如何在沈浸式閱讀程式中顯示數學
沈浸式閱讀程式可以透過數學標記語言 (MathML) 的形式提供時顯示數學。 您可以透過沈浸式閱讀程式區塊來設定 MIME 類型。 如需詳細資訊,請參閱支援的 MIME 類型。
將數學傳送至沈浸式閱讀程式
若要將數學傳送至沈浸式閱讀程式,請提供包含 MathML 的區塊,並將 MIME 類型設定為 application/mathml+xml;
例如,如果您的內容如下:
<div id='ir-content'>
<math xmlns='http://www.w3.org/1998/Math/MathML'>
<mfrac>
<mrow>
<msup>
<mi>x</mi>
<mn>2</mn>
</msup>
<mo>+</mo>
<mn>3</mn>
<mi>x</mi>
<mo>+</mo>
<mn>2</mn>
</mrow>
<mrow>
<mi>x</mi>
<mo>−</mo>
<mn>3</mn>
</mrow>
</mfrac>
<mo>=</mo>
<mn>4</mn>
</math>
</div>
然後,您可以使用下列 JavaScript 來顯示內容。
const data = {
title: 'My Math',
chunks: [{
content: document.getElementById('ir-content').innerHTML.trim(),
mimeType: 'application/mathml+xml'
}]
};
ImmersiveReader.launchAsync(YOUR_TOKEN, YOUR_SUBDOMAIN, data, YOUR_OPTIONS);
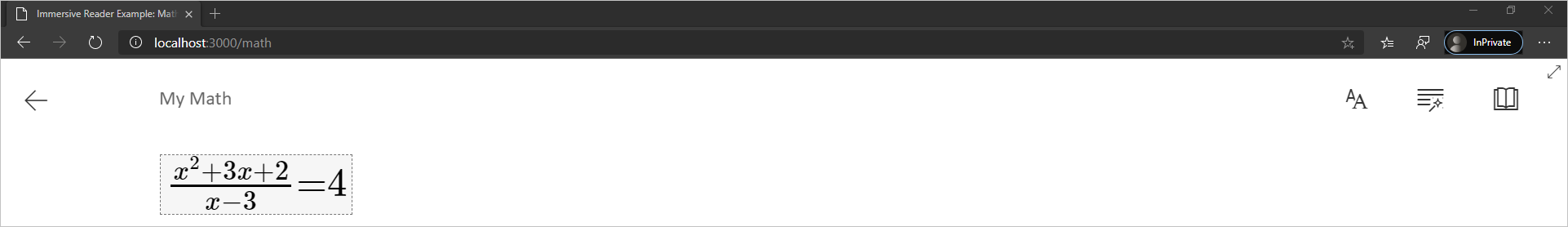
啟動沈浸式閱讀程式時,您應該會看到: