP 服务器。
Azure 通信服务群组呼叫 json:
{
"outputs": {
"groupCallOutput": {
"kind": "groupCall",
"id": "CALL_ID"
}
}
}
Azure 通信服务会议室输出 json:
{
"outputs": {
"roomOutput": {
"kind": "room",
"id": "ROOM_ID"
}
}
}
RTMP 输出 json
{
"outputs": {
"rtmpOutput": {
"kind": "rtmp",
"streamUrl": "rtmp://rtmpendpoint",
"streamKey": "STREAM_KEY",
"resolution": {
"width": 1920,
"height": 1080
},
"mode": "push"
}
}
}
后续步骤
在本部分,你已了解如何执行以下操作:
- 创建多源或单源输入
- 创建各种预定义和自定义布局
- 创建输出
你可能还想要: