Hi,
I have created a project using Asp.Net MVC Core 6 using react template.
Now I upgraded the ClientApp from react 17.0.2 to react 18.
This is my package.json file after performing upgrade.
{
"name": "test web",
"version": "0.1.0",
"private": true,
"dependencies": {
"http-proxy-middleware": "^2.0.4",
"merge": "^2.1.1",
"node-sass": "^7.0.1",
"oidc-client": "^1.11.5",
"react": "^18.0.0",
"react-dom": "^18.0.0",
"react-router-dom": "^6.3.0",
"react-scripts": "^5.0.0",
"rimraf": "^3.0.2",
"web-vitals": "^2.1.4",
"workbox-background-sync": "^6.5.2",
"workbox-broadcast-update": "^6.5.2",
"workbox-cacheable-response": "^6.5.2",
"workbox-core": "^6.5.2",
"workbox-expiration": "^6.5.2",
"workbox-google-analytics": "^6.5.2",
"workbox-navigation-preload": "^6.5.2",
"workbox-precaching": "^6.5.2",
"workbox-range-requests": "^6.5.2",
"workbox-routing": "^6.5.2",
"workbox-strategies": "^6.5.2",
"workbox-streams": "^6.5.2"
},
"devDependencies": {
"ajv": "^8.11.0",
"cross-env": "^7.0.3",
"nan": "^2.15.0"
},
"scripts": {
"prestart": "node aspnetcore-https && node aspnetcore-react",
"start": "rimraf ./build && react-scripts start",
"build": "react-scripts build",
"test": "cross-env CI=true react-scripts test --env=jsdom",
"eject": "react-scripts eject"
},
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
}
}
I am not using typescript so I removed some eslint and typescript packages.
This is my App.js
import React, { Component } from 'react';
import { Route } from 'react-router';
export default class App extends Component {
static displayName = App.name;
render () {
return (
<>
</>
);
}
and this is my index.js
import React from 'react';
import ReactDOM from 'react-dom/client';
import { BrowserRouter } from 'react-router-dom';
import App from './App';
import * as serviceWorkerRegistration from './serviceWorkerRegistration';
import reportWebVitals from './reportWebVitals';
const baseUrl = document.getElementsByTagName('base')[0].getAttribute('href');
const rootElement = document.getElementById('root');
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<BrowserRouter basename={baseUrl}>
<App />
</BrowserRouter>);
serviceWorkerRegistration.unregister();
reportWebVitals();
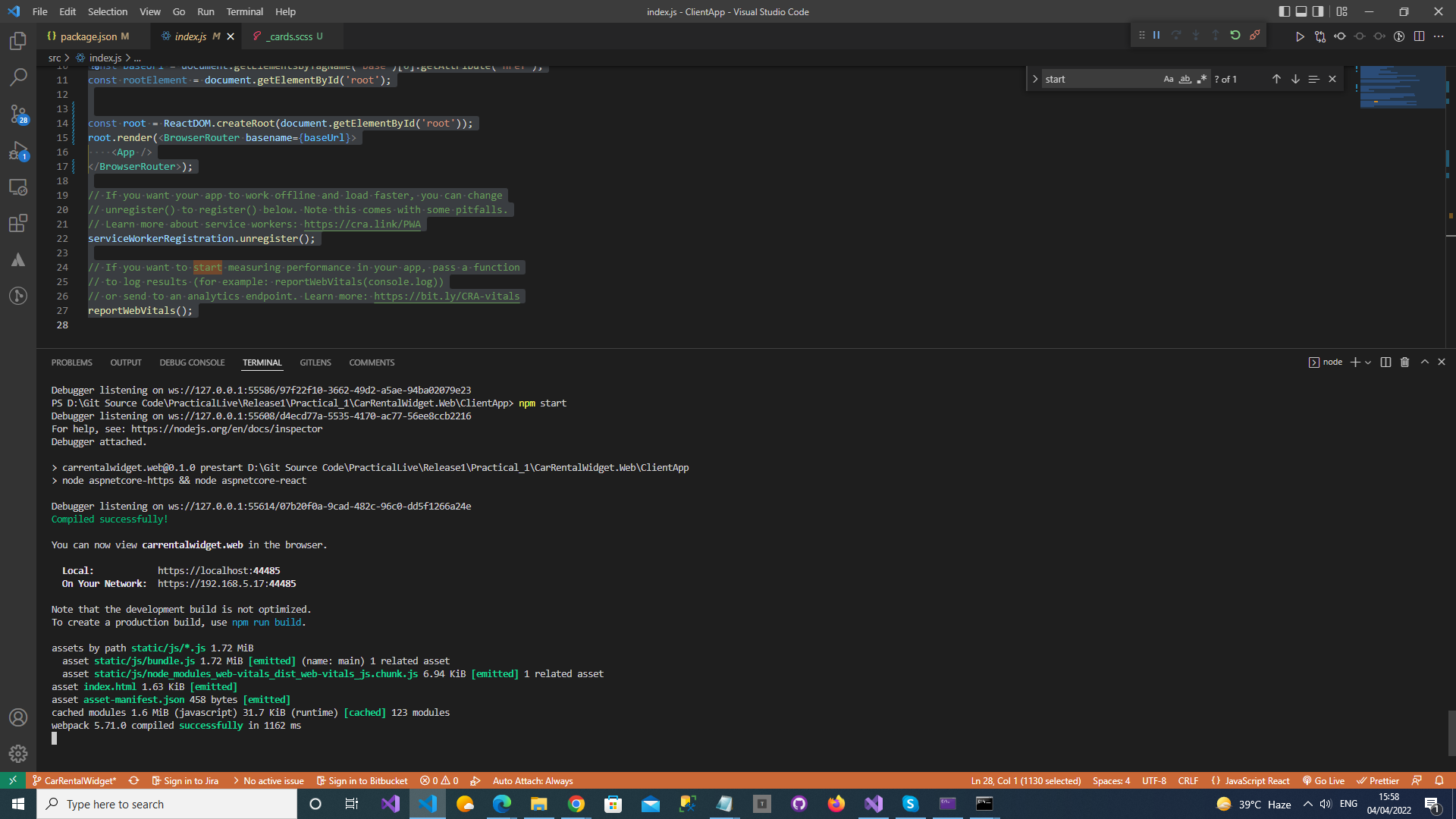
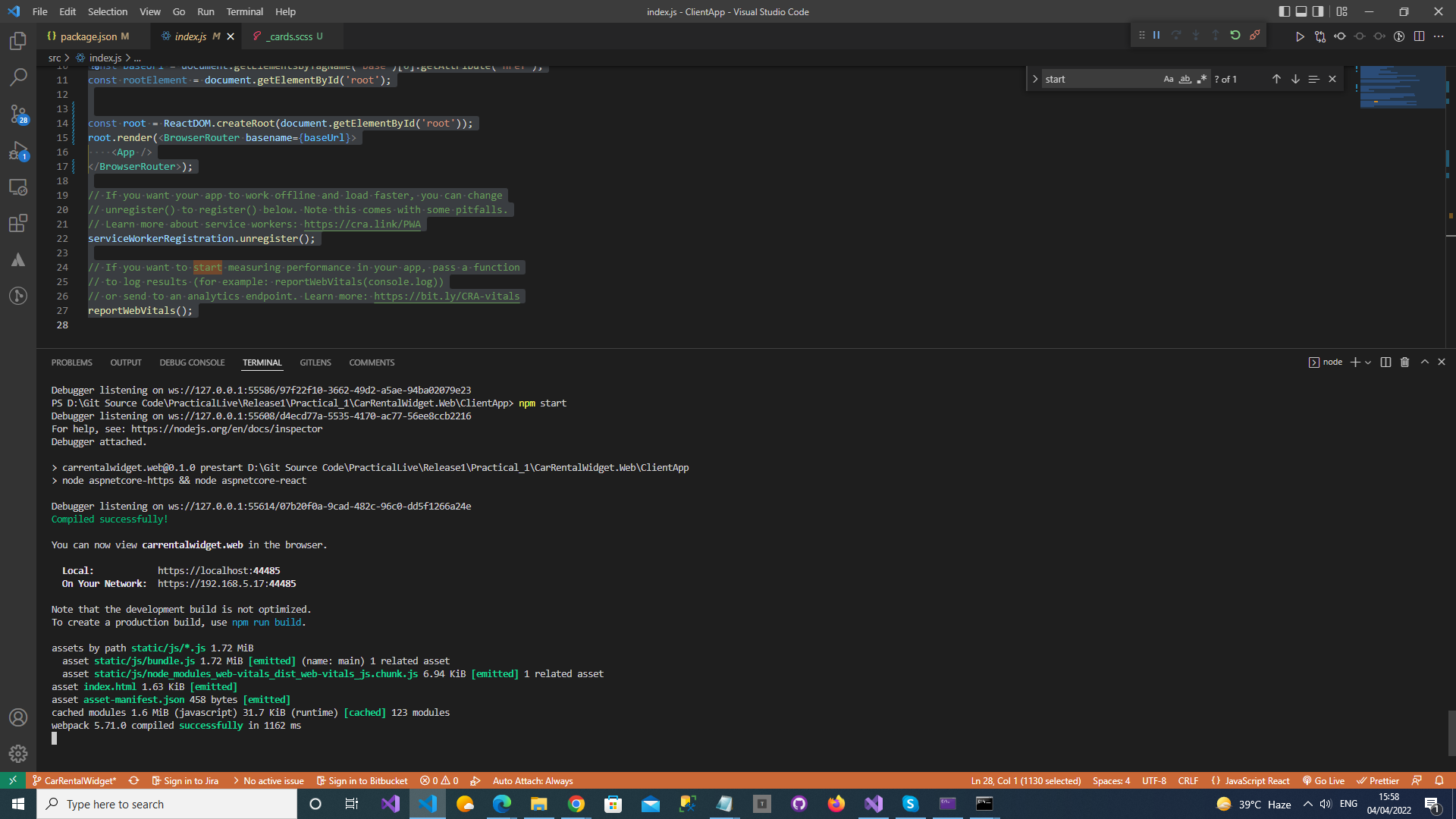
Now When I try run the npm start command under ClientApp directory then following warnings are coming.
(node:18704) [DEP_WEBPACK_DEV_SERVER_HTTPS] DeprecationWarning: 'https' option is deprecated. Please use the 'server' option.
(Use `node --trace-deprecation ...` to show where the warning was created)
(node:18704) [DEP_WEBPACK_DEV_SERVER_ON_AFTER_SETUP_MIDDLEWARE] DeprecationWarning: 'onAfterSetupMiddleware' option is deprecated. Please use the 'setupMiddlewares' option.
(node:18704) [DEP_WEBPACK_DEV_SERVER_ON_BEFORE_SETUP_MIDDLEWARE] DeprecationWarning: 'onBeforeSetupMiddleware' option is deprecated. Please use the 'setupMiddlewares' option.
This is the response after above warnings,

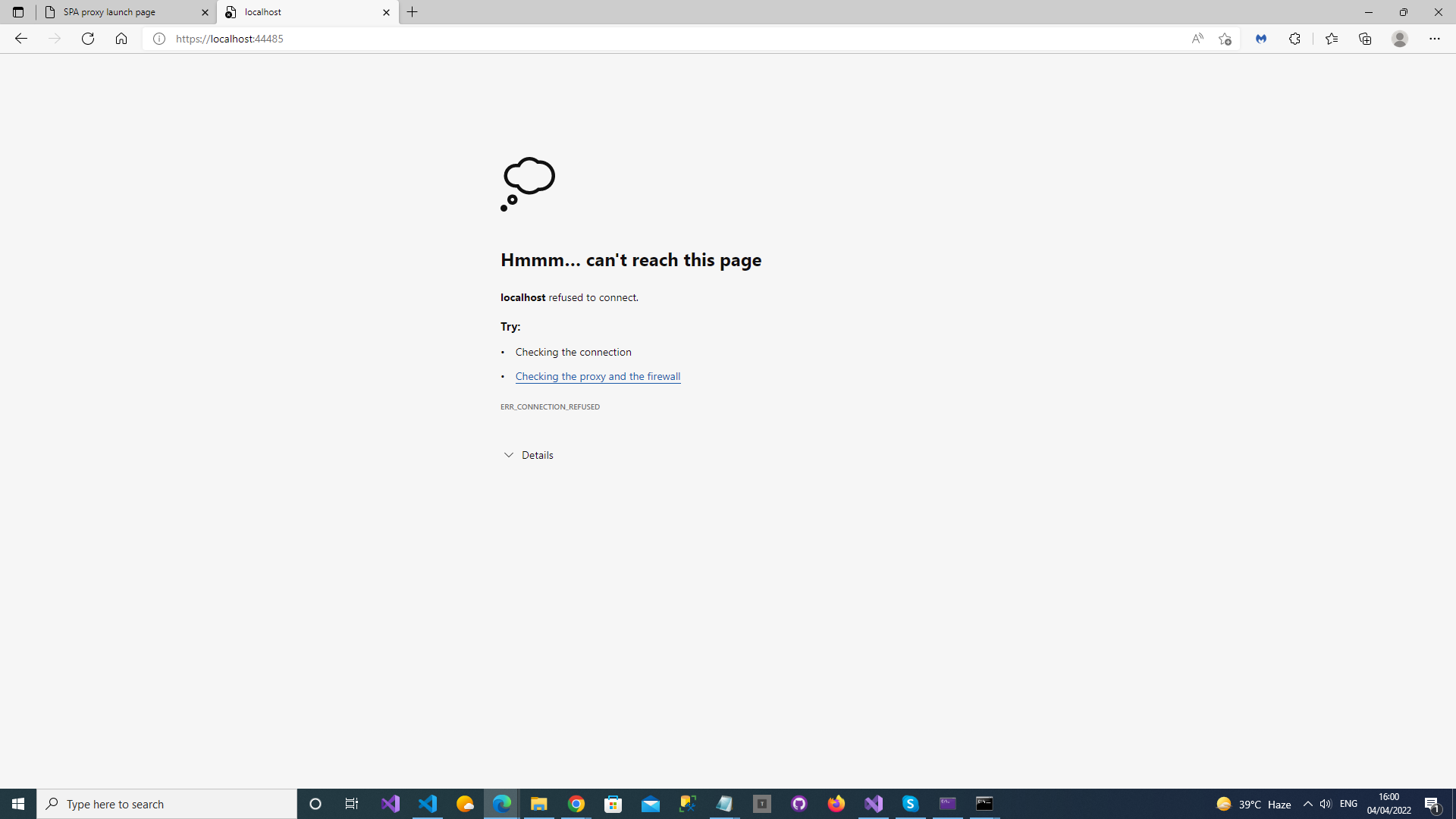
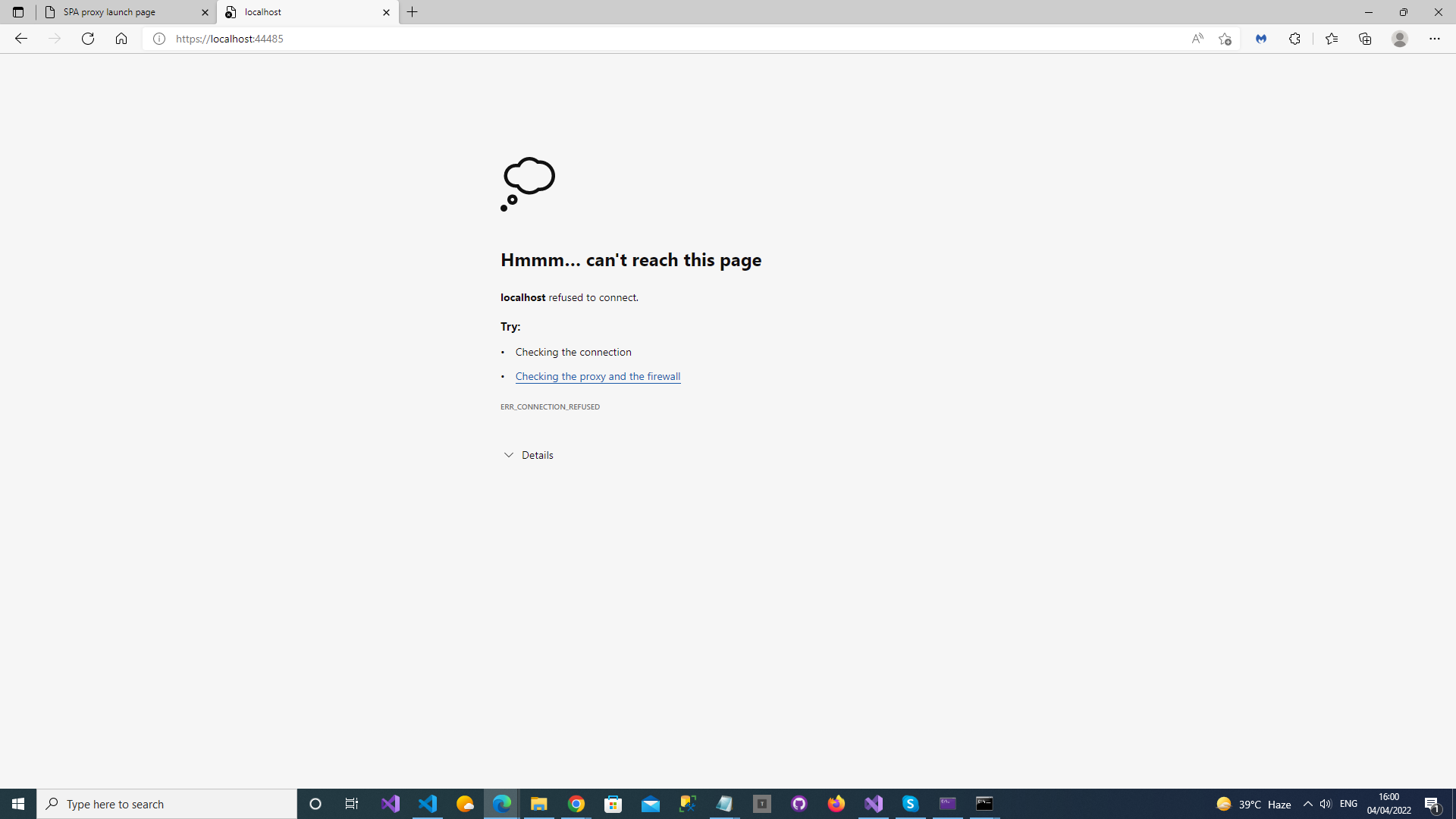
When I check in the browser then Nothing comes up. please see in the below snapshot.

Can't I run it in VS Code ? If yes then I just selected the ClinetApp Directory in terminal and then run npm start.
Do I need to add or remove more packages from the package.json ?
Please share the following file details ? I mean what is the usage of following files or Do I need to do anything When I upgraded to React 18 ?
aspnetcore-https.js
aspnetcore-react.js
setupProxy.js
reportWebVitals.js
service-worker.js
and serviceWorkerRegistration.js ?
What If I remove above files or Do we consider these files are necessary files ?
Please guide so that I can continue my development work on It.