I've tried using setProperty inside Compose and later assign the output to a object variable, but doesn't work fine
How to create JSON object dynamically?
Greetings!
I have a workflow in Azure Logic App that execute an API call to get custom fields values from Trello card. Then, I put a 'for each' step to get the definition (field name) of every custom field. This is made by calling another method of Trello API. I want to create a JSON object based in the values I've got from these API calls. The format of JSON is as simple as:
{
"name1": "value1",
"name2": "value2",
...
}
Is there a way to achieve that in Azure Logic Apps?
Thanks in advance!
3 answers
Sort by: Most helpful
-
-
Hugo Morillo 1 Reputation point
2020-12-02T02:06:26.467+00:00 
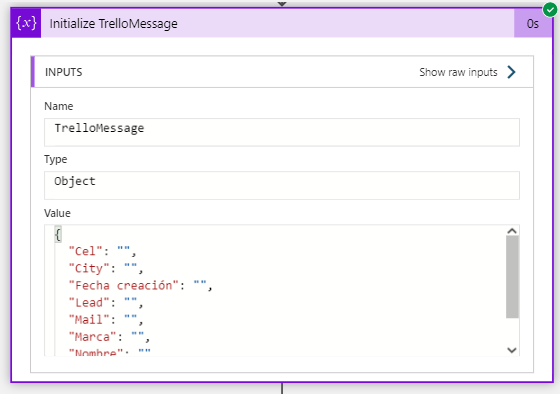
This is the initial object with the json schema.
I want to set the object properties inside a for each loop. I got the values of the fields from Trello API (returns an array like):
[{"id":"5fbdb5da1626b7499d690ebf","value":{"date":"2020-11-09T15:00:00.000Z"},"idCustomField":"5fbdb5cee93a775e4a9405e5","idModel":"5fa53d647b35d5744fd8b856","modelType":"card"},{"id":"5fa946e31680220774095ed9","idValue":"5fa9464bd260145aacba03ed","idCustomField":"5fa9462327f2c331a184a483","idModel":"5fa53d647b35d5744fd8b856","modelType":"card"},{"id":"5fa946e0dafc5b7ead25411a","value":{"text":"Lilia Noemi Cabral"},"idCustomField":"5fa9454303ee497b7b99772a","idModel":"5fa53d647b35d5744fd8b856","modelType":"card"},{"id":"5fa946bf8697d18d58b73ac1","value":{"text":"Tania"},"idCustomField":"5fa94518f410418c57662fd0","idModel":"5fa53d647b35d5744fd8b856","modelType":"card"},{"id":"5fa946c3a2ee2771d26ba30e","value":{"text":"tania@gmail.com"},"idCustomField":"5fa945088fc819708d157c5b","idModel":"5fa53d647b35d5744fd8b856","modelType":"card"},{"id":"5fa946bc38b469081857ea9a","value":{"text":"Asuncion"},"idCustomField":"5fa944fe9d7af62b3806c8b6","idModel":"5fa53d647b35d5744fd8b856","modelType":"card"},{"id":"5fa946b82bbaf938c4c3c341","value":{"number":"098234567"},"idCustomField":"5fa944e59527342399f460e2","idModel":"5fa53d647b35d5744fd8b856","modelType":"card"},{"id":"5fa946b32aad4d323ba0648e","value":{"text":"Tania Cardozo Olivera"},"idCustomField":"5fa944d779089c6ca5cf534b","idModel":"5fa53d647b35d5744fd8b856","modelType":"card"}]I put a for each step to iterate and parse the field value. I got the field name with another call to Trello API, which return this response:
{"id":"5fa94518f410418c57662fd0","idModel":"5f988b8cb225cc7ac34deae9","modelType":"board","fieldGroup":"53eb88d2e4cde013cb9f03e7500ad1a00a4c82f153f9165f7b1ec554f4cc2d74","display":{"cardFront":true},"name":"Nombre","pos":81920,"type":"text","limits":{"customFieldOptions":{"perField":{"status":"ok","disableAt":50,"warnAt":45}}},"isSuggestedField":false}So, I matched the idCustomField to get the field name and field value. Now I want to set the property in the initial declared object.
I've tried using a compose step with:
setProperty(variables('TrelloMessage'),body('Parse_JSON')?['name'],body('Parse_JSON2')?['text'])And later set the variable object to the compose outputs, but doesn't work fine. The result object doesn't have all the properties set.
What could I be doing wrong?
-
ChaitanyaNaykodi-MSFT 26,216 Reputation points Microsoft Employee
2020-12-03T01:08:43.267+00:00 Hello @Hugo Morillo , apologies for the delay. setProperty function updates the value of the existing property. Can you try using addProperty instead? the expression can be of the form
addProperty(variables('TrelloMessage'),body('Parse_JSON')?['name'],body('Parse_JSON2')?['text']). Please let me know if the solution does not work, also it will be helpful if you could add some additional screenshots of the steps from your Logic-App designer. Thank you!