Read GeoJSON using HTML5 FileReader
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
This code example shows how to enable drag and drop a local GeoJSON file onto a map. To accomplish this, the FileReader and Drag & Drop APIs that are available in HTML5 are used. Good documentation on how to use these APIs together can be found here. This code will allow one or more GeoJSON files to be dropped and rendered onto the map.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'
src='www.bing.com/api/maps/mapcontrol?callback=GetMap'
async defer></script>
<script type='text/javascript'>
var map;
function GetMap() {
map = new Microsoft.Maps.Map('#myMap', {
credentials: ‘Your Bing Maps Key’
});
//Load the GeoJSON module.
Microsoft.Maps.loadModule('Microsoft.Maps.GeoJson', function () {
//Setup the drag & drop listeners on the map.
var dropZone = document.getElementById('myMap');
dropZone.addEventListener('dragover', handleDragOver, false);
dropZone.addEventListener('drop', handleFileSelect, false);
});
}
function handleDragOver(evt) {
//Stop the browser from performing its default
//behavior when a file is drag and dropped.
evt.stopPropagation();
evt.preventDefault();
evt.dataTransfer.dropEffect = 'copy';
}
function handleFileSelect(evt) {
//Stop the browser from performing its default
//behavior when a file is drag and dropped.
evt.stopPropagation();
evt.preventDefault();
//Remove any existing data from the map
myMap.entities.clear();
//The list of files that have been dragged and dropped onto the map.
var files = evt.dataTransfer.files;
//Loop through and attempt to read each file.
for (var i = 0; i < files.length; i++) {
var reader = new FileReader();
reader.onload = function (e) {
try {
var geoJsonText = e.target.result;
//Attempt to parse the file as GeoJSON and add the shapes to the map.
var shapes = Microsoft.Maps.GeoJson.read(geoJsonText);
myMap.entities.push(shapes);
} catch (e) {
alert('Unable to read file as GeoJSON.');
}
};
//Read the file as text.
reader.readAsText(files[i]);
}
}
</script>
</head>
<body>
<div id="myMap" style="position:relative;width:800px;height:600px;"></div>
</body>
</html>
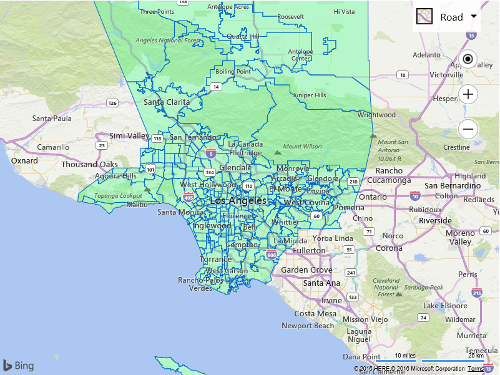
The following image shows the neighborhood boundaries of Los Angeles that came from a GeoJSON file that was downloaded from The Los Angeles Times.