Hi,
if you want select Project in ComboBox bind Text property like in following demo:
XAML:
<Window x:Class="WpfApp1.Window035"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp035"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
<RowDefinition Height="auto"/>
</Grid.RowDefinitions>
<ListView x:Name="LivCategories"
ItemsSource="{Binding Categories_GetActive}"
SelectedItem="{Binding SelectedCategory}" Grid.Row="0" Grid.Column="0">
<ListView.View>
<GridView>
<GridViewColumn Header="Id" Width="50" DisplayMemberBinding="{Binding CategoryId}"/>
<GridViewColumn Header="Navn" Width="250" DisplayMemberBinding="{Binding CategoryName}"/>
<GridViewColumn Header="Global" Width="50" DisplayMemberBinding="{Binding CategoryIsGlobal}"/>
<GridViewColumn Header="Project" Width="150" DisplayMemberBinding="{Binding ProjectName}"/>
<GridViewColumn Header="ProjectId" Width="0" DisplayMemberBinding="{Binding ProjectId}" />
</GridView>
</ListView.View>
</ListView>
<!--And here I show you a Checkbox witch works perfectly-->
<CheckBox Content="Inaktiv:" Grid.Row="1"
IsChecked="{Binding ElementName=LivCategories, Path=SelectedValue.CategoryIsObsolete, Mode=TwoWay}" />
<!--One of the ways I have tried for the ComboBox you can see here-->
<ComboBox Grid.Row="2"
ItemsSource="{Binding Path=Projects_GetActive}" DisplayMemberPath="ProjectName"
Text="{Binding ElementName=LivCategories, Path= SelectedValue.ProjectName}"/>
</Grid>
</Window>
And classes:
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Windows;
using System.Windows.Data;
namespace WpfApp035
{
public class ViewModel
{
public ViewModel()
{
ObservableCollection<Category> colCA = new ObservableCollection<Category>();
colCA.Add(new Category() { CategoryId = 1, CategoryIsGlobal = true, CategoryIsObsolete=false, CategoryName = "Cat 1", ProjectId = 11, ProjectName = "Project 11" });
colCA.Add(new Category() { CategoryId = 2, CategoryIsGlobal = false, CategoryIsObsolete = false, CategoryName = "Cat 2", ProjectId = 12, ProjectName = "Project 12" });
colCA.Add(new Category() { CategoryId = 3, CategoryIsGlobal = true, CategoryIsObsolete = false, CategoryName = "Cat 3", ProjectId = 13, ProjectName = "Project 13" });
colCA.Add(new Category() { CategoryId = 4, CategoryIsGlobal = false, CategoryIsObsolete = true, CategoryName = "Cat 4", ProjectId = 14, ProjectName = "Project 14" });
colCA.Add(new Category() { CategoryId = 5, CategoryIsGlobal = true, CategoryIsObsolete = false, CategoryName = "Cat 5", ProjectId = 15, ProjectName = "Project 15" });
cvsCA.Source = colCA;
//
ObservableCollection<Project> colPA = new ObservableCollection<Project>();
colPA.Add(new Project() { ProjectName = "Project 11" });
colPA.Add(new Project() { ProjectName = "Project 12" });
colPA.Add(new Project() { ProjectName = "Project 13" });
colPA.Add(new Project() { ProjectName = "Project 14" });
colPA.Add(new Project() { ProjectName = "Project 15" });
cvsPA.Source = colPA;
}
private CollectionViewSource cvsCA = new CollectionViewSource();
public ICollectionView Categories_GetActive { get => cvsCA.View; }
public Category SelectedCategory { get; set; }
private CollectionViewSource cvsPA = new CollectionViewSource();
public ICollectionView Projects_GetActive { get => cvsPA.View; }
}
public class Category
{
public int CategoryId { get; set; }
public string CategoryName { get; set; }
public bool CategoryIsGlobal { get; set; }
public string ProjectName { get; set; }
public int ProjectId { get; set; }
public bool CategoryIsObsolete { get; set; }
}
public class Project
{
public string ProjectName { get; set; }
}
}
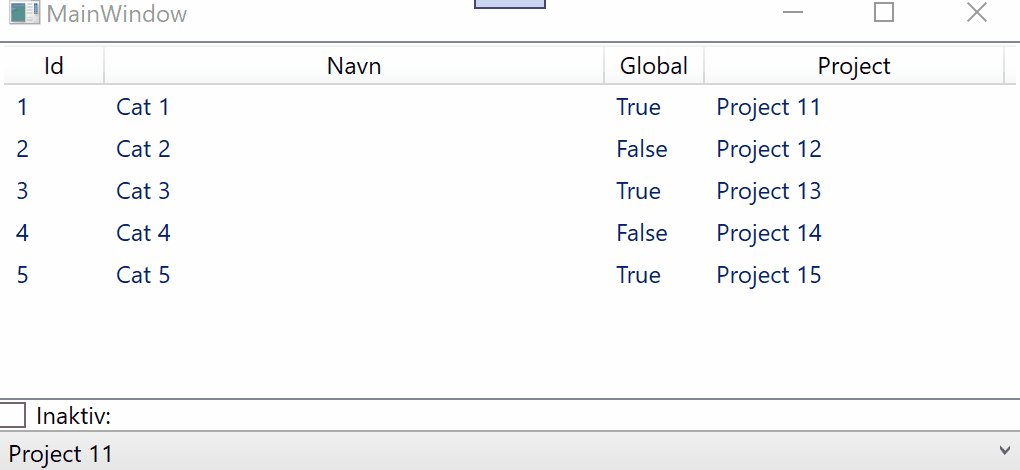
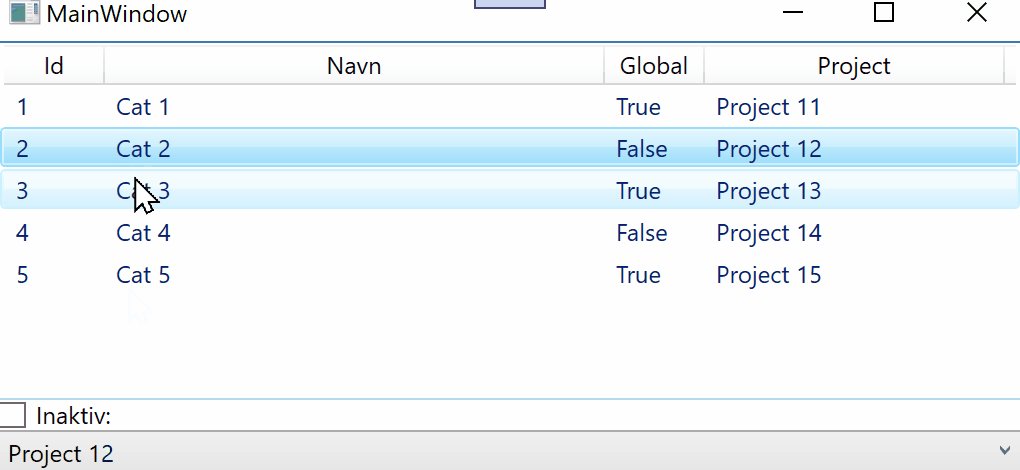
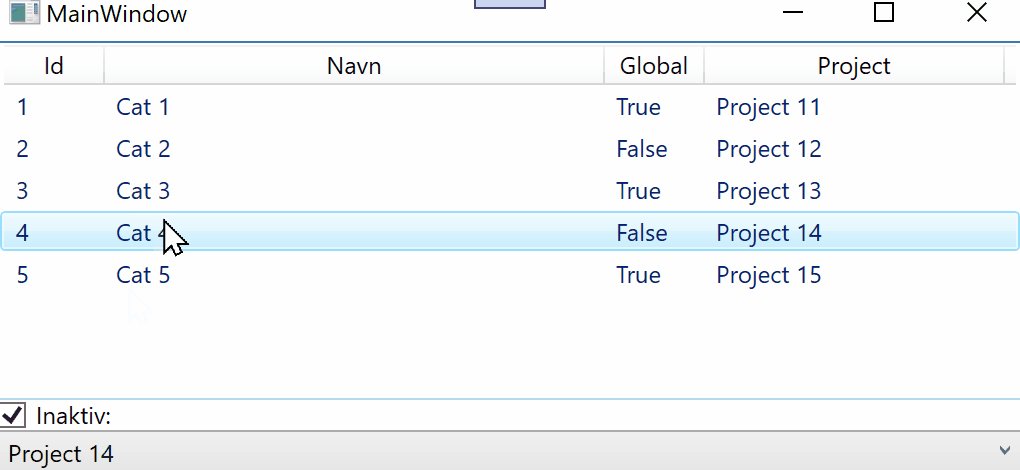
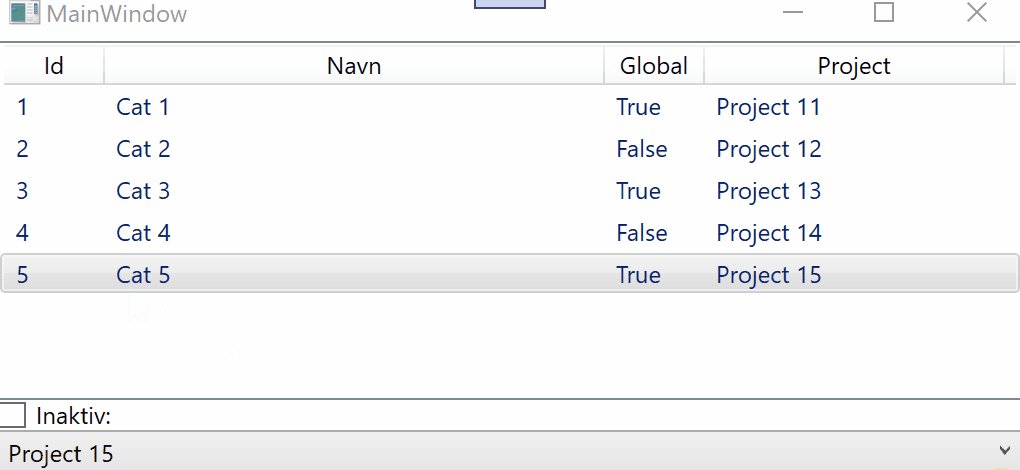
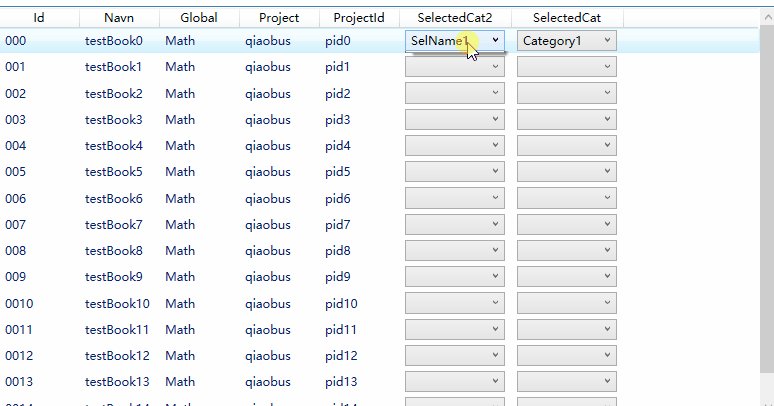
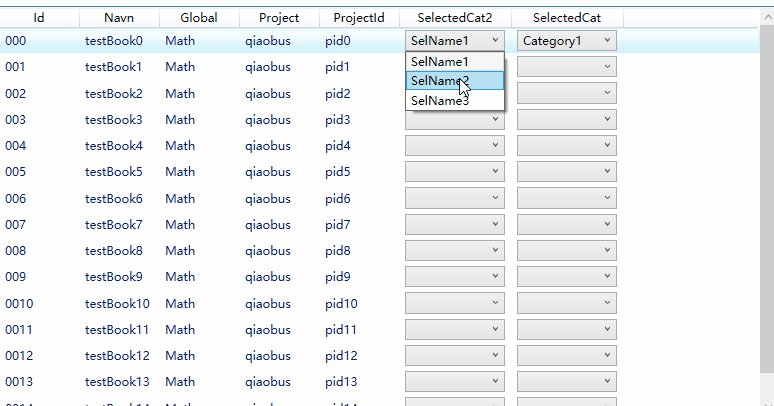
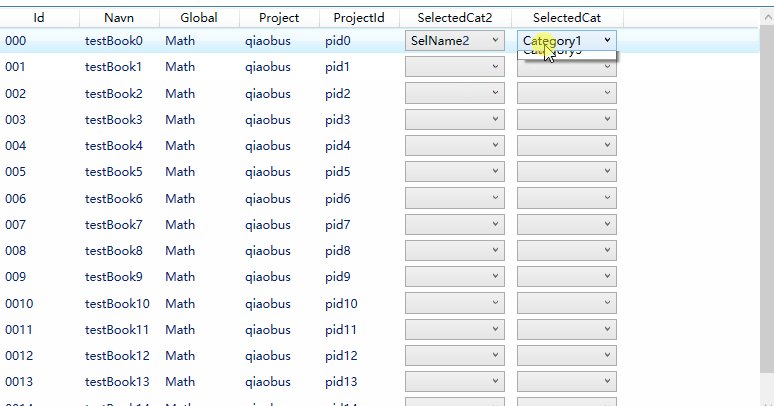
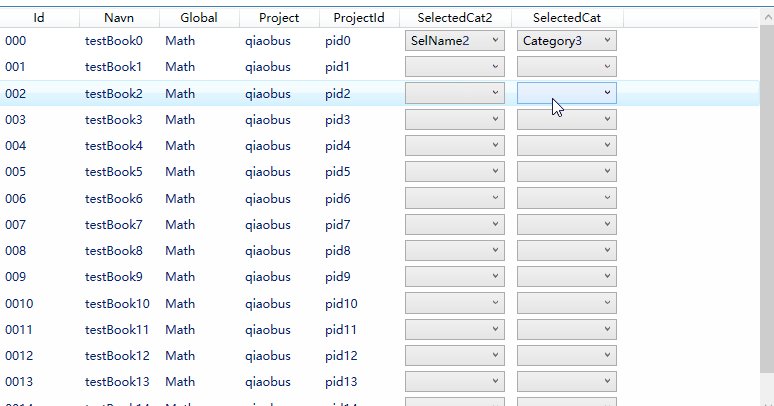
Result: