Hello @VijayKrishnaParasi-4043 ,Consolidating the resolution steps at one place:
- Please look into the network tab of your browser and see if the call with Request URL started with https://atlas.microsoft.com/map/stateTile?statesetId={your statesetId}
and Request Method with "GET" (NOT "OPTION") have any 200 responses with content-length greater than 0? Please zoom into the unit that you posted the state before and monitor the network in your browser and reply back with that request information. This will explain whether you get the tile with the color info and will help in helping identify the issue further.Now If I refresh I could see the updated colors. However when I update the state of any unit it is getting updated only for first time but I am unable modify that.
- Double check that "eventTimestamp": "..." has been updated to reflect newer timestamp?
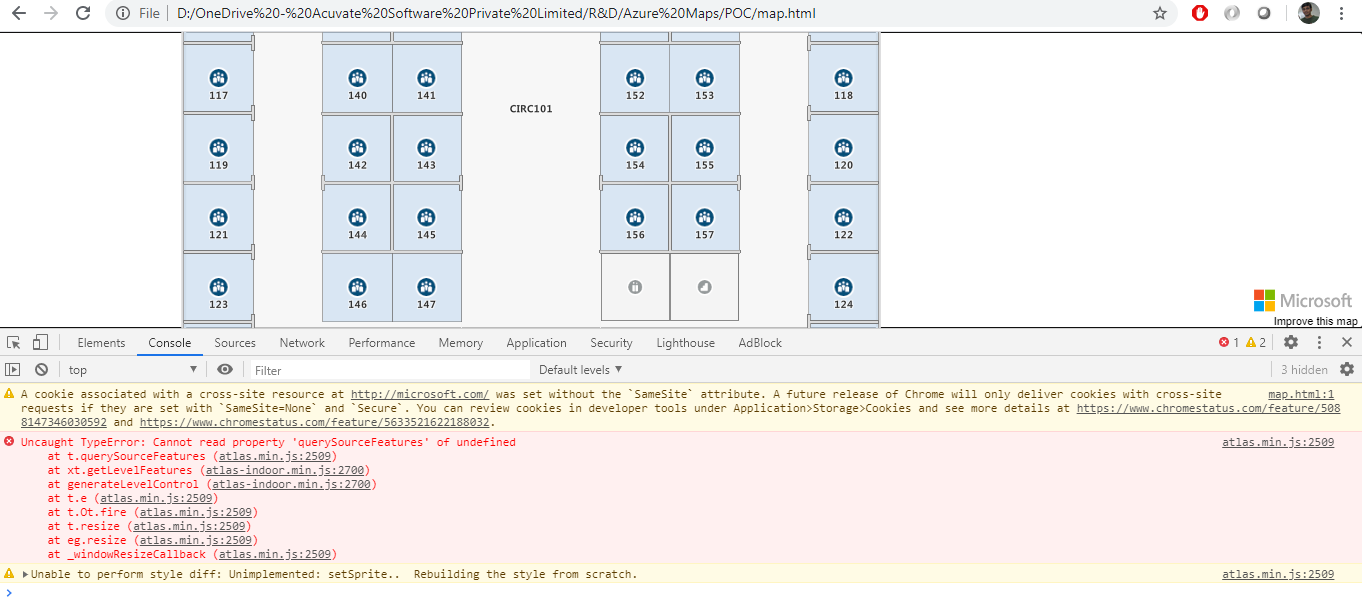
Additionally, are you still seeing TypeError: Cannot read property 'querySourceFeatures' of undefined?It is partially resolved as I am able to mark the space either free or allocated only for the first time. Once I mark from the next time it doesn't update.
- Make sure that the eventTimestamp in your request body is updated on each change request?
I didn't updated the timestamp looks like that's the problem. Now I am able to see the changes. Thanks for the help in resolving the issue. I am still seeing the errors in the console.
- Unfortunately for the TypeError you received, we are having difficulty on reproducing it. The error suggests that the internal function
getLevelFeaturesis failing due tothis.map._getMap()object is returning undefined. When this fails, this should result in a non-functional LevelControl. However, that doesn't appear to be for your case andthis.map_getMap()should never be undefined unless it's forcefully overridden.
Please let us know when you encounter additional issues.