ScrollViewer.IsHorizontalRailEnabled 屬性
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
取得或設定值,這個值表示是否啟用水平軸的滾動條。
public:
property bool IsHorizontalRailEnabled { bool get(); void set(bool value); };bool IsHorizontalRailEnabled();
void IsHorizontalRailEnabled(bool value);public bool IsHorizontalRailEnabled { get; set; }var boolean = scrollViewer.isHorizontalRailEnabled;
scrollViewer.isHorizontalRailEnabled = boolean;Public Property IsHorizontalRailEnabled As Boolean<ScrollViewer IsHorizontalRailEnabled="bool" />
-or-
<object ScrollViewer.IsHorizontalRailEnabled="bool"/>
屬性值
Boolean
bool
True 是 表示 啟用水平滾動軌;否則為 false。 預設值為 True。
備註
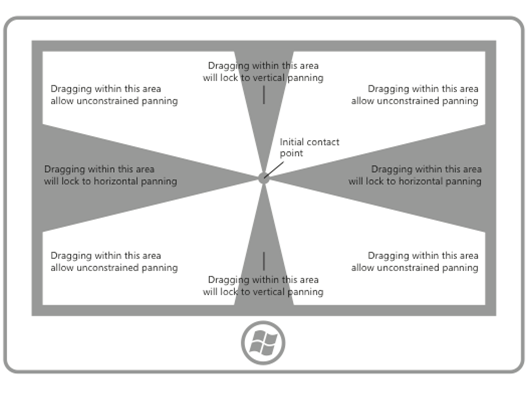
當內容捲動而不直接操作滾動條時,例如,透過觸控,我們稱之為移動流覽。 因為內容可以大於顯示區域,所以通常需要水準和垂直移動流覽 (水平和垂直) 移動流覽。 滑軌 可藉由鎖定移動軸或水平移動軸來改善用戶體驗,就像內容位於滑軌上一樣。
下圖示範柵欄的概念。

如需詳細資訊,請參閱 移動瀏覽的指導方針。