Ok, I attempted to comment - can't post - (I'll try as any answer)
You have to post some of the markup.
You can most certainly modify controls on the web page - pure JavaScript, or even jQuery to do this.
However, the controls that you modify MUST have the runat="server" tag. As a result, in most cases I use asp.net controls. You can often in some cases use the HTML controls, but then again, make sure you add the runat="Server" tag to those controls.
Since in most cases the asp.net controls and the HTML controls behave VERY similar when you include the runat="server" tag, then you might as well just make the habit of using asp.net controls.
However, two tips:
First, if you drop in a asp.net button and ONLY want that button to run client side (browser code) and NOT post-back the page? Then make sure the OnClientEvent returns false.
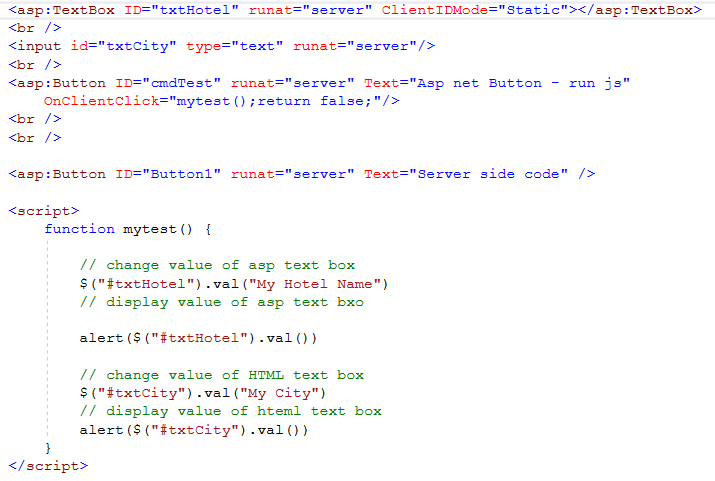
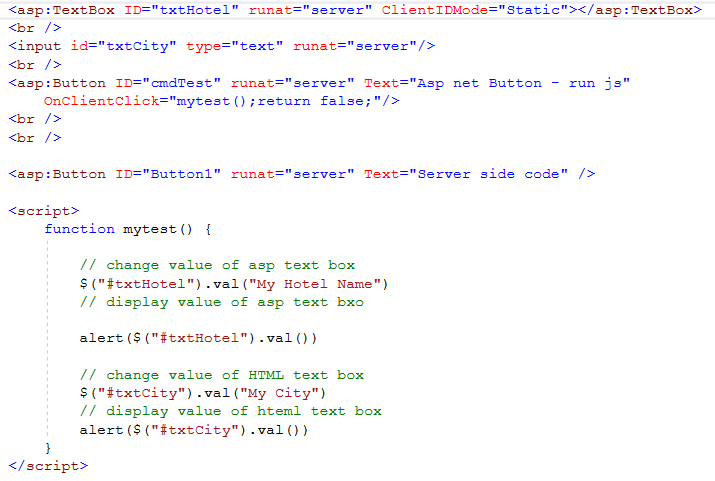
So, here is a asp.net button (but it ONLY runs client side code, two text boxes (asp.net one, and HTML one - note how they are MUCH the same.

Note some great tips:
use ClientIDMode="Static" for asp.net controls WHEN you want to use jQuery against them.
Asp.net button - but it ONLY runs js client side code.
note how i used a standard asp.net button - but it runs only js code client side. (the return false is the key/trick here). And you can use that to your advantage. You can say have a confirm dialog to run a server side delete button - if that js function returns false, the server side code for that button will not run.
Note careful how both the asp text box, and the HTML text box have a runat="server". This is REQUIRED for the code behind to see changes to controls done by js.
Also note, that if you using $.Post (ajax calls), then code behind web methods will NOT have use of the controls on the page since there has not (yet) been a page post-back.
last but not least. After we run the first button (client side js to change controls), we now can click on the next button1 - that's a 100% server side button. Server side code could/would thus be this:
Protected Sub Button1_Click(sender As Object, e As EventArgs) Handles Button1.Click
Debug.Print("hotel text = " & txtHotel.Text)
Debug.Print("City text = " & txtCity.Value)
End Sub
Output:
hotel text = My Hotel Name
City text = My City
So code behind should be able to see controls modified by client side js code - but such controls will need the runat=server.
Regards,
Albert D. Kallal (Access MVP 2003-2017)
Edmonton, Alberta Canada