事件
本機 Git 部署至 Azure App Service
本操作指南顯示如何將應用程式從本機電腦上的 Git 存放庫部署至 Azure App Service。
注意
此部署方法需要 SCM 基本身份驗證,比其他部署方法更安全。 當本機 Git 部署無法運作,且您無法在應用程式的部署中心設定本機 Git 部署時。
遵循本使用說明指南中的步驟:
-
如果您沒有 Azure 訂用帳戶,請在開始之前先建立 Azure 免費帳戶。
具有含有您想要部署的程式碼的本機 Git 存放庫。 若要下載範例存放庫,請在本機終端機視窗中執行下列命令:
Bashgit clone https://github.com/Azure-Samples/nodejs-docs-hello-world.git
若要從 Azure App Service 組建伺服器取得自動化組建,請確定存放庫根目錄具有專案中的正確檔案。
| 執行階段 | 根目錄檔案 |
|---|---|
| ASP.NET (僅限 Windows) |
*.sln、*.csproj 或 default.aspx |
| ASP.NET Core |
*.sln 或 *.csproj |
| PHP | index.php |
| Ruby (僅限 Linux) | Gemfile |
| Node.js |
server.js、app.js 或 package.json 搭配啟動指令碼 |
| Python |
*.py、requirements.txt 或 runtime.txt |
| HTML |
default.htm、default.html、default.asp、index.htm、index.html 或 iisstart.htm |
| WebJobs |
App_Data/jobs/continuous 下的 <job_name>/run.<extension> 表示連續的 WebJobs,或 App_Data/jobs/triggered 表示觸發的 WebJobs。 如需詳細資訊,請參閱 Kudu WebJobs 文件。 |
| 函式 | 請參閱 Azure Functions 的持續部署。 |
若要自訂部署,您可以在儲存機制根路徑中包含 .deployment 檔案。 如需詳細資訊,請參閱自訂部署和自訂部署指令碼。
注意
如果您使用 Visual Studio,則可讓 Visual Studio 為您建立存放庫。 您的專案將會立即準備好透過 Git 進行部署。
請參閱設定 Azure App Service 的部署認證。 您可以使用使用者範圍認證或應用程式範圍認證。
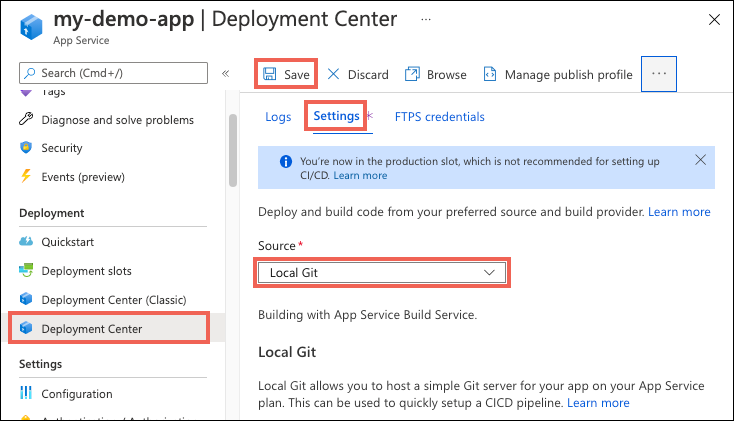
如果您已經有 App Service 應用程式,而且想要為其設定本機 Git 部署,則請改為參閱設定現有應用程式。
搭配執行 az webapp create 與 --deployment-local-git 選項。 例如:
az webapp create --resource-group <group-name> --plan <plan-name> --name <app-name> --runtime "<runtime-flag>" --deployment-local-git
輸出包含 URL,例如:https://<deployment-username>@<app-name>.scm.azurewebsites.net/<app-name>.git。 使用此 URL,以在下一個步驟中部署您的應用程式。
如果您尚未建立應用程式,則請改為參閱建立已啟用 Git 的應用程式。
執行 az webapp deployment source config-local-git。 例如:
az webapp deployment source config-local-git --name <app-name> --resource-group <group-name>
輸出包含 URL,例如:https://<deployment-username>@<app-name>.scm.azurewebsites.net/<app-name>.git。 使用此 URL,以在下一個步驟中部署您的應用程式。
提示
此 URL 包含使用者範圍部署使用者名稱。 如果您想要,則可以改為使用應用程式範圍認證。
在本機終端機視窗中,將目錄變更為 Git 存放庫的根目錄,並使用您已從應用程式取得的 URL 來新增 Git 遠端。 如果您所選擇的方法未提供 URL,則請搭配使用
https://<app-name>.scm.azurewebsites.net/<app-name>.git與<app-name>中您的應用程式名稱。Bashgit remote add azure <url>注意
如果您已使用 New-AzWebApp 在 PowerShell 中建立已啟用 Git 的應用程式,則已經為您建立遠端。
使用
git push azure master推送至 Azure 遠端 (請參閱變更部署分支)。在 [Git 認證管理員] 視窗中,輸入您的使用者範圍或應用程式範圍認證,而不是您的 Azure 登入認證。
如果您的 Git 遠端 URL 已經包含使用者名稱和密碼,則您不會收到提示。
檢閱輸出。 您可能會看到執行階段特定自動化,例如適用於 ASP.NET 的 MSBuild、適用於 Node.js 的
npm install,以及適用於 Python 的pip install。在 Azure 入口網站中瀏覽至您的應用程式,確認已部署內容。
當您將認可推送至 App Service 存放庫時,App Service 預設會在 master 分支中部署檔案。 因為許多 Git 存放庫都會從 master 移至 main,所以您需要確定您使用下列兩種方式中的其中一種推送至 App Service 存放庫中的正確分支:
使用下列這類命令,明確部署至
master:Bashgit push azure main:master設定
DEPLOYMENT_BRANCH應用程式設定來變更部署分支,然後將認可推送至自訂分支。 若要使用 Azure CLI 來執行此作業:Azure CLIaz webapp config appsettings set --name <app-name> --resource-group <group-name> --settings DEPLOYMENT_BRANCH='main' git push azure main您也可以在 Azure 入口網站中變更
DEPLOYMENT_BRANCH應用程式設定,方法是選取 [設定] 下的 [環境變數],然後新增名稱為DEPLOYMENT_BRANCH且值為main的新應用程式設定。
當您在 Azure 中使用 Git 發佈至 App Service 應用程式時,可能會看到下列常見錯誤訊息:
| 訊息 | 原因 | 解決方案 |
|---|---|---|
Unable to access '[siteURL]': Failed to connect to [scmAddress] |
應用程式未啟動並執行。 | 在 Azure 入口網站中啟動應用程式。 Web 應用程式停止時,無法使用 Git 部署。 |
Couldn't resolve host 'hostname' |
azure 遠端的位址資訊不正確。 |
使用 git remote -v 命令,列出所有遠端以及相關聯的 URL。 驗證 azure 遠端的 URL 是否正確。 如有需要,移除此遠端並使用正確的 URL 重新建立。 |
No refs in common and none specified; doing nothing. Perhaps you should specify a branch such as 'main'. |
您未在 git push 期間指定分支,或尚未在 .gitconfig 中設定 push.default 值。 |
再次執行 git push,並指定 main 分支:git push azure main。 |
Error - Changes committed to remote repository but deployment to website failed. |
您所推送的本機分支不符合 azure 上的應用程式部署分支。 |
請確認目前分支為 master。 若要變更預設分支,請使用 DEPLOYMENT_BRANCH 應用程式設定 (請參閱變更部署分支)。 |
src refspec [branchname] does not match any. |
您已嘗試推送至 azure 遠端上 main 以外的分支。 |
再次執行 git push,並指定 main 分支:git push azure main。 |
RPC failed; result=22, HTTP code = 5xx. |
如果您嘗試透過 HTTPS 推送大型 Git 存放庫,就會發生這個錯誤。 | 變更本機機器上的 Git 設定,以加大 postBuffer。 例如: git config --global http.postBuffer 524288000 。 |
Error - Changes committed to remote repository but your web app not updated. |
您已部署 package.json 檔案指定其他必要模組的 Node.js 應用程式。 | 請檢閱此錯誤之前的 npm ERR! 錯誤訊息,以取得失敗的更多內容。 下列是此錯誤的已知原因和對應的 npm ERR! 訊息:格式錯誤的 package.json 檔案: npm ERR! Couldn't read dependencies.原生模組沒有適用於 Windows 的二進位發佈: npm ERR! \cmd "/c" "node-gyp rebuild"\ failed with 1 或 npm ERR! [modulename@version] preinstall: \make \|\| gmake\ |
其他資源
訓練
學習路徑
「使用 Azure App Service 將網站部署至 Azure」學習路徑 - Training
在此學習路徑中,您會熟悉如何使用 Azure App Service 來建立及部署您的網站,而不需要基礎伺服器、儲存體或網路資產。
認證
Microsoft Certified: Azure Developer Associate - Certifications
在 Microsoft Azure 中建置端對端解決方案,以建立 Azure Functions、實作和管理 Web 應用程式、開發使用 Azure 儲存體的解決方案等等。