使用摘要網頁元件進行 Viva Connections
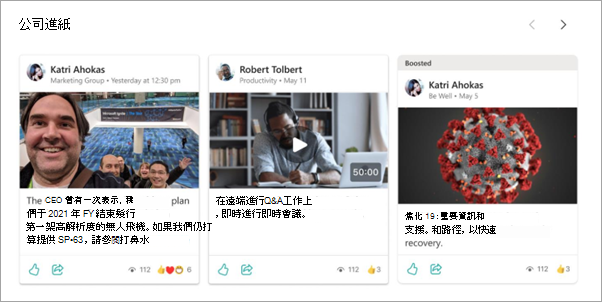
摘要網頁元件的設計目的是要收集和顯示來自 SharePoint、Viva Engage 和 SharePoint 上 Stream (來源的內容,) 至單一檢視體驗。 每個使用者的摘要看起來都不一樣,因為網頁元件中顯示的內容會根據 SharePoint 網站和 Viva Engage 所追蹤的社群,個人化給查看器。 深入瞭解資料摘要中的內容來源。
注意事項
- IE11 中不支援摘要 Web 組件。
- 摘要中的個別內容項目將顯示 30 天。
- 新聞摘要中最多會顯示 4 天。

什麼是 Viva Connections?
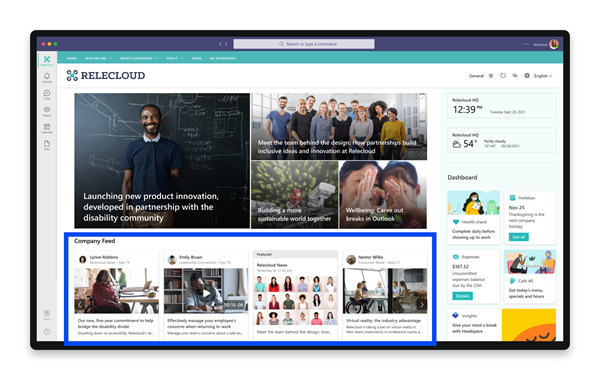
Viva Connections 將智慧型手機 SharePoint 內部網路的強大功能與 Microsoft Teams 中的聊天和共同作業工具結合在一起,以建立強大的員工體驗。 Viva Connections 可讓使用者完成熱門工作、趕上新聞,以及直接從Teams探索整個組織的相關內容。 深入瞭解 Viva Connections。
什麼是網頁元件 Viva Connections 摘要?
如果您使用 Viva Connections,摘要網頁元件會將來自 SharePoint、Viva Engage、Stream、Teams 等的組織通訊內容帶入可新增至 SharePoint 首頁網站的單一摘要。 摘要會顯示每個查看器看起來不同的個人化內容。 摘要中的內容階層可能會使用 新聞提升之類的工具來影響。 深入瞭解 摘要中的內容。

Web 組件的優點包括:
- 用戶可以在單一位置檢視 SharePoint、Stream 和 Viva Engage 的內容
- 針對每個內容片段,使用者可以檢視作者和張貼時間
- 使用者可對內容卡片上的表情符號、使用者觀點及留言進行回應並查看其總數
- 使用者可以在 Web 組件中分享及瀏覽以尋找更多內容
- 使用 推送新聞 功能顯示最重要的更新
將 Viva Connections 摘要網頁元件新增至網站
您需要網站成員許可權 (或更新版本) 才能將網頁元件新增至 SharePoint 網站。
如果您不是已經在編輯模式,請在頁面右上角選取 [編輯]。
移至您要新增網頁元件的區段,將滑鼠停留在頂端附近,然後選取出現的
 。
。在出現的網頁元件工具箱中,搜尋並選取 [摘要] Viva Connections 網頁元件。
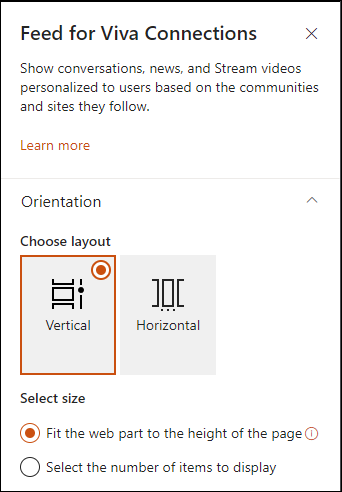
接下來,選取垂直或水準方向。

注意事項
- 在 2022 年 11 月底之前,所有客戶都可使用垂直版面配置選項。
然後,選取網頁元件大小。

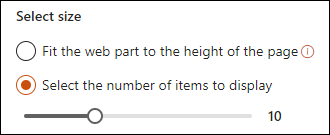
垂直時:選取 [將網頁元件調整為頁面高度 ] 以自動將網頁元件調整為頁面的高度。 或者, 選取要顯示的項目數 ,以判斷網頁元件的高度。
完成時選取 [儲存]。
摘要會自動填入 SharePoint 新聞、Viva Engage 社群內容,以及根據用戶追蹤的社群和網站量身打造的 Stream 影片。
相關文章
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應