UIElement.Transform3D 屬性
定義
重要
部分資訊涉及發行前產品,在發行之前可能會有大幅修改。 Microsoft 對此處提供的資訊,不做任何明確或隱含的瑕疵擔保。
取得或設定轉譯這個專案時要套用的 3D 轉換效果。
public:
property Transform3D ^ Transform3D { Transform3D ^ get(); void set(Transform3D ^ value); };Transform3D Transform3D();
void Transform3D(Transform3D value);public Transform3D Transform3D { get; set; }var transform3D = uIElement.transform3D;
uIElement.transform3D = transform3D;Public Property Transform3D As Transform3D屬性值
轉譯這個專案時要套用的 3D 轉換效果。 預設值為 null。
備註
Transform3D使用 屬性將 3D 轉換矩陣套用至 XAML 元素。 這可讓您建立效果,其中二維 UI 似乎存在於相對於使用者的 3D 空間中。
Transform3D 行為與 RenderTransform類似,但允許在三維空間中轉換,而不只是兩個維度。
PerspectiveTransform3D 和 CompositeTransform3D
Transform3D有兩個子類別可用來填入 Transform3D 屬性。 您應該一律使用這些子類別來建立 3D 場景。 在非常簡單的詞彙中,您會將 PerspectiveTransform3D 套用至場景的根項目,以提供其中所有元素的通用檢視區。 然後,您會將 CompositeTransform3D 套用至場景中的個別元素,以旋轉、縮放和移動它們與通用檢視區有關。
PerspectiveTransform3D 代表立體透視轉換矩陣,並建立 3D 場景的參考和檢視區框架。 在檢視方塊效果下,與使用者更遠的專案似乎縮小到常見的消失點,就像是在三維空間中實際檢視一樣。 因為檢視方塊效果應該套用至共用 3D 場景中的所有元素,所以通常會套用在 3D 內容的根目錄,例如 Page 元素。 效果會由這個專案的子系繼承。
PerspectiveTransform3D 會保留 Z=0 平面中的座標,其中 UI 元素預設位於其中。 因此, PerspectiveTransform3D (繼承自根項目) 只有在 CompositeTransform3D也會轉換元素時,才會影響元素的外觀,這會從 Z=0 平面移出。
CompositeTransform3D 代表元素上的一組 affine 3D 轉換,包括旋轉、縮放和轉譯。 這個類別是用來將元素放置在 3D 空間中。
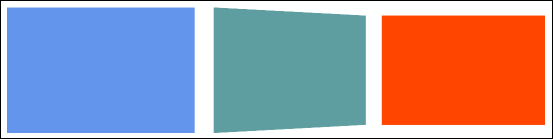
以下是使用 Transform3D 子類別來達成 UI 3D 效果的範例:
<StackPanel Orientation="Horizontal">
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D RotationY="-30" TranslateZ="-75" CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>

在此範例中, PerspectiveTransform3D 會附加至根 StackPanel ,並提供面板子系的共用檢視區。
- 左側的 Rectangle 沒有轉換,因此會像平常一樣顯示。
- 中央矩形會旋轉 -30 度,其中央軸並轉譯回 75 圖元,導致右邊緣的 Z 座標為 -150 圖元。
- 右側的 Rectangle 會轉譯回 150 圖元。
三個矩形的邊緣似乎連續,因為它們共用一般檢視方塊。
建立 CompositeTransform3D 的動畫
您可以個別建立 CompositeTransform3D 的每個屬性的動畫效果。 如需動畫的詳細資訊,請參閱 分鏡腳本動畫 和 主要畫面格和 Easing 函式動畫。
在此範例中,動畫會套用 RotationY 和 TranslateZ 屬性,讓中間矩形看起來就位。 當動畫停止時的最終結果與上一個範例相同。
<StackPanel Orientation="Horizontal" Loaded="StackPanel_Loaded">
<StackPanel.Resources>
<Storyboard x:Name="rect2Storyboard">
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.RotationY)"
From="0" To="-30" Duration="0:0:5"/>
<DoubleAnimation
Storyboard.TargetName="rectangle2"
Storyboard.TargetProperty="(UIElement.Transform3D).(CompositeTransform3D.TranslateZ)"
From="175" To="-75" Duration="0:0:10"/>
</Storyboard>
</StackPanel.Resources>
<StackPanel.Transform3D>
<PerspectiveTransform3D />
</StackPanel.Transform3D>
<Rectangle Width="300" Height="200" Fill="CornflowerBlue" />
<Rectangle x:Name="rectangle2" Width="300" Height="200" Fill="CadetBlue" Margin="10">
<Rectangle.Transform3D>
<CompositeTransform3D CenterX="150" />
</Rectangle.Transform3D>
</Rectangle>
<Rectangle Width="300" Height="200" Fill="OrangeRed">
<Rectangle.Transform3D>
<CompositeTransform3D TranslateZ="-150" />
</Rectangle.Transform3D>
</Rectangle>
</StackPanel>
private void StackPanel_Loaded(object sender, RoutedEventArgs e)
{
rect2Storyboard.Begin();
}
Transform3D 和 PlaneProjection
在Windows 10之前,建立 3D 效果的唯一方法是設定投影屬性。 使用 投影時,3D 轉換不會繼承到 XAML 樹狀結構。 因此, 投影 只適用于套用在本機座標中轉換元素的效果,而不是相對於共用檢視區。 在本機元素上設定 PerspectiveTransform3D ,即可達到相同的效果。 基於這個理由,建議您針對最簡單的 3D 效果,以及每當需要共用檢視方塊時,使用 Transform3D。
注意
Transform3D 不會影響繪製元素的順序。 與 Z 軸較遠的檢視器元素可能仍會轉譯在較接近的元素上方。 您可以使用 Canvas.ZIndex 附加屬性和 XAML 視覺化樹狀結構中的元素位置來管理 UI 中元素的繪製順序。