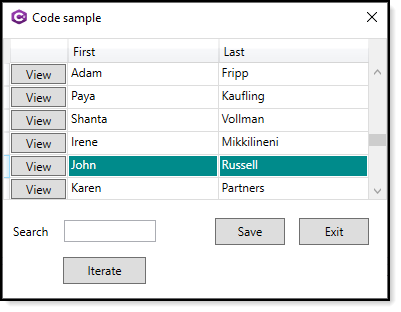
This is a WPF application, using a Data Grid with Date Picker.
The goal is to click on the calendar, select a date, then the Data Grid goes in edit mode so as soon as I click on another cell, the Update is done on the database and the row is added on the grid, that part is working.
But, when I initially click on the Date Picker, select the date, because I do the Data Grid Begin Edit, the date selected is never displayed in the control, it goes in Edit mode, at this point I can still click on another cell to have the Insert in the database occur and the row added to the Data Grid, but the Date is inserted as null (I can also select the date again on the Date Picker and click on another cell to have the date added to database and the added row in the Data Grid).
Is there a way to change this behavior so the Date chosen is kept and it still goes in edit mode without me having to click again on the Date Picker, select the date again and then click on another cell for the Insert to happen?
May you help me out with this please?
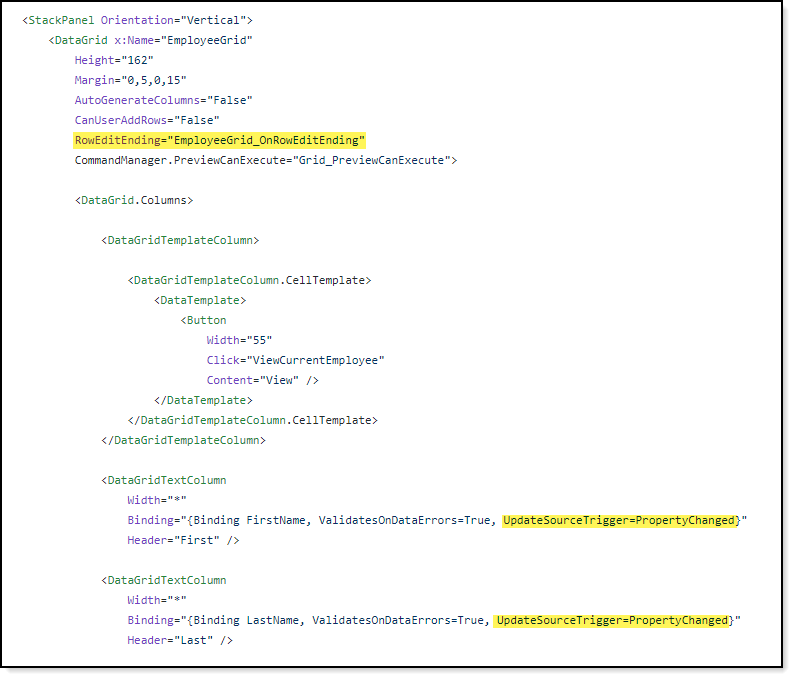
Here is the code for the column creation (using a Template):
templateColumn = new DataGridTemplateColumn();
templateColumn.Header = "Testing date";
FrameworkElementFactory datePickerFactoryElem = new FrameworkElementFactory(typeof(DatePicker));
templateColumnBinding = new Binding("date_time");
templateColumnBinding.UpdateSourceTrigger = UpdateSourceTrigger.PropertyChanged;
templateColumnBinding.Mode = BindingMode.TwoWay;
datePickerFactoryElem.AddHandler(DatePicker.SelectedDateChangedEvent, new EventHandler<SelectionChangedEventArgs>(RowEditEnding));
datePickerFactoryElem.SetValue(DatePicker.SelectedDateProperty, templateColumnBinding);
datePickerFactoryElem.SetValue(DatePicker.DisplayDateProperty, templateColumnBinding);
cellTemplate.VisualTree = datePickerFactoryElem;
templateColumn.CellTemplate = cellTemplate;
DataGrid.Columns.Add(templateColumn);
Here is the code to begin the edit when I select a Date with the Date Picker:
private void RowEditEnding(object sender, SelectionChangedEventArgs e)
{
DataGrid.BeginEdit();
}
Here is the code fired when I click on another cell:
private void DataGrid_CellEditEnding(object sender, DataGridCellEditEndingEventArgs e)
{
if (!isManualEditCommit)
{
isManualEditCommit = true;
DataGrid grid = (DataGrid)sender;
grid.CommitEdit(DataGridEditingUnit.Row, true);
isManualEditCommit = false;
}
}
private void DataGrid_RowEditEnding(object sender, DataGridRowEditEndingEventArgs e)
{
DataRowView rowView = e.Row.Item as DataRowView;
rowBeingEdited_DataGrid = rowView;
}
private void DataGrid_CurrentCellChanged(object sender, EventArgs e)
{
if (rowBeingEdited_DataGrid != null)
{
DataGrid.CommitEdit();
conn = new MySqlConnection(connStr);
MySqlCommand cmdInsert;
MySqlCommand cmdUpdate;
cmdUpdate = new MySqlCommand(@"UPDATE…
SET…
WHERE…;", conn);
cmdUpdate.Parameters.Add("…");
cmdUpdate.Parameters.Add("…");
cmdInsert = new MySqlCommand(@"INSERT INTO…
(…,
…,)
VALUES
…,
…);", conn);
cmdInsert.Parameters.Add("…");
cmdInsert.Parameters.Add("…");
mySqlDataAdapter.InsertCommand = cmdInsert;
mySqlDataAdapter.UpdateCommand = cmdUpdate;
mySqlDataAdapter.Update(dataSet);
conn.Close();
conn.Dispose();
DataGrid.ItemsSource = null;
dataSet.Reset();
rowBeingEdited_DataGrid.EndEdit();
rowBeingEdited_DataGrid = null;
conn = new MySqlConnection(connStr);
mySqlDataAdapter = new MySqlDataAdapter(@"select * from …", conn);
command = conn.CreateCommand();
conn.Open();
mySqlDataAdapter.Fill(dataSet);
DataGrid.ItemsSource = dataSet.Tables[0].DefaultView;
conn.Close();
conn.Dispose();
}
}
Thank you for your time and help, it is greatly appreciated.
Note: Variables names and controls are named better in the original code, I tried to remove as much irrelevant information so the code would be easier to read.