培训
模块
通过将渐进式 Web 应用 (PWA) 功能集成到项目中来提升 Web 开发技能。 使用 PWABuilder 做好主 PWA 就绪准备、生成应用清单和配置服务工作进程。 定制设置和外观,配置基本 PWA 功能,如推送通知和后台同步,并将项目转换为精心设计的应用式用户体验。
使用 应用程序 工具检查、修改和调试 PWA 的 Web 应用清单、服务辅助角色和服务辅助角色缓存。 应用程序工具包括 PWA 功能的以下窗格:
使用“ 清单 ”窗格检查 Web 应用清单并触发“添加到主屏幕”事件。
将“ 服务辅助角色 ”窗格用于与服务辅助角色相关的任务,例如:
使用“ 缓存存储 ”窗格可以查看服务辅助角色缓存。
使用“ 存储 ”窗格取消注册服务辅助角色并清除所有存储和缓存。
下面讨论的功能是 应用程序 工具的功能,与 PWA 相关。 有关 应用程序 工具中其他功能和窗格的帮助,请参阅:
另请参阅:
如果希望用户能够将应用添加到其移动主屏幕,则需要 Web 应用清单。 清单定义应用在主屏幕上的显示方式、从主屏幕启动时引导用户的位置,以及应用在启动时的外观。
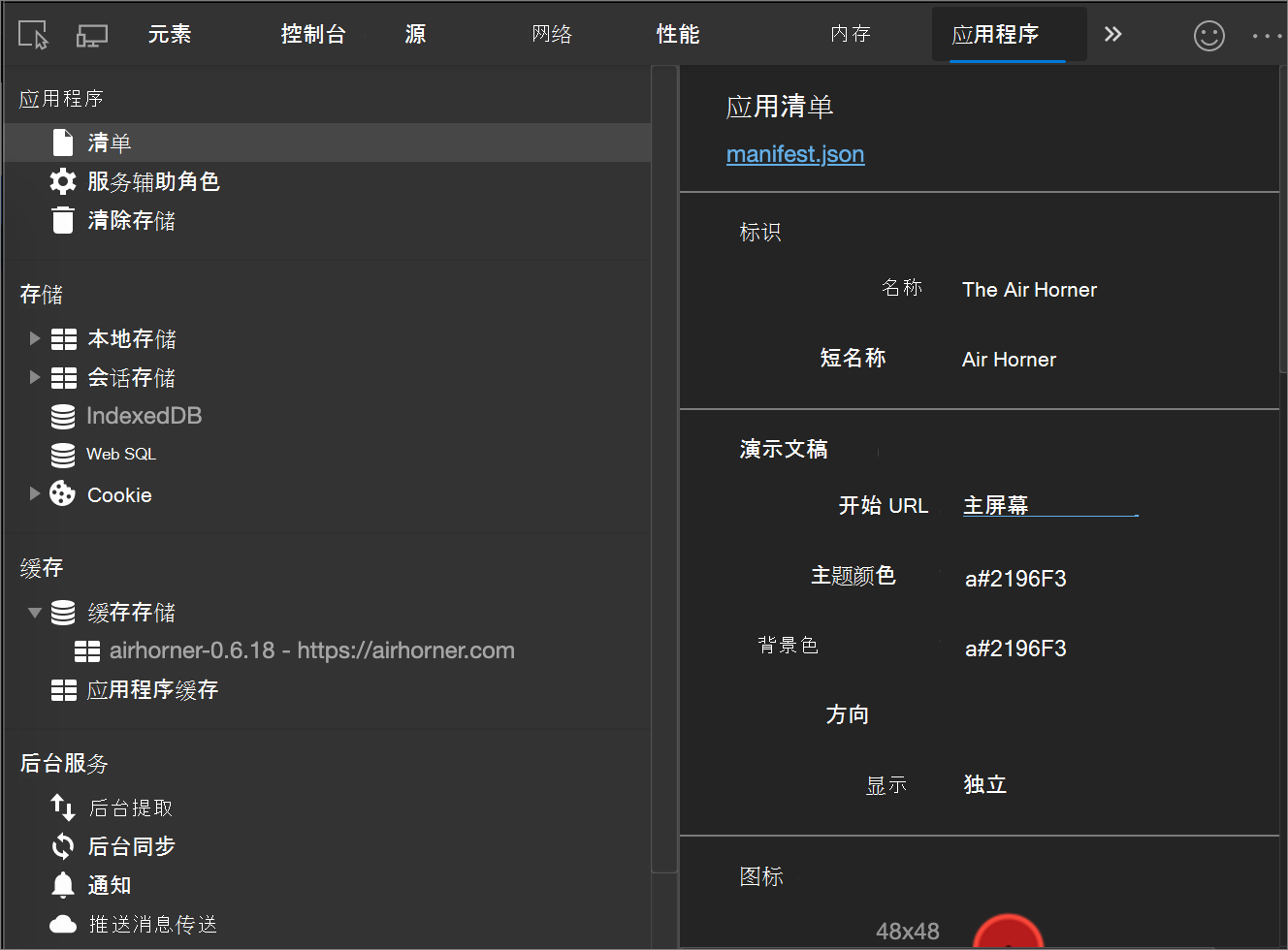
设置清单后,可以使用应用程序工具的“应用清单”窗格检查清单:

“ 应用清单 ”窗格包含以下部分:
清单链接
标识
介绍
协议处理程序
图标
窗口控件覆盖
屏幕截图 #1
屏幕截图 #2
若要查看清单源,请单击上图中 应用清单 标签 (manifest.json 下方的链接,该链接) 打开 https://airhorner.com/manifest.json 。
“ 标识 ”和“ 演示文稿 ”部分以更用户友好的显示方式显示清单源中的字段。
“图标”部分显示清单中指定的每个图标。
服务辅助角色是 Web 平台中的一项基本技术。 服务辅助角色是浏览器在后台运行的脚本,独立于网页。 这些脚本使你能够访问不需要网页或用户交互的功能,例如推送通知、后台同步和脱机体验。
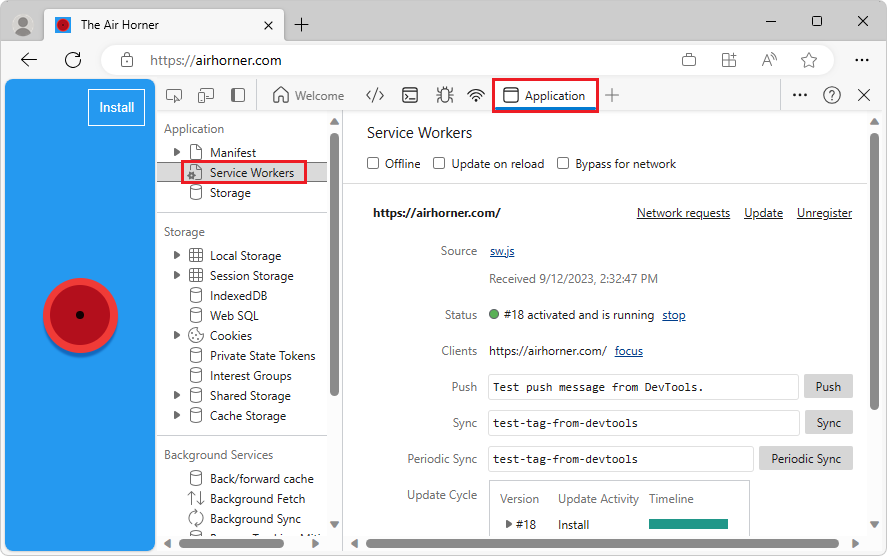
应用程序工具中的“服务辅助角色”窗格是 DevTools 中用于检查和调试服务辅助角色main位置:

如果将服务辅助角色安装到当前打开的页面,则会在此窗格中列出它。 例如,在上图中,为 的范围 https://weather-pwa-sample.firebaseapp.com安装了一个服务辅助角色。
“ 脱机 ”复选框将 DevTools 置于脱机模式。 这等效于网络工具或Go offline命令菜单中的 选项提供的脱机模式。
“ 重载时更新 ”复选框会强制服务辅助角色在每次加载页面时进行更新。
“ 绕过网络 ”复选框会绕过服务辅助角色,并强制浏览器转到网络以获取请求的资源。
“ 更新 ”按钮对指定的服务辅助角色执行一次性更新。
“推送”按钮模拟没有有效负载 (也称为发痒) 的推送通知。
“ 同步 ”按钮模拟后台同步事件。
“ 注销 ”按钮取消注册指定的服务辅助角色。 查看 存储 ,了解如何通过单击一个按钮取消注册服务辅助角色并擦除存储和缓存。
“源”行指示安装当前正在运行的服务辅助角色的时间。 此链接是服务辅助角色的源文件的名称。 选择链接会将你发送到服务辅助角色的源。
“状态”行告知服务辅助角色的状态。 上图) 中绿色状态指示器旁边的 ID 号 (#36 当前处于活动状态的服务辅助角色。 在状态旁边,如果服务辅助角色) 停止,则 (启动按钮 ( 服务辅助角色正在运行) 显示停止按钮。 服务辅助角色设计为随时由浏览器停止和启动。 使用 停止按钮显式 停止服务辅助角色可能会模拟这一点。 停止服务辅助角色是测试代码在服务辅助角色再次启动时的行为方式的好方法。 它经常由于对持久性全局状态的错误假设而显示 bug。
“客户端”行告知服务辅助角色的作用域为的源。 启用“全部显示”复选框后,焦点按钮非常有用。 启用该复选框后,将列出所有已注册的服务辅助角色。 如果单击其他选项卡中运行的服务辅助角色旁边的 焦点 按钮,Microsoft Edge 将焦点放在该选项卡上。
如果服务辅助角色导致任何错误,则会显示一个名为 “错误” 的新标签。
“ 缓存存储 ”窗格提供已使用 (服务辅助角色) 缓存 API 缓存的资源的只读列表:

首次打开缓存并向其添加资源时,DevTools 可能不会检测到更改。 刷新页面以显示缓存。
所有打开的缓存都列在 缓存存储 扩展器下。
“缓存存储”窗格中的某些响应可能会标记为“不透明”。 这是指未启用 CORS 时从其他源检索的响应,例如从 CDN 或远程 API 检索的响应。
为了避免跨域信息泄露,将大量填充添加到用于计算存储配额限制的不透明响应的大小, (例如,是否 QuotaExceeded) 引发异常并由 API 报告 navigator.storage 。
此填充的详细信息因浏览器而异,但对于 Microsoft Edge,这意味着任何缓存的不透明响应对总体存储使用量的贡献最小大小约为 7 MB。 在确定要缓存多少个不透明响应时,请记住填充,因为根据不透明资源的实际大小,你可能很容易超过存储配额限制,比预期要快得多。
相关指南:
开发渐进式 Web 应用时 ,“存储 ”窗格非常有用。 此窗格允许你取消注册服务辅助角色,并通过单击一个按钮清除所有缓存和存储。
备注
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由凯斯·巴斯克创作。
培训
模块
通过将渐进式 Web 应用 (PWA) 功能集成到项目中来提升 Web 开发技能。 使用 PWABuilder 做好主 PWA 就绪准备、生成应用清单和配置服务工作进程。 定制设置和外观,配置基本 PWA 功能,如推送通知和后台同步,并将项目转换为精心设计的应用式用户体验。
文档
调试后台服务 - Microsoft Edge Developer documentation
如何使用 Microsoft Edge DevTools 调试后台提取、后台同步、通知和推送消息。
用于管理存储的应用程序工具 - Microsoft Edge Developer documentation
用于管理存储的应用程序工具。
查看和编辑本地存储 - Microsoft Edge Developer documentation
如何使用“本地存储”窗格和控制台查看和编辑 localStorage 键值对。