练习 - 自定义应用
现已在 Dataverse 中创建了数据模型,您可以自定义应用,以便员工用于提交其对促销品资产的请求。 在本练习中自定义应用将涉及:编辑资产请求提交窗体上提供的字段以及更改格式(例如颜色和字体)。
注意
要完成练习,您需要使用一些文件。 下载本模块会用到的 Dataverse 练习文件。 下载的文件夹包括:
- 带有说明的已完成模块 - 包文件,用于导入已完成的练习步骤。
- 学生资料 - 练习中使用的文件。
任务:编辑应用窗体
您的第一项任务是按照以下步骤操作,对应用窗体进行编辑:
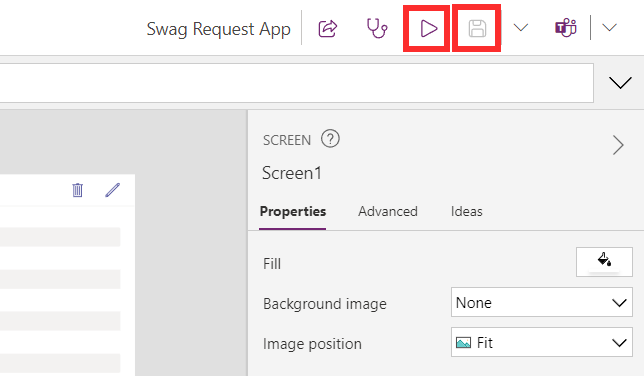
如果您尚未保存应用,请选择保存图标以保存应用。
从您的应用画布中,选择屏幕左侧的树视图图标。 在树视图中的 RightContainer1 下面,选择 EditForm1,然后选择编辑字段。
注意
如果您创建了其他物料,可能会看到不同的名称,例如 RightContainer2、EditForm2。
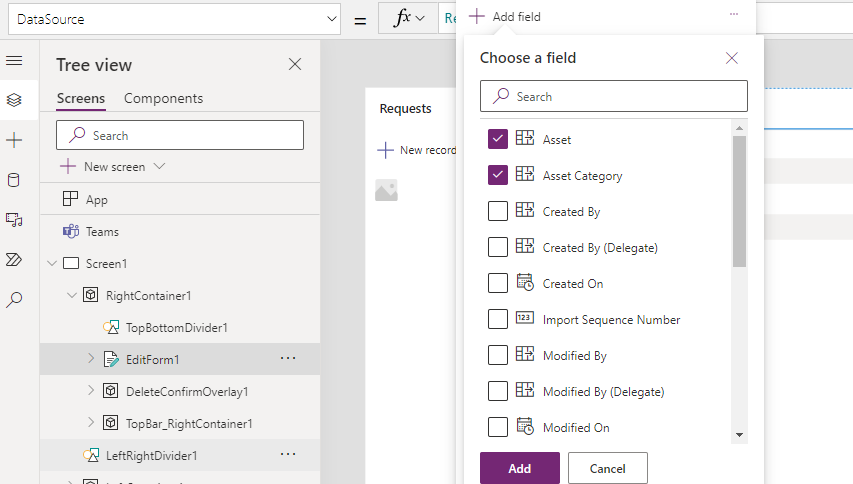
选择 + 添加字段,然后选择添加资产和资产类别字段。
选择属性窗格中的编辑字段按钮。
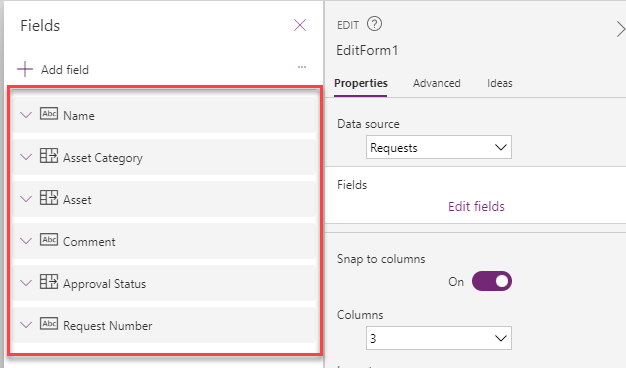
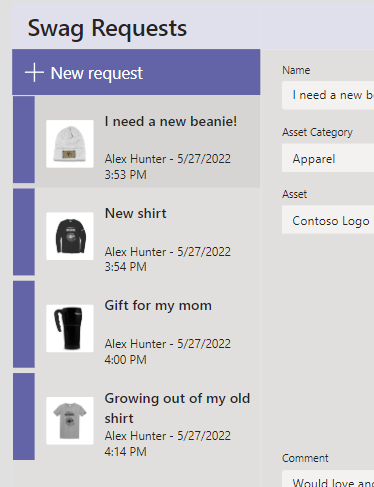
从区域中选择并拖动每个字段以重新排列顺序。 顺序应如下图所示。 如有任何字段缺少,您可以自行添加。
选择审批状态字段将其展开。 将控件类型设置为查看选项集单选。 然后,您可以关闭字段菜单。
选中 EditForm1 之后,将列值更改为 1,如下图所示。
保存您的应用。
任务:导入数据
要导入数据,请按照以下步骤操作:
保存您的应用后,选择构建选项卡。
选择“资产”表。
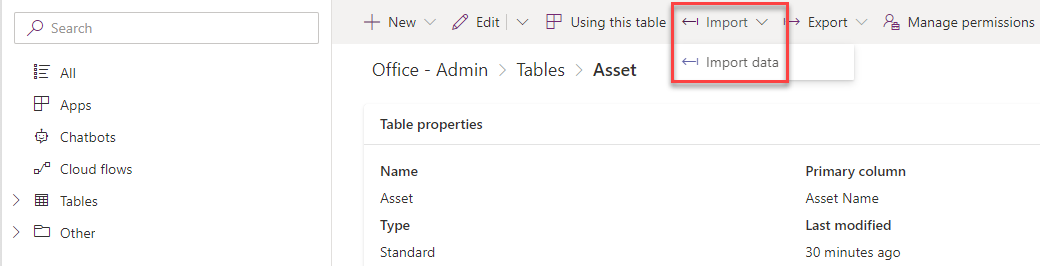
选择导入 > 导入数据。
选择 Excel 工作簿选项。
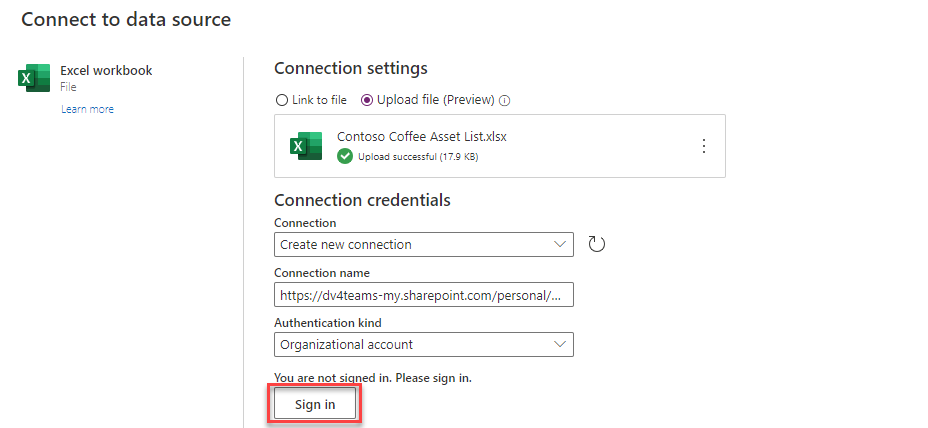
选择上传文件选项。 选择浏览,然后从您的实验文档中转到文件名为 Contoso Coffee Asset List.xlsx 的 Microsoft Excel 文件。 检查身份验证类型是否设置为组织帐户,然后选择登录。
注意
如果尝试上传文件时出现错误,请刷新页面并重试。 如果刷新不起作用,您可以将文件移动到 OneDrive,并使用链接到文件选项而不是上传文件。
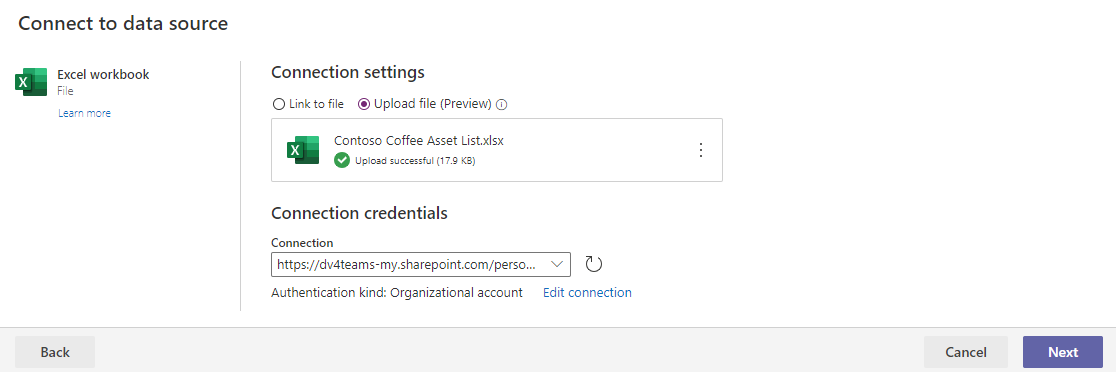
在弹出窗口中,确认您的登录帐户。
选择下一步。
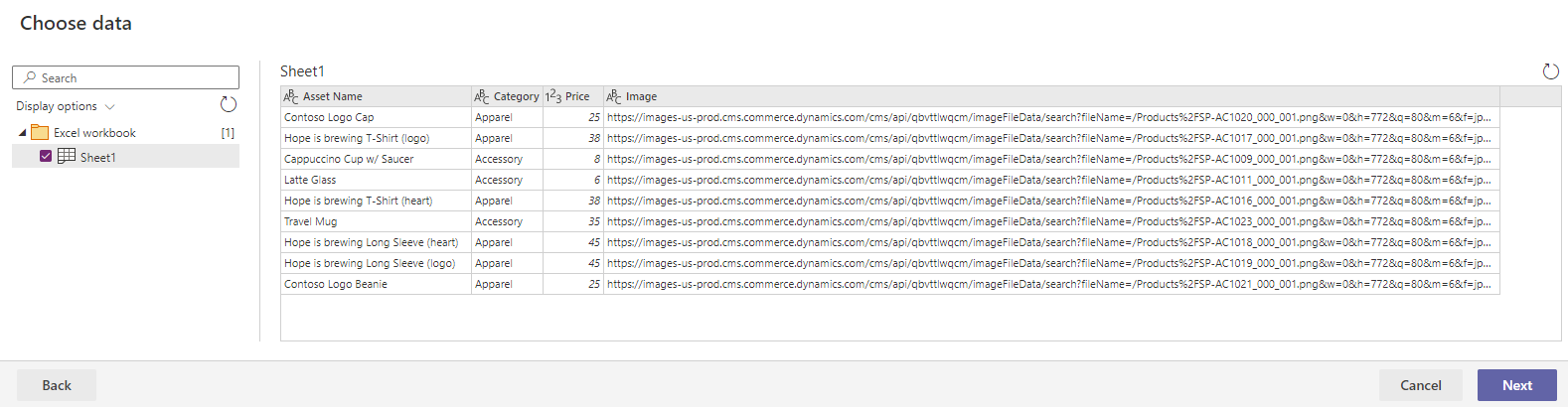
选中 Sheet1 旁边的复选框,然后选择下一步。
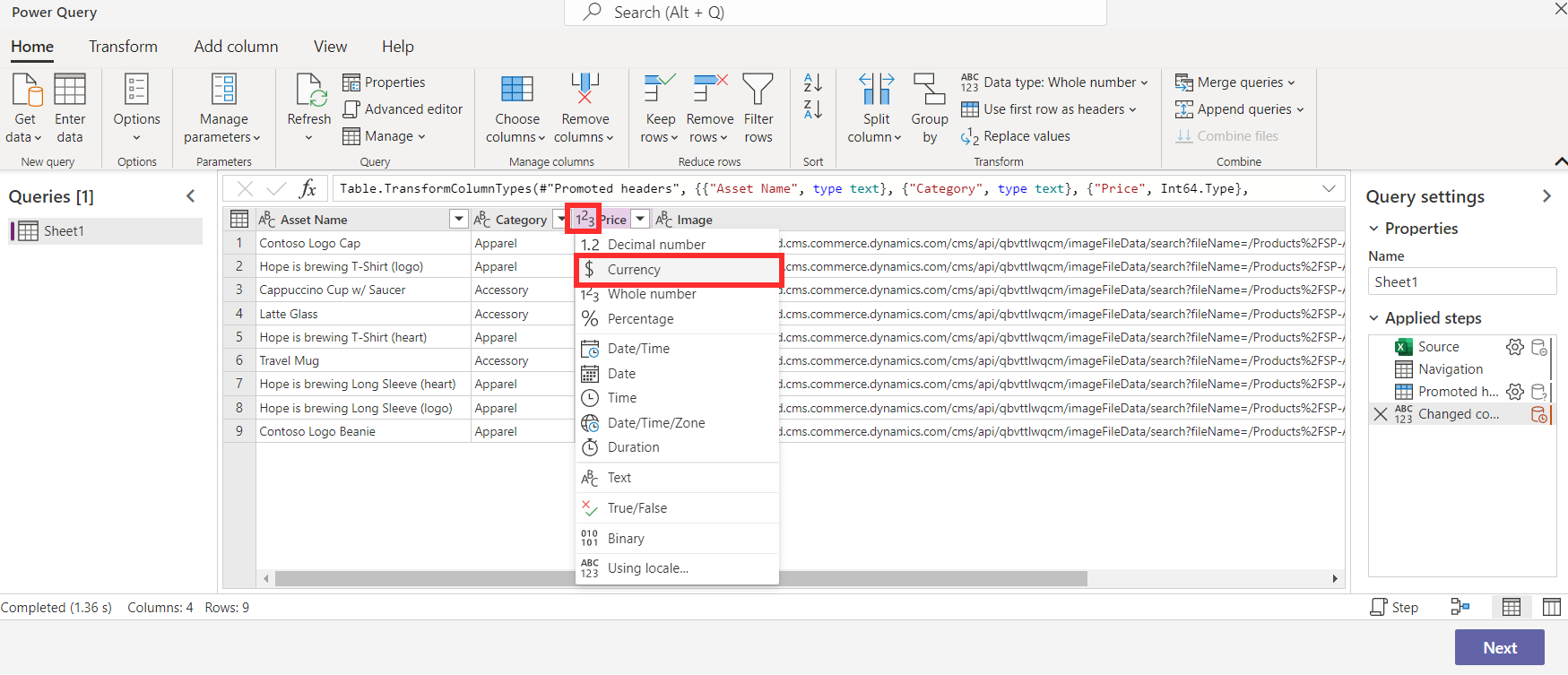
在价格列标题下,选择 123 图标,然后将其更改为货币。
当系统要求确认更改时,请选择替换当前。
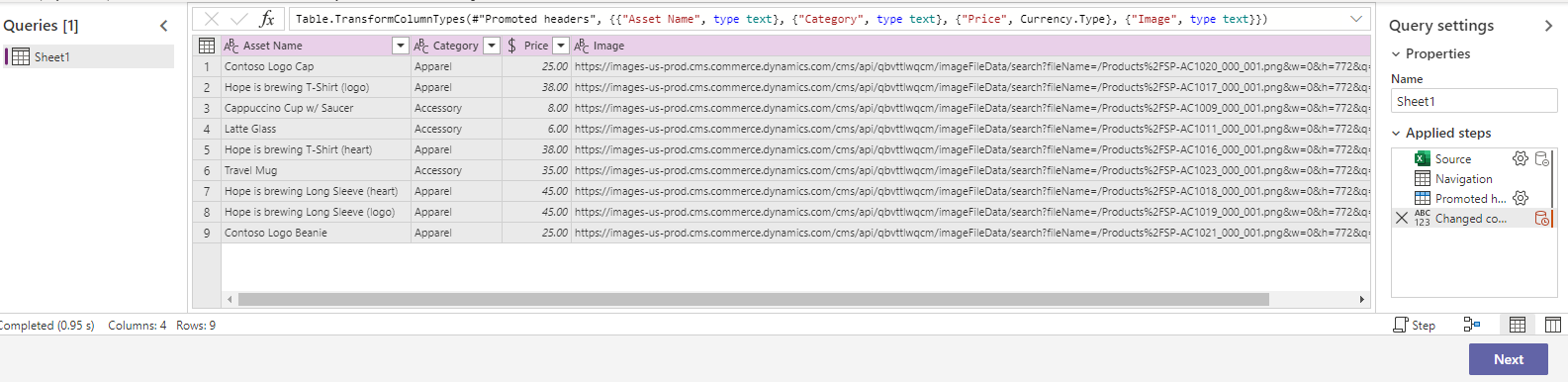
选择下一步。
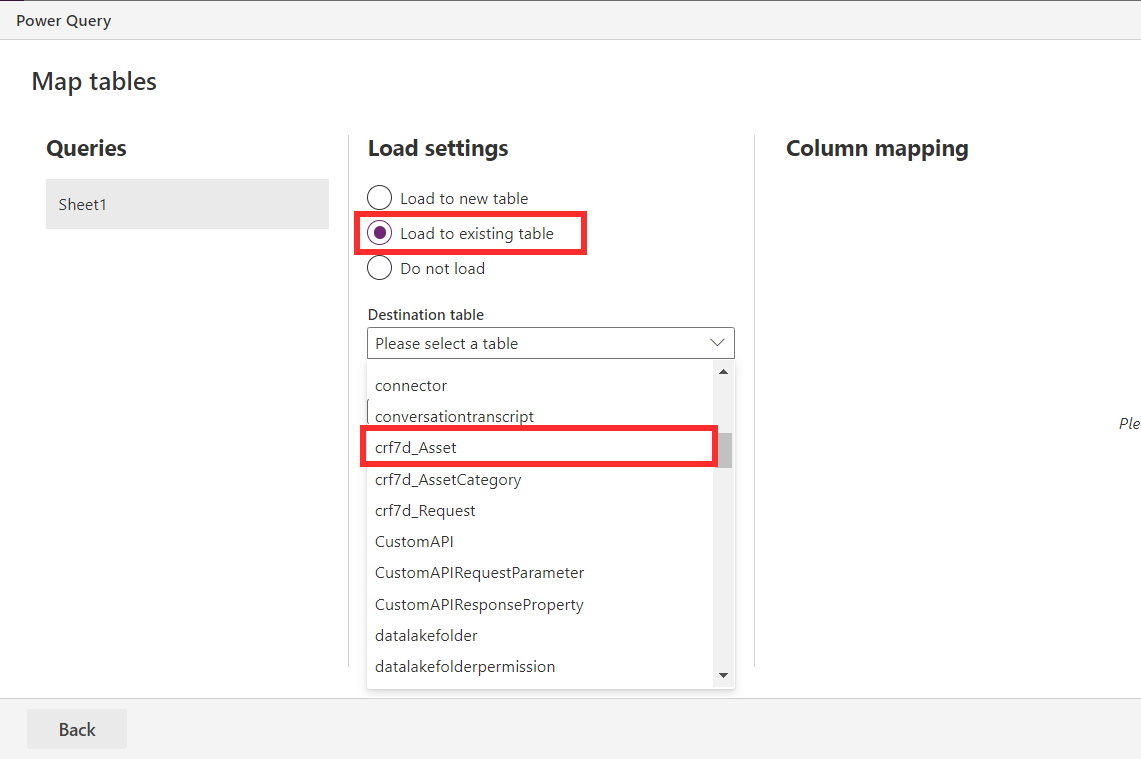
在加载设置部分中选择加载到现有表。 您需要选择“资产”表作为目标表。 您的表将如 crf7d_Asset 所示。 但是,它可能并非与本实验中显示的示例完全相同;您的前缀可能不同。
将源列映射到目标列(如下图所示),然后选择发布。
等待大约两分钟,然后刷新浏览器。 返回到构建选项卡中的“资产”表。您的资产列表中应已填充了相应内容。
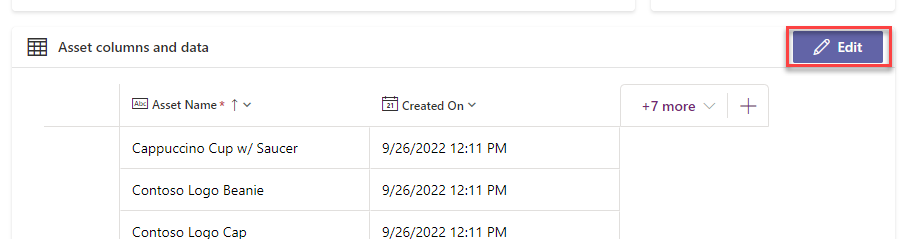
选择编辑。
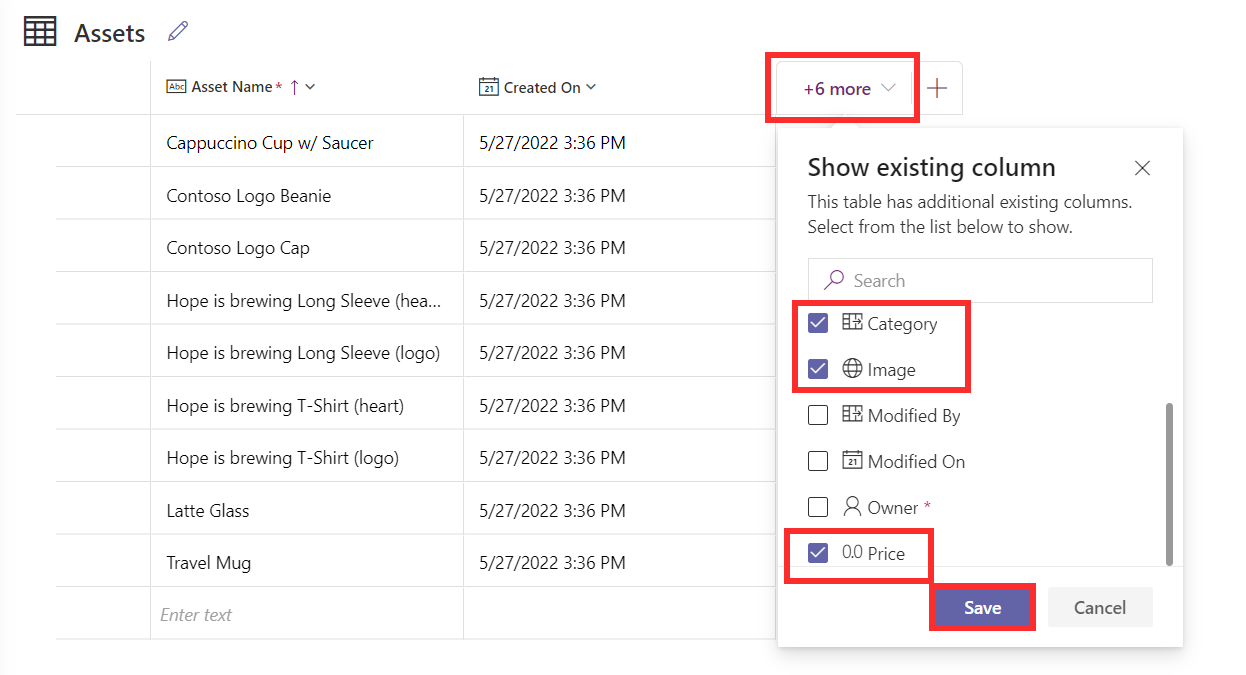
选择 + 更多按钮,显示其他列。 在显示现有列部分中,选择类别、图像和价格,然后选择保存。
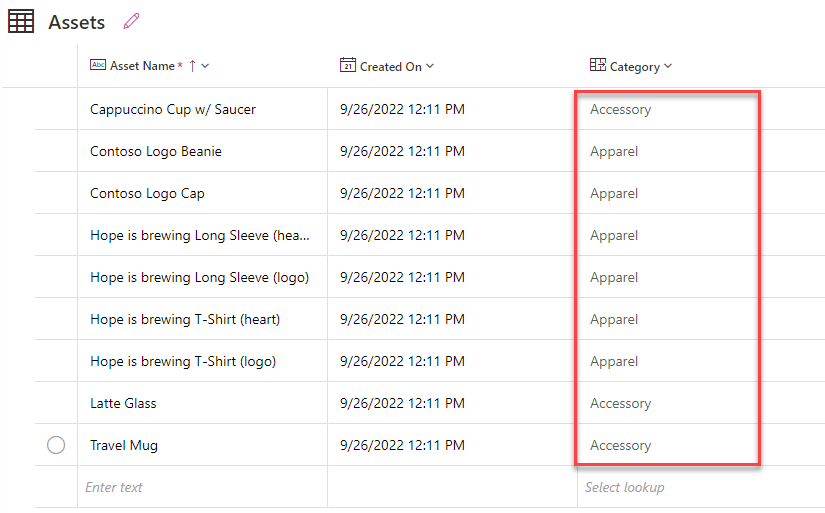
填充类别列。 为每项资产选择正确的类别。
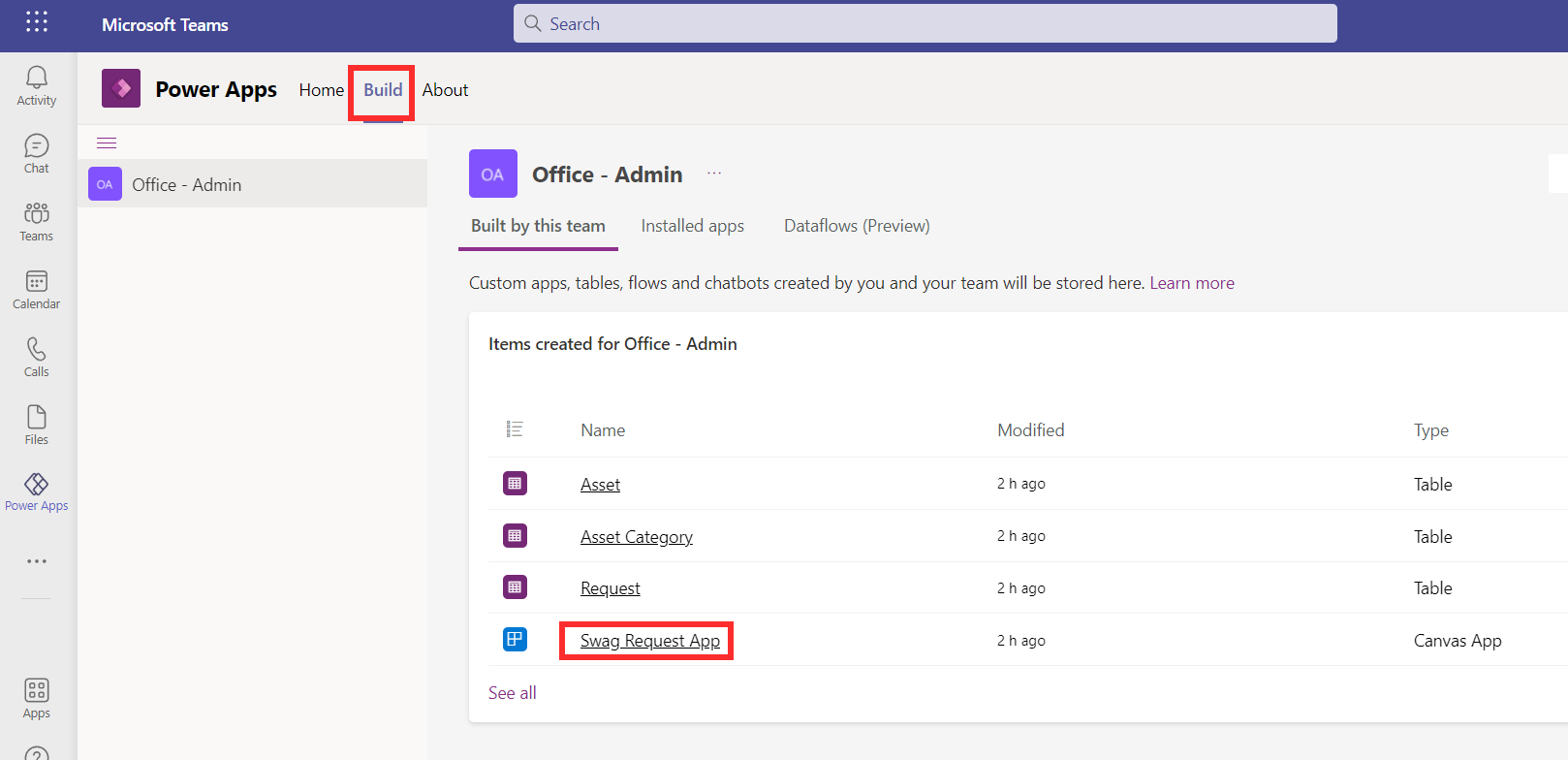
选择构建选项卡,然后选择 Swag Request App。
任务:设置应用窗体
您的下一个任务是设置应用窗体。 在您的窗体中,您需要根据所选资产类别筛选资产字段。
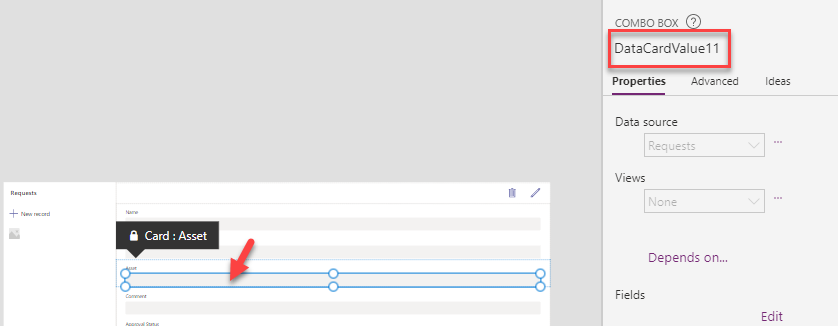
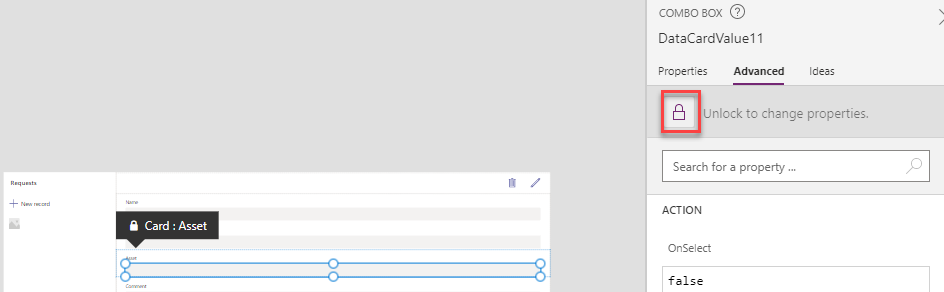
在画布上,选择资产字段,然后再次在标签下进行选择,将 DataCardValue 选中。 当右侧面板显示 DataCardValueX 组合框时,您将会知道您的选择是否正确。 (如果您以不同的顺序将列添加到窗体中,可能会获得不同的编号,这是可以接受的。)
选择高级选项卡,然后选择解锁以更改属性。
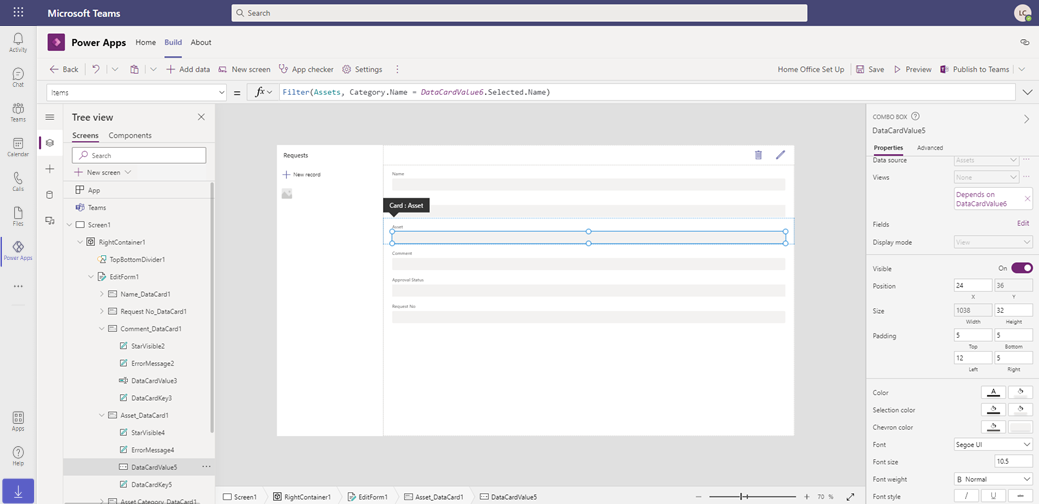
选择属性选项卡,然后选择依赖于。 通过此选择,您可以设置一个公式,该公式将根据您选择的资产类别对资产选项应用筛选器。
从以下选项中选择:
首先在窗体的下半部分进行选择:
匹配字段 - 资产和类别
然后,在窗体的上半部分中为父控件选择值:
父控件 - DataCardValue6(请参见下方注意事项)和名称
注意
确保按此顺序进行选择。 如果您首先选择父控件,那么当您在匹配字段部分中选择“资产”表时,它将在窗体的上半部分重置您的选择。 如果您完成这些操作的顺序不正确,请将父控件部分改回为它应有的状态,以便它与以下屏幕截图一致。
如果按不同的顺序添加列,则 DataCardValue6 的编号可能不同。 在父控件部分中,只有两个选项可供您选择:第一个下拉菜单中只有一个值选项,第二个下拉菜单支持您选择名称。
选择应用。
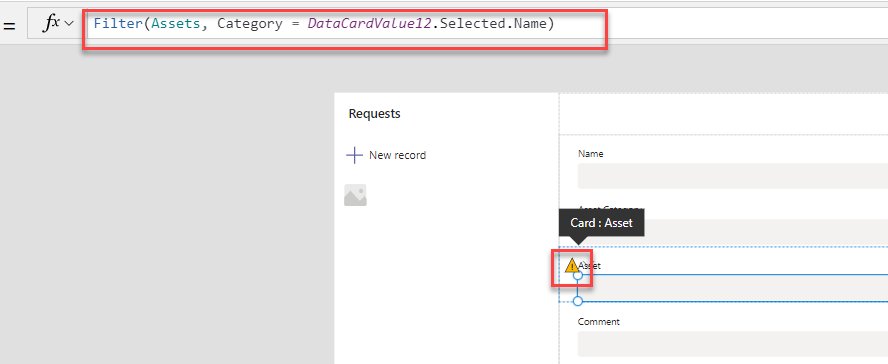
编辑栏中将出现一个公式,画布上将显示一个警告图标,并且您的应用检查器上将出现一个错误标志。 您需要手动向公式中再添加一个组件以更正此问题。 您无法从依赖于选项中选择此组件。
编辑公式。 在类别一词的末尾键入一个点(句点/句号),然后键入字母 N。从出现的选项列表中选择名称。
您的最终公式将类似于以下示例,且错误和警告消息将被清除。
`Filter(Assets, Category.Name = DataCardValue6.Selected.Name)`
区域设置差异
如果您的计算机将其区域设置设为使用逗号“,”作为小数分隔符(在欧洲大部分地区均如此),则公式将使用分号“;”,而不是逗号。 相反,您的公式将如以下示例所示。 如果您使用的区域设置是 en-us,则可以忽略此指令。
Filter(Assets; Category.Name = DataCardValue6.Selected.Name)
选择保存,然后选择预览应用。
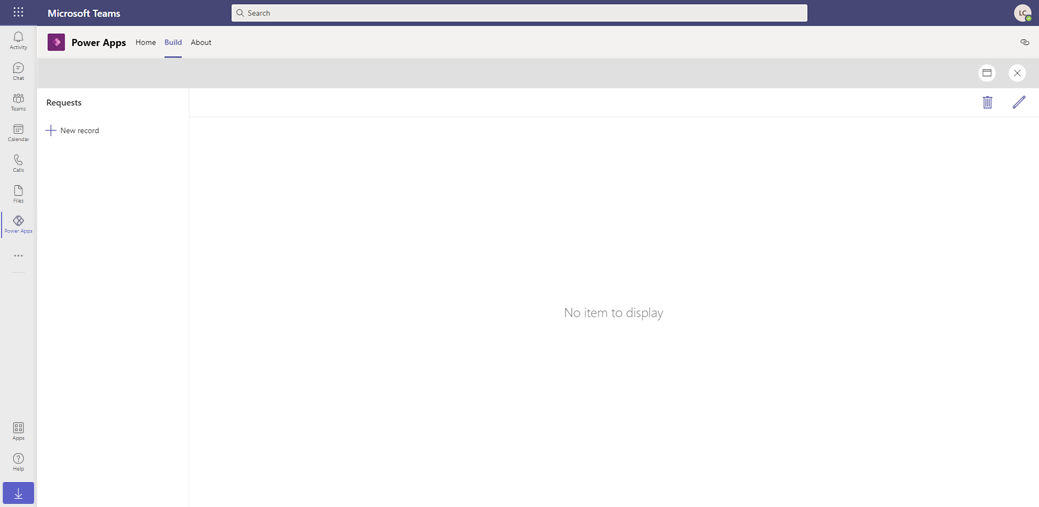
当您第一次预览应用时,请求表中不会显示任何数据,因此您会收到“没有要显示的项目”这条空白消息。
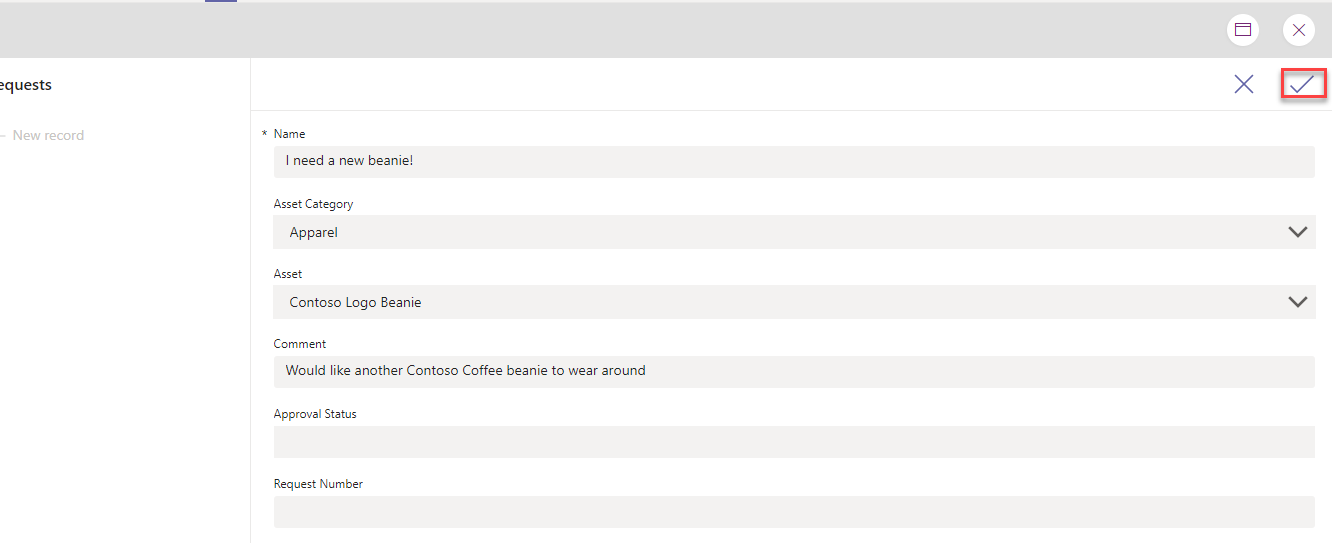
在预览模式下,选择 + 新建记录按钮,输入请求详细信息,然后选中复选标记以提交您的请求。 重复此过程,以便您的应用中含有三个请求。 您的依赖项下拉菜单处于活动状态(您要根据您选择的资产类别获得不同的资产选项),并且审批状态和请求编号字段是只读的。
提交请求时,请尝试使用不同的选项,因为此数据稍后将在此学习路径中的另一个实验中用于生成 Microsoft Power BI 报表。
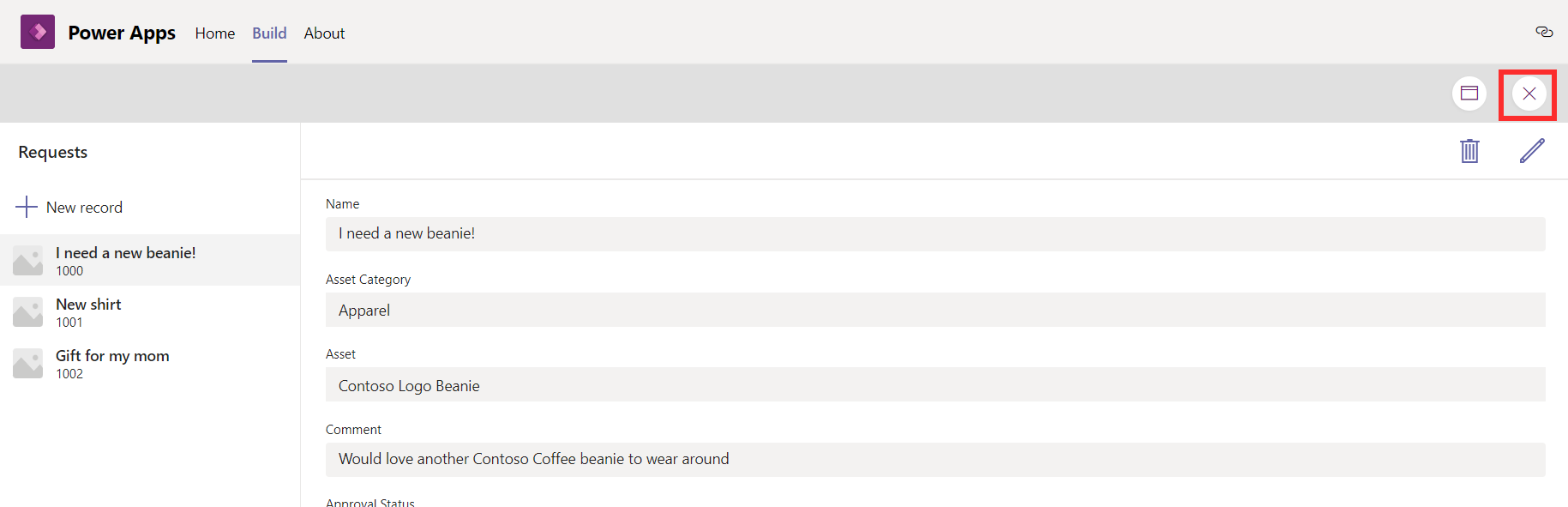
提交至少三个请求后,关闭预览。
任务:向窗体中添加图像
您可以按照以下步骤操作,向窗体中添加图像:
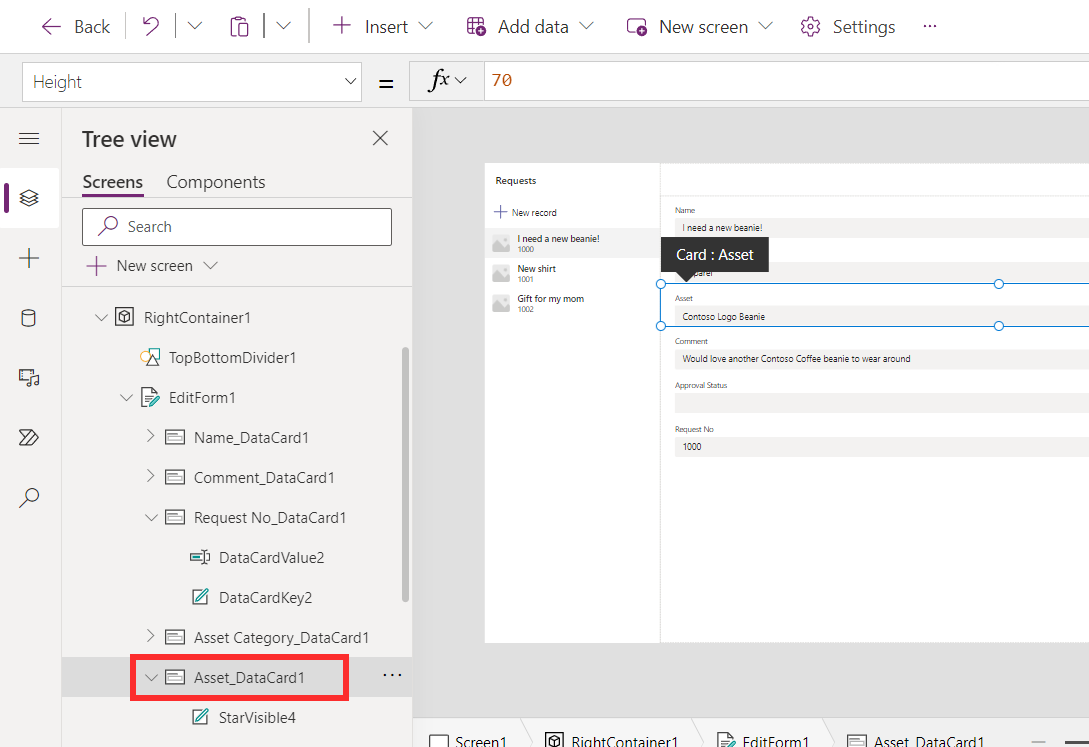
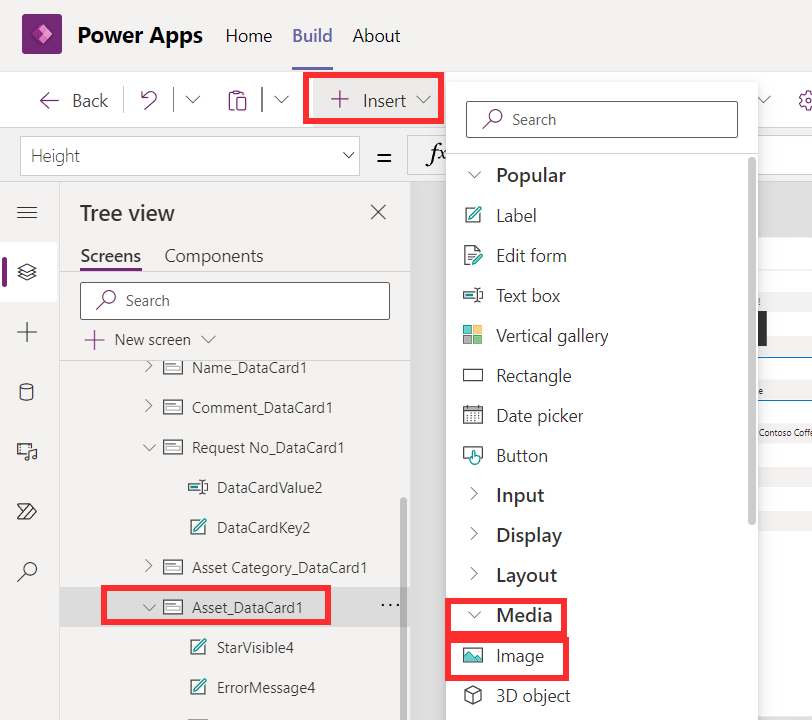
在屏幕选项卡上,从 EditForm1 下拉菜单中选择 Asset_DataCard1。
从功能区中选择插入 > 媒体 > 图像,这将在 Asset_DataCard1 内添加一个空白图像。
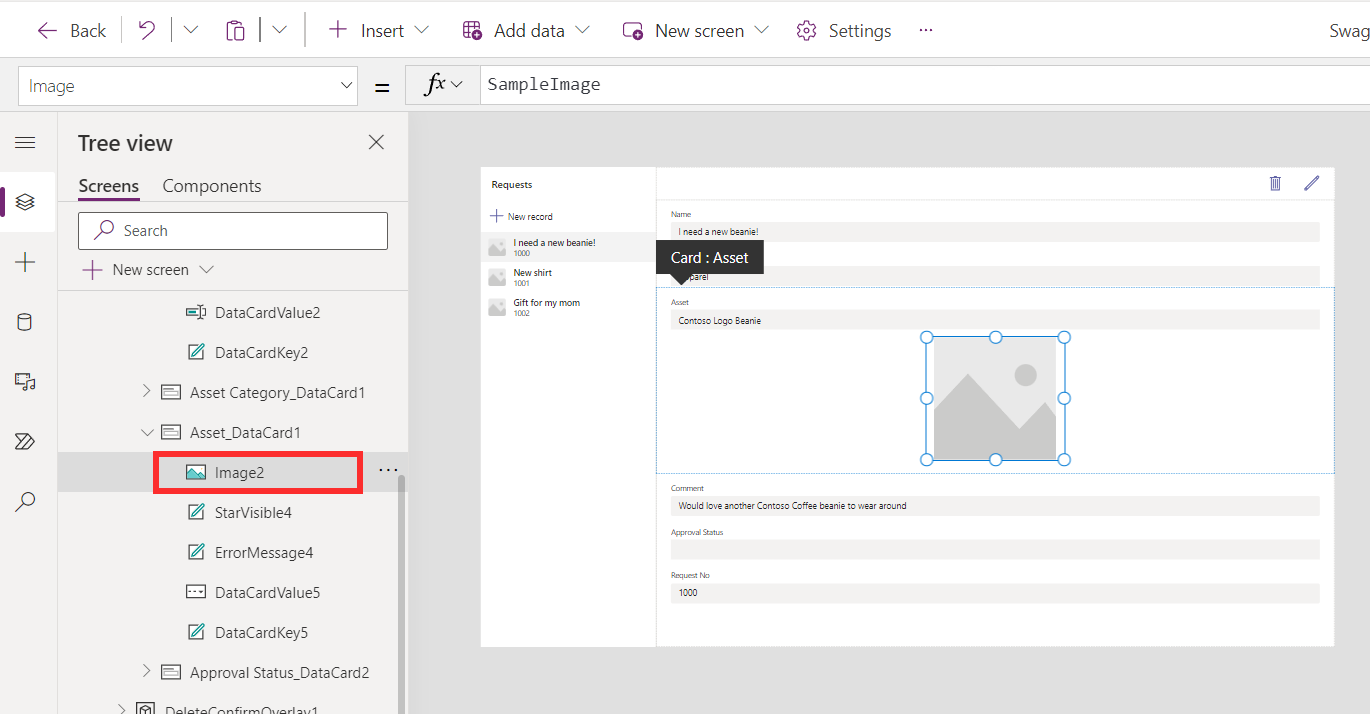
选择 Asset_DataCard1,然后从画布中拖动底部边框以增加单元格的大小,直到其显示如以下屏幕截图所示。
选择您之前添加的图像 (Image2). 重新定位并调整其大小,以便显示在屏幕上,如下图所示。
选中 Image2 后,在编辑栏中键入以下公式。 确保编辑栏旁边的下拉菜单/属性设置为图像。
DataCardValue5.Selected.Image在公式中,DataCardValue5 是指资产字段的 DataCardValue。 如果您的窗体顺序不同,则您的编号可能不是 5。
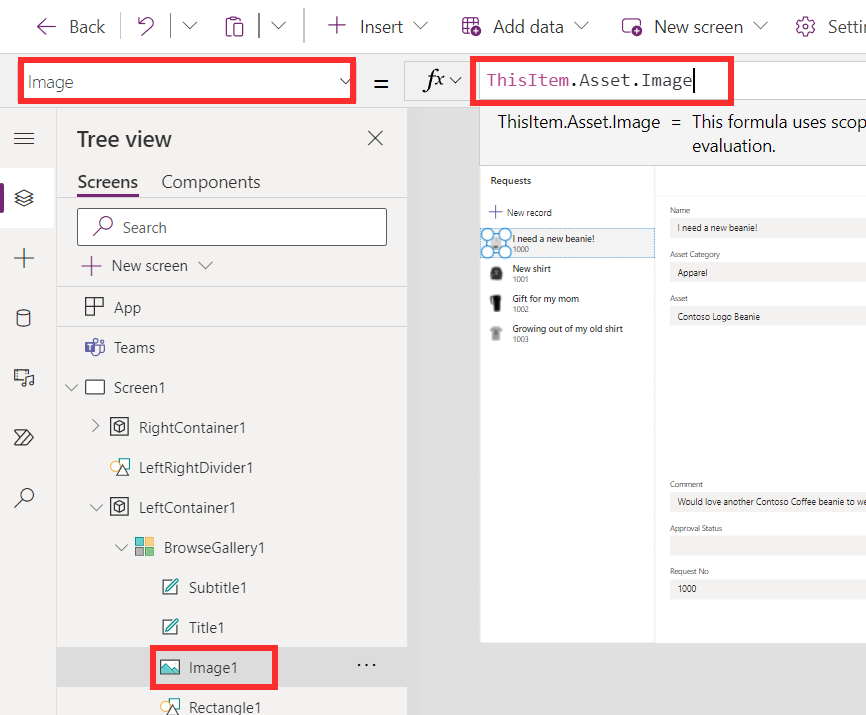
从 LeftContainer1 下选择 BrowseGallery1。 当您选择库时,会出现一个笔图标。 选择笔图标。
选择笔图标将选中库中的第一个单元格。 在单元格内选择图像 (Image1)。
选中 Image1 后,在编辑栏中键入以下公式。 确保编辑栏旁边的下拉菜单/属性设置为图像。
ThisItem.Asset.Image保存和预览应用。 通过创建一个新请求来测试它。 当您在窗体中选择资产时,图像将更新。 完成后关闭预览。
任务:设置应用设计
创建应用时,您可以全面控制屏幕设计。 在这种情况下,您将使用与 Microsoft Teams 的整体主题相匹配的颜色。
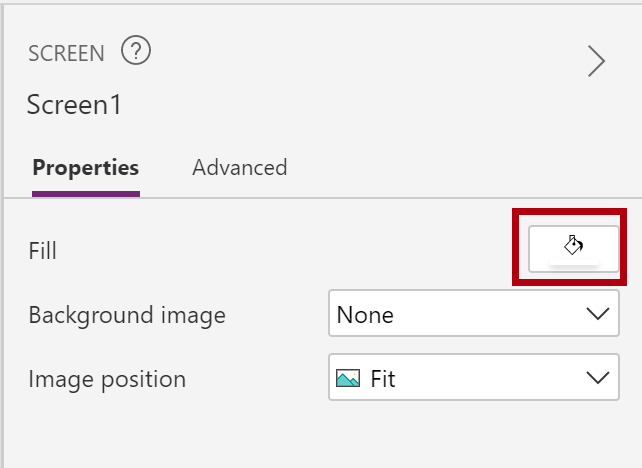
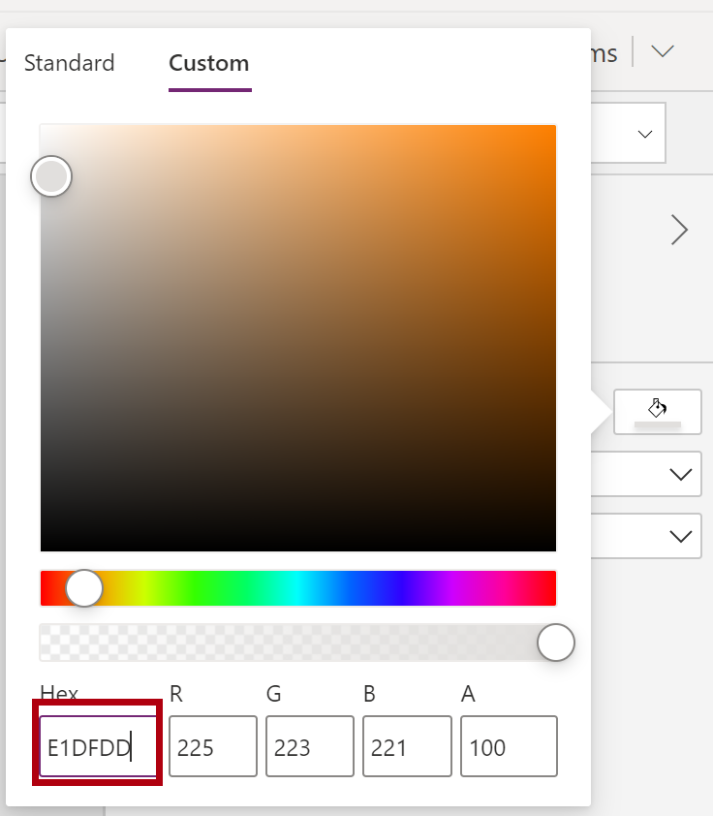
从树视图(应用画布左侧的菜单)中,选择 Screen1。 在 Screen1 的属性窗格中,将 Fill 属性更改为自定义值 E1DFDD,如下图所示。
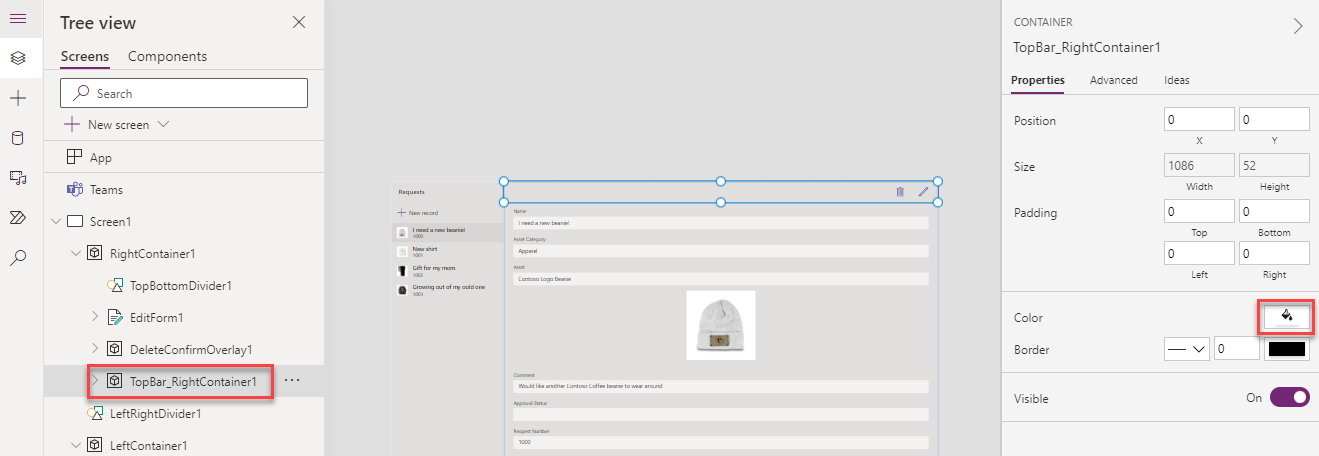
从树视图中,选择 TopBar_RightContainer1,然后从属性窗格中选择其颜色属性。
将 TopBar_RightContainer1 的颜色更改为浅紫色,如下图所示。
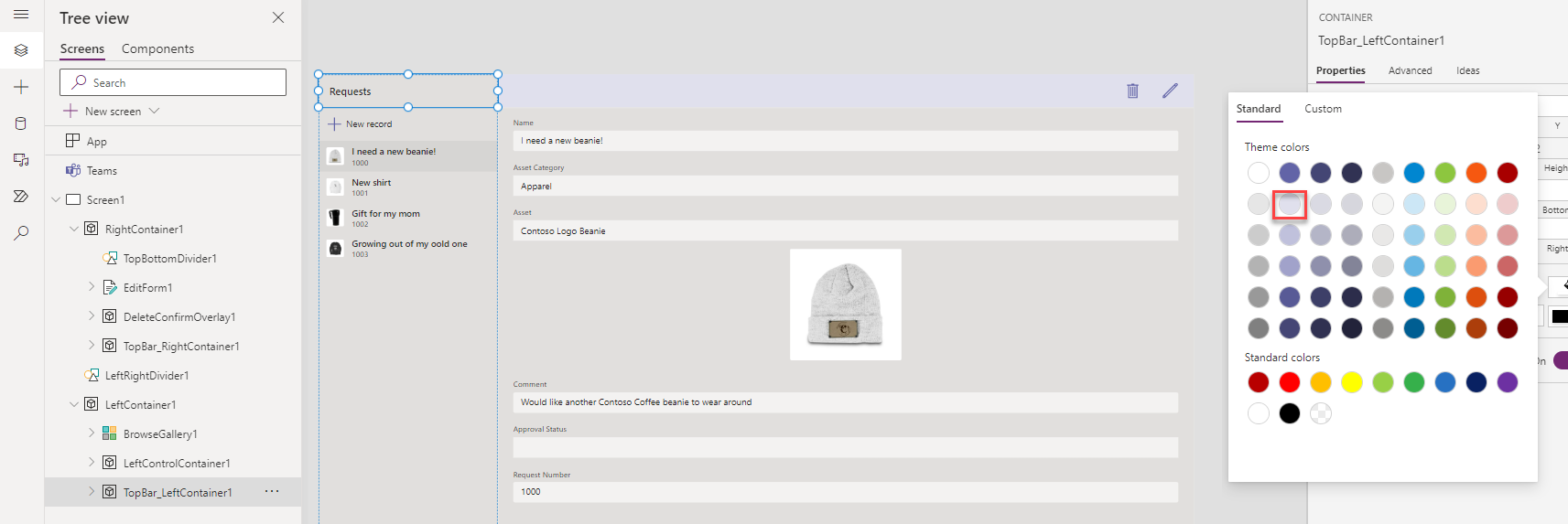
在树视图中,展开 LeftContainer1,然后选择 TopBar_LeftContainer1。 更改颜色属性以与您在上一步中选择的浅紫色保持一致。 您的应用现在应如以下屏幕截图所示。
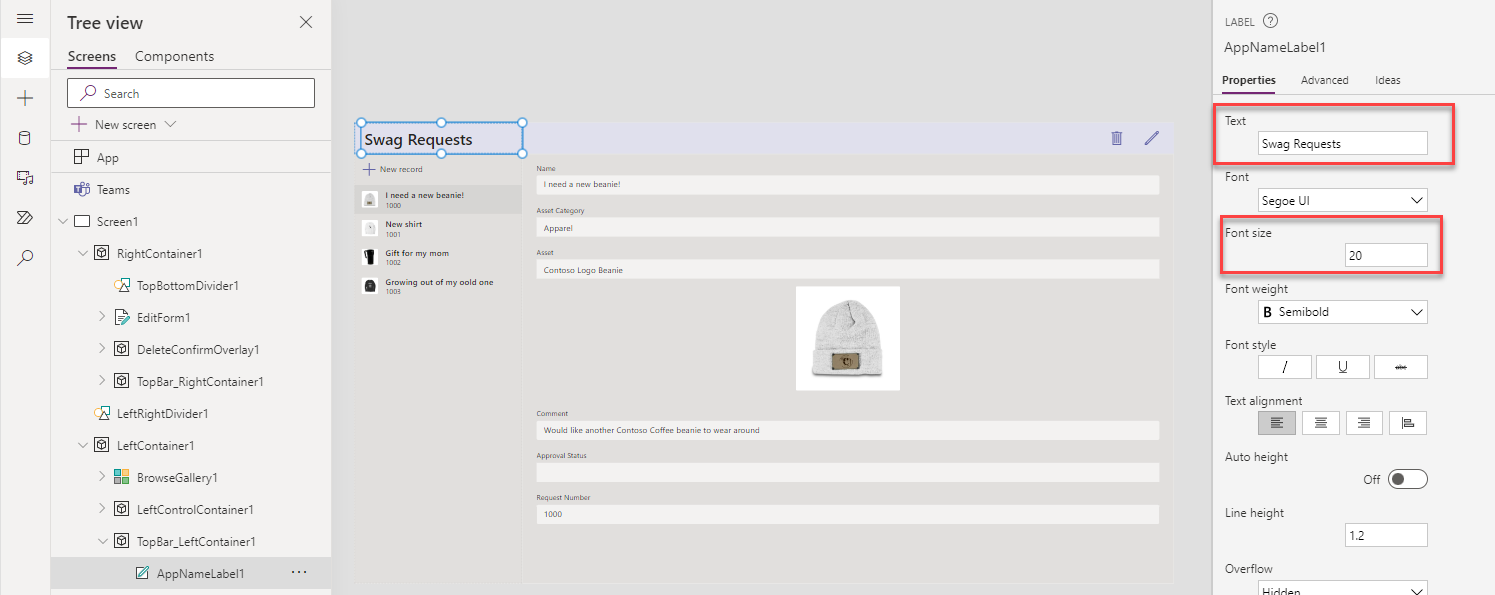
展开 TopBar_LeftContainer1 并选择 AppNameLabel1。 在属性窗格中,将文本值设置为促销品请求,然后将字体大小值更改为 20。
选择 LeftControlContainer1。 将颜色属性更改为紫色,如以下屏幕截图所示。
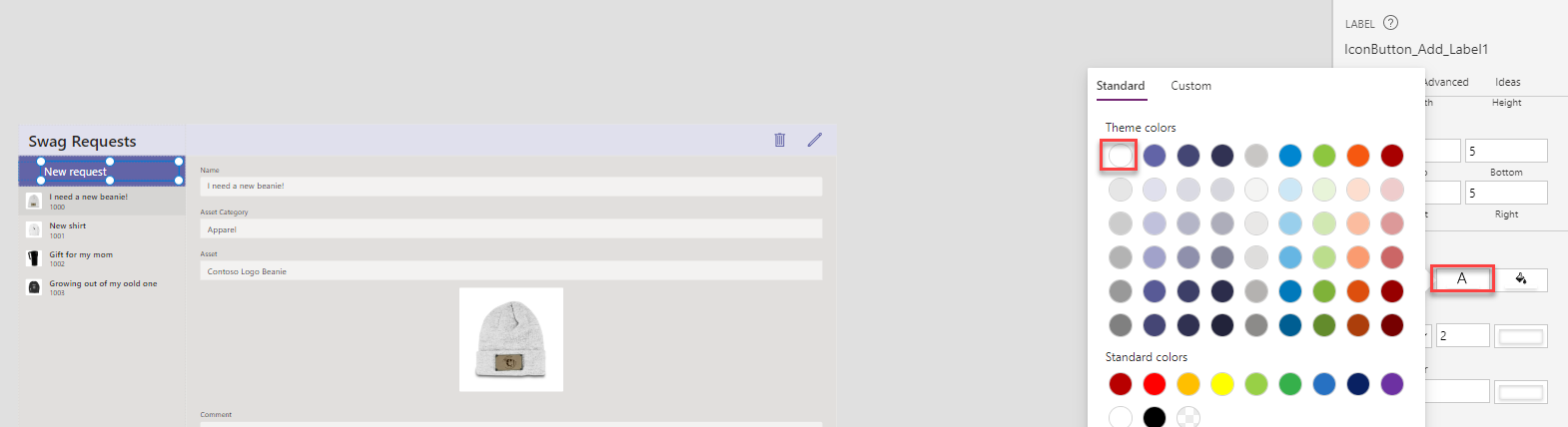
展开 LeftControlContainer1,然后展开 IconButton_Add1。 选择 IconButton_Add_Label1,并将 Text 属性更改为 New request,将 Font size 更改为 14。
将 IconButton_Add_Label1 的文本颜色更改为白色。
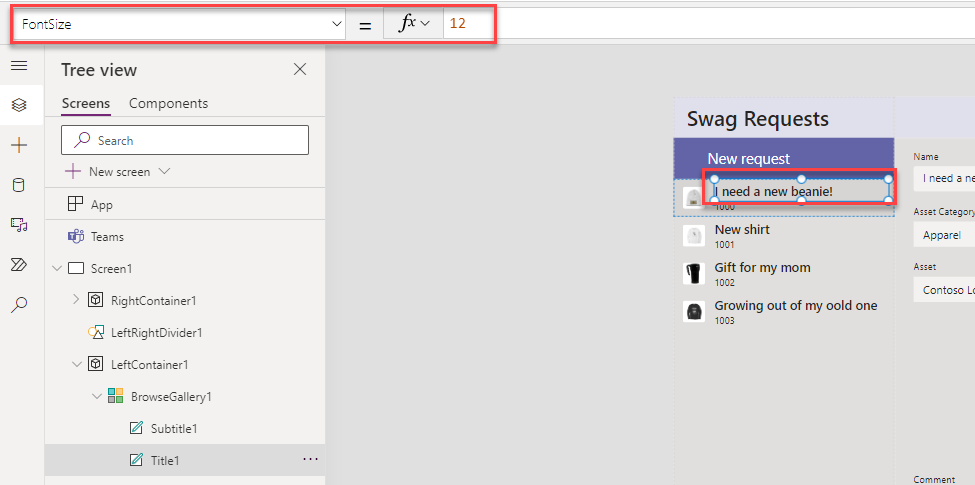
选择 BrowseGallery1。 在库中,选择与标题一起显示的第一个文本框。 转到编辑栏并将 FontSize 属性更改为 12。 您可以拖动文本框来重新调整其大小,以便文本完全显示。
选择 Subtitle1 字段,即库中的另一个文本标签。 将 FontSize 属性更改为 10。
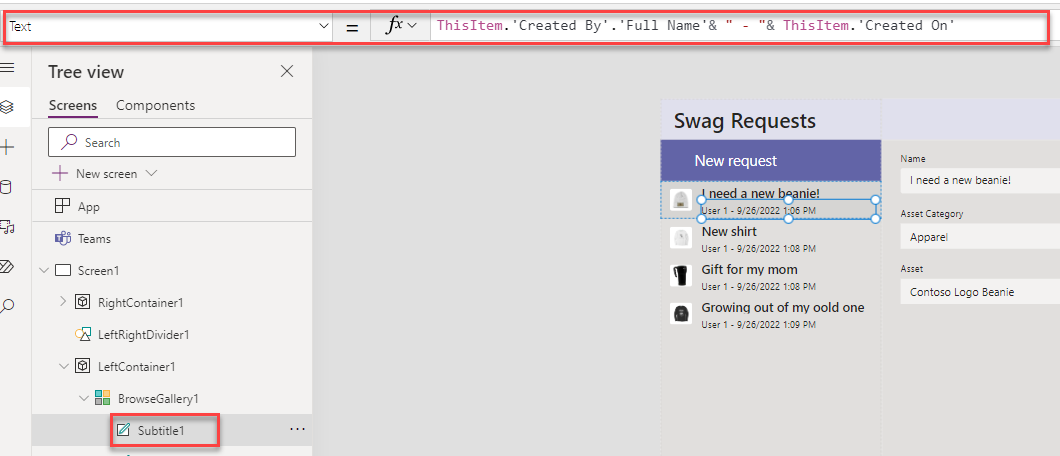
在屏幕顶部的编辑栏中,将属性下拉菜单更改为 Text,然后输入以下公式。
ThisItem.'Created By'.'Full Name'& " - "& ThisItem.'Created On'从树视图中,选择 BrowseGallery1,然后选择出现在库左上角的笔图标。
您可以通过选择笔图标来重新调整库的单元格。 重设它的大小以增大单元格之间的空间。
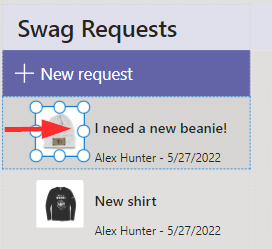
增大 Image1 的大小,然后将其稍微向右移动,如以下屏幕截图所示。
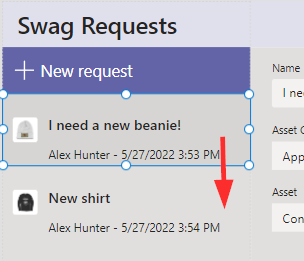
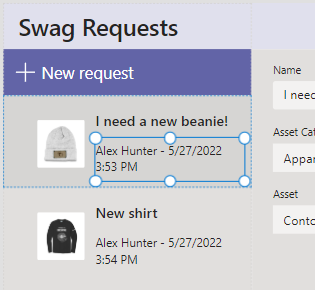
调整 Title1 和 Subtitle1 的大小并重新定位,使其如下图所示。 增大它们的大小,使每一个都占用两行空间。 使用此方法是为了使文本在必要时可以溢出到下一行。 您可能需要重新定位图像并增大单元格的大小,以使图像位置准确。
保存您的应用。
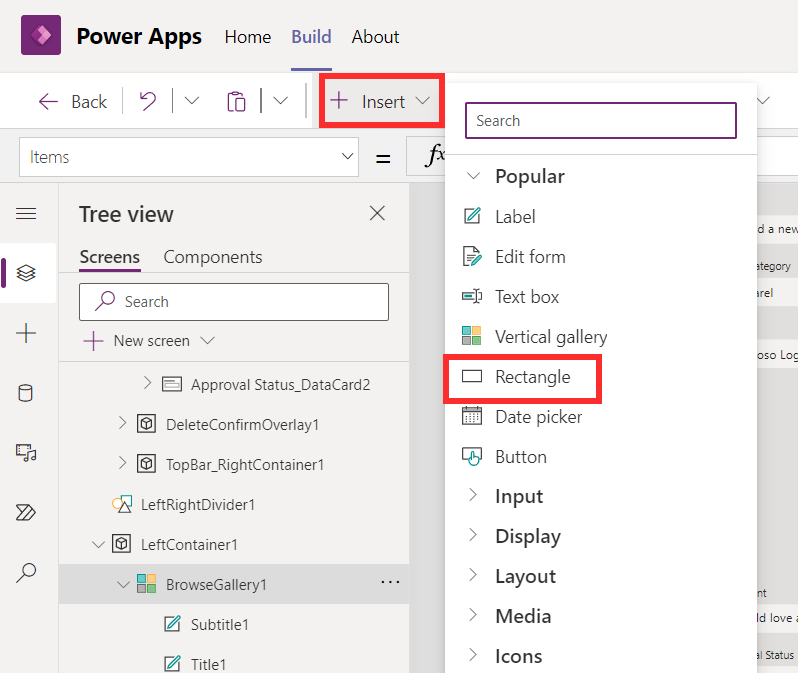
为每个项添加一个彩条以显示审批状态。 选择 BrowseGallery1,然后像之前一样选择笔图标,以便选中库的第一个单元格。 在功能区中选择插入,然后选择矩形。 现在,库的每个单元格中都会出现一个矩形。
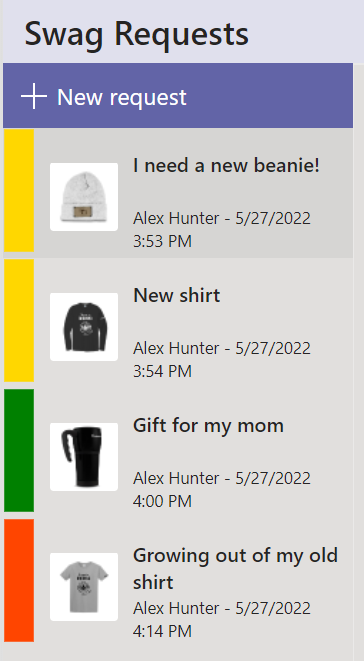
调整矩形的大小并进行移动,使其如下图所示。
选中矩形后,将属性下拉菜单更改为 Fill,然后在编辑栏中输入以下公式。 所有矩形都会变成金色。
Switch(Text(ThisItem.'Approval Status'),"Approved", Green,"Rejected",OrangeRed,Gold)
区域设置差异
如果您的计算机将其区域设置设为使用逗号“,”作为小数分隔符(在欧洲大部分地区均如此),则公式将需要使用分号“;”,而不是逗号。 相反,使用以下公式。 如果您使用的区域设置是 en-us,则可以忽略此指令。
Switch(Text(ThisItem.'Approval Status');"Approved"; Green;"Rejected";OrangeRed;Gold)
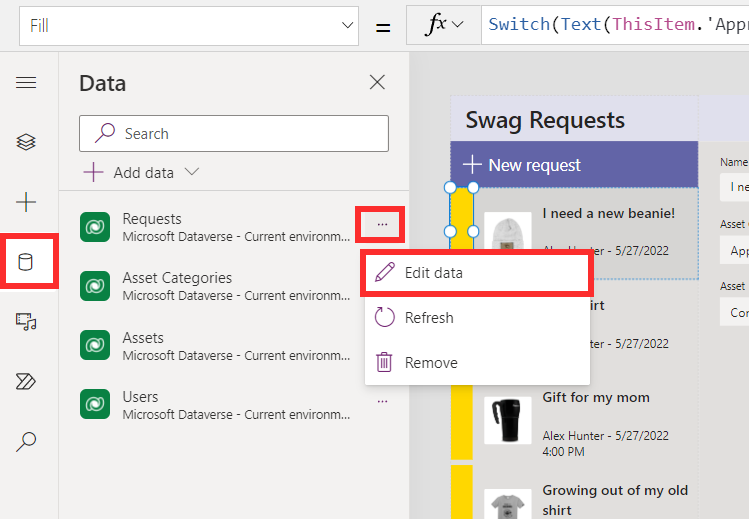
转而查看您的数据源,然后选择请求表上的编辑数据。
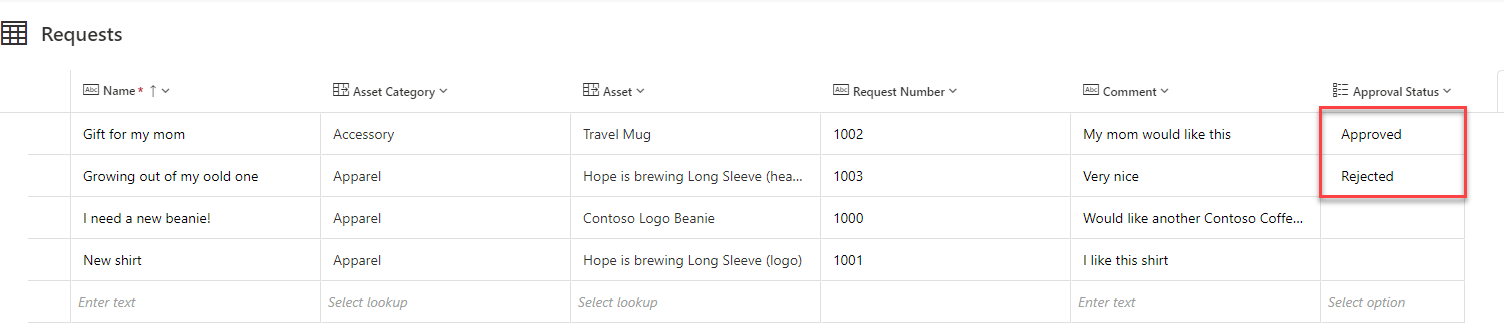
在请求表中,将一行的审批状态列的值设置为已批准。 对于下一行,将其设置为已拒绝。 将第三行(以及您可能拥有的额外行)留空。 关闭表。
矩形的条件格式显示将取决于每行的审批状态字段。
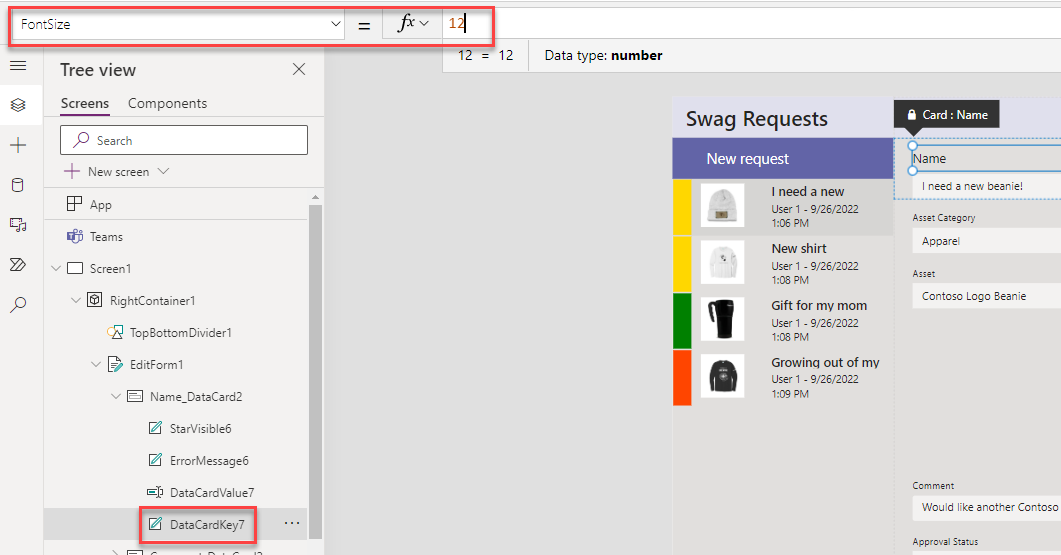
在窗体上,选择“名称”卡片的数据卡密钥(即,DataCardKeyX)。 在属性窗格中,将 FontSize 属性更改为 12。
将颜色设置为紫色,如以下屏幕截图所示。 将字体粗细属性设置为粗体。
对于窗体的资产类别、资产和备注卡片的 DataCardKey,重复上一步中的格式更改操作。
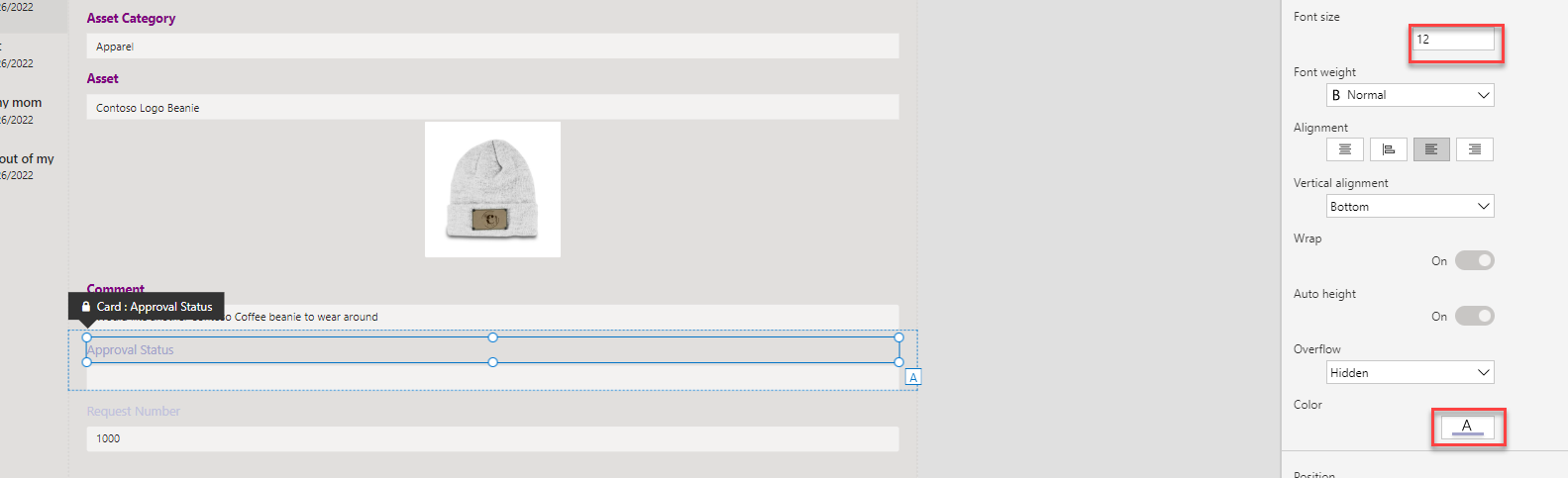
在审批状态和请求编号卡片的数据卡密钥上,将字体大小设置为 12,并将字体颜色设置为深灰色。 重设卡片的大小,以确保文本完全可见。
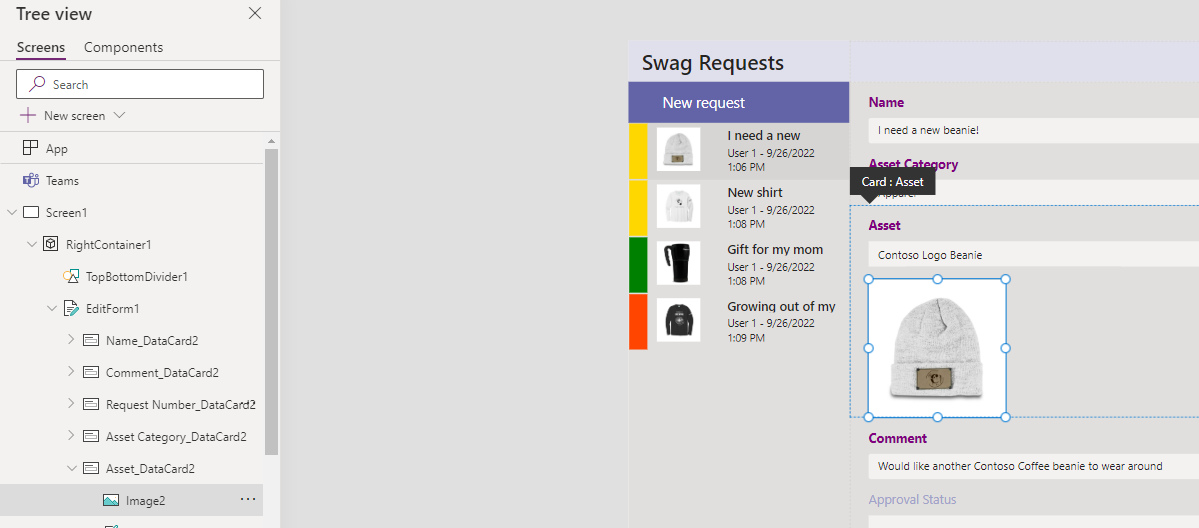
从 Asset_DataCard1 中选择 Image2(即窗体中的资产图像)。 将它向左移动,如下图所示。
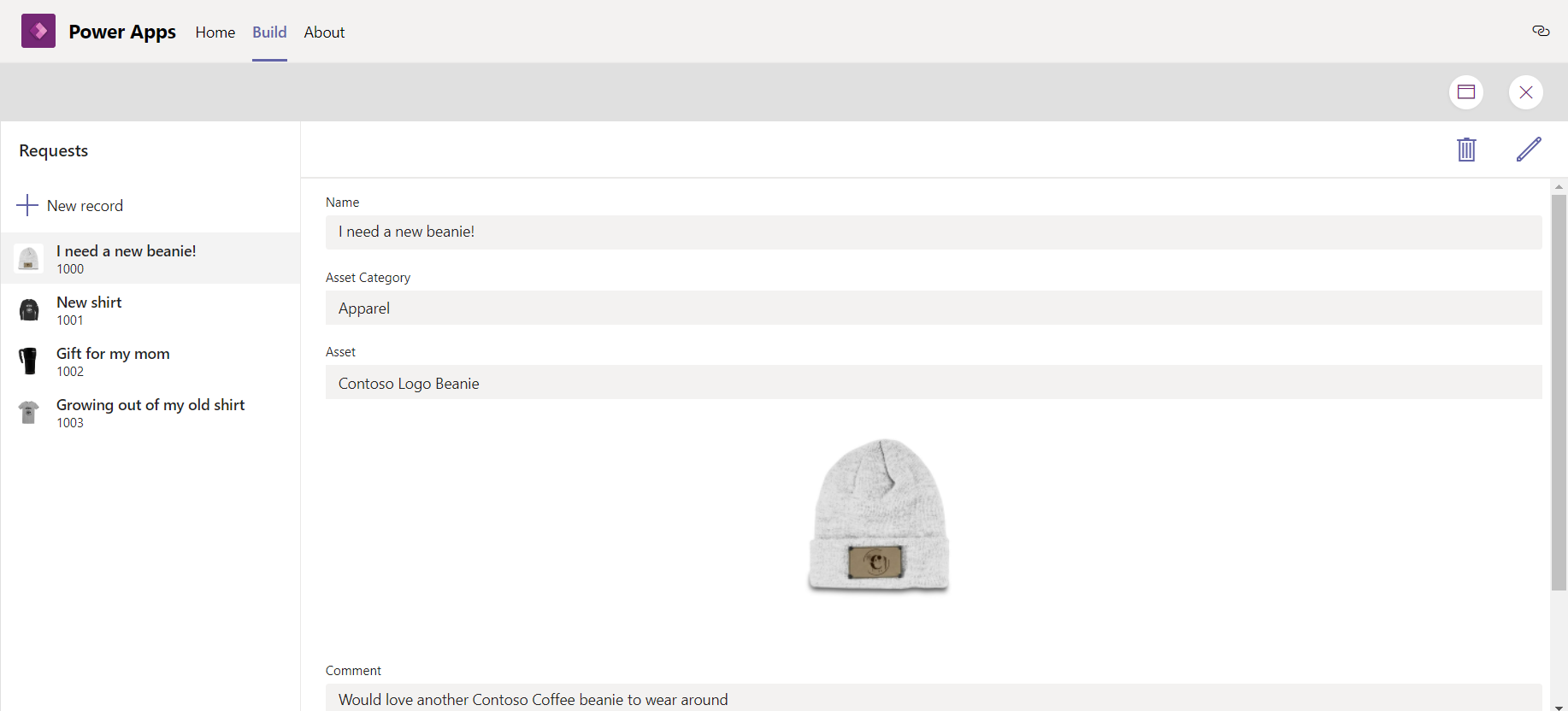
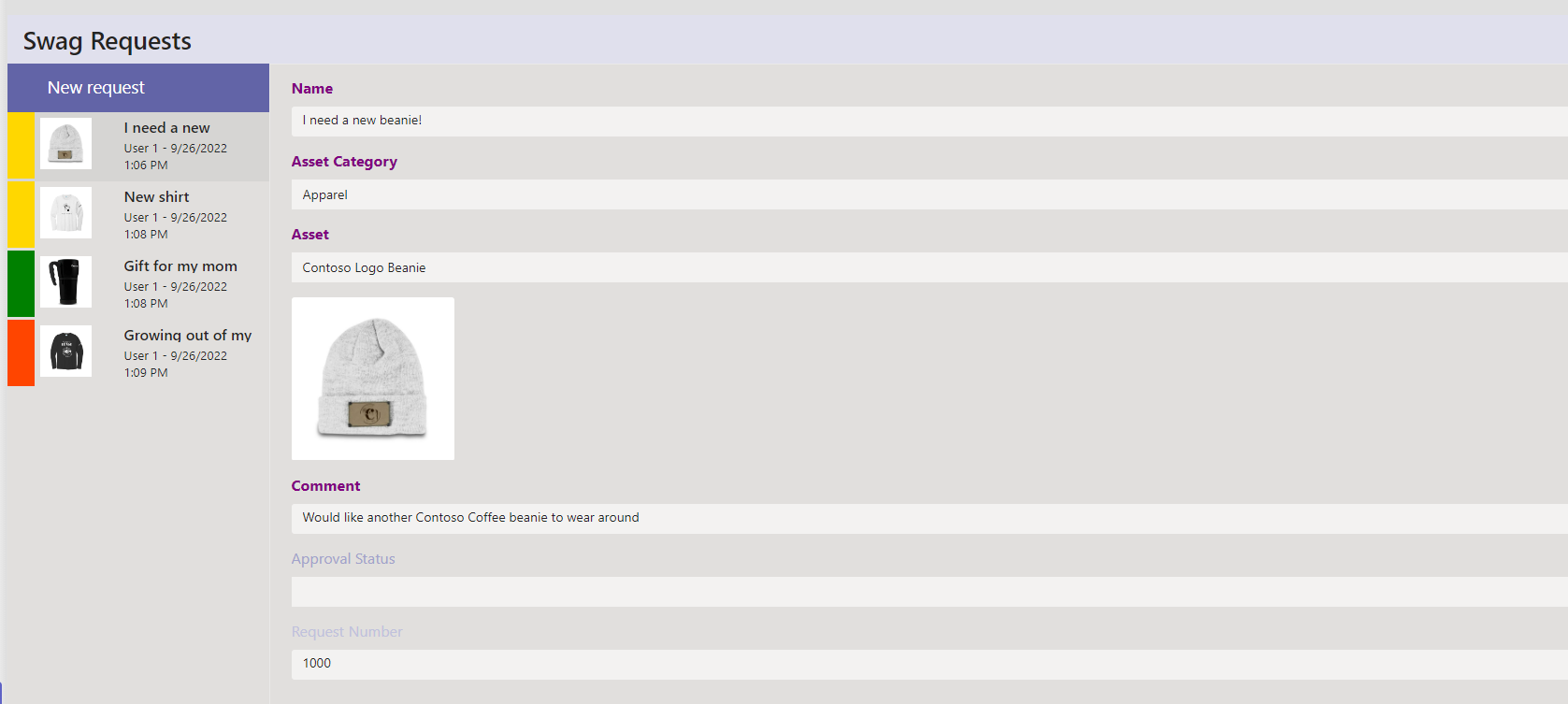
保存和预览应用。 在应用中,您还可以选择过去的请求以便在窗体中查看或编辑它。
现在,您的应用应类似于下图。