Paged Search Results Example
Note
Bing Maps Web Control SDK retirement
Bing Maps Web Control SDK is deprecated and will be retired. Free (Basic) account customers can continue to use Bing Maps Web Control SDK until June 30th, 2025. Enterprise account customers can continue to use Bing Maps Web Control SDK until June 30th, 2028. To avoid service disruptions, all implementations using Bing Maps Web Control SDK will need to be updated to use Azure Maps Web SDK by the retirement date that applies to your Bing Maps for Enterprise account type. For detailed migration guidance, see Migrate from Bing Maps Web Control SDK and Migrate Bing Maps Enterprise applications to Azure Maps with GitHub Copilot.
Azure Maps is Microsoft's next-generation maps and geospatial services for developers. Azure Maps has many of the same features as Bing Maps for Enterprise, and more. To get started with Azure Maps, create a free Azure subscription and an Azure Maps account. For more information about azure Maps, see Azure Maps Documentation. For migration guidance, see Bing Maps Migration Overview.
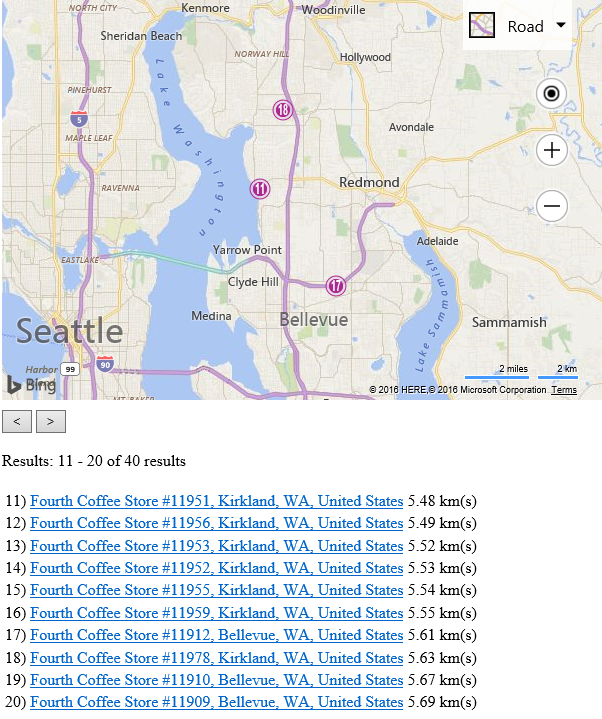
This code example takes a data source and performs an initial radial search of 10 kilometers. It then displays the first 10 results on the map and also creates a list of the results below the map. Clicking on any item in the list below the map triggers an event that looks up the associated pushpin, then zooms and centers the map over it. Because there are more than 10 results for the initial query, this code sample lets you page through the results (10 at a time.) The Forth Coffee Cup data source is used in this example and contains a set of fictitious coffee shop locations.
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8" />
<script type='text/javascript'>
var sdsDataSourceUrl = 'http://spatial.virtualearth.net/REST/v1/data/20181f26d9e94c81acdf9496133d4f23/FourthCoffeeSample/FourthCoffeeShops';
var map, pageIdx = 0, queryOptions, numResults;
function GetMap() {
map = new Microsoft.Maps.Map('#myMap', {
credentials: 'Your Bing Maps Key',
center: new Microsoft.Maps.Location(47.678, -122.133),
zoom: 13
});
//Load the Bing Spatial Data Services module.
Microsoft.Maps.loadModule('Microsoft.Maps.SpatialDataService', function () {
//Create a query to get nearby data.
queryOptions = {
queryUrl: sdsDataSourceUrl,
top: 10,
inlineCount: true,
spatialFilter: {
spatialFilterType: 'nearby',
location: map.getCenter(),
radius: 10
}
};
//Trigger an initial search.
getNearByLocations();
});
}
function getNearByLocations() {
//Remove any existing data from the map.
map.entities.clear();
//Update the query options to skip results based on the page index.
queryOptions.skip = pageIdx * 10,
Microsoft.Maps.SpatialDataService.QueryAPIManager.search(queryOptions, map,
function (data, inlineCount) {
//Store the number of results available.
numResults = inlineCount;
if (data.length > 0) {
//Calculate the start and end result index.
var start = pageIdx * 10 + 1;
var end = start + data.length - 1;
document.getElementById('pageInfo').innerText = 'Results: ' + start + ' - '
+ end + ' of ' + inlineCount + ' results';
//Create a list of the results.
var listHTML = ['<table>'],
locations = [];
for (var i = 0; i < data.length; i++) {
//Create HTML for each line item in the list.
//Add a column of index numbers.
listHTML.push('<tr><td>', (start + i), ') </td>');
//Create a link that calls a function, pass in the EntityID of a result.
listHTML.push('<td><a href="javascript:void(0);" ',
'onclick="listItemClicked(\'', data[i].metadata.EntityID, '\');">',
data[i].metadata.DisplayName, '</a></td>');
//Create a column to display the distance to the location.
listHTML.push('<td>', data[i].metadata.__Distance.toFixed(2),
' km(s)</td></tr>');
//Add the result number to the pushpin.
data[i].setOptions({ text: start + i + '' });
locations.push(data[i].getLocation());
}
listHTML.push('</table>');
document.getElementById('resultList').innerHTML = listHTML.join('');
//Add results to the map.
map.entities.push(data);
//Set the map view to show all the locations.
//Add padding to account for the pushpins pixel size.
map.setView({
bounds: Microsoft.Maps.LocationRect.fromLocations(locations),
padding: 30
});
}
});
}
function listItemClicked(entityId) {
//When an item in the list is clicked, look up its pushpin by entitiyId.
var shape, len = map.entities.getLength();
for (var i = 0; i < len; i++) {
shape = map.entities.get(i);
if (shape.metadata.EntityID == entityId) {
//Center the map over the pushpin and zoom in.
map.setView({ center: shape.getLocation(), zoom: 15 });
break;
}
}
}
function pageBackwards() {
if (pageIdx > 0) {
pageIdx--;
getNearByLocations();
}
}
function pageForward() {
//Ensure that paging does not exceed the number of results.
if ((pageIdx + 1) * 10 < numResults) {
pageIdx++;
getNearByLocations();
}
}
</script>
<script type='text/javascript' src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap' async defer></script>
</head>
<body>
<div id="myMap" style="position:relative;width:600px;height:400px;"></div>
<div style="margin-top:10px;">
<input type="button" value="<" onclick="pageBackwards();" />
<input type="button" value=">" onclick="pageForward();" /><br /><br />
<div id="pageInfo"></div><br />
<div id="resultList"></div>
</div>
</body>
</html>
Running this code will load a map that display up to 10 Forth Coffee Cup locations at a time that are within 10 kilometers of Bellevue, WA. Pressing the forward or backwards button will trigger a new request that pages through the results of the initial query. Additionally, each result is displayed in a list, clicking on an item will result in the map zooming and centering over that location. This is a very common set of functionalities used in store locators.