تشغيل حاوية مُخصصة في Azure
توفر Azure App Service مكدسات تطبيقات محددة مسبقا على Windows مثل ASP.NET أو Node.js، تعمل على IIS. ومع ذلك، فإن مجموعة التطبيقات التي تم تكوينها مسبقاً قفل نظام التشغيل ومنع الوصول منخفض المستوى. لا تحتوي حاويات Windows المخصصة على هذه القيود، وتسمح للمطورين بتخصيص الحاويات بالكامل ومنح التطبيقات المعبأة في حاويات وصولاً كاملاً إلى دوال Windows.
يُوضّح هذا التشغيل السريع كيفية نشر تطبيق ASP.NET، في صورة Windows، إلى Docker Hub من Visual Studio. يُمكنك تشغيل التطبيق في حاوية مُخصصة في خدمة Azure App Service.
للتشغيل السريع، تحتاج إلى:
- تثبيت Docker لنظام التشغيل Windows
- قم بتبديل Docker لتشغيل حاويات Windows
-
تثبيت Visual Studio 2022 باستخدام ASP.NET وتطوير الويب وأحجام عمل التطوير الخاصة بـ Azure. في Visual Studio 2022 Community، تأكد من تحديد مكون قوالب المشروع والعنصر .NET Framework مع حمل عمل تطوير ASP.NET والويب. إذا قمت بتثبيت Visual Studio 2022 بالفعل:
- ثبّت آخر التحديثات في Visual Studio بتحديد تعليمات>التحقق من وجود تحديثات.
- أضِف أحمال العمل في Visual Studio من خلال تحديد "Tools">"Get Tools and Features".
1 - إنشاء تطبيق ويب ASP.NET
قم بإنشاء تطبيق ويب ASP.NET من خلال اتباع الخطوات التالية:
افتح Visual Studio، ثم حدد "Create a new project".
في إنشاء مشروع جديد، ابحث عن واختر ASP.NET Web Application (.NET Framework) للغة C#، ثم حدد التالي.

في تكوين مشروعك الجديد، قم بتسمية التطبيق myFirstAzureWebApp، ثم حدد إنشاء. ضمن إطار العمل، حدد .NET Framework 4.8 ثم حدد إنشاء.

يُمكنك نشر أي نوع من تطبيقات الويب ASP.NET إلى Azure. لهذا التشغيل السريع، اختر قالب MVC.
ضمن المصادقة، حدد بلا. ضمن خيارات متقدمة، حدد دعم Docker وقم بإلغاء تحديد تكوين ل HTTPS. حدد إنشاء.

إذا لم يتم فتح ملف "Dockerfile" تلقائياً، افتحه من "Solution Explorer".
تحتاج إلى استخدام صورة أصل معتمدة. قم بتغيير الصورة الأصل عن طريق استبدال سطر
FROMالذي يحتوي التعليمات البرمجية التالية واحفظ الملف:FROM mcr.microsoft.com/dotnet/framework/aspnet:4.8-windowsservercore-ltsc2019من قائمة Visual Studio، حدد تصحيح>بدء بدون تصحيح لتشغيل تطبيق الويب محلياً.

نشر في Azure Container Registry
في مستكشف الحلول، انقر بزر الماوس الأيمن فوق مشروع myfirstazurewebapp وحدد نشر.
في Target، حدد Docker Container Registry، ثم حدد Next.

في Specific Target، حدد Azure Container Registry، ثم حدد Next.

في Publish، تأكد من اختيار الاشتراك الصحيح. في سجلات الحاوية+، حدد الزر لإنشاء Azure Container Registry جديد.

في Publish، تأكد من اختيار الاشتراك الصحيح. ضمن مجموعة الموارد، حدد جديد واكتب myResourceGroup للاسم، وحدد موافق. بالنسبة لـ" SKU"، حدد " Basic". ضمن موقع السجل، حدد موقعا للسجل ثم حدد إنشاء.

في Publish، ضمن Container Registry، حدد السجل الذي أنشأته، ثم حدد Finish.

انتظر حتى يكتمل التوزيع. تعرض صفحة Publish الآن اسم المستودع لاستخدامه لاحقاً. حدد زر النسخ لنسخ اسم المستودع لاحقا.

3 - إنشاء حاوية مخصصة ل Windows
قم بتسجيل الدخول إلى بوابة Azure.
اختر "Create a resource" من الزاوية العلوية اليسرى من مدخل Microsoft Azure.
ضمن "Popular services"، حدد "Create" ضمن "Web App".
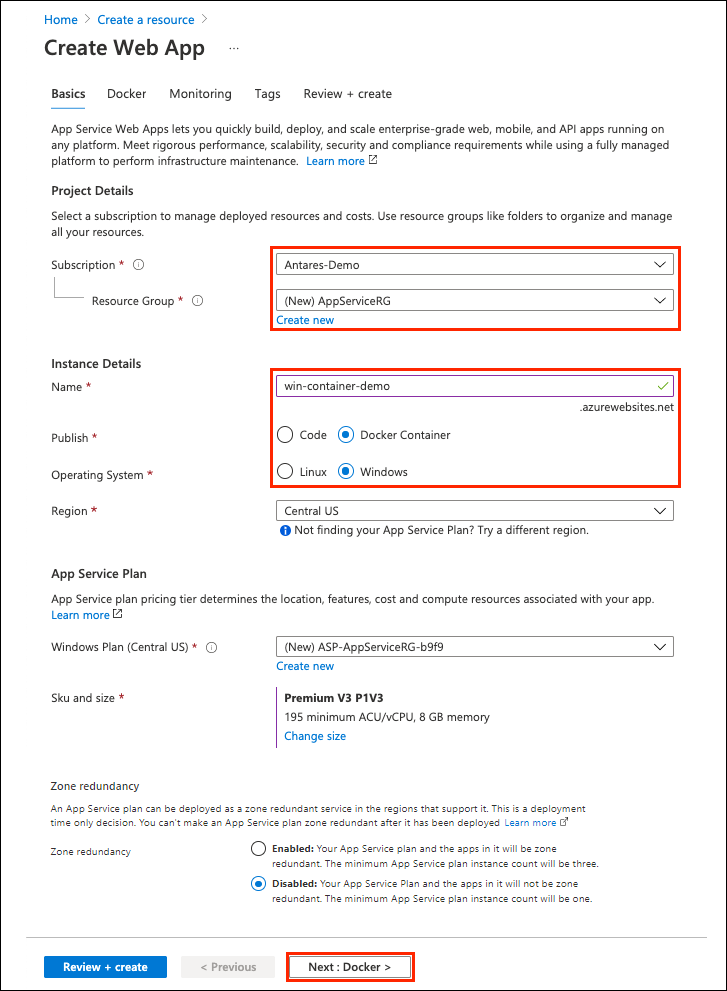
في "Create Web App"، اختر اشتراكك ومجموعة موارد. يُمكنك إنشاء مجموعة موارد جديدة إذا لزِم الأمر.
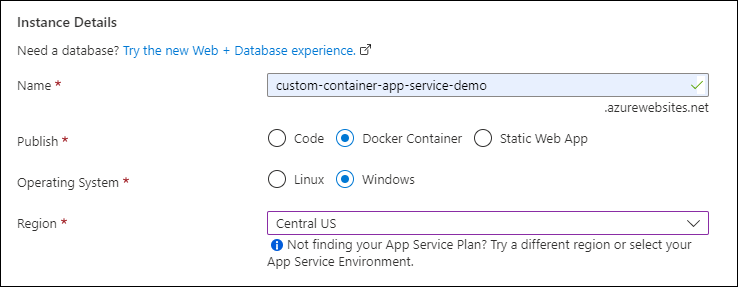
قم بتوفير اسم تطبيق، مثل "win-container-demo". اختر "Docker Container" في "Publish" و"Windows" في "Operating System". حدد "Next: Docker" للمتابعة.

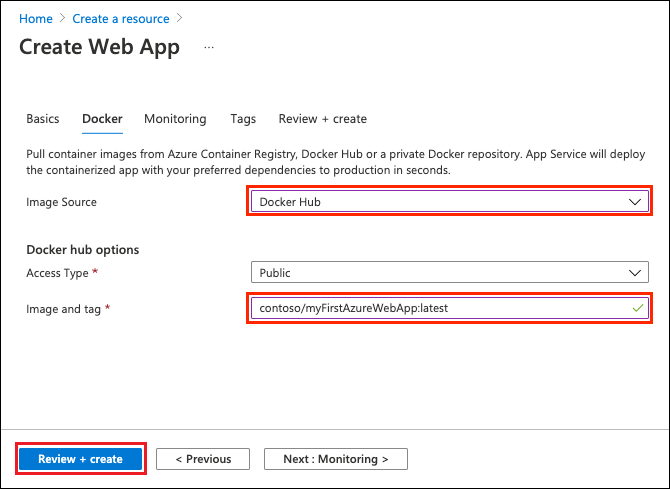
بالنسبة لـ "Image Source"، اختر "Docker Hub" ولـ "Image and tag"، أدخِل اسم المستودع الذي نسخته في "Publish to Docker Hub".

إذا كانت لديك صورة مُخصصة في مكان آخر لتطبيق الويب الخاص بك، كما هو الحال في Azure Container Registry أو في أي مستودع خاص آخر، يُمكنك تكوينها هنا. حدد «مراجعة + إنشاء» للمتابعة.
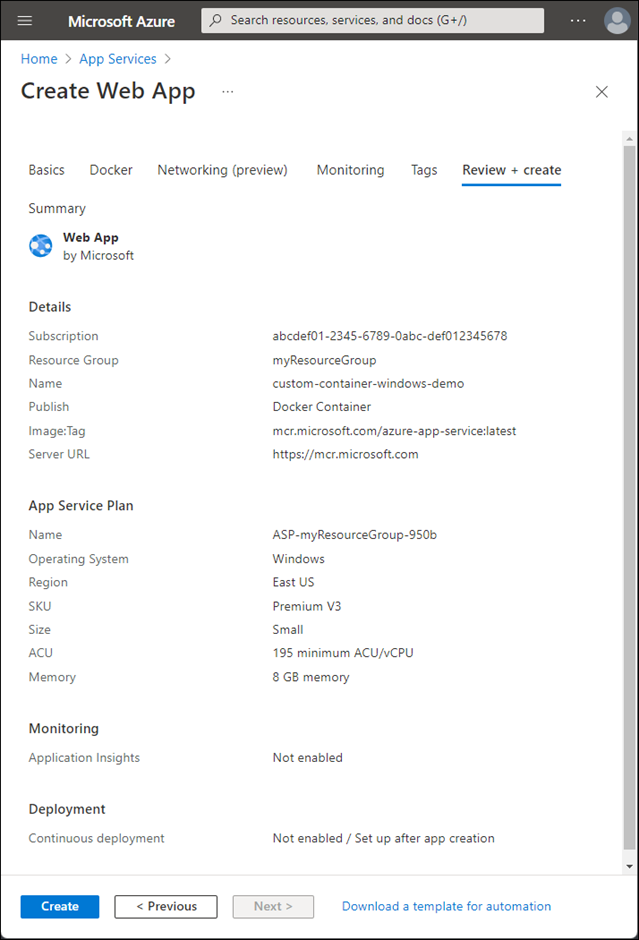
تحقق من جميع التفاصيل ثم حدد إنشاء وانتظر حتى يقوم Azure بإنشاء الموارد المطلوبة.

4 - استعراض للوصول إلى الحاوية المخصصة
عند اكتمال عملية Azure، يتم عرض مربع إعلام.

انقر فوق الانتقال إلى المورد.
في النظرة العامة على هذا المورد، اتبع الارتباط الموجود بجوار URL.
تفتح صفحة مستعرض جديدة في الصفحة التالية:

انتظر بضع دقائق وحاول مرة أخرى، حتى تُعرض الصفحة الرئيسية الافتراضية لـ ASP.NET:

تهانينا! تقوم بتشغيل حاوية Windows المُخصصة الأولى لك في خدمة Azure App Service.
مراجعة سجلات بدء تشغيل الحاوية
قد يستغرق تحميل حاوية Windows بعض الوقت. لمشاهدة التقدم، انتقل إلى عنوان URL التالي عن طريق استبدال < app_name > باسم التطبيق خاصتك.
https://<app_name>.scm.azurewebsites.net/api/logstream
تبدو السجلات المتدفقة كما يلي:
2018-07-27T12:03:11 Welcome, you are now connected to log-streaming service.
27/07/2018 12:04:10.978 INFO - Site: win-container-demo - Start container succeeded. Container: facbf6cb214de86e58557a6d073396f640bbe2fdec88f8368695c8d1331fc94b
27/07/2018 12:04:16.767 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.017 INFO - Site: win-container-demo - Container start complete
27/07/2018 12:05:05.020 INFO - Site: win-container-demo - Container started successfully
6 - التحديث محلياً وإعادة النشر
في Visual Studio، في "Solution Explorer"، افتح "Views">"Home">"Index.cshtm".
ابحث عن علامة
<div class="jumbotron">HTML بالقرب من الجزء العلوي، واستبدل العنصر بأكمله بالتعليمة البرمجية التالية:<div class="jumbotron"> <h1>ASP.NET in Azure!</h1> <p class="lead">This is a simple app that we've built that demonstrates how to deploy a .NET app to Azure App Service.</p> </div>لإعادة النشر إلى Azure، انقر بزر الماوس الأيمن فوق مشروع myfirstazurewebapp في "Solution Explorer" واختر "Publish".
في صفحة النشر، حدد "Publish" وانتظر حتى يكتمل النشر.
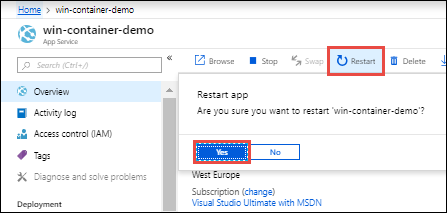
لإخبار خدمة App Service بسحب الصورة الجديدة من Docker Hub، أعِد تشغيل التطبيق. عند العودة إلى صفحة التطبيق في المدخل، انقر فوق "Restart">"Yes".

استعرض للوصول إلى الحاوية المخصصة مرة أخرى. بينما تُحدَّث صفحة الويب، يجب أن يعود التطبيق إلى صفحة "بدء التشغيل" في البداية، ثم يعرض صفحة الويب المُحدَّثة مرة أخرى بعد مرور بضع دقائق.

7. تنظيف الموارد
في الخطوات السابقة، أنشأت موارد Azure في إحدى مجموعات الموارد. إذا لم تكن تتوقع أن تحتاج إلى هذه الموارد في المستقبل، يمكنك حذفها عن طريق حذف مجموعة الموارد.
من قائمة مدخل Microsoft Azure أو من Home، حدد Resource groups. بعد ذلك، في صفحة مجموعات الموارد، حدد "myResourceGroup".
في صفحة myResourceGroup، تأكد من أن الموارد المدرجة هي التي تريد حذفها.
حدد حذف مجموعة الموارد واكتب myResourceGroup في مربع النص للتأكيد، ثم حدد حذف.
الخطوات التالية
توفر Azure App Service على Linux مكدسات تطبيقات محددة مسبقا على Linux مع دعم لغات مثل .NET وJava Node.js وPHP وغيرها. يُمكنك أيضاً استخدام صورة Docker مُخصصة لتشغيل تطبيق الويب الخاص بك على مكدس تطبيق غير مُحدد بالفعل في Azure. يُوضّح هذا التشغيل السريع لك كيفية نشر إحدى الصور من خدمة Azure Container Registry (ACR) إلى خدمة App Service.
إشعار
للحصول على معلومات حول تشغيل التطبيقات المعبأة في حاويات في بيئة بلا خادم، يرجى الاطلاع على تطبيقات الحاويات.
للتشغيل السريع، تحتاج إلى:
- حساب Azure
- Docker
- Visual Studio Code
- ملحق خدمة Azure App Service لبرنامج VS Code. يُمكنك استخدام هذا الملحق لإنشاء تطبيقات ويب Linux على نظام Azure الأساسي كخدمة (PaaS)، وإدارتها ونشرها.
- ملحق Docker لبرنامج VS Code. يُمكنك استخدام هذا الملحق لتبسيط إدارة صور Docker المحلية وأوامره، ولنشر صور التطبيقات المُضمَّنة في Azure.
إنشاء سجل حاويات
يستخدم هذا التشغيل السريع Azure Container Registry كسجل الاختيار. لديك الحرية في استخدام السجلات الأخرى، إلا إن الخطوات قد تختلف قليلاً.
قم بإنشاء سجل الحاويات من خلال اتباع الإرشادات في التشغيل السريع: إنشاء سجل حاوية خاصة باستخدام مدخل Microsoft Azure.
هام
تأكّد من تعيين الخيار "Admin User" إلى "Enable" عند إنشائك Azure container registry. يُمكنك كذلك تعيينه من قسم "Access keys" في صفحة السجل الخاص بك في مدخل Microsoft Azure. هذا الإعداد مطلوب للوصول إلى خدمة App Service. للحصول على الهوية المدارة، راجع نشر من البرنامج التعليمي ACR.
تسجيل الدخول.
أطلِق Visual Studio Code.
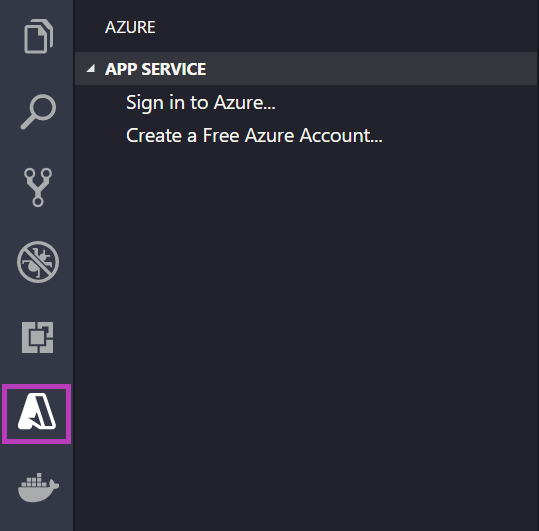
حدد شعار Azure في "Activity Bar"، وانتقل إلى مستكشف "APP SERVICE"، ثم حدد "Sign in to Azure" واتبع الإرشادات.

في شريط الحالة في الجزء السفلي، تحقق من عنوان البريد الإلكتروني لحساب Azure الخاص بك. في مستكشف "APP SERVICE"، يجب عرض اشتراكك.
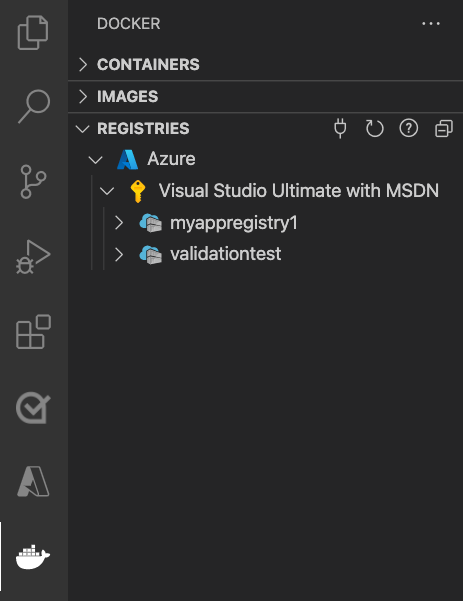
في شريط النشاط، حدد شعار "Docker". في مستكشف "REGISTRIES"، تحقق من ظهور سجل الحاوية الذي قمت بإنشائه.

تحقق من المتطلبات الأساسية.
تحقق من تثبيت Docker وتشغيله. سيعرض الأمر التالي إصدار Docker في حال كان قيد التشغيل.
docker --version
إنشاء صورة وبنائها
- في Visual Studio Code، افتح مجلداً فارغاً وأضِف ملفاً يُسمَّى
Dockerfile. في Dockerfile، قم بلصقه في المحتوى استناداً إلى إطار عمل اللغة المطلوب لديك:
FROM mcr.microsoft.com/appsvc/dotnetcore:lts
ENV PORT 8080
EXPOSE 8080
ENV ASPNETCORE_URLS "http://*:${PORT}"
ENTRYPOINT ["dotnet", "/defaulthome/hostingstart/hostingstart.dll"]
في Dockerfile هذا، تُعدّ الصورة الأصل واحدة من حاويات .NET المُضمَّنة في خدمة App Service.
افتح لوحة الأوامر، واكتب "Docker Images: Build Image". اكتب "Enter" لتشغيل الأمر.
في مربع "image tag"، حدد العلامة التي تريدها بالتنسيق التالي:
<acr-name>.azurecr.io/<image-name>:<tag>، ويكون<acr-name>هو اسم سجل الحاوية الذي أنشأته. اضغط عَلى إدخال.عند انتهاء الصورة من البناء، انقر فوق "Refresh" في الجزء العلوي من مستكشف "IMAGES" وتحقق من أن الصورة تم إنشاؤها بنجاح.

النشر إلى سجل الحاوية
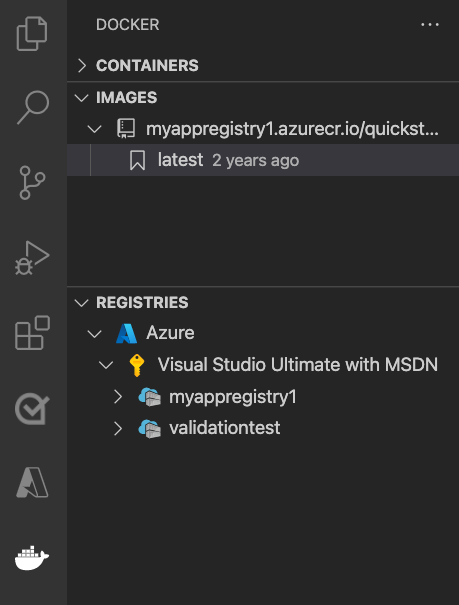
في شريط النشاط، انقر فوق رمز "Docker". في مستكشف "IMAGES"، ابحث عن الصورة التي أنشأتها للتوّ.
قم بتوسيع الصورة، وانقر بزر الماوس الأيمن فوق العلامة التي تريدها، وانقر فوق "Push".
تأكّد من أن علامة الصورة تبدأ بـ
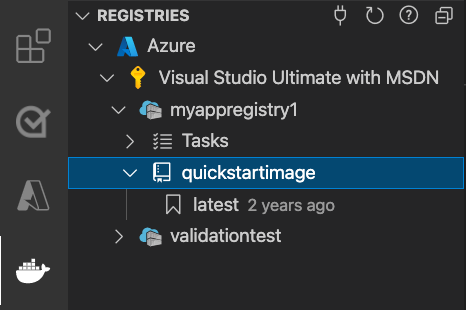
<acr-name>.azurecr.ioواضغط على "Enter".عند انتهاء Visual Studio Code من دفع الصورة إلى تسجيل الحاوية الخاص بك، انقر فوق "Refresh" في الجزء العلوي من مستكشف "REGISTRIES"، ثم تحقق من دفع الصورة بنجاح.

النشر في App Service
- في مستكشف "REGISTRIES"، قم بتوسيع الصورة، وانقر بزر الماوس الأيمن فوق العلامة، وانقر فوق "Deploy image to Azure App Service".
- اتبع المطالبات لاختيار أحد الاشتراكات، واسم تطبيق فريد عالمياً، ومجموعة موارد وخطة لخدمة App Service. اختر "B1 Basic" لمستوى التسعير، ومنطقة ما قريبة منك.
بعد النشر، يتوفّر التطبيق الخاص بك في http://<app-name>.azurewebsites.net.
"Resource Group" هي مجموعة مُسمَّاة من كافة موارد التطبيق الخاصة بك في Azure. على سبيل المثال، يُمكن أن تحتوي مجموعة الموارد على أحد المراجع إلى موقع ويب، وقاعدة بيانات ووظيفة Azure.
تُحدد خطة App Service الموارد الفعلية التي سيتم استخدامها لاستضافة موقعك على الويب. يستخدم هذا التشغيل السريع خطة استضافة أساسية على البنية الأساسية لـ Linux ، مما يعني أنه ستتم استضافة الموقع على جهاز Linux إلى جانب مواقع ويب أخرى. إذا بدأت بالخطة الأساسية، يُمكنك استخدام مدخل Microsoft Azure لتوسيع نطاقه بحيث يكون موقعك هو الموقع الوحيد الذي يعمل على الجهاز. بالنسبة للتسعير، راجع تسعير خدمة App Service.
استعراض موقع الويب
تعرض لوحة الإخراج حالة عمليات النشر. عند اكتمال العملية، انقر فوق "Open Site" في الإعلام المُنبثق لفتح الموقع في المستعرض الخاص بك.
8. تنظيف الموارد
في الخطوات السابقة، أنشأت موارد Azure في إحدى مجموعات الموارد. إذا لم تكن تتوقع أن تحتاج إلى هذه الموارد في المستقبل، يمكنك حذفها عن طريق حذف مجموعة الموارد.
من قائمة مدخل Microsoft Azure أو من Home، حدد Resource groups. بعد ذلك، في صفحة مجموعات الموارد، حدد "myResourceGroup".
في صفحة myResourceGroup، تأكد من أن الموارد المدرجة هي التي تريد حذفها.
حدد حذف مجموعة الموارد واكتب myResourceGroup في مربع النص للتأكيد، ثم حدد حذف.
الخطوات التالية
تهانينا، لقد أكملت هذا التشغيل السريع بنجاح.
يخرج تطبيق App Service من سجل الحاويات في كل مرة يبدأ التشغيل. إذا أعدت بناء صورتك، ستحتاج فقط إلى دفعها إلى سجل الحاوية الخاص بك، وسيسحب التطبيق الصورة المُحدَّثة عند إعادة تشغيله. لإعلام تطبيقك بسحب الصورة المُحدَّثة على الفور، أعِد تشغيله.
ملحقات Azure الأخرى:
- Azure Cosmos DB
- دالات Azure
- أدوات Azure CLI
- أدوات Azure Resource Manager
- تتضمّن حزمة ملحق أدوات Azure جميع الملحقات أعلاه.
توفر Azure App Service على Linux مكدسات تطبيقات محددة مسبقا على Linux مع دعم لغات مثل .NET وJava Node.js وPHP وغيرها. يُمكنك أيضاً استخدام صورة Docker مُخصصة لتشغيل تطبيق الويب الخاص بك على مكدس تطبيق غير مُحدد بالفعل في Azure. يُوضّح هذا التشغيل السريع لك كيفية نشر إحدى الصور من خدمة Azure Container Registry (ACR) إلى خدمة App Service.
إشعار
للحصول على معلومات حول تشغيل التطبيقات المعبأة في حاويات في بيئة بلا خادم، يرجى الاطلاع على تطبيقات الحاويات.
للتشغيل السريع، تحتاج إلى:
1 - نسخ مستودع العينات:
استنساخ نموذج التطبيق .NET 6.0 باستخدام الأمر التالي:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
ادفع الصورة لـ Azure Container Registry
تأكد من أنك في المجلد الجذر للمستودع المستنسخ. يحتوي هذا المستودع على ملف Dockerfile.linux .
تسجيل الدخول إلى Azure CLI:
az loginتسجيل الدخول إلى سجل حاويات Azure
az acr login -n <your_registry_name>بناء صورة الحاوية. نقوم بتسمية الصورة dotnetcore-docs-hello-world-linux.
docker build -f Dockerfile.linux -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux .دفع الصورة إلى Azure Container Registry.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-linux:latestإشعار
يقوم Dockerfile بتعيين رقم المنفذ إلى 80 داخليا. لمزيد من المعلومات حول تكوين الحاوية، راجع تكوين حاوية مخصصة.
3 - النشر على Azure
تسجيل الدخول إلى مدخل Microsoft Azure
قم بتسجيل الدخول إلى بوابة Azure.
إنشاء موارد Azure
اكتب خدمات التطبيق في البحث. ضمن الخدمات، حدد خدمات التطبيقات.

في صفحة خدمات التطبيقات، حدد إنشاء.
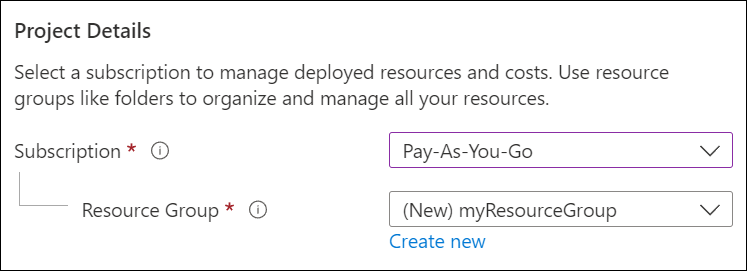
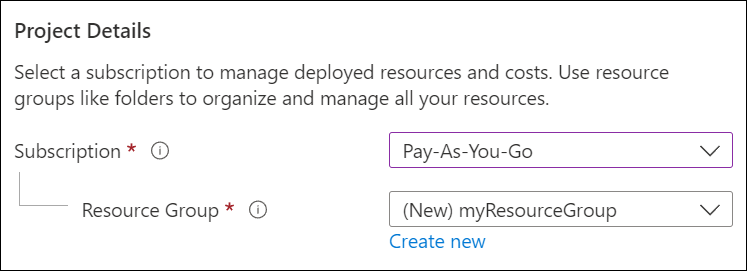
في علامة التبويب الأساسيات، ضمن تفاصيل المشروع، تأكد من تحديد الاشتراك الصحيح ثم اختر مجموعة موارد إنشاء جديد. للاسم، اكتب "myResourceGroup".

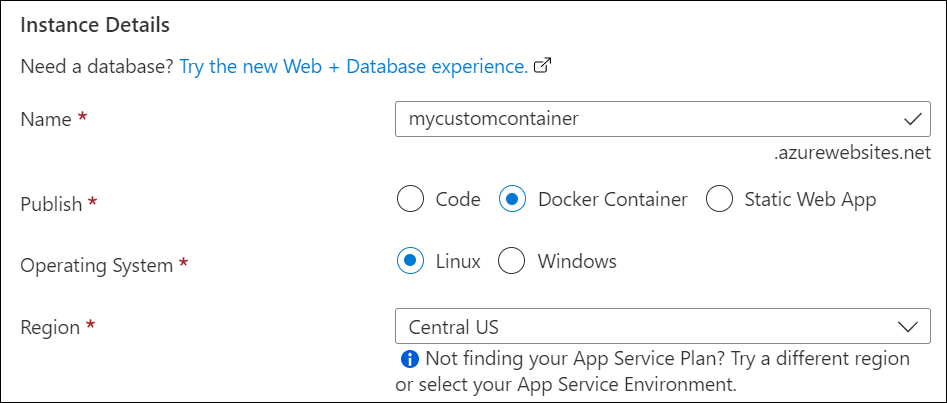
ضمن تفاصيل المثيل، اكتب اسماً فريداً عالمياً لتطبيق الويب خاصتك وحدد حاوية Docker. حدد Linux الخاص بنظام التشغيل. حدد منطقة تريد عرض تطبيقك منها.

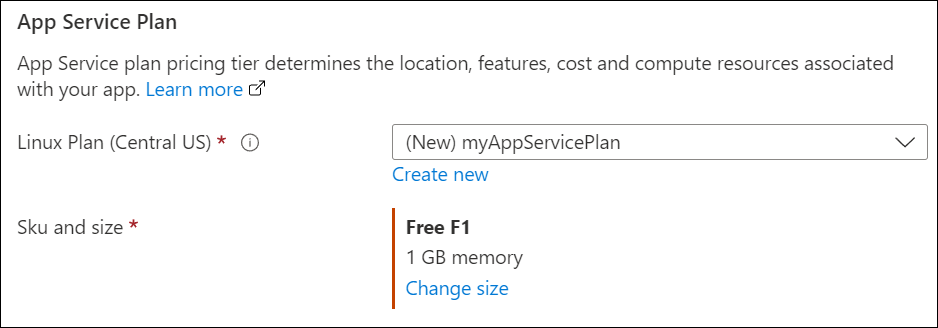
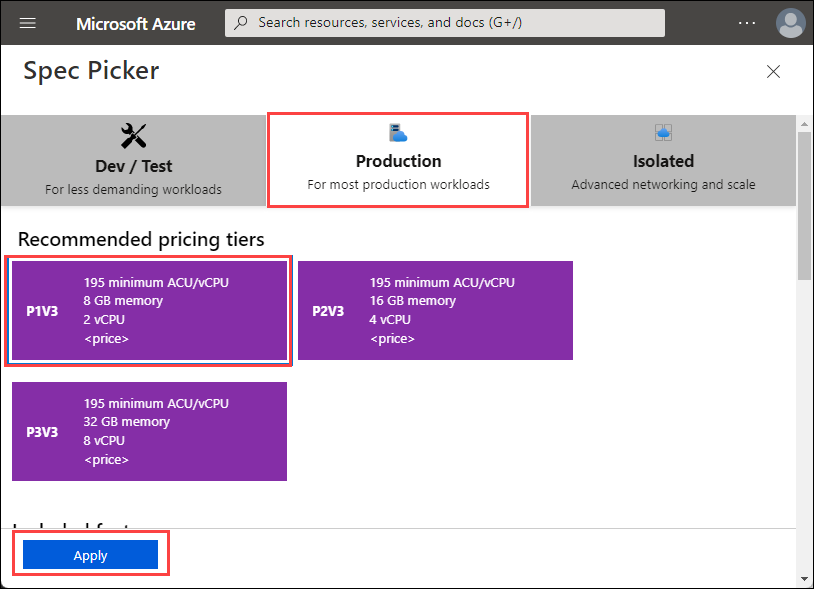
ضمن خطة خدمة التطبيقات، اختر إنشاء خطة خدمة تطبيقات جديدة. اكتب خطة الخدمة الخاصة بي للاسم. لتغيير الطبقة الحرة، انقر فوق تغيير الحجم،وحدد علامة التبويب Dev/Test، وحدد F1، وحدد الزر تطبيق في أسفل الصفحة.

حدد زر التالي: إعدادات التطبيق> في أسفل الصفحة.
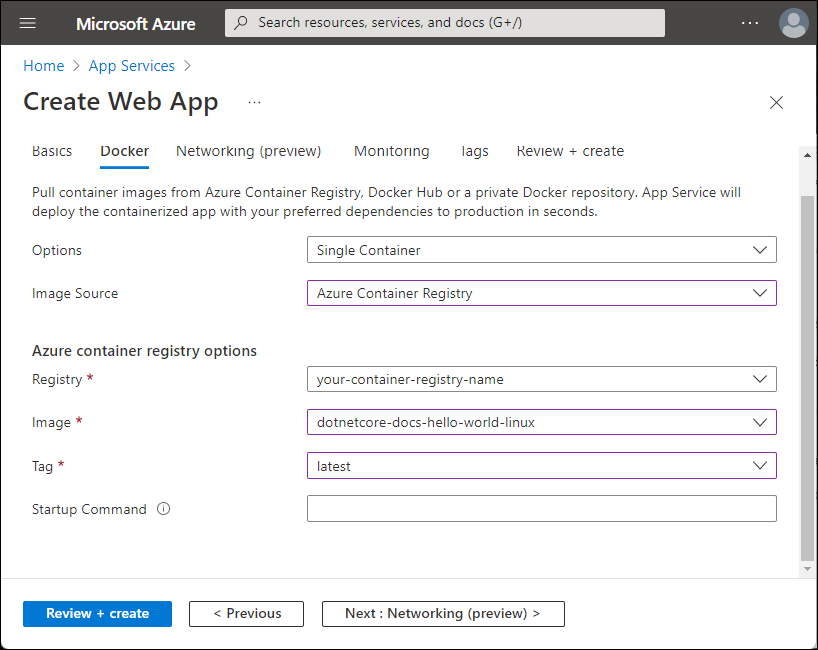
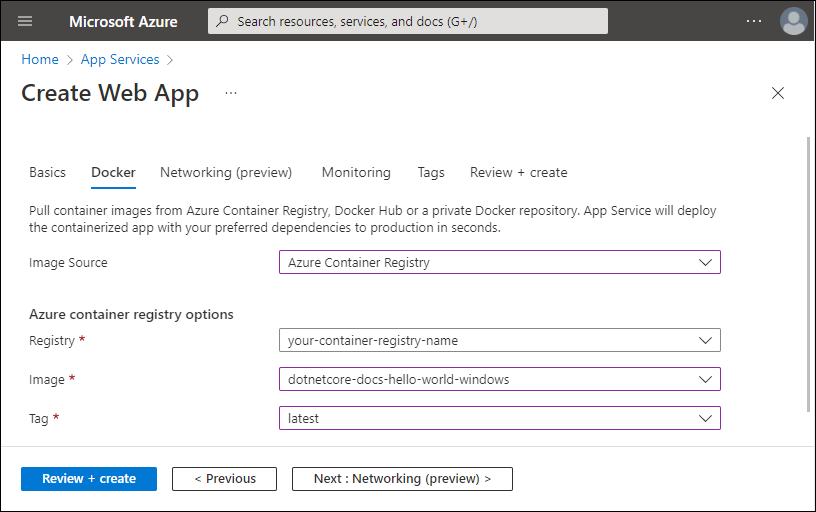
في علامة التبويب Docker ، حدد حاوية واحدة ضمن خيارات وسجل حاويات Azureلمصدر الصورة. ضمن خيارات تسجيل حاوية Azure، قم بتعيين القيم التالية:
- التسجيل: حدد سجل حاوية Azure خاصتك.
- الصورة: حدد dotnetcore-docs-hello-world-linux.
- العلامة: حدد الأحدث.

حدد الزر مراجعة + إنشاء أسفل الصفحة.

بعد عمليات التشغيل للمصادقة، حدد مراجعة + إنشاء بأسفل الصفحة.
بعد اكتمال عملية التوزيع، حدد Go to resource.

4 - الاستعراض وصولاً إلى التطبيق
استعرض للوصول إلى تطبيق المنتشرة في متصفح الويب الخاص بك في URLhttp://<app-name>.azurewebsites.net .

5. تنظيف الموارد
في الخطوات السابقة، أنشأت موارد Azure في إحدى مجموعات الموارد. إذا لم تكن تتوقع أن تحتاج إلى هذه الموارد في المستقبل، يمكنك حذفها عن طريق حذف مجموعة الموارد.
من قائمة مدخل Microsoft Azure أو من Home، حدد Resource groups. بعد ذلك، في صفحة مجموعات الموارد، حدد "myResourceGroup".
في صفحة myResourceGroup، تأكد من أن الموارد المدرجة هي التي تريد حذفها.
حدد حذف مجموعة الموارد واكتب myResourceGroup في مربع النص للتأكيد، ثم حدد حذف.
الخطوات التالية
تهانينا، لقد أكملت هذا التشغيل السريع بنجاح.
يخرج تطبيق App Service من سجل الحاويات في كل مرة يبدأ التشغيل. إذا أعدت بناء صورتك، ستحتاج فقط إلى دفعها إلى سجل الحاوية الخاص بك، وسيسحب التطبيق الصورة المُحدَّثة عند إعادة تشغيله. لإعلام تطبيقك بسحب الصورة المُحدَّثة على الفور، أعِد تشغيله.
توفر Azure App Service مكدسات تطبيقات محددة مسبقا على Windows مثل ASP.NET أو Node.js، تعمل على IIS. ومع ذلك، فإن مجموعة التطبيقات التي تم تكوينها مسبقاً قفل نظام التشغيل ومنع الوصول منخفض المستوى. لا تحتوي حاويات Windows المخصصة على هذه القيود، وتسمح للمطورين بتخصيص الحاويات بالكامل ومنح التطبيقات المعبأة في حاويات وصولاً كاملاً إلى دوال Windows.
يُوضّح هذا التشغيل السريع لك كيفية نشر إحدى الصور من خدمة Azure Container Registry (ACR) إلى خدمة App Service.
للتشغيل السريع، تحتاج إلى:
- حساب Azure
- سجل حاوية Azure
- Azure CLI
- تثبيت Docker لنظام التشغيل Windows
- قم بتبديل Docker لتشغيل حاويات Windows
1 - نسخ مستودع العينات:
استنساخ نموذج التطبيق .NET 6.0 باستخدام الأمر التالي:
git clone https://github.com/Azure-Samples/dotnetcore-docs-hello-world.git
ادفع الصورة لـ Azure Container Registry
تأكد من أنك في المجلد الجذر للمستودع المستنسخ. يحتوي هذا المستودع على ملف Dockerfile.linux . سنستخدم قناة الخدمة طويلة الأجل ل Windows Nano Server (LTSC) 2022 كنظام تشغيل أساسي، مما يستدعي قاعدة Windows بشكل صريح.
إشعار
على الرغم من أن هذه حاوية Windows، لا تزال المسارات بحاجة إلى استخدام الشرطة المائلة للأمام. راجع كتابة Dockerfile لمزيد من التفاصيل.
تسجيل الدخول إلى Azure CLI:
az loginتسجيل الدخول إلى سجل حاويات Azure
az acr login -n <your_registry_name>بناء صورة الحاوية. نحن نسمي الصورة dotnetcore-docs-hello-world-windows.
docker build -f Dockerfile.windows -t <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows .دفع الصورة إلى Azure Container Registry.
docker push <your_registry_name>.azurecr.io/dotnetcore-docs-hello-world-windows:latestإشعار
يقوم Dockerfile بتعيين رقم المنفذ إلى 80 داخليا. لمزيد من المعلومات حول تكوين الحاوية، راجع تكوين حاوية مخصصة.
3 - النشر على Azure
تسجيل الدخول إلى مدخل Microsoft Azure
قم بتسجيل الدخول إلى بوابة Azure.
إنشاء موارد Azure
اكتب خدمات التطبيق في البحث. ضمن الخدمات، حدد خدمات التطبيقات.

في صفحة خدمات التطبيقات، حدد إنشاء.
في علامة التبويب الأساسيات، ضمن تفاصيل المشروع، تأكد من تحديد الاشتراك الصحيح ثم اختر مجموعة موارد إنشاء جديد. للاسم، اكتب "myResourceGroup".

ضمن تفاصيل المثيل، اكتب اسماً فريداً عالمياً لتطبيق الويب خاصتك وحدد حاوية Docker. حدد Windows الخاص بنظام التشغيل. حدد منطقة تريد عرض تطبيقك منها.

ضمن خطة خدمة التطبيقات، اختر إنشاء خطة خدمة تطبيقات جديدة. اكتب خطة الخدمة الخاصة بي للاسم. لتغيير الطبقة الحرة، انقر فوق تغيير الحجم،وحدد علامة التبويب Dev/Test، وحدد P1v3، وحدد الزر تطبيق في أسفل الصفحة.

حدد زر التالي: إعدادات التطبيق> في أسفل الصفحة.
في علامة التبويب Docker ، حدد Azure Container Registryلمصدر الصورة. ضمن خيارات تسجيل حاوية Azure، قم بتعيين القيم التالية:
- التسجيل: حدد سجل حاوية Azure خاصتك.
- الصورة: حدد dotnetcore-docs-hello-world-linux.
- العلامة: حدد الأحدث.

حدد الزر مراجعة + إنشاء أسفل الصفحة.

بعد عمليات التشغيل للمصادقة، حدد مراجعة + إنشاء بأسفل الصفحة.
بعد اكتمال عملية التوزيع، حدد Go to resource.

4 - الاستعراض وصولاً إلى التطبيق
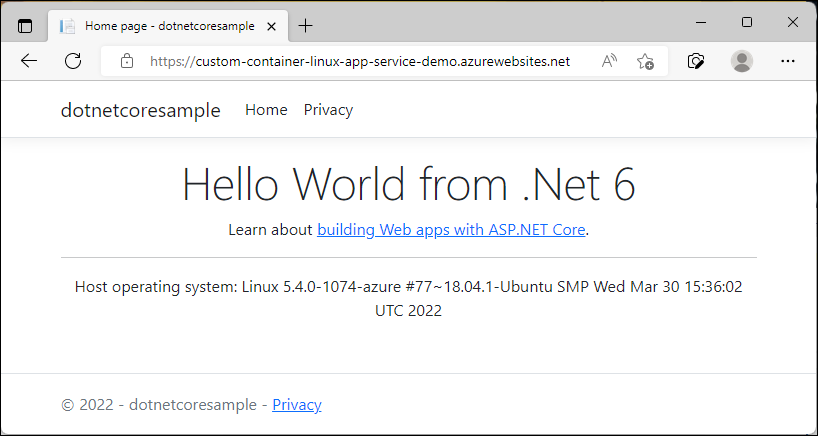
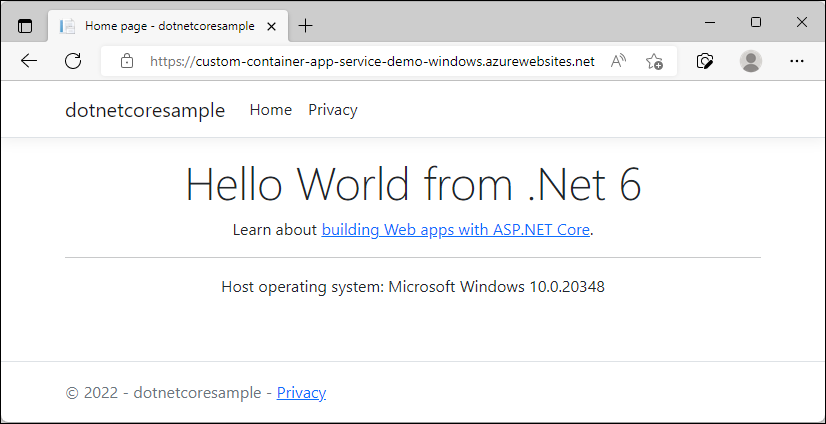
استعرض للوصول إلى تطبيق المنتشرة في متصفح الويب الخاص بك في URLhttp://<app-name>.azurewebsites.net .

لاحظ أن نظام تشغيل المضيف يظهر في التذييل، مما يؤكد أننا نعمل في حاوية Windows.
5. تنظيف الموارد
في الخطوات السابقة، أنشأت موارد Azure في إحدى مجموعات الموارد. إذا لم تكن تتوقع أن تحتاج إلى هذه الموارد في المستقبل، يمكنك حذفها عن طريق حذف مجموعة الموارد.
من قائمة مدخل Microsoft Azure أو من Home، حدد Resource groups. بعد ذلك، في صفحة مجموعات الموارد، حدد "myResourceGroup".
في صفحة myResourceGroup، تأكد من أن الموارد المدرجة هي التي تريد حذفها.
حدد حذف مجموعة الموارد واكتب myResourceGroup في مربع النص للتأكيد، ثم حدد حذف.
الخطوات التالية
تهانينا، لقد أكملت هذا التشغيل السريع بنجاح.
يخرج تطبيق App Service من سجل الحاويات في كل مرة يبدأ التشغيل. إذا أعدت بناء صورتك، ستحتاج فقط إلى دفعها إلى سجل الحاوية الخاص بك، وسيسحب التطبيق الصورة المُحدَّثة عند إعادة تشغيله. لإعلام تطبيقك بسحب الصورة المُحدَّثة على الفور، أعِد تشغيله.
توفر Azure App Service مكدسات تطبيقات محددة مسبقا على Windows مثل ASP.NET أو Node.js، تعمل على IIS. ومع ذلك، فإن مجموعة التطبيقات التي تم تكوينها مسبقاً قفل نظام التشغيل ومنع الوصول منخفض المستوى. لا تحتوي حاويات Windows المخصصة على هذه القيود، وتسمح للمطورين بتخصيص الحاويات بالكامل ومنح التطبيقات المعبأة في حاويات وصولاً كاملاً إلى دوال Windows.
يُوضّح هذا التشغيل السريع لك كيفية توزيع إحدى الصور من خدمة سجل Microsoft Artifact (ACR) إلى خدمة تطبيق Azure.
للتشغيل السريع، تحتاج إلى:
- حساب Azure مع اشتراك نشط. أنشئ حساباً مجاناً.
- Azure PowerShell.
1 - الاتصال بـ Azure
قم بتسجيل الدخول إلى حساب Azure الخاص بك باستخدام الأمر Connect-AzAccount واتباع الموجه:
Connect-AzAccount
2 - إنشاء مجموعة موارد
قم بإنشاء مجموعة موارد باستخدام أمرNew-AzResourceGroup. مجموعة موارد Azure هي حاوية منطقية يتم بها نشر موارد Azure وإدارتها.
في المثال التالي، سيتم إنشاء مجموعة موارد باسم myResourceGroup في موقع eastus. لرؤية جميع المواقع المدعومة لخدمة التطبيقات في المستوى قم بتشغيل الأمرGet-AzLocation.
New-AzResourceGroup -Name myResourceGroup -Location eastus
يقوم الأمر بإرجاع Login Succeeded بمجرد اكتماله.
3 - إنشاء خطة خدمة التطبيقات
إنشاء خطة خدمة تطبيق جديدة باستخدام الأمر New-AzAppServicePlan.
ينشئ المثال التالي خطة خدمة التطبيقات المسماة myAppServicePlanفي طبقة أسعار PremiumV3 (-Tier PremiumV3). تحدد المعلمة -HyperV حاوية Windows.
New-AzAppServicePlan -Name myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -Tier PremiumV3 -HyperV
4 - إنشاء تطبيق الويب الخاص بك
إنشاء تطبيق جديد باستخدام الأمر New-AzWebApp:
New-AzWebApp -Name myWebApp -AppServicePlan myAppServicePlan -Location eastus -ResourceGroupName myResourceGroup -ContainerImageName mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- تحدد المعلمة الاسم اسم تطبيق الويب.
- تحدد المعلمة AppServicePlan اسم خطة خدمة التطبيقات.
- تحدد معلمة الموقع الموقع.
- تحدد المعلمة ResourceGroupName اسم مجموعة الموارد.
- تحدد المعلمة ContainerImageName اسم صورة الحاوية والعلامة الاختيارية.
قد يستغرق الأمر بضع دقائق حتى يكتمل.
5 - تصفح إلى التطبيق
استعرض للوصول إلى تطبيق المنتشرة في متصفح الويب الخاص بك في URLhttp://<app-name>.azurewebsites.net .

6 - تنظيف الموارد
قم بإزالة مجموعة موارد باستخدام أمر Remove-AzResourceGroup:
Remove-AzResourceGroup myResourceGroup
الخطوات التالية
تهانينا، لقد أكملت هذا التشغيل السريع بنجاح.
يخرج تطبيق App Service من سجل الحاويات في كل مرة يبدأ التشغيل. إذا أعدت بناء صورتك، ستحتاج فقط إلى دفعها إلى سجل الحاوية الخاص بك، وسيسحب التطبيق الصورة المُحدَّثة عند إعادة تشغيله. لإعلام تطبيقك بسحب الصورة المُحدَّثة على الفور، أعِد تشغيله.
توفر Azure App Service مكدسات تطبيقات محددة مسبقا على Windows مثل ASP.NET أو Node.js، تعمل على IIS. ومع ذلك، فإن مجموعة التطبيقات التي تم تكوينها مسبقاً قفل نظام التشغيل ومنع الوصول منخفض المستوى. لا تحتوي حاويات Windows المخصصة على هذه القيود، وتسمح للمطورين بتخصيص الحاويات بالكامل ومنح التطبيقات المعبأة في حاويات وصولاً كاملاً إلى دوال Windows.
يُوضّح هذا التشغيل السريع لك كيفية توزيع إحدى الصور من خدمة سجل Microsoft Artifact (ACR) إلى خدمة تطبيق Azure.
للتشغيل السريع، تحتاج إلى:
- حساب Azure مع اشتراك نشط. أنشئ حساباً مجاناً.
- Azure CLI
1 - الاتصال بـ Azure
قم بتسجيل الدخول إلى حساب Azure الخاص بك باستخدام الأمر az login واتباع الموجه:
az login
2 - إنشاء مجموعة موارد
إنشاء مجموعة موارد مع الأمر az group create. مجموعة موارد Azure هي حاوية منطقية يتم بها نشر موارد Azure وإدارتها.
في المثال التالي، سيتم إنشاء مجموعة موارد باسم myResourceGroup في موقع eastus. لرؤية جميع المواقع المدعومة لخدمة التطبيقات في المستوى قم بتشغيل الأمرaz appservice list-locations.
az group create --name myResourceGroup --location eastus
3 - إنشاء خطة خدمة التطبيقات
إنشاء خطة خدمة التطبيق في مجموعة الموارد باستخدام الأمر az appservice plan create.
ينشئ المثال التالي خطة خدمة التطبيقات المسماة myAppServicePlanفي طبقة الأسعارP1V3 (--sku P1V3).
az appservice plan create --resource-group myResourceGroup --location eastus --name myAppServicePlan --hyper-v --sku p1v3
إشعار
إذا واجهت الخطأ، "تم تغيير سلوك هذا الأمر بواسطة الملحق التالي: appservice-kube"، قم بإزالة الملحق appservice-kube.
4 - إنشاء تطبيق الويب الخاص بك
إنشاء تطبيق ويب مخصصًا للحاوية myAppServicePlanفي خطة خدمة التطبيق باستخدام الأمر إنشاء az webapp. لا تنس استبدال myContainerApp باسم تطبيق فريد (الأحرف الصالحة هي a-z، 0-9، و -).
az webapp create --name myContainerApp --plan myAppServicePlan --location eastus --resource-group myResourceGroup --deployment-container-image-name mcr.microsoft.com/azure-app-service/windows/parkingpage:latest
- تحدد المعلمة الاسم اسم تطبيق الويب.
- تحدد المعلمة AppServicePlan اسم خطة خدمة التطبيقات.
- تحدد معلمة الموقع الموقع.
- تحدد المعلمة ResourceGroupName اسم مجموعة الموارد.
- تحدد معلمة deployment-container-image-name اسم صورة الحاوية والعلامة الاختيارية.
5 - تصفح إلى التطبيق
استعرض للوصول إلى تطبيق المنتشرة في متصفح الويب الخاص بك في URLhttp://<app-name>.azurewebsites.net .

6 - تنظيف الموارد
قم بإزالة مجموعة موارد باستخدام أمر az group delete:
az group delete --no-wait --name <resource_group>
الخطوات التالية
تهانينا، لقد أكملت هذا التشغيل السريع بنجاح.
يخرج تطبيق App Service من سجل الحاويات في كل مرة يبدأ التشغيل. إذا أعدت بناء صورتك، ستحتاج فقط إلى دفعها إلى سجل الحاوية الخاص بك، وسيسحب التطبيق الصورة المُحدَّثة عند إعادة تشغيله. لإعلام تطبيقك بسحب الصورة المُحدَّثة على الفور، أعِد تشغيله.