ملاحظة
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تسجيل الدخول أو تغيير الدلائل.
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تغيير الدلائل.
هام
اعتبارا من 1 مايو 2025، لن يكون Azure AD B2C متوفرا للشراء للعملاء الجدد. تعرف على المزيد في الأسئلة المتداولة.
تستخدم هذه المقالة نموذج تطبيق Angular أحادي الصفحة (SPA) لتوضيح كيفية إضافة مصادقة Azure Active Directory B2C (Azure AD B2C) إلى تطبيقات Angular.
نظرة عامة
OpenID Connect (OIDC) هو بروتوكول مصادقة مبني على OAuth 2.0 يمكنك استخدامه لتسجيل دخول مستخدم بأمان إلى أحد التطبيقات. تستخدم عينة Angular هذه MSAL Angularومستعرض MSAL. MSAL هي مكتبة توفرها Microsoft تبسط إضافة دعم المصادقة والتخويل إلى Angular SPAs.
تدفق تسجيل الدخول
يتضمن تدفق تسجيل الدخول الخطوات التالية:
- يفتح المستخدم التطبيق ويحدد تسجيل الدخول.
- يبدأ التطبيق طلب مصادقة ويعاد توجيه المستخدم إلى Azure AD B2C.
- يقوم المستخدم بالتسجيل أو تسجيل الدخول وإعادة تعيين كلمة المرور، أو تسجيل الدخول باستخدام حساب اجتماعي.
- عند تسجيل الدخول بنجاح، يقوم Azure AD B2C بإرجاع رمز تخويل إلى التطبيق. يتخذ التطبيق الإجراءات التالية:
- تبادل رمز التخويل لرمز مميز للمعرف ورمز الوصول المميز ورمز التحديث المميز.
- يقرأ مطالبات الرمز المميز للمعرف.
- يخزن الرمز المميز للوصول والرمز المميز للتحديث في ذاكرة التخزين المؤقت في الذاكرة لاستخدامها لاحقا. يسمح الرمز المميز للوصول للمستخدم باستدعاء الموارد المحمية، مثل واجهة برمجة تطبيقات الويب. يتم استخدام الرمز المميز للتحديث للحصول على رمز وصول جديد.
تسجيل التطبيق
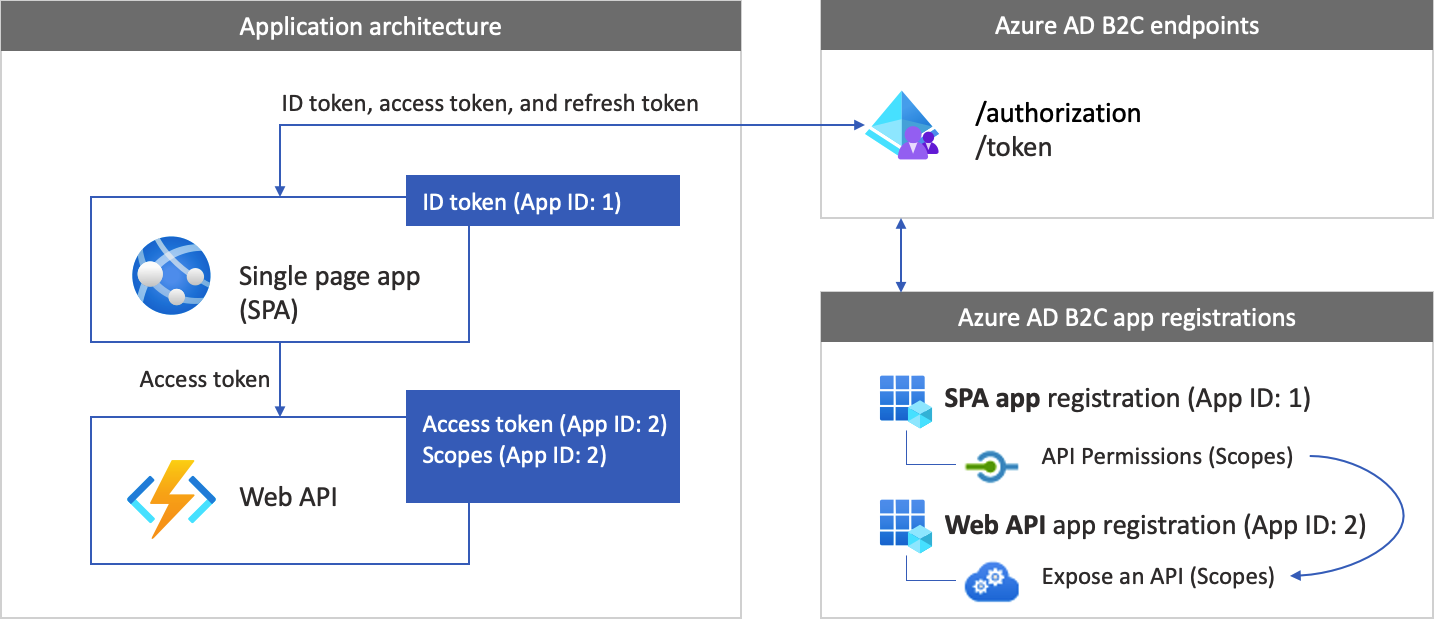
لتمكين تطبيقك من تسجيل الدخول باستخدام Azure AD B2C واستدعاء واجهة برمجة تطبيقات الويب، يجب عليك تسجيل تطبيقين في مستأجر Azure AD B2C:
يتيح تسجيل التطبيق أحادي الصفحة (Angular) لتطبيقك تسجيل الدخول باستخدام Azure AD B2C. أثناء تسجيل التطبيق، يمكنك تحديد عنوان URI لإعادة التوجيه. عنوان URI لإعادة التوجيه هو نقطة النهاية التي تتم إعادة توجيه المستخدم إليها بعد المصادقة باستخدام Azure AD B2C. تنشئ عملية تسجيل التطبيق معرّف تطبيق، والمعروف أيضاً باسم معرّف العميل، والذي يعرّف التطبيق بشكل فريد. تستخدم هذه المقالة مثال معرف التطبيق: 1.
يتيح تسجيلAPI ويبلتطبيقك الاتصال API ويب المحمية. يعرض التسجيل أذونات الوصول واجهة برمجة تطبيقات الويب (النطاقات). تنشئ عملية تسجيل التطبيق معرف تطبيق يعرف واجهة برمجة تطبيقات الويب الخاصة بك بشكل فريد. تستخدم هذه المقالة مثال معرف التطبيق: 2. امنح تطبيقك (معرف التطبيق: 1) أذونات لنطاقات واجهة برمجة تطبيقات الويب (معرف التطبيق: 2).
يصف الرسم التخطيطي التالي تسجيلات التطبيق وبنية التطبيق.

استدعاء واجهة برمجة تطبيقات الويب
بعد اكتمال المصادقة، يتفاعل المستخدمون مع التطبيق، والذي يستدعي واجهة برمجة تطبيقات ويب محمية. تستخدم واجهة برمجة تطبيقات الويب مصادقة رمز الحامل المميز. رمز الحامل هو الرمز المميز للوصول الذي حصل عليه التطبيق من Microsoft Azure Active Directory B2C. يمرر التطبيق الرمز المميز في رأس التفويض لطلب HTTPS.
Authorization: Bearer <access token>
إذا كان نطاق الرمز المميز للوصول لا يطابق نطاقات واجهة برمجة تطبيقات الويب، تحصل مكتبة المصادقة على رمز مميز للوصول جديد مع النطاقات الصحيحة.
تدفق تسجيل الخروج
يتضمن تدفق تسجيل الخروج الخطوات التالية:
- من التطبيق، يقوم المستخدمون بتسجيل الخروج.
- يمسح التطبيق عناصر الجلسة الخاصة به، وتقوم مكتبة المصادقة بمسح ذاكرة التخزين المؤقت للرمز المميز.
- يأخذ التطبيق المستخدمين إلى نقطة نهاية تسجيل الخروج لـ Azure AD B2C لإنهاء جلسة Azure AD B2C.
- تتم إعادة توجيه المستخدمين مرة أخرى إلى التطبيق.
المتطلبات الأساسية
قبل اتباع الإجراءات الواردة في هذه المقالة، تأكد من تشغيل الكمبيوتر:
- Visual Studio Code أو أي محرر تعليمات برمجية آخر.
- Node.js وقت التشغيلوnpm.
- CLIالزاوي.
الخطوة 1: تكوين تدفق المستخدم الخاص بك
عندما يحاول المستخدمون تسجيل الدخول إلى تطبيقك، يبدأ التطبيق في طلب مصادقة لنقطة نهاية التخويل عبر تدفق المستخدم. يحدد تدفق المستخدم تجربة المستخدم ويتحكم فيها. بعد أن يكمل المستخدمون تدفق المستخدم، ينشئ Azure AD B2C رمزًا مميزًا، ثم يعيد توجيه المستخدم مرةً أخرى إلى تطبيقك.
إذا لم تكن قد قمت بذلك بالفعل، فبادر بإنشاء تدفق مستخدم أو نهج مخصص. كرر الخطوات لإنشاء ثلاثة تدفقات مستخدم منفصلة كما يلي:
-
تسجيل الدخول المشتركة والاشتراك في تدفق المستخدم، مثل
susi. يدعم تدفق المستخدم هذا أيضاً تجربة نسيت كلمة المرور الخاصة بك. - تدفق تحرير ملف تعريف المستخدم، مثل
edit_profile. - تدفق إعادة تعيين كلمة مرور المستخدم، مثل
reset_password.
يسبق Microsoft Azure AD B2C B2C_1_اسم تدفق المستخدم. على سبيل المثال، يصبح susiB2C_1_susi.
الخطوة 2: تسجيل Angular SPA وواجهة برمجة التطبيقات
في هذه الخطوة، يمكنك إنشاء التسجيلات لتطبيق Angular SPA وواجهة برمجة تطبيقات الويب. يمكنك أيضا تحديد نطاقات واجهة برمجة تطبيقات الويب الخاصة بك.
2.1 تسجيل تطبيق واجهة برمجة تطبيقات الويب
لإنشاء تسجيل تطبيق واجهة برمجة تطبيقات الويب (App ID: 2)، اتبع الخطوات التالية:
قم بتسجيل الدخول إلى بوابة Azure.
تأكد من استخدام الدليل الذي يحتوي على مستأجر Azure AD B2C. حدّد أيقونة الدلائل + الاشتراكات في شريط أدوات المدخل.
في صفحة Portal settings | Directories + subscriptions ابحث عن دليل Azure AD B2C في قائمة Directory name ثم حدّد Switch.
في مدخل Microsoft Azure، ابحث عن Azure AD B2C وحددها.
حدد App registrations، ثم حدد New registration.
تحت Name، أدخل اسمًا للتطبيق (على سبيل المثال، my-api1). اترك القيم الافتراضية لـ Redirect URIوأنواع الحسابات المدعومة.
حدد Register.
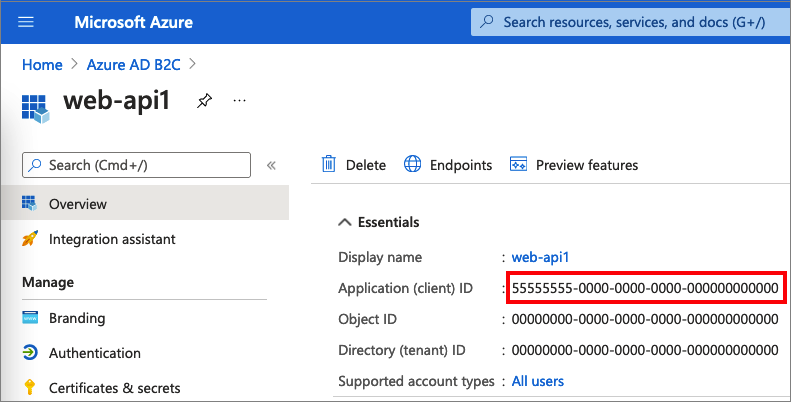
بعد اكتمال عملية تسجيل التطبيق، حدد "Overview".
سجل قيمة Application (client) ID لاستخدامه لاحقًا عند تكوين تطبيق الويب.

2.2 تكوين النطاقات
حدد التطبيق my-api1 الذي أنشأته (App ID: 2) لفتح صفحة Overview الخاصة به.
ضمن إدارة، حدد كشف واجهة برمجة تطبيقات.
بجوار معرف التطبيق URI، حدد رابط تعيين. استبدل القيمة الافتراضية (GUID) باسم فريد (على سبيل المثال، tasks-api) ثم حدد Save.
عندما يطلب تطبيق الويب الخاص بك رمز وصول لواجهة برمجة تطبيقات الويب، يجب أن يضيف عنوان URI هذا كبادئة لكل نطاق تحدده لواجهة برمجة التطبيقات.
ضمن النطاقات المعرفة من قبل واجهة برمجة التطبيقات API هذه، حدد إضافة نطاق.
لإنشاء نطاق يحدد الوصول للقراءة إلى واجهة برمجة التطبيقات:
- بالنسبة إلى اسم النطاق، أدخل المهام.قراءة.
- بالنسبة إلى اسم عرض موافقة المسؤول، أدخل قراءة الوصول إلى واجهة برمجة تطبيقات المهام.
- بالنسبة إلى وصف موافقة المسؤول، أدخل السماح بالوصول للقراءة إلى واجهة برمجة تطبيقات المهام.
حدد إضافة نطاق.
حدد إضافة نطاق، ثم أضف نطاقًا يحدد حق الوصول للكتابة إلى واجهة برمجة التطبيقات:
- بالنسبة إلى اسم النطاق، أدخل features.write.
- بالنسبة إلى اسم عرض موافقة المسؤول، أدخل واجهة برمجة تطبيقات الوصول للكتابة إلى المهام.
- بالنسبة إلى وصف موافقة المسؤول، أدخل السماح بالوصول للكتابة إلى واجهة برمجة تطبيقات المهام.
حدد إضافة نطاق.
2.3 تسجيل تطبيق Angular
اتبع هذه الخطوات لإنشاء تسجيل تطبيق Angular:
- قم بتسجيل الدخول إلى بوابة Azure.
- إذا كان لديك حق الوصول إلى عدة مستأجرين، فحدد أيقونة الإعدادات في القائمة العلوية للتبديل إلى مستأجر Azure AD B2C من قائمة الدلائل + الاشتراكات .
- في مدخل Microsoft Azure، ابحث عن Azure AD B2C وحددها.
- حدد App registrations، ثم حدد New registration.
- بالنسبة إلى الاسم: أدخل اسمًا للتطبيق. على سبيل المثال، أدخل MyApp.
- ضمن أنواع الحسابات المدعومة، حدد الحسابات في أي موفر هوية أو دليل تنظيمي (لمصادقة المستخدمين بعمليات سير عمل المستخدمين).
- ضمن Redirect URI، حدد Single-page application (SPA)، ثم أدخل
http://localhost:4200في مربع URL. - ضمنأذونات الوصول، حدد مربع الاختيارلمنح موافقة المسؤول لفتح أذونات دخول والوصول عند عدم الاتصال بالإنترنت.
- حدد Register.
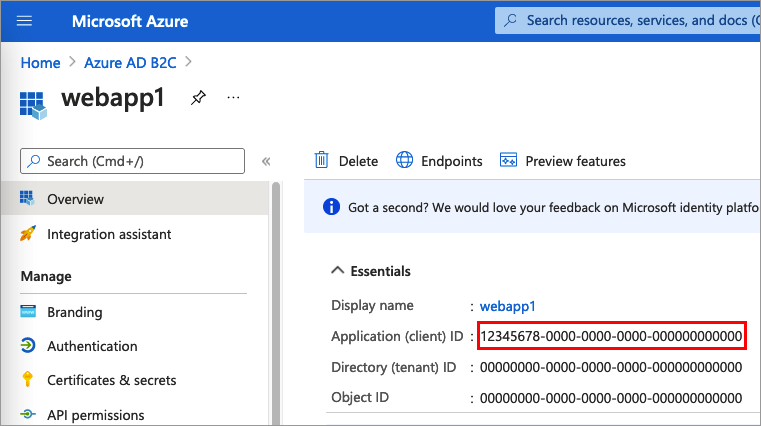
- سجل قيمة معرف التطبيق (العميل) لاستخدامها في خطوة لاحقة عند تكوين تطبيق الويب.

2.5 منح الأذونات
لمنح تطبيقك (App ID: 1) أذونات، اتبع الخطوات التالية:
حدد App registrations، ثم حدد التطبيق الذي قمت بإنشائه (معرف التطبيق: 1).
ضمن خانة الإدارة، اختر الأذونات الخاصة بواجهة برمجة التطبيقات.
ضمن أذونات مكونة، حدد إضافة إذن.
حدد علامة التبويب واجهات برمجة التطبيقات الخاصة بي.
حدد واجهة برمجة التطبيقات (App ID: 2) التي يجب منح تطبيق الويب حق الوصول إليها. على سبيل المثال، أدخل my-api1.
ضمن Permission، وسّع المهام، ثم حدد النطاقات التي حددتها سابقًا (على سبيل المثال، tasks.read وtasks.write).
حدد إضافة أذونات.
حدد «منح موافقة المسؤول لـ» <اسم المستأجر الخاص بك>.
حدد نعم.
حدد Refresh، ثم تحقق من ظهور منح لـ ... ضمن Status لكلا النطاقين.
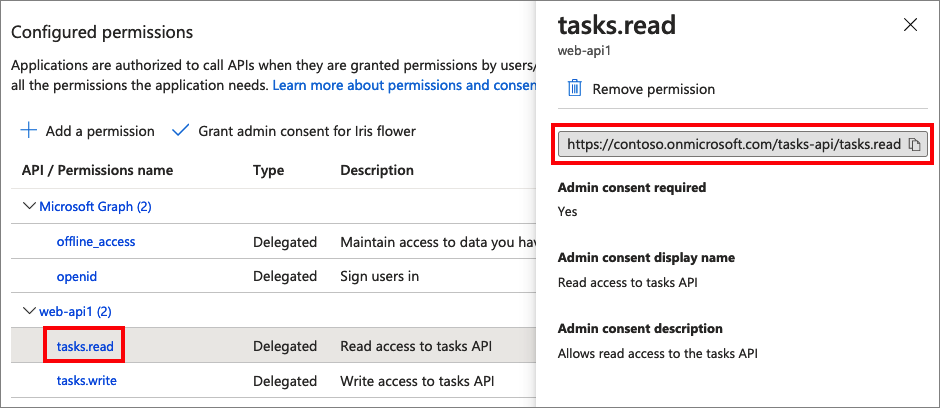
من قائمة Configured permissions، حدد النطاق الخاص بك، ثم انسخ الاسم الكامل للنطاق.

الخطوة 3: الحصول على نموذج التعليمات البرمجية Angular
يوضح هذا النموذج كيف يمكن لتطبيق Angular أحادي الصفحة استخدام Azure AD B2C لتسجيل المستخدم وتسجيل الدخول. ثم يكتسب التطبيق رمز مميز للوصول، ويستدعي واجهة برمجة تطبيقات ويب محمية.
قم بتنزيل ملف .zip للعينة، أو انسخ العينة من مستودع GitHub باستخدام الأمر التالي:
git clone https://github.com/Azure-Samples/ms-identity-javascript-angular-tutorial.git
3.1 تكوين عينة Angular
الآن بعد أن حصلت على عينة SPA، حدّث التعليمات البرمجية بقيم متاجرة عمل-مستهلك في Azure Active Directory وواجهة برمجة تطبيقات الويب. في مجلد العينة، ضمن المجلد src/app ، افتح ملف auth-config.ts . تحديث المفاتيح بالقيم المقابلة:
| القسم | مفتاح | قيمة |
|---|---|---|
| نهج b2c | اسماء | تدفق المستخدم أو النهج المخصص الذي قمت بإنشائه في الخطوة 1. |
| نهج b2c | السلطات | استبدل your-tenant-nameباسم مستأجر Azure AD B2C. على سبيل المثال، استخدم contoso.onmicrosoft.com. بعد ذلك، استبدل اسم النهج بتدفق المستخدم أو النهج المخصص الذي قمت بإنشائه في الخطوة 1. على سبيل المثال: https://<your-tenant-name>.b2clogin.com/<your-tenant-name>.onmicrosoft.com/<your-sign-in-sign-up-policy>. |
| نهج b2c | مجال السلطة |
اسم مستأجر Azure AD B2C. على سبيل المثال: contoso.onmicrosoft.com. |
| التكوين | معرف العميل | معرف تطبيق Angular من الخطوة 2.3. |
| الموارد المحمية | نقطه النهايه | عنوان URL لواجهة برمجة تطبيقات الويب: http://localhost:5000/api/todolist. |
| الموارد المحمية | نطاقات | نطاقات واجهة برمجة تطبيقات الويب التي قمت بإنشائها في الخطوة 2.2. على سبيل المثال: b2cScopes: ["https://<your-tenant-name>.onmicrosoft.com/tasks-api/tasks.read"]. |
يجب أن تبدو التعليمات البرمجية src/app/auth-config.ts الناتجة مشابهة للعينة التالية:
export const b2cPolicies = {
names: {
signUpSignIn: "b2c_1_susi_reset_v2",
editProfile: "b2c_1_edit_profile_v2"
},
authorities: {
signUpSignIn: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_susi_reset_v2",
},
editProfile: {
authority: "https://your-tenant-name.b2clogin.com/your-tenant-name.onmicrosoft.com/b2c_1_edit_profile_v2"
}
},
authorityDomain: "your-tenant-name.b2clogin.com"
};
export const msalConfig: Configuration = {
auth: {
clientId: '<your-MyApp-application-ID>',
authority: b2cPolicies.authorities.signUpSignIn.authority,
knownAuthorities: [b2cPolicies.authorityDomain],
redirectUri: '/',
},
// More configuration here
}
export const protectedResources = {
todoListApi: {
endpoint: "http://localhost:5000/api/todolist",
scopes: ["https://your-tenant-namee.onmicrosoft.com/api/tasks.read"],
},
}
الخطوة 4: احصل على نموذج التعليمات البرمجية لواجهة برمجة تطبيقات الويب
الآن بعد أن تم تسجيل واجهة برمجة تطبيقات الويب وحددت نطاقاتها، قم بتكوين رمز واجهة برمجة تطبيقات الويب للعمل مع مستأجر Azure AD B2C.
قم بتنزيل أرشيف *.zip أو استنساخ نموذج مشروع واجهة برمجة تطبيقات الويب من GitHub. يمكنك أيضا الاستعراض مباشرة إلى مشروع Azure-Samples/active-directory-b2c-javascript-nodejs-webapi على GitHub باستخدام الأمر التالي:
git clone https://github.com/Azure-Samples/active-directory-b2c-javascript-nodejs-webapi.git
4.1 تكوين واجهة برمجة تطبيقات الويب
في مجلد العينة، افتح ملف config.json . يحتوي هذا الملف على معلومات حول موفر الهوية Microsoft Azure AD B2C. يستخدم تطبيق واجهة برمجة تطبيقات الويب هذه المعلومات للتحقق من صحة رمز الوصول المميز الذي يمرره تطبيق الويب كرمز مميز للحامل. قم بتحديث الخصائص التالية لإعدادات التطبيق:
| القسم | مفتاح | قيمة |
|---|---|---|
| وثائق التفويض | اسم المستأجر | الجزء الأول من اسم مستأجر Azure AD B2C. على سبيل المثال: contoso. |
| وثائق التفويض | معرف العميل | معرف تطبيق واجهة برمجة تطبيقات الويب من الخطوة 2.1. في الرسم التخطيطي السابق، إنه التطبيق مع معرف التطبيق: 2. |
| وثائق التفويض | المصدر | (اختياري) قيمة مطالبة مصدر iss الرمز المميز. يقوم Azure AD B2C بشكل افتراضي بإرجاع الرمز المميز بالتنسيق التالي: https://<your-tenant-name>.b2clogin.com/<your-tenant-ID>/v2.0/. استبدل <your-tenant-name> بالجزء الأول من اسم مستأجر Azure AD B2C. استبدل <your-tenant-ID>بمعرف مستأجر Azure AD B2C. |
| سياسات | اسم النهج | تدفق المستخدم أو النهج المخصص الذي قمت بإنشائه في الخطوة 1. إذا كان التطبيق الخاص بك يستخدم تدفقات مستخدم متعددة أو نهج مخصصة، فحدد واحدا فقط. على سبيل المثال، استخدم تدفق مستخدم التسجيل أو تسجيل الدخول. |
| مورد | نطاق | نطاقات تسجيل تطبيق واجهة برمجة تطبيقات الويب من الخطوة 2.5. |
يجب أن يبدو ملف التكوين النهائي الخاص بك مثل JSON التالي:
{
"credentials": {
"tenantName": "<your-tenant-name>",
"clientID": "<your-webapi-application-ID>",
"issuer": "https://<your-tenant-name>.b2clogin.com/<your-tenant-ID>/v2.0/"
},
"policies": {
"policyName": "b2c_1_susi"
},
"resource": {
"scope": ["tasks.read"]
},
// More settings here
}
الخطوة 5: تشغيل Angular SPA وواجهة برمجة تطبيقات الويب
أنت الآن جاهز لاختبار الوصول Angular النطاق إلى واجهة برمجة التطبيقات. في هذه الخطوة، قم بتشغيل كل من واجهة برمجة تطبيقات الويب ونموذج تطبيق Angular على جهازك المحلي. ثم سجل الدخول إلى تطبيق Angular، وحدد الزر TodoList لبدء طلب إلى واجهة برمجة التطبيقات المحمية.
تشغيل واجهة برمجة تطبيقات الويب
افتح نافذة وحدة تحكم وقم بالتغيير إلى الدليل الذي يحتوي على نموذج واجهة برمجة تطبيقات الويب. على سبيل المثال:
cd active-directory-b2c-javascript-nodejs-webapiقم بتنفيذ الأوامر التالية:
npm install && npm update node index.jsتعرض نافذة وحدة التحكم رقم المنفذ حيث تتم استضافة التطبيق:
Listening on port 5000...
تشغيل تطبيق Angular
افتح نافذة وحدة تحكم أخرى وقم بالتغيير إلى الدليل الذي يحتوي على نموذج Angular. على سبيل المثال:
cd ms-identity-javascript-angular-tutorial-main/3-Authorization-II/2-call-api-b2c/SPAقم بتنفيذ الأوامر التالية:
npm install && npm update npm startتعرض نافذة وحدة التحكم رقم المنفذ الخاص بمكان استضافة التطبيق:
Listening on port 4200...انتقل إلى
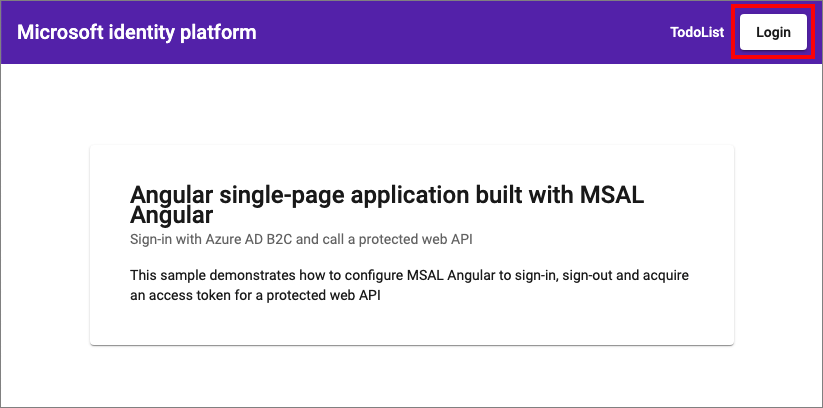
http://localhost:4200في المستعرض لعرض التطبيق.حدد تسجيل الدخول.

قم بإكمال عملية التسجيل أو تسجيل الدخول.
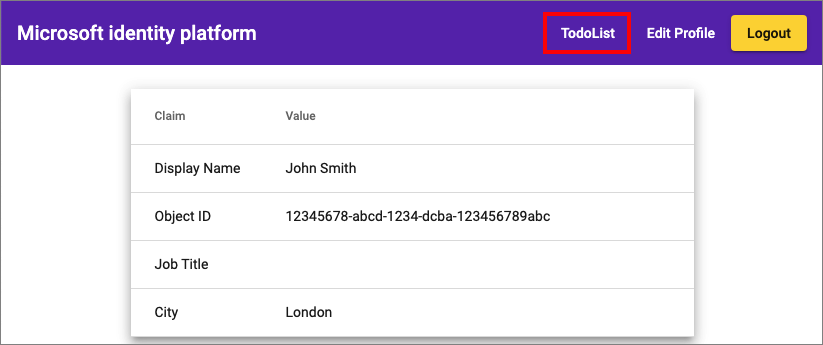
عند تسجيل الدخول بنجاح، يجب أن تشاهد ملف التعريف الخاص بك. من القائمة، حدد TodoList.

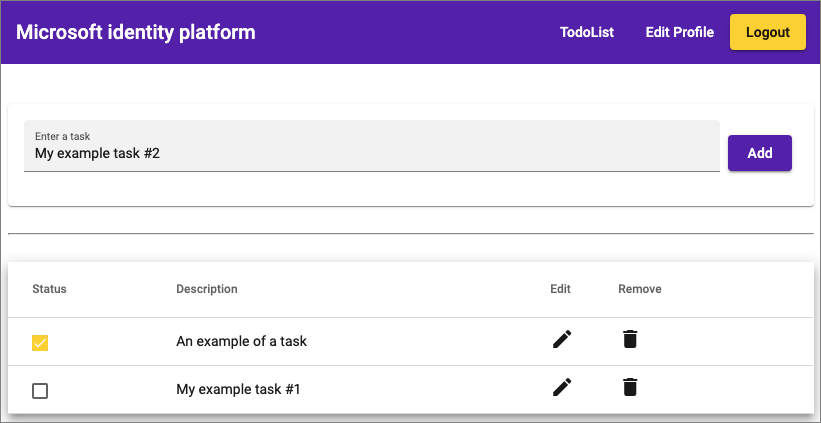
حدد إضافة لإضافة عناصر جديدة إلى القائمة، أو استخدم الأيقونات لحذف العناصر أو تحريرها.

نشر تطبيقك
في تطبيق الإنتاج، عادة ما يكون عنوان URI لإعادة التوجيه لتسجيل التطبيق نقطة نهاية يمكن الوصول إليها بشكل عام حيث يتم تشغيل تطبيقك، مثل https://contoso.com.
يمكنك إضافة وتعديل عناوين "URI" لإعادة التوجيه في تطبيقاتك المسجلة في أي وقت. تنطبق القيود التالية على إعادة توجيه عناوين "URI":
- يجب أن يبدأ عنوان URL للرد بنظام
https. - يكون عنوان "URL" للرد حساسًا لحالة الأحرف. يجب أن تتطابق حالته مع حالة مسار عنوان "URL" للتطبيق قيد التشغيل.