使用 3D 视图工具导航网页层、z 索引和 DOM
使用 3D 视图工具在 3D 空间中旋转页面来调试网页中的 DOM、z 索引和复合层问题。 3D 可视化效果可帮助你了解 DOM 树层次结构、z 索引堆叠上下文树层次结构,以及页面上创建的复合层。

在左侧, 3D 视图 工具有 3 个选项卡:
- “ 复合层 ”选项卡显示浏览器为网页创建的复合层。 每一层都包含层中内容的逼真渲染,以便在 3D 空间中移动页面时获得全面的体验。
- Z 索引选项卡显示堆叠上下文树的 3D 表示形式。 使用此选项卡可调试网页上的 z-index 堆栈问题。
- “ DOM ”选项卡显示 DOM 树的 3D 表示形式。 使用此选项卡可以浏览 DOM 作为一个整体,所有元素都易于访问。
在右侧,3D 画布根据你选择的选项卡和选项来表示网页。
打开 3D 视图工具
可以在“活动栏”或“快速视图”面板中打开 3D视图工具。
若要获取最大画布空间,请在活动栏中打开 3D 视图工具。
若要同时使用元素工具和 3D 视图工具,请在“快速视图”面板中打开 3D 视图工具。 这使你能够查看 3D 画布中表示的 DOM 树元素。 这是默认值;在命令菜单中, “显示 3D 视图 ”指示为“ 快速视图 ”面板中的打开。
在活动栏中打开 3D 视图工具
打开要以 3D 形式可视化的网页。 例如,使用 动物收容所 演示页。
要打开 DevTools,请右击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
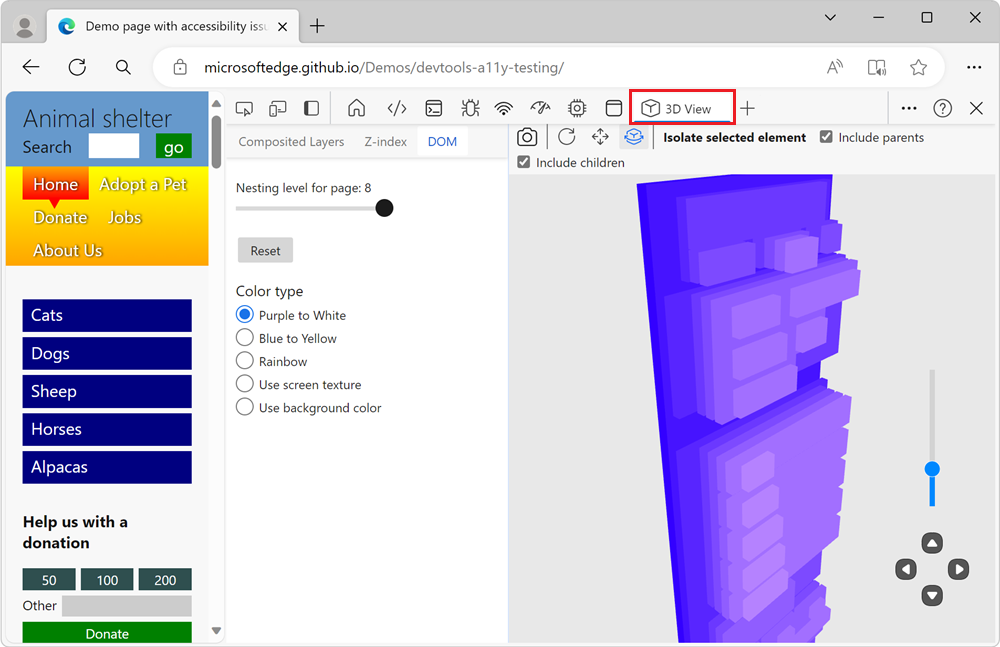
在 DevTools 的 “活动栏”上,选择“ 3D 视图 ”选项卡。如果该选项卡不可见,请单击“ 更多工具 (
 ) 按钮。 “ 3D 视图 ”选项卡将在 活动栏中打开:
) 按钮。 “ 3D 视图 ”选项卡将在 活动栏中打开:
在“快速视图”面板中打开 3D 视图工具
打开要以 3D 形式可视化的网页。 例如,使用 动物收容所 演示页。
要打开 DevTools,请右击网页,然后选择“检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
如果未显示 “快速视图 ”面板,请选择“ 自定义和控制 DevTools (...) ”,然后选择“ 切换快速视图”面板。 或者,当焦点位于 DevTools 上时,按 Esc。
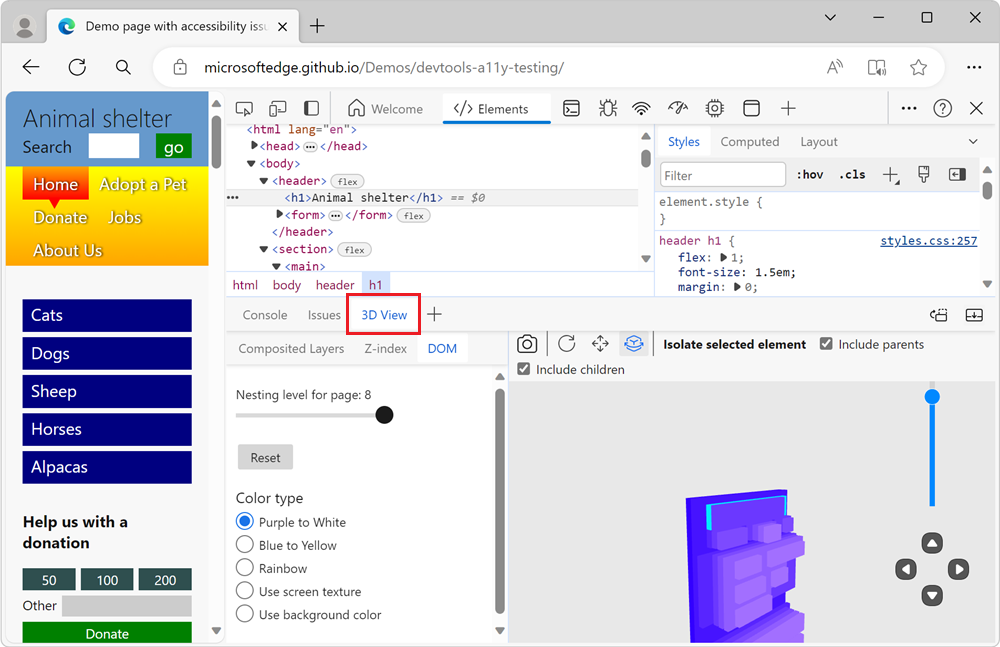
在 “快速视图 ”工具栏中,选择“ 3D 视图 ”选项卡。如果该选项卡不可见,请单击“ 更多工具 (
 ) 按钮。 “ 三维视图 ”选项卡将在 “快速视图 ”面板中打开:
) 按钮。 “ 三维视图 ”选项卡将在 “快速视图 ”面板中打开:
缩放、平移和旋转 3D 画布
若要从不同角度查看网页,可以缩放、平移和旋转显示在 3D 视图 工具右侧的 3D 画布。
放大或缩小页面
若要在 3D 画布上放大或缩小网页,请使用鼠标滚轮,或使用右下角的滑块。
平移视图 (按钮)
若要向左、向右、向上或向下移动页面,请单击“ 平移视图 ” (“) ” ![]() 按钮,然后使用鼠标按所需方向拖动 3D 画布上的页面。
按钮,然后使用鼠标按所需方向拖动 3D 画布上的页面。
“旋转视图 (”按钮)
若要使用鼠标旋转页面,请单击“ 旋转视图 ” (![]() ) 按钮,然后使用鼠标以所需角度拖动 3D 画布上的页面。
) 按钮,然后使用鼠标以所需角度拖动 3D 画布上的页面。
若要使用键盘旋转页面,请在 3D 画布中单击,将焦点放在该画布上,以便显示黑色边框,然后按箭头键。
- 若要水平旋转页面,请按 向左键 或 向右键 。
- 若要垂直旋转页面,请按 向上键 或 向下键 。
无论在工具栏中选择了 “平移视图 ”还是“ 旋转视图 ”按钮,键都会旋转页面。
有关详细信息,请参阅此页中的其他以下部分:
“复合层”选项卡
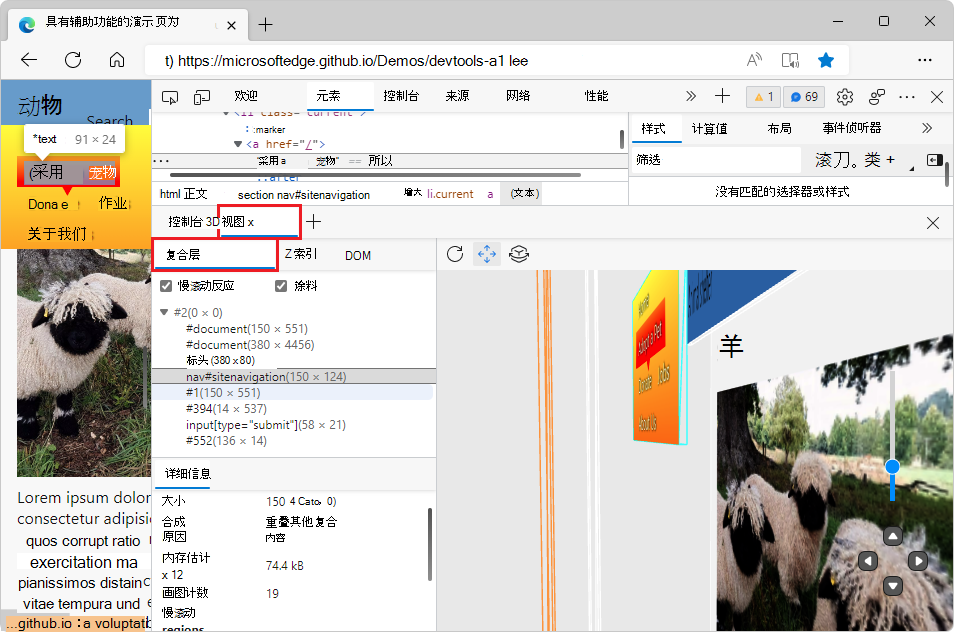
在“复合层”视图中,3D 画布显示浏览器呈现引擎为网页创建的层列表。
使用“复合层”视图可以分析 CSS 代码创建的层数、层大小及其更改频率。
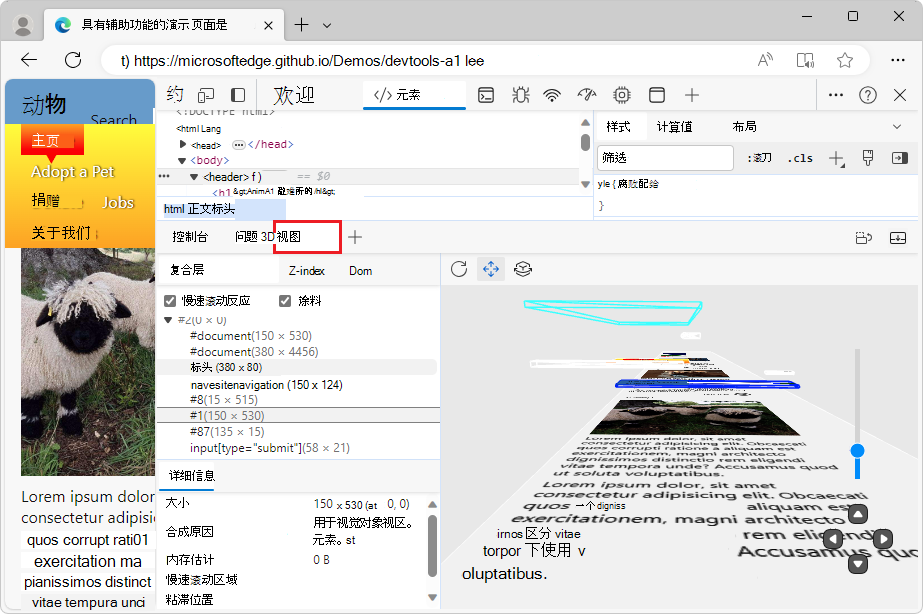
在右侧的 3D 画布上,选择网页的元素。 在“ 复合层 ”选项卡中,层树会自动展开,层树下的“ 详细信息 ”选项卡显示有关所选图层的信息:

慢速滚动 (复选框)
“ 慢速滚动退退 ”复选框突出显示导致滚动速度缓慢的页面部分。 此复选框有助于调查性能问题。 某些网页使用 JavaScript 来检测某些页面元素的滚动 (或触摸) ,这可能会使滚动浏览网页的速度比平常慢。
此复选框突出显示粉红色 () 可能导致这些性能问题的呈现网页的框。
此复选框类似于“呈现”工具中的“滚动性能问题”复选框,该复选框突出显示页面上的慢速凹陷直接 (黄色) 。 请参阅性能功能参考中的实时查找滚动性能问题。 这两个复选框都基于相同的调试信息,但这两个工具以不同的方式呈现此信息。
绘制 (复选框)
将网页中的内容 (颜色或图像文件) 呈现到元素上。
层扩展器树
展开此树以显示复合层的列表。 单击某个层,在“ 详细信息 信息”窗格中显示有关该层的详细信息。
详细信息 (信息窗格)
“复合层”窗格下的“详细信息”信息窗格包含以下字段。
大小
所选复合层的宽度和高度,以及层左上角相对于页面视区左上角的位置。 例如,“1034 x 28055 (为 0, 0) ”。
合成原因
浏览器呈现引擎创建层的原因。 例如:“第二层,用于容纳可滚动的内容。”
内存估计
所选层消耗的内存。 例如:“116 MB”。
画图计数
呈现引擎绘制所选图层的次数。
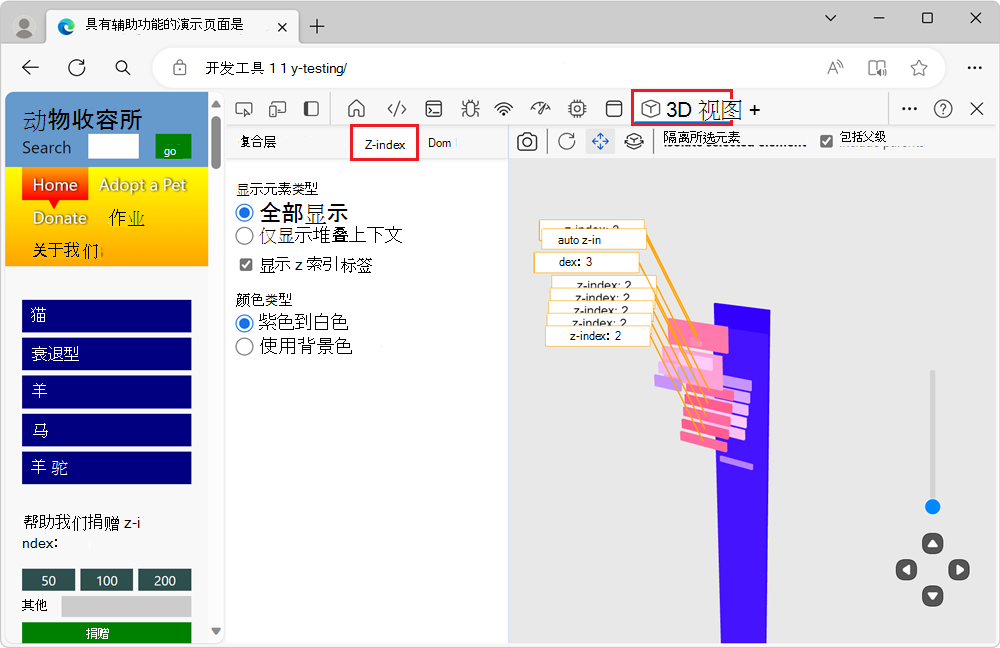
Z 索引选项卡
Z 索引选项卡仅显示网页中堆叠上下文或沿 z 轴定位的元素:

若要了解详细信息,请参阅 堆叠上下文 和使用 MDN 中的 z-index 。
显示元素类型 (节)
Z 索引选项卡中的“显示元素类型”部分控制在 3D 画布中显示的页面元素。
“ 显示所有 ”单选按钮显示堆叠上下文元素和位于 z 轴上的元素。 此视图可用于调试在 z 轴上错误定位的元素的问题。
“ 仅显示堆叠上下文 ”单选按钮仅显示属于堆叠上下文的页面元素。 此视图有助于快速找出哪些元素正在堆叠网页上的上下文。
“显示 z 索引标签”复选框显示或隐藏 3D 画布中的 z 索引标签。 默认情况下,此复选框处于选中状态。
颜色类型 (部分)
在 “Z 索引 ”选项卡中,可以从以下配色方案中进行选择,以可视化 3D 画布中的 DOM:
紫色到白色 单选按钮 - 3D 画布显示从紫色到白色的元素。
使用背景色 单选按钮 - 3D 画布显示使用为每个元素定义的背景色呈现的元素。
通过这些单选按钮,可以切换选项并选择颜色类型。 颜色类型最适用于你的项目,或最喜欢的颜色类型。 z 索引标签在 3D 画布上添加视觉信息,因此,根据用户反馈, “Z 索引 ”选项卡中的颜色选项比“ DOM ”选项卡中的颜色选项少。
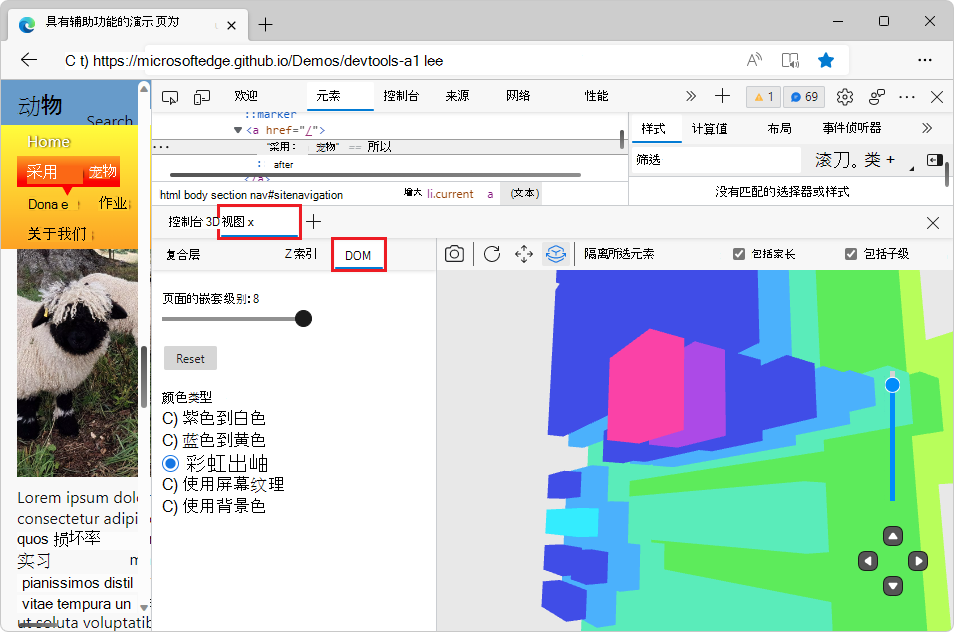
DOM 选项卡
“ DOM ”选项卡提供 DOM 树的常规调试视图。 “DOM”选项卡在 3D 画布中显示网页的所有元素:

3D 画布中元素的 X 和 Y 坐标与网页中的元素坐标匹配。 元素的 Z 坐标取决于元素在 DOM 树中的嵌套深度。
页面 (滑块) 的嵌套级别
滑块控制在 3D 画布中显示的 DOM 树的级别数。 滑块旁边显示的值指示在 3D 画布中显示的元素的最大深度。 向左拖动滑块会导致最外层剥落,直到将嵌套级别设置为 1,该级别在 DOM 中仅显示最远的元素。 若要删除一些杂乱内容,请拖动滑块,以更深入地查看较低级别中发生的情况。
重置按钮
将页面滑块 的嵌套级别 重置为页面的默认值。
颜色类型 (部分)
在“ DOM ”选项卡中,可以从以下配色方案中选择在 3D 画布中可视化 DOM:
紫色到白色 单选按钮 - 3D 画布显示从紫色到白色的元素。
蓝色到黄色 单选按钮 - 3D 画布显示从蓝色到黄色的元素。
彩虹 单选按钮 - 3D 画布将元素显示为紫色、蓝色、绿色、黄色、橙色和红色。
使用屏幕纹理 单选按钮 - 将网页中的内容 (颜色或图像文件) 呈现到元素上。
使用背景色 单选按钮 - 3D 画布显示使用为每个元素定义的背景色呈现的元素。
3D 画布上方的工具栏
“重拍快照 (”按钮)
单击“重拍快照 (”DOM“选项卡或 Z 索引选项卡中![]() ) 按钮,以刷新 DOM 树或堆叠上下文树的 3D 表示形式,以匹配最新的网页视区。 例如,在使视区变窄或切换到设备仿真视图时,根据 模拟移动设备 (设备仿真) 。
) 按钮,以刷新 DOM 树或堆叠上下文树的 3D 表示形式,以匹配最新的网页视区。 例如,在使视区变窄或切换到设备仿真视图时,根据 模拟移动设备 (设备仿真) 。
选择“复合层”选项卡时,会省略此按钮,因为在重设视区大小时自动执行快照。
“重置视图 (”按钮)
单击“ 重置视图 ”按钮 (![]() ) 重置页面的平移和旋转。
) 重置页面的平移和旋转。
平移视图 (按钮)
若要向左、向右、向上或向下移动页面,请单击“ 平移视图 ” (“) ” ![]() 按钮,然后使用鼠标按所需方向拖动 3D 画布上的页面。
按钮,然后使用鼠标按所需方向拖动 3D 画布上的页面。
“旋转视图 (”按钮)
若要使用鼠标旋转页面,请单击“ 旋转视图 ” (![]() ) 按钮,然后使用鼠标以所需角度拖动 3D 画布上的页面。
) 按钮,然后使用鼠标以所需角度拖动 3D 画布上的页面。
若要使用键盘旋转页面,请在 3D 画布中单击,将焦点放在该画布上,以便显示黑色边框,然后按箭头键。
- 若要水平旋转页面,请按 向左键 或 向右键 。
- 若要垂直旋转页面,请按 向上键 或 向下键 。
无论在工具栏中选择了 “平移视图 ”还是“ 旋转视图 ”按钮,键都会旋转页面。
隔离所选元素 (按钮和节)
无需在 3D 画布中显示页面的所有 DOM 元素,而可以专注于仅显示 DOM 的一部分。
在 3D 画布中选择网页的元素,然后单击“ 隔离所选元素 ”按钮。 3D 画布显示所选元素以及元素的父级或子级,而不显示其余页面元素。
使用此按钮可在 3D 画布上显示所选元素,同时减少复杂网页可以在 3D 画布中创建的混乱。
“包括父 (”复选框)
“ 包括父 元素”复选框控制是否在 3D 画布中显示所选页面元素的父元素。 默认情况下, “包括父项 ”复选框处于打开状态。 选中此复选框后,若要在 3D 画布上显示元素及其任何父元素,请在 3D 画布或 “元素 ”工具中选择一个元素,然后单击“ 隔离所选元素 ”按钮。
选中 Z 索引 或 DOM 选项卡时,将显示此复选框。
) 包含子级 (复选框
仅当选择了“DOM”选项卡时,才会显示“包括子级”复选框。
若要仅显示所选的 DOM 元素,以及 元素的 父级和子级:
- 选中“ 包括父元素 ”和“ 包括子 元素”复选框,然后单击“ 隔离所选元素 ”按钮。 这是默认设置。
若要仅显示所选的 DOM 元素,以及元素的父元素,但不显示元素的子元素,
- 选中“ 包括父元素 ”复选框,清除 “包括子 元素”复选框,然后单击“ 隔离所选元素 ”按钮。
若要仅显示所选的 DOM 元素,以及元素的子元素,但不显示元素的父元素,
- 清除 “包括父元素 ”复选框,选中“ 包括子 元素”复选框,然后单击“ 隔离所选元素 ”按钮。
若要仅显示所选的 DOM 元素,而不显示其父元素或子元素,
- 清除 “包括父元素 ”和“ 包括子 元素”复选框,然后单击“ 隔离所选元素 ”按钮。
右下角的移动控件

无论选择哪个选项卡,3D 画布右下角的控件的工作方式相同。
缩放滑块 - 这会放大或缩小页面,与鼠标滚轮相同,或将两根手指拖过触摸板。
向上按钮 - 相对于页面的坐标系向上移动页面。
向下按钮 - 相对于页面的坐标系向下移动页面。
向左按钮 - 相对于页面的坐标系向右移动页面。
向右按钮 - 相对于页面的坐标系向左移动页面。