縮放色彩
縮放轉換會將四個色彩元件的一或多個乘以數位。 下表提供代表縮放比例的色彩矩陣專案。
| 要調整的元件 | 矩陣專案 |
|---|---|
| 紅色 | [0][0] |
| 綠色 | [1][1] |
| 藍色 | [2][2] |
| Alpha | [3][3] |
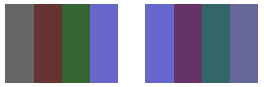
下列範例會從檔案ColorBars2.bmp建構 Image 物件。 然後,程式碼會將影像中每個圖元的藍色元件縮放為 2。 原始影像會與轉換的影像一起繪製。
Image image(L"ColorBars2.bmp");
ImageAttributes imageAttributes;
UINT width = image.GetWidth();
UINT height = image.GetHeight();
ColorMatrix colorMatrix = {
1.0f, 0.0f, 0.0f, 0.0f, 0.0f,
0.0f, 1.0f, 0.0f, 0.0f, 0.0f,
0.0f, 0.0f, 2.0f, 0.0f, 0.0f,
0.0f, 0.0f, 0.0f, 1.0f, 0.0f,
0.0f, 0.0f, 0.0f, 0.0f, 1.0f};
imageAttributes.SetColorMatrix(
&colorMatrix,
ColorMatrixFlagsDefault,
ColorAdjustTypeBitmap);
graphics.DrawImage(&image, 10, 10, width, height);
graphics.DrawImage(
&image,
Rect(150, 10, width, height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
UnitPixel,
&imageAttributes);
下圖顯示左側的原始影像,以及右邊的縮放影像。

下表顯示藍色縮放前後四個橫條的色彩向量。 請注意,第四個色彩列中的藍色元件從 0.8 到 0.6。 這是因為 GDI+ 只會保留結果的小數部分。 例如, (2) (0.8) = 1.6,而 1.6 的小數部分是 0.6。 只保留小數部分可確保結果一律在間隔 [0, 1]。
| 原始 | 規模 |
|---|---|
| (0.4, 0.4, 0.4, 1) | (0.4, 0.4, 0.8, 1) |
| (0.4, 0.2, 0.2, 1) | (0.4, 0.2, 0.4, 1) |
| (0.2, 0.4, 0.2, 1) | (0.2, 0.4, 0.4, 1) |
| (0.4, 0.4, 0.8, 1) | (0.4, 0.4, 0.6, 1) |
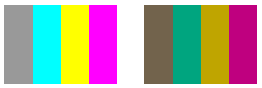
下列範例會從檔案ColorBars2.bmp建構 Image 物件。 然後,程式碼會縮放影像中每個圖元的紅色、綠色和藍色元件。 紅色元件會相應減少 25%,綠色元件會相應減少 35%,而藍色元件會相應減少 50%。
Image image(L"ColorBars.bmp");
ImageAttributes imageAttributes;
UINT width = image.GetWidth();
UINT height = image.GetHeight();
ColorMatrix colorMatrix = {
0.75f, 0.0f, 0.0f, 0.0f, 0.0f,
0.0f, 0.65f, 0.0f, 0.0f, 0.0f,
0.0f, 0.0f, 0.5f, 0.0f, 0.0f,
0.0f, 0.0f, 0.0f, 1.0f, 0.0f,
0.0f, 0.0f, 0.0f, 0.0f, 1.0f};
imageAttributes.SetColorMatrix(
&colorMatrix,
ColorMatrixFlagsDefault,
ColorAdjustTypeBitmap);
graphics.DrawImage(&image, 10, 10, width, height);
graphics.DrawImage(
&image,
Rect(150, 10, width, height), // destination rectangle
0, 0, // upper-left corner of source rectangle
width, // width of source rectangle
height, // height of source rectangle
UnitPixel,
&imageAttributes);
下圖顯示左側的原始影像,以及右邊的縮放影像。

下表顯示紅色、綠色和藍色縮放前後四個橫條的色彩向量。
| 原始 | 規模 |
|---|---|
| (0.6, 0.6, 0.6, 1) | (0.45, 0.39, 0.3, 1) |
| (0, 1, 1, 1) | (0, 0.65, 0.5, 1) |
| (1, 1, 0, 1) | (0.75, 0.65, 0, 1) |
| (1, 0, 1, 1) | (0.75, 0, 0.5, 1) |
意見反應
即將登場:在 2024 年,我們將逐步淘汰 GitHub 問題作為內容的意見反應機制,並將它取代為新的意見反應系統。 如需詳細資訊,請參閱:https://aka.ms/ContentUserFeedback。
提交並檢視相關的意見反應