檢視混合實境中預先定義的 3D 圖形
使用畫布應用程式中的以 MR 查看圖形控制項查看指定大小的數字立方體是否適合現實世界的空間。 (若要改為比較物件的 3D 模型,請使用以 MR 查看控制項)
以 MR 查看圖形控制項會將按鈕新增到您的應用程式。 當使用者選取按鈕時,應用程式會在裝置相機摘要上重疊立方體。 當您在 Microsoft Power Apps Studio 中製作應用程式時,會將立方體的尺寸設定為控制項上的屬性。 使用者在使用應用程式時,不得變更立方體的大小。

提示
混合實境 (MR) 控制項最適用於具有平面紋理的曲面的良好環境。 在支援 LIDAR 的裝置上進行追蹤效果更好。
提示
Power Apps 中的 MR 控制項使用 Babylon 和 Babylon React Native。 在 Babylon 沙箱中運作的混合實境內容應該透過此共用 MR 平台在 Power Apps 中運作。 如果您的內容可在 Babylon 中運作,但無法在 Power Apps 中運作,請在 Power Apps 中社群論壇 提出問題。 (將它標記為「mixed reality」)
將以 MR 查看圖形按鈕新增到應用程式畫面
在 Power Apps Studio 中開啟應用程式以進行編輯時:
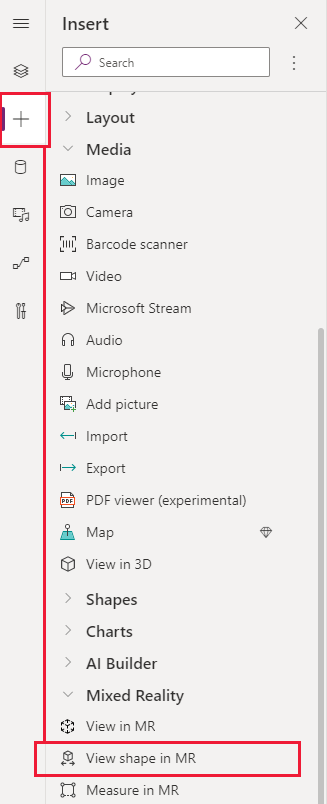
- 開啟插入索引標籤,然後展開混合實境。
- 選取以 MR 查看圖形將控制項放置在應用程式畫面中,或將控制項拖曳到畫面以更精確地定位。
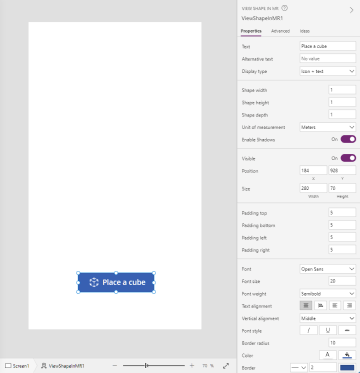
控制項是一種具有立方體圖示和放置立方體文字的按鈕。 如果您想的話,可以在 Text 和 Display type 屬性中變更標籤並隱藏圖示。

屬性
使用屬性變更以 MR 查看圖形按鈕的行為和外觀。 有些屬性只能在進階索引標籤上使用。

| 屬性 | 描述 | 類型 | 位置 |
|---|---|---|---|
| 文字 | 設定按鈕標籤文字。 | 字串 | 屬性; 進階:Text |
| 替代文字 | 指定如果無法載入模型,或使用者將游標懸停在模型上時,要顯示的文字。 | 字串 | 屬性; 進階:AltText |
| 顯示類型 | 確定按鈕標籤是否顯示立方體圖示、文字圖示或顯示兩者的圖示。 | 下拉式清單選項 | 屬性; 進階:DisplayType |
| 圖形寬度 | 設定立方體的寬度。 | 整數 | 屬性; 進階:ShapeWidth |
| 圖形高度 | 設定立方體的高度。 | 整數 | 屬性; 進階:ShapeHeight |
| 圖形深度 | 設定立方體的深度。 | 整數 | 屬性; 進階:ShapeDepth |
| 測量單位 | 設定用於立方體寬度、高度和深度的測量單位。 | 下拉式清單選項 | 屬性; 進階:Units |
| 啟用陰影 | 確定在顯示立方體時,是否要使用陰影來增強 3D 效果。 | 布林值 | 屬性; 進階:EnableShadows |
| 啟用標記偵測 | 判斷是否要使用標記偵測來確定模型位置和旋轉。 請參閱將標記偵測與混合實境控制項一起使用 | 布林值 | 屬性; 進階:EnableMarkerDetection |
| 可見 | 顯示或隱藏按鈕。 | 布林值 | 屬性; 進階:Visible |
| Position | 將按鈕的左上角放置在 x 與 y 中指定的畫面座標處。 | 浮點數 | 屬性; 進階:X,Y |
| Size | 使用寬度和高度中提供的像素值來確定按鈕的大小。 | 整數 | 屬性; 進階:Width, Height |
| 頂端邊距 | 設定按鈕標籤文字與按鈕頂端之間的距離。 | 浮點數 | 屬性; 進階:PaddingTop |
| 底部邊距 | 設定按鈕標籤文字與按鈕底部之間的距離。 | 浮點數 | 屬性; 進階:PaddingBottom |
| 左邊距 | 設定按鈕標籤文字與按鈕左邊緣之間的距離。 | 浮點數 | 屬性; 進階:PaddingLeft |
| 右邊距 | 設定按鈕標籤文字與按鈕右邊緣之間的距離。 | 浮點數 | 屬性; 進階:PaddingRight |
| 字型 | 設定用於按鈕標籤文字的字體系列名稱。 | 下拉式清單 | 屬性; 進階:Font |
| 字型大小 | 設定按鈕標籤文字上的大小。 | 浮點數 | 屬性; 進階:FontSize |
| 字型粗細 | 設定按鈕標籤文字的粗細,可以是粗體、較細、一般或半粗體。 | 下拉式清單 | 屬性; 進階:FontWeight |
| 文字對齊 | 設定按鈕中標籤文字的水平對齊方式,可以是置中、左右對齊、靠左對齊或靠右對齊。 | 不適用 | 屬性; 進階:TextAlignment |
| 垂直對齊 | 設定按鈕中的標籤文字的垂直對齊方式,可以是靠下對齊、置中對齊或靠上對齊。 | 下拉式清單 | 屬性; 進階:VerticalAlign |
| 字型樣式 | 設定按鈕標籤文字的樣式,可以是斜體、底線、刪除線或 [無]。 | 不適用 | 屬性; 進階:Italic、Underline、Strikethrough |
| 框線半徑 | 確定按鈕框線的圓角半徑。 | 浮點數 | 屬性; 進階:BorderRadius |
| Color | 設置按鈕標籤文字和按鈕背景的顏色。 | 不適用 | 屬性; 進階:FillColor、TextColor |
| 框線 | 確定按鈕框線的樣式、寬度和顏色。 | 不適用 | 屬性; 進階:BorderStyle、BorderThickness、BorderFillColor |
| 停用 | 關閉按鈕但使其可見。 | 布林值 | 屬性; 進階:Disabled |
| 停用色彩 | 如果 DisplayMode 為已停用,則設定按鈕標籤文字、按鈕背景和按鈕框線的顏色。 | 不適用 | 屬性; 進階:DisabledContentColor、DisabledFillColor、DisabledBorderColor |
| 點選時色彩 | 當使用者選擇按鈕時,則設定按鈕標籤文字、按鈕背景和按鈕框線的顏色。 | 不適用 | 屬性; 進階:PressedContentColor、PressedFillColor、PressedBorderColor |
| 暫留時色彩 | 當使用者將滑鼠指標懸停在按鈕上時,則設定按鈕標籤文字、按鈕背景和按鈕框線的顏色。 | 不適用 | 屬性; 進階:HoverContentColor、HoverFillColor、HoverBorderColor |
| OnMixedRealitySelect | 當使用者選取按鈕以啟動混合實境體驗時所觸發的行為。 | 定義動作 | 進階 |
| OnChange | 按鈕上的任何屬性變更時觸發的行為。 這是跨多個控制項的共同屬性。 | 定義動作 | 進階 |
| Tooltip | 確定當使用者將滑鼠游標懸停在按鈕上時要顯示的文字。 | 字串 | 進階 |
| ContentLanguage | 確定按鈕標籤的顯示語言 (如果其與應用程式中使用的語言不同)。 | 字串 | 進階 |
| DisplayMode | 確定按鈕是允許使用者輸入 (編輯)、只顯示資料 (檢視) 還是停用 (已停用)。 | 列舉 | 進階 |
| TabIndex | 指定使用者使用 Tab 索引鍵瀏覽應用程式時,選取按鈕的順序。 | 整數 | 屬性; 進階:TabIndex |
Output 屬性
當使用者與以 MR 查看圖形控制項互動時,您的應用程式可使用更多屬性。 這些稱為輸出屬性。 您可以在其他控制項中使用這些屬性,也可以自訂應用程式體驗。
| 屬性 | 描述 | 類型 |
|---|---|---|
| 相片 | 收集在混合實境工作階段期間擷取的照片。 您可以將 混合實境照片上傳到 OneDrive,並顯示在資源庫中。 | 不適用 |
其他混合實境控制項
- 使用 3D 物件 控制項檢視 3D 內容。
- 使用**以混合實境查看** 控制項在現實世界中查看圖像和 3D 內容。
- 使用**以混合實境測量** 控制項測量距離、面積和體積。
- 使用**以 MR 標記** 控制項繪製 3D 線條或繪製 3D 箭頭以指定環境中的區域或資產。