教學課程:在 Visual Studio 中建立圖片檢視器 Windows Forms 應用程式
在此系列的三個教學課程中,您將建立 Windows Forms 應用程式來載入圖片並加以顯示。 Visual Studio 整合式設計環境 (IDE) 提供建立應用程式所需的工具。 若要深入了解,請參閱歡迎使用 Visual Studio IDE。
在這第一個教學課程中,您將了解如何:
- 建立使用 Windows Forms 的 Visual Studio 專案
- 新增配置元素
- 執行您的應用程式
必要條件
您需要 Visual Studio 才能完成本教學課程。 如需免費版本,請造訪 Visual Studio 下載頁面。
建立您的 Windows Forms 專案
建立圖片檢視器的第一個步驟是建立 Windows Forms 應用程式專案。
開啟 Visual Studio。
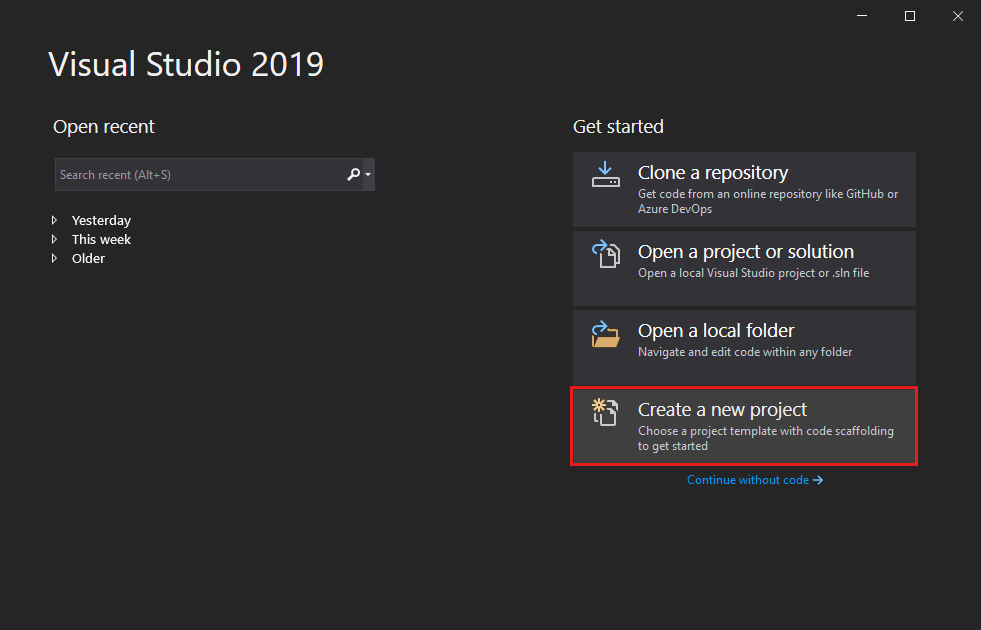
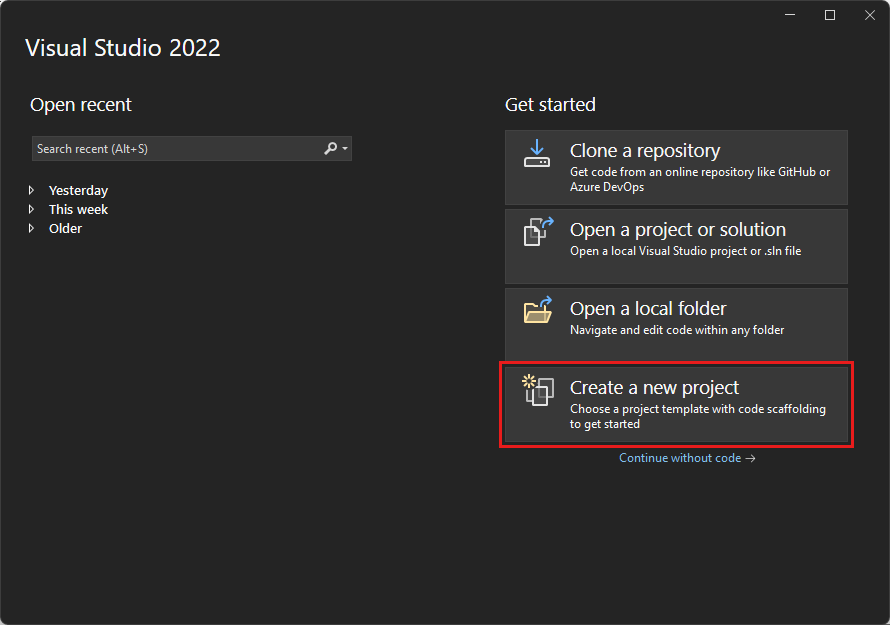
在 [開始] 視窗上,選取 [建立新專案]。

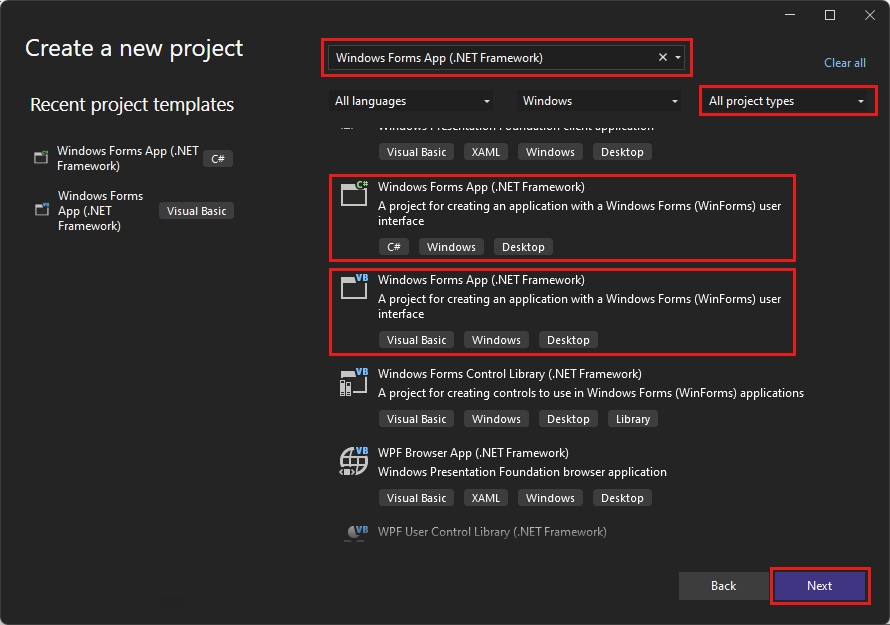
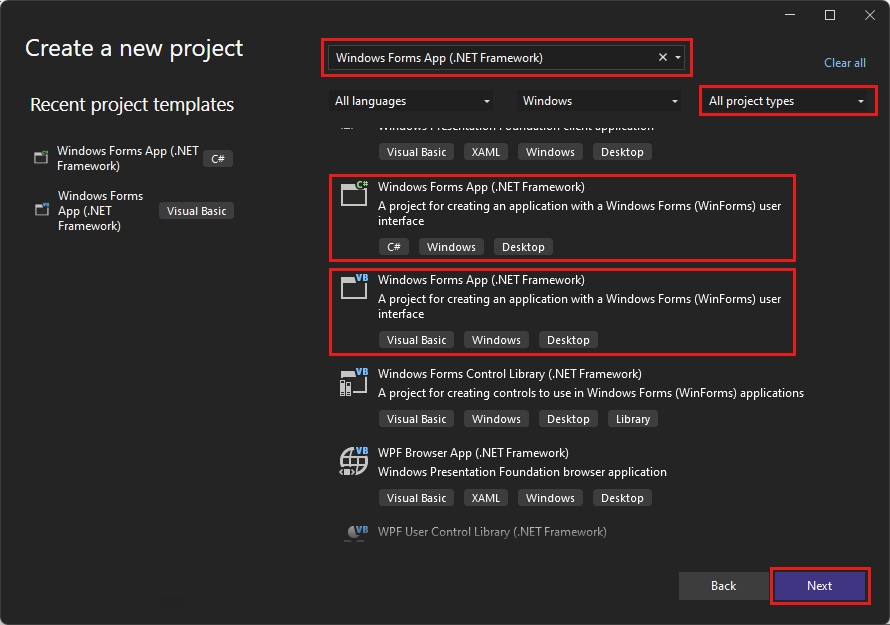
在 [建立新專案] 視窗中,搜尋 Windows Forms。 然後,從 [專案類型] 清單中選取 [桌面]。
選取 C# 或 Visual Basic 的 Windows Forms 應用程式 (.NET Framework) 範本,然後選取 [下一步]。

注意
若未看到 [Windows Forms 應用程式 (.NET Framework)] 範本,可以從 [建立新專案] 視窗安裝。 在 [找不到你要尋找的項目嗎?] 訊息中,選取 [安裝更多工具和功能] 連結。

然後,在 Visual Studio 安裝程式中選取 [.NET 桌面開發]。

在 Visual Studio 安裝程式中選取 [修改]。 系統可能會提示您儲存工作。 接下來,選取 [繼續] 以安裝工作負載。
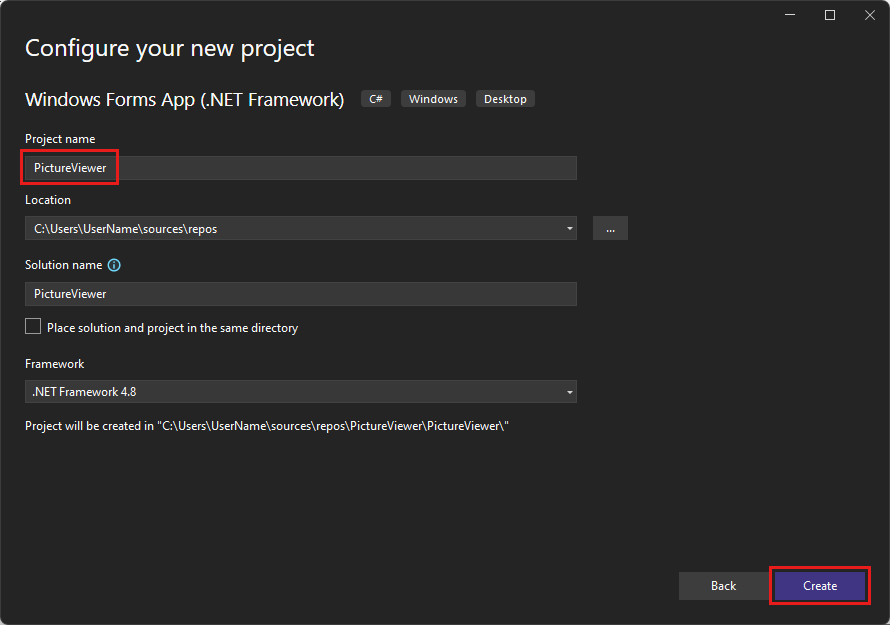
在 [設定新專案] 視窗中,將專案命名為 PictureViewer,然後選取 [建立]。
開啟 Visual Studio。
在 [開始] 視窗上,選取 [建立新專案]。

在 [建立新專案] 視窗中,搜尋 Windows Forms。 然後,從 [專案類型] 清單中選取 [桌面]。
選取 C# 或 Visual Basic 的 Windows Forms 應用程式 (.NET Framework) 範本,然後選取 [下一步]。

注意
若未看到 [Windows Forms 應用程式 (.NET Framework)] 範本,可以從 [建立新專案] 視窗安裝。 在 [找不到你要尋找的項目嗎?] 訊息中,選取 [安裝更多工具和功能] 連結。

然後,在 Visual Studio 安裝程式中選取 [.NET 桌面開發]。

在 Visual Studio 安裝程式中選取 [修改]。 系統可能會提示您儲存工作。 接下來,選取 [繼續] 以安裝工作負載。
在 [設定新專案] 視窗中,將專案命名為 PictureViewer,然後選取 [建立]。

Visual Studio 會為您的應用程式建立解決方案。 解決方案是您應用程式需要的所有專案和檔案的容器。
此時,Visual Studio 會在 Windows Forms 設計工具中顯示空白表單。
新增配置元素
您的圖片檢視應用程式包含一個圖片方塊、一個核取方塊和四個按鈕,將在下一個教學課程中新增。 配置元素會控制這些項目在表單上的位置。 本節說明如何變更表單的標題、調整表單大小,以及新增配置元素。
在您的專案中,選取 [Windows Forms 設計工具]。 索引標籤會顯示為 Form1.cs [Design] (C#) 或 Form1.vb [Design] (Visual Basic)。
選取 Form1 中的任一處。
[屬性] 視窗此時會顯示表單的屬性。 [屬性] 視窗通常位於 Visual Studio 右下方。 此區段控制多種不同屬性,例如前景和背景色彩、表單頂端顯示的標題文字,以及表單的大小。
若未看到 [屬性],請選取 [檢視]>[屬性視窗]。
在 [屬性] 視窗中尋找 [文字] 屬性。 根據清單排序的方式,您可能需要向下捲動。 輸入值圖片檢視器,然後按 Enter 鍵。
您的表單此時在其標題列中會有圖片檢視器文字。
注意
您可以依類別或依字母順序顯示屬性。 使用 [屬性] 視窗上的按鈕來回切換。
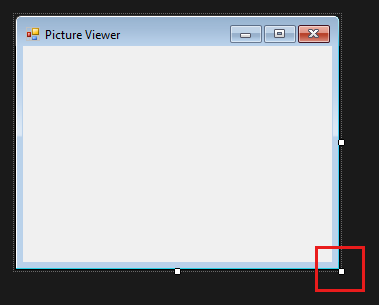
再次選取表單。 選取表單右下角的拖曳控點。 控點是表單右下角的白色小方塊。

拖曳控點來調整表單大小,使表單變得較寬且稍微高一些。 查看 [屬性] 視窗時,您會看到 [大小] 屬性已變更。 您也可藉由變更 [大小] 屬性來變更表單的大小。
在 Visual Studio IDE 左側,選取 [工具箱] 索引標籤。若未看到,請從功能表列中選取 [檢視]>[工具箱],或按 Ctrl+Alt+X。
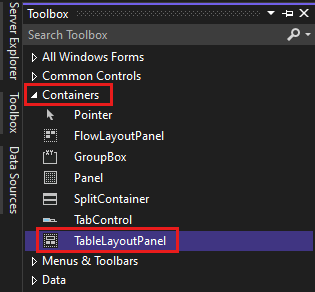
選取 [容器] 旁的小三角形符號,以開啟群組。

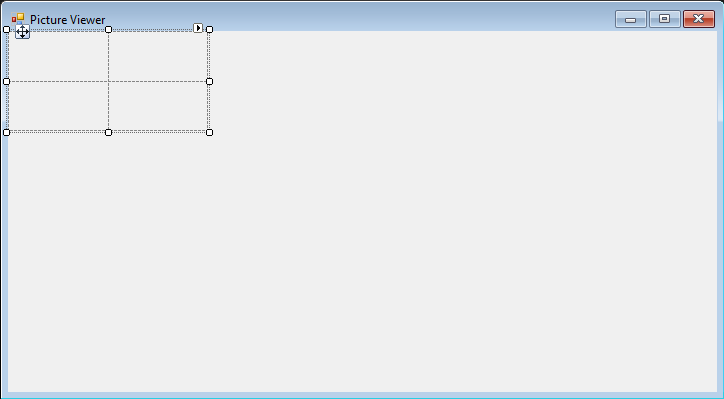
按兩下 [工具箱] 中的 [TableLayoutPanel]。 您也可以從工具箱將控制項拖曳到表單上。 TableLayoutPanel 控制項會出現在您的表單中。

注意
新增 TableLayoutPanel 之後,如果表單內出現標題為 [TableLayoutPanel 工作] 的視窗,請按一下表單內的任一處將其關閉。
選取 [TableLayoutPanel]。 您可以查看 [屬性] 視窗以確認選取的控制項為何。

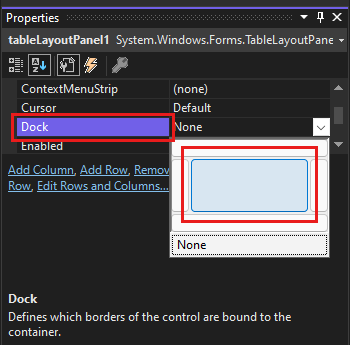
選取 TableLayoutPanel 後,請尋找 Dock 屬性,其值為 [無]。 選取下拉式箭頭,然後選取 [填滿],這是下拉式功能表中間的大型按鈕。

停駐是指視窗連結至另一個視窗或區域的方式。
TableLayoutPanel 現在會填滿整個表單。 如果您再次調整表單的大小,TableLayoutPanel 會停駐不動,並調整大小來填滿表單。
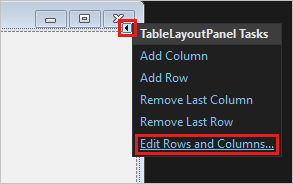
在表單中,選取 [TableLayoutPanel]。 右上角會有一個黑色的小三角形按鈕。
選取三角形以顯示控制項的工作清單。

選取 [編輯資料列與資料行] 以顯示 [資料行和資料列樣式] 對話方塊。
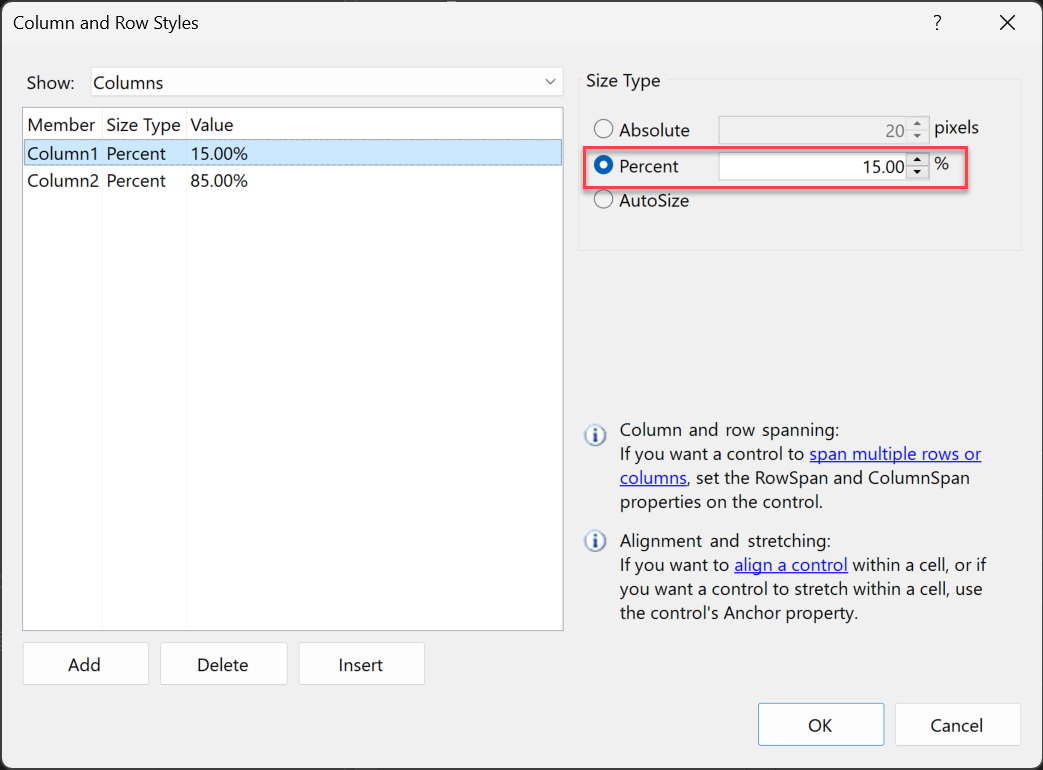
選取 [Column1],並將其大小設定為 15%。 確定已選取 [百分比] 按鈕。
選取 [Column2],並將其設定為 85%。

從 [資料行和資料列樣式] 對話方塊頂端的 [顯示],選取 [資料列]。 將 [資料列 1] 設定為 90%,並將 [資料列 2] 設定為 10%。 選取 [確定] 以儲存您的變更。
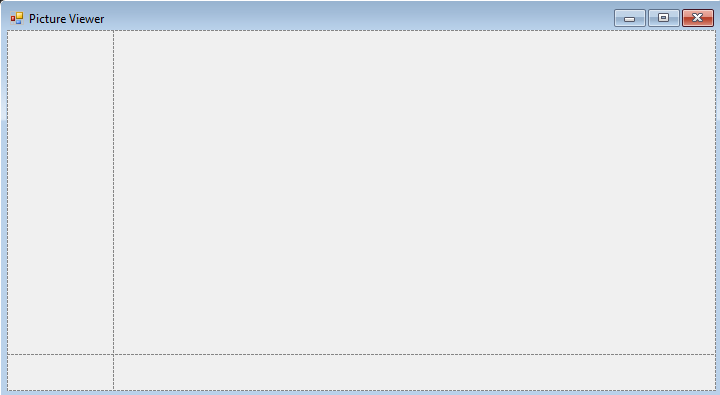
TableLayoutPanel 此時會有大型的上方資料列、小型的下方資料列和大型的右側資料行。

您的配置已完成。
注意
執行應用程式之前,請先選擇 [全部儲存] 工具列按鈕以儲存您的應用程式。 或者,若要儲存您的應用程式,請從功能表列中選擇 [檔案]>[全部儲存],或按 Ctrl+Shift+S。 最好養成儘早並經常儲存的習慣。
執行您的應用程式
在建立 Windows Forms 應用程式專案時,您會建置執行的程式。 在此階段中,您的圖片檢視器應用程式不會有太多作為。 它會暫時顯示一個空白視窗,標題列顯示為圖片檢視器。
若要執行應用程式,請遵循下列步驟。
使用下列其中一種方法:
- 選取 F5 鍵。
- 在功能表列上,依序選取 [偵錯]>[開始偵錯]。
- 在工具列上,選取 [開始] 按鈕。
Visual Studio 會執行您的應用程式。 標題為圖片檢視器的視窗隨即出現。

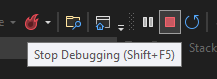
查看 Visual Studio IDE 工具列。 當您執行應用程式時,會有更多按鈕出現在工具列上。 這些按鈕讓您執行停止和啟動應用程式之類的動作,並協助您追蹤任何錯誤。

使用下列其中一種方法停止您的應用程式:
- 在工具列上,選取 [停止偵錯] 按鈕。
- 在功能表列上,選取 [偵錯]>[停止偵錯]。
- 從鍵盤輸入 Shift+F5。
- 選取 [圖片檢視器] 視窗右上角的 X。
從 Visual Studio IDE 內部執行應用程式時,我們稱之為偵錯。 您執行應用程式以尋找錯誤 (bug) 並加以修正。 您遵循相同程序執行和偵錯其他程式。 若要深入了解偵錯,請參閱偵錯工具簡介。
下一步
前往下一個教學課程,了解如何將控制項新增至圖片檢視器程式。
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應