在 Power BI 自訂視覺效果中自訂格式窗格
從 API 5.1 版開始,開發人員可以建立視覺效果,其會使用新的 Power 格式窗格。 開發人員可以為其自訂視覺效果中的任何屬性定義卡片及其類別,讓報表建立者更容易使用這些視覺效果。
新的 API 會使用 FormattingModel 方法,自訂格式和分析窗格的組件。
提示
getFormattingModel 方法會取代舊版 API 中的 enumerateObjectInstances 方法。
getFormattingModel 會傳回 FormattingModel,其定義視覺效果的格式化和分析窗格的外觀。
除了所有舊的格式化窗格功能之外,新的格式化模型還支援新的格式窗格功能、新屬性和新階層。

若要升級至 API 版本 5.1+,請將 pbiviz.json 檔案中的 apiVersion 設定為 5.1 或更新版本,並執行下列其中一項:
- 使用 formattingmodel 公用程式。 (建議)
- 若沒有此公用程式,請根據下列方法只使用 API。
建立一個支援新格式窗格的視覺效果
若要建立一個使用新格式窗格的自訂視覺效果:
定義 capabilities.json 檔案中所有可自訂的
objects。
每個物件都需要下列屬性:- 物件名稱
- 屬性名稱
- 屬性類型
所有其他屬性 (包括
DisplayName和description) 現在都是選用的。建置自訂視覺效果 FormattingModel。 定義自訂視覺效果格式化模型的屬性,並使用程式碼 (而非 JSON) 建置該模型。
在傳回自訂視覺效果格式化模型的自訂視覺效果類別中實作
getFormattingModelAPI。 (此 API 會取代舊版中使用的enumerateObjectInstances)。
對應格式化屬性
如果您具有透過舊版 API 建立的自訂視覺效果,而且想要移轉至新的格式窗格,或如果您要建立新的自訂視覺效果:
將 pbiviz.json 檔案中的
apiVersion設定為5.1或更新版本。針對 capabilities.json 中的每個物件名稱和屬性名稱,建立相符的格式化屬性。 格式化屬性應該具有一個描述項,其中包含
objectName和propertyName,其符合 capabilities.json 中的物件名稱和屬性名稱。
capabilities 檔案中的 objects 屬性仍然具有相同的格式,而且不需要變更。
例如,如果 capabilities.json 檔案中的 circle 物件定義如下:
"objects": {
"circle": {
"properties": {
"circleColor": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
}
}
}
模型中的格式化屬性應屬於類型 ColorPicker,而且看起來像這樣:
control: {
type: "ColorPicker",
properties: {
descriptor: {
objectName: "circle",
propertyName: "circleColor"
},
value: {
value: this.visualSettings.circle.circleColor
}
}
}
如果滿足下列其中一個條件,您將會得到一個錯誤:
- capabilities 檔案中的物件或屬性名稱與格式化模型中的物件或屬性名稱不符
- capabilities 檔案中的屬性類型與格式化模型中的類型不符
格式化模型
格式化模型是您描述和自訂格式窗格所有屬性的位置。
格式化模型元件
在新的格式化模型中,屬性元件會一起分組在邏輯類別和子類別中。 這些群組可讓模型更容易掃描。 有五個基本元件,從最大到最小:
格式化模型
最大窗格容器,用於格式化窗格的正面介面。 其中包含格式化卡片的清單。格式化卡片
格式化屬性的最上層屬性分組容器。 每個卡片都包含一或多個格式化群組,如下所示。
格式化群組
次要層級屬性分組容器。 格式化群組會顯示為格式化配量的分組容器。
格式化配量
屬性容器。 配量有兩種類型:- 簡單配量:個別屬性容器
- 複合配量:多個相關屬性容器分組成一個格式化配量
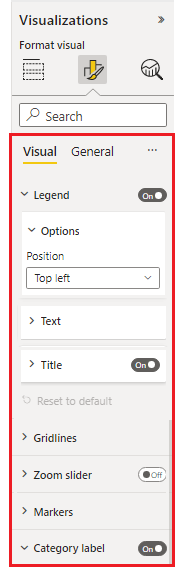
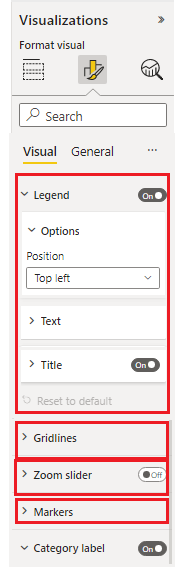
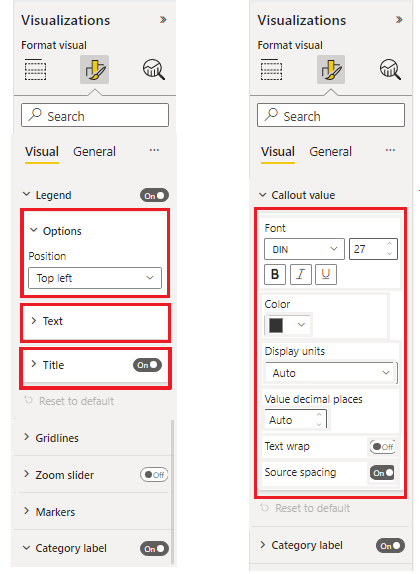
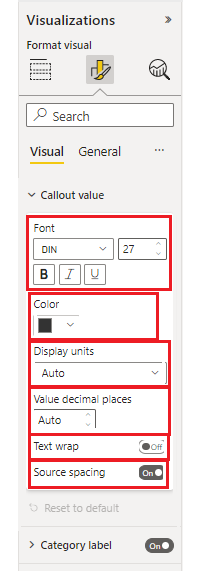
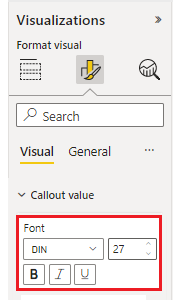
下圖顯示不同類型的配量。 「字型」是包含字型系列、大小,以及粗體、斜體和底線參數的複合配量。 「色彩」、「顯示單位」和其他配量都是簡單配量,每個配量各有一個元件。

視覺效果窗格格式化屬性
格式化模型中的每個屬性都應該符合 capabilities.json 檔案中的物件類型。
下表顯示 capabilities.json 檔案中的格式化屬性類型,以及其在新式格式化模型屬性中的相符類型類別:
| 類型 | 功能值類型 | 格式化屬性 |
|---|---|---|
| 布林值 | Bool | ToggleSwitch |
| 數字 | ||
| 列舉清單 | enumeration:[] | |
| 色彩 | 填滿 | ColorPicker |
| 漸層 | FillRule | GradientBar:屬性值應該是字串,其中包含:minValue[,midValue],maxValue |
| Text | Text |
功能格式化物件
| 類型 | 功能值類型 | 格式化屬性 |
|---|---|---|
| 字型大小 | FontSize | NumUpDown |
| 字型家族 | FontFamily | FontPicker |
| 行對齊 | 對齊方式 | AlignmentGroup |
| 標籤顯示單位 | LabelDisplayUnits | AutoDropDown |
* 列舉清單格式化屬性在格式化模型和 capabilities 檔案中是不同的。
在格式化設定類別中宣告下列屬性,包括列舉項目清單:
- ItemDropdown
- ItemFlagsSelection
在格式化設定類別中宣告下列屬性,沒有列舉項目清單。 在適當的物件下,於 capabilities.json 中宣告其列舉項目清單。 (這些類型與先前 API 版本中的類型相同):
- AutoDropdown
- AutoFlagSelection
複合配量屬性
格式化複合配量是同時包含多個相關屬性的格式化配量。
目前我們有兩種複合配量類型:
FontControl
這會將所有字型相關屬性保持在一起。 其包含下列屬性:- 字型家族
- 字型大小
- 粗體 [選用]
- 斜體 [選用]
- 底線 [選用]

其中每個屬性都應該在 capabilities 檔案中具有對應的物件:
屬性 功能類型 格式化類型 字型家族 格式化:{fontFamily} FontPicker 字型大小 格式化:{fontSize} NumUpDown 粗體 Bool ToggleSwitch Italic Bool ToggleSwitch 底線 Bool ToggleSwitch MarginPadding 邊界填補決定視覺效果中文字的對齊方式。 其包含下列屬性:
- Left
- Right
- 前幾個
- 下方
其中每個屬性都應該在 capabilities 檔案中具有對應的物件:
屬性 功能類型 格式化類型 Left 數值 NumUpDown Right 數值 NumUpDown 前幾個 數值 NumUpDown 下方 數值 NumUpDown
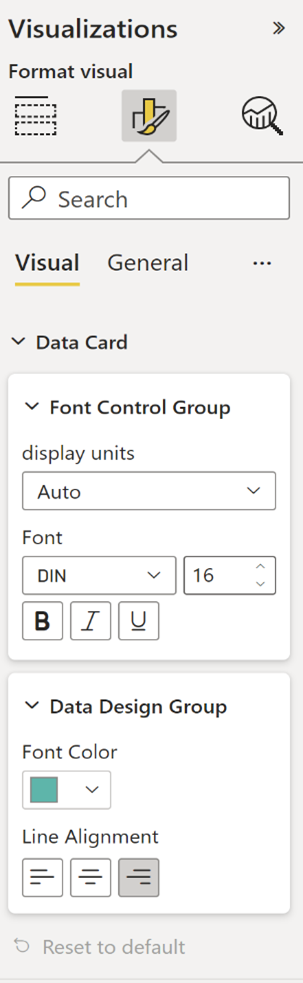
範例:格式化資料卡
在此範例中,我們會示範如何使用一張卡片,建置自訂視覺效果格式化模型。
此卡片具有兩個群組:
- 具有一個複合屬性的字型控制項群組
- 字型控制項
- 具有兩個簡單屬性的資料設計群組
- 字型色彩
- 行對齊
首先,將物件新增至 capabilities 檔案:
"objects": {
"dataCard": {
"properties": {
"displayUnitsProperty": {
"type":
{
"formatting": {
"labelDisplayUnits": true
}
}
},
"fontSize": {
"type": {
"formatting": {
"fontSize": true
}
}
},
"fontFamily": {
"type": {
"formatting": {
"fontFamily": true
}
}
},
"fontBold": {
"type": {
"bool": true
}
},
"fontUnderline": {
"type": {
"bool": true
}
},
"fontItalic": {
"type": {
"bool": true
}
},
"fontColor": {
"type": {
"fill": {
"solid": {
"color": true
}
}
}
},
"lineAlignment": {
"type": {
"formatting": {
"alignment": true
}
}
}
}
}
}
然後,建立 getFormattingModel
public getFormattingModel(): powerbi.visuals.FormattingModel {
// Building data card, We are going to add two formatting groups "Font Control Group" and "Data Design Group"
let dataCard: powerbi.visuals.FormattingCard = {
description: "Data Card Description",
displayName: "Data Card",
uid: "dataCard_uid",
groups: []
}
// Building formatting group "Font Control Group"
// Notice that "descriptor" objectName and propertyName should match capabilities object and property names
let group1_dataFont: powerbi.visuals.FormattingGroup = {
displayName: "Font Control Group",
uid: "dataCard_fontControl_group_uid",
slices: [
{
uid: "dataCard_fontControl_displayUnits_uid",
displayName:"display units",
control: {
type: powerbi.visuals.FormattingComponent.Dropdown,
properties: {
descriptor: {
objectName: "dataCard",
propertyName:"displayUnitsProperty"
},
value: 0
}
}
},
// FontControl slice is composite slice, It means it contain multiple properties inside it
{
uid: "data_font_control_slice_uid",
displayName: "Font",
control: {
type: powerbi.visuals.FormattingComponent.FontControl,
properties: {
fontFamily: {
descriptor: {
objectName: "dataCard",
propertyName: "fontFamily"
},
value: "wf_standard-font, helvetica, arial, sans-serif"
},
fontSize: {
descriptor: {
objectName: "dataCard",
propertyName: "fontSize"
},
value: 16
},
bold: {
descriptor: {
objectName: "dataCard",
propertyName: "fontBold"
},
value: false
},
italic: {
descriptor: {
objectName: "dataCard",
propertyName: "fontItalic"
},
value: false
},
underline: {
descriptor: {
objectName: "dataCard",
propertyName: "fontUnderline"
},
value: false
}
}
}
}
],
};
// Building formatting group "Font Control Group"
// Notice that "descriptor" objectName and propertyName should match capabilities object and property names
let group2_dataDesign: powerbi.visuals.FormattingGroup = {
displayName: "Data Design Group",
uid: "dataCard_dataDesign_group_uid",
slices: [
// Adding ColorPicker simple slice for font color
{
displayName: "Font Color",
uid: "dataCard_dataDesign_fontColor_slice",
control: {
type: powerbi.visuals.FormattingComponent.ColorPicker,
properties: {
descriptor:
{
objectName: "dataCard",
propertyName: "fontColor"
},
value: { value: "#01B8AA" }
}
}
},
// Adding AlignmentGroup simple slice for line alignment
{
displayName: "Line Alignment",
uid: "dataCard_dataDesign_lineAlignment_slice",
control: {
type: powerbi.visuals.FormattingComponent.AlignmentGroup,
properties: {
descriptor:
{
objectName: "dataCard",
propertyName: "lineAlignment"
},
mode: powerbi.visuals.AlignmentGroupMode.Horizonal,
value: "right"
}
}
},
]
};
// Add formatting groups to data card
dataCard.groups.push(group1_dataFont);
dataCard.groups.push(group2_dataDesign);
// Build and return formatting model with data card
const formattingModel: powerbi.visuals.FormattingModel = { cards: [dataCard] };
return formattingModel;
}
以下是產生的窗格:

將設定重設為預設值
新的格式窗格可讓您選擇將所有格式化卡片屬性值重設為預設值,方法是按一下 [重設為預設值] 按鈕,該按鈕會出現在開啟的卡片中。
![格式卡片中 [重設為預設值] 按鈕的螢幕擷取畫面。](media/format-pane/format-card-reset-to-default.png)
若要啟用這項功能,請將格式化卡片屬性描述項的清單新增至格式化卡片 revertToDefaultDescriptors。
下列範例示範如何新增 [重設為預設值] 按鈕:
let dataCard: powerbi.visuals.FormattingCard = {
displayName: "Data Card",
// ... card parameters and groups list
revertToDefaultDescriptors: [
{
objectName: "dataCard",
propertyName:"displayUnitsProperty"
},
{
objectName: "dataCard",
propertyName: "fontFamily"
},
// ... the rest of properties descriptors
]
};
將 revertToDefaultDescriptors 新增至格式化卡片,也可讓您藉由按一下格式窗格頂端列的 [將所有設定重設為預設值] 按鈕,一次重設所有格式化卡片屬性:
![格式窗格中 [將所有設定重設為預設值] 按鈕的螢幕擷取畫面。](media/format-pane/format-pane-reset-all-settings-to-default.png)
格式化屬性選取器
格式化屬性描述項中的選用選取器會決定 dataView 中每個屬性繫結的位置。 有四個不同的選項。 在物件選取器類型中閱讀這些選項。
當地語系化
如需當地語系化功能和設定當地語系化環境的詳細資訊,請參閱將當地語言新增至 Power BI 視覺效果。使用當地語系化管理員,來格式化您想要當地語系化的元件:
displayName: this.localization.getDisplayName("Font_Color_DisplayNameKey");
description: this.localization.getDisplayName("Font_Color_DescriptionKey");
若要當地語系化格式化模型公用程式,請參閱格式化公用程式當地語系化。
GitHub 資源
您可以在 “formatting-model-api.d.ts” 的 GitHub - microsoft/powerbi-visuals-api:Power BI 自訂視覺效果 API 中找到所有格式化模型介面
建議您使用新的格式化模型公用程式,這些公用程式位於 GitHub - microsoft/powerbi-visuals-utils-formattingmodel:Power BI 視覺效果格式化模型協助程式公用程式
您可以尋找使用 API 5.1.0 版的自訂視覺效果 SampleBarChart 範例,並使用新的格式化模型公用程式 (位於 GitHub - microsoft/PowerBI-visuals-sampleBarChart:適用於教學課程的橫條圖自訂視覺效果) 實作
getFormattingModel。
相關內容
更多問題嗎? 詢問 Power BI 社群