We assume a database here?
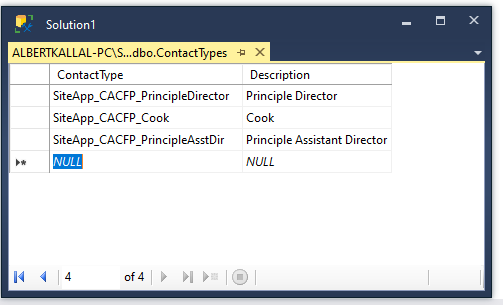
Ok, then first we assume the lookup table - say like this:

so, nice about above is we can add lots more, not have to change code.
c# code for above then becomes:
string GetContactType(string sName)
{
string Result = "Site Contact";
if (sName == "")
return Result;
using (SqlConnection conn = new SqlConnection(Properties.Settings.Default.TEST4))
{
string strSQL
= "SELECT Description from ContactTypes where ContactType = @ConType";
using(SqlCommand cmdSQL = new SqlCommand(strSQL,conn))
{
cmdSQL.Parameters.Add("@ConType", SqlDbType.NVarChar).Value = sName;
conn.Open();
object s = cmdSQL.ExecuteScalar();
if (s != null)
Result = s.ToString();
}
}
return Result;
}
So now you can go say:
TextBox2.Text = GetContactType("SiteApp_CACFP_Cook");
And the result should be cook.
Regards,
Albert D. Kallal (Access MVP 2003-2017)
Edmonton, Alberta Canada