強制列印預覽模式
CSS 列印媒體查詢可讓您定義只有在列印頁面時才適用的 CSS 樣式。
使用 轉譯 工具可強制網頁進入列印預覽模式,以偵錯列印樣式。
若要強制頁面進入列印預覽模式:
移至網頁,例如 Todo 示範應用程式。
以滑鼠右鍵按兩下網頁,然後選取 [ 檢查]。 DevTools 隨即開啟。
如果 [ 快速檢視] 面板或工具列未顯示在 DevTools 底部,請在焦點位於 DevTools 時按 Esc 。 [ 快速檢視] 面板隨即開啟。
在 [快速檢視] 工具列中,按兩下 [ 其他工具 (+) ] 按鈕,然後選取 [ 轉譯 ] 工具。
轉 譯工具會 在 [快速檢視 ] 面板中開啟:
![[快速檢視] 面板中的 [轉譯] 工具](print-preview-images/rendering-tool.png)
向下捲動至 [ 模擬 CSS 媒體類型 ] 區段,然後在下拉式清單中選取 [列印 ] 而不是 [ 無模擬]:
![轉譯工具中的 [模擬 CSS 媒體類型] 區段](print-preview-images/print-preview-css-media-type.png)
網頁會以其套用的列印媒體 CSS 樣式轉譯。
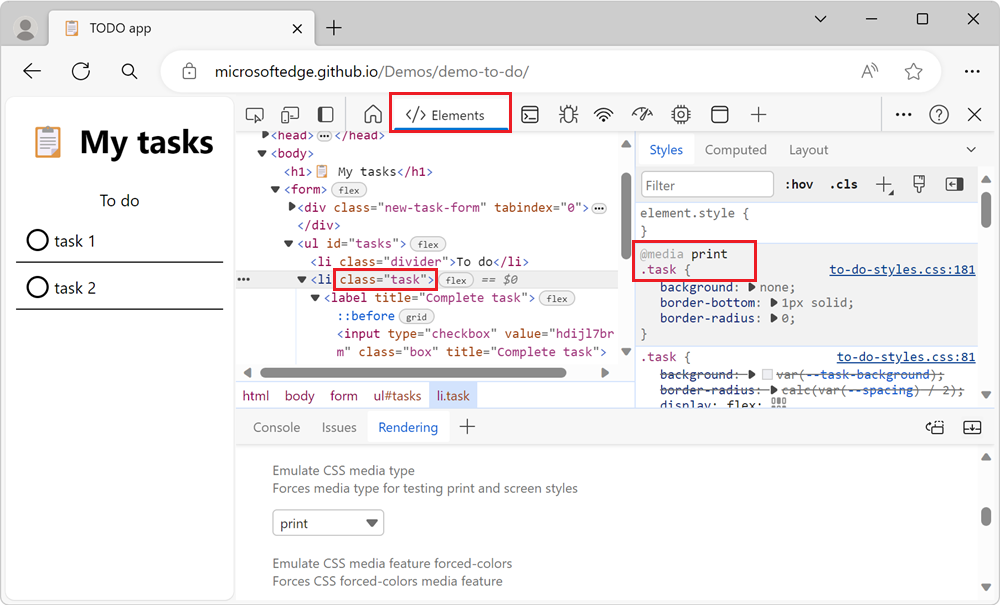
在 [ 元素] 工具中,編輯列印媒體 CSS 樣式:

若要深入瞭解如何變更 CSS,請 參閱開始檢視和變更 CSS。
結束列印預覽模式
在 [ 轉譯 ] 工具的 [ 模擬 CSS 媒體類型 ] 區段中,選取下拉功能表中的 [ 沒有模擬 ]。
網頁會以套用的螢幕樣式呈現。
另請參閱
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面可在這裡找到,並由 (技術寫入器 Chrome DevTools & Lighthouse) 所撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。