ملاحظة
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تسجيل الدخول أو تغيير الدلائل.
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تغيير الدلائل.
استخدم Visual Studio Code لإنشاء دالة JavaScript تستجيب لطلبات HTTP. اختبر التعليمات البرمجية محليًا، ثم انشرها إلى بيئة بلا خادم Azure Functions.
هام
يتغير محتوى هذه المقالة استنادا إلى اختيارك لنموذج البرمجة Node.js في المحدد في أعلى الصفحة. يتوفر نموذج v4 بشكل عام وتم تصميمه للحصول على تجربة أكثر مرونة وبديهية لمطوري JavaScript وTypeScript. تعرف على المزيد حول الاختلافات بين v3 وv4 في دليل الترحيل.
يتطلب إكمال هذا التشغيل السريع تكلفة صغيرة تبلغ بضعة سنتات أمريكية أو أقل في حساب Azure الخاص بك.
هناك أيضاً إصدار يستند إلى واجهة سطر الأوامر من هذه المقالة.
تكوين بيئتك
قبل البدء، تأكد من توفر المتطلبات التالية:
حساب Azure مع اشتراك نشط. أنشئ حساباً مجاناً.
Node.js 14.x أو أعلى. يمكنك استخدام أمر
node --versionللتحقق من الإصدار الخاص بك.Visual Studio Code في واحدة من النظم الأساسية المدعومة.
ملحق Azure Functions للمحرر Visual Studio Code. يقوم هذا الملحق بتثبيت Azure Functions Core Tools لك في المرة الأولى التي تقوم فيها بتشغيل وظائفك محليا.
حساب Azure مع اشتراك نشط. أنشئ حساباً مجاناً.
Node.js 18.x أو أعلى. يمكنك استخدام أمر
node --versionللتحقق من الإصدار الخاص بك.Visual Studio Code في واحدة من النظم الأساسية المدعومة.
ملحق Azure Functions v1.10.4 أو أعلى ل Visual Studio Code. يقوم هذا الملحق بتثبيت Azure Functions Core Tools لك في المرة الأولى التي تقوم فيها بتشغيل وظائفك محليا. يتطلب Node.js v4 الإصدار 4.0.5382 أو إصدارا أحدث من Core Tools.
تثبيت الأدوات الأساسية أو تحديثها
يتكامل ملحق Azure Functions ل Visual Studio Code مع Azure Functions Core Tools بحيث يمكنك تشغيل وتصحيح وظائفك محليا في Visual Studio Code باستخدام وقت تشغيل Azure Functions. قبل البدء، من الجيد تثبيت Core Tools محليا أو تحديث تثبيت موجود لاستخدام أحدث إصدار.
في Visual Studio Code، حدد F1 لفتح لوحة الأوامر، ثم ابحث عن الأمر Azure Functions وتشغيله: تثبيت أو تحديث Core Tools.
يحاول هذا الأمر إما بدء تثبيت مستند إلى حزمة من أحدث إصدار من Core Tools أو تحديث تثبيت موجود يستند إلى الحزمة. إذا لم يكن لديك npm أو Homebrew مثبتا على الكمبيوتر المحلي، فيجب عليك بدلا من ذلك تثبيت Core Tools أو تحديثها يدويا.
إنشاء مشروعك المحلي
يمكنك في هذا القسم استخدام Visual Studio Code لإنشاء مشروع Azure Functions محلي في JavaScript. لاحقا في هذه المقالة، يمكنك نشر التعليمات البرمجية للدالة إلى Azure.
في Visual Studio Code، اضغط على F1 لفتح لوحة الأوامر والبحث عن الأمر
Azure Functions: Create New Project...وتشغيله.اختر موقع الدليل الخاص لمساحة عمل المشروع لديك واختر "تحديد". يجب عليك إما إنشاء مجلد جديد أو اختيار مجلد فارغ لمساحة عمل المشروع. لا تختر مجلد مشروع يشكل بالفعل جزءًا من مساحة عمل.
قدِّم المعلومات التالية في المطالبات:
المطالبة التحديد حدد اللغة الخاصة بمشروع الدالة اختر JavaScript.تحديد نموذج برمجة JavaScript اختار Model V3تحديد قالب للدالة الأولى لمشروعك اختر HTTP trigger.توفير اسم دالة اكتب HttpExample.مستوى التخويل اختر Anonymousبحيث يتمكن أي شخص من استدعاء نقطة النهاية للدالة. لمزيد من المعلومات، راجع مستوى التخويل.تحديد الطريقة التي تريد فتح مشروعك بها اختر Open in current window.باستخدام هذه المعلومات، ينشئ Visual Studio Code مشروع دالات Azure مع مشغل HTTP. يمكنك عرض ملفات المشروع المحلي في المستكشف. لمعرفة المزيد حول الملفات المُنشأة راجع ملفات المشروع المُنشأة.
قدِّم المعلومات التالية في المطالبات:
المطالبة التحديد حدد اللغة الخاصة بمشروع الدالة اختر JavaScript.تحديد نموذج برمجة JavaScript اختار Model V4تحديد قالب للدالة الأولى لمشروعك اختر HTTP trigger.توفير اسم دالة اكتب HttpExample.تحديد الطريقة التي تريد فتح مشروعك بها اختار Open in current windowباستخدام هذه المعلومات، ينشئ Visual Studio Code مشروع دالات Azure مع مشغل HTTP. يمكنك عرض ملفات المشروع المحلي في المستكشف. لمعرفة المزيد حول الملفات التي تم إنشاؤها، راجع دليل مطور Azure Functions JavaScript.
تشغيل الدالة محليًا
يتكامل Visual Studio Code مع أدوات Azure Functions Core للسماح لك بتشغيل هذا المشروع على كمبيوتر التطوير المحلي قبل النشر إلى Azure.
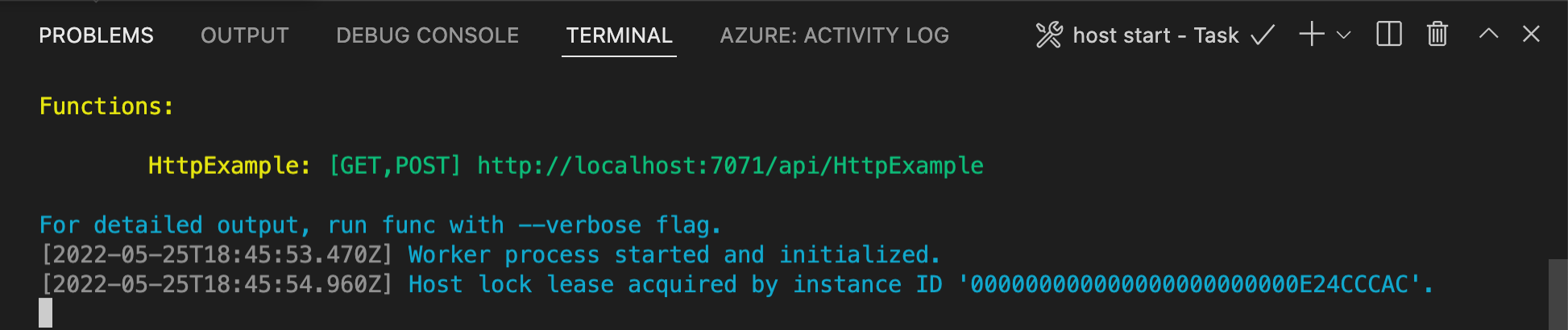
لبدء الدالة محليا، اضغط على F5 أو أيقونة Run and Debug في شريط Activity على الجانب الأيسر. تعرض لوحة Terminal عملية الإخراج من Core Tools. يبدأ تطبيقك في لوحة المحطة الطرفية. يمكنك مشاهدة نقطة نهاية URL للوظيفة التي تم تشغيلها بواسطة HTTP وتعمل محليًا.

إذا كنت تواجه مشكلة في التشغيل على Windows، فتأكد من عدم تعيين المحطة الطرفية الافتراضية ل Visual Studio Code إلى WSL Bash.
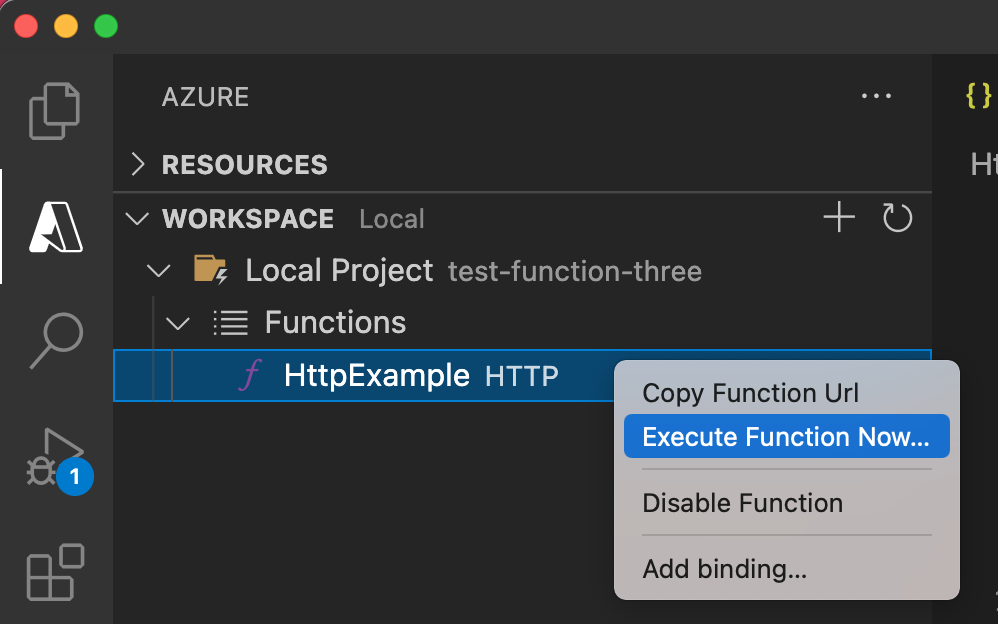
اختر، مع استمرار تشغيل Core Tools في Terminal، رمز Azure في شريط "النشاط". في منطقة "مساحة العمل"، يمكنك توسيع "مشروع محلي>وظائف". انقر بزر الماوس الأيمن (Windows) أو Ctrl - انقر فوق (macOS) الدالة الجديدة واختر Execute Function Now....

في Enter request body سترى قيمة نص رسالة الطلب الخاصة
{ "name": "Azure" }. اضغط فوق Enter لإرسال رسالة الطلب هذه إلى الوظيفة الخاصة بك.عند تنفيذ الوظيفة محليًا وإرجاع استجابة، يرفع تنبيه في Visual Studio التعليمات البرمجية. تعرض معلومات حول تنفيذ الوظيفة في لوحة Terminal.
مع التركيز على لوحة Terminal، اضغط على Ctrl + C لإيقاف Core Tools وقطع اتصال مصحح الأخطاء.
بعد التحقق من عمل الوظيفة بشكل صحيح على الحاسوب المحلي، حان الوقت لاستخدام تعليمة Visual Studio البرمجية لنشر المشروع مباشرة على Azure.
تسجيل الدخول إلى Azure
قبل أن تتمكن من إنشاء موارد Azure أو نشر تطبيقك، يجب عليك تسجيل الدخول إلى Azure.
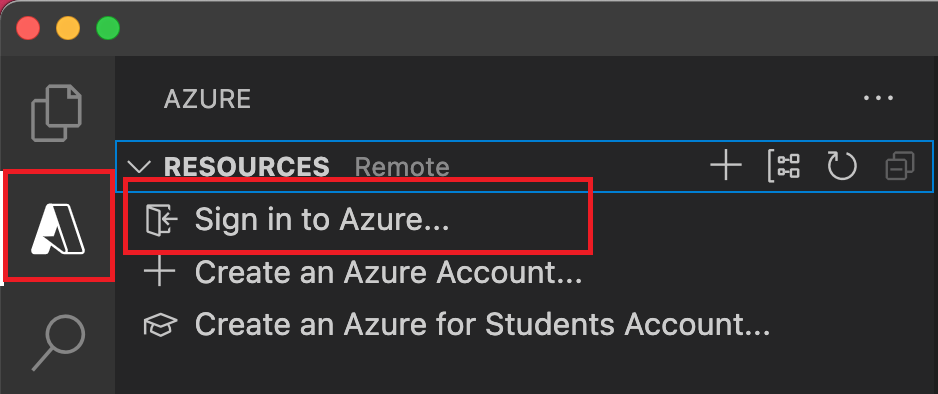
إذا لم تكن قد سجلت الدخول بالفعل، في شريط النشاط، فحدد أيقونة Azure. ثم ضمن الموارد، حدد تسجيل الدخول إلى Azure.

إذا سجلت الدخول بالفعل وشاهدت اشتراكاتك الحالية، فانتقل إلى القسم التالي. إذا لم يكن لديك حساب Azure بعد، فحدد إنشاء حساب Azure. يمكن للطلاب تحديد إنشاء حساب Azure للطلاب.
عند مطالبتك في المستعرض، حدد حساب Azure الخاص بك وسجل الدخول باستخدام بيانات اعتماد حساب Azure. في حال إنشاء حساب جديد، يمكنك تسجيل الدخول بعد إنشاء حسابك.
بعد تسجيل الدخول بنجاح، يمكنك إغلاق نافذة المستعرض الجديدة. يتم عرض الاشتراكات التي تنتمي إلى حساب Azure الخاص بك في الشريط الجانبي.
إنشاء تطبيق الوظائف في Azure
يمكنك، في هذا القسم، إنشاء تطبيق وظائف وموارد ذات الصلة في اشتراك Azure. يتم اتخاذ العديد من قرارات إنشاء الموارد لك استنادا إلى السلوكيات الافتراضية. لمزيد من التحكم في الموارد التي تم إنشاؤها، يجب عليك بدلا من ذلك إنشاء تطبيق الوظائف بخيارات متقدمة.
في Visual Studio Code، حدد F1 لفتح لوحة الأوامر. في المطالبة (
>)، أدخل ثم حدد Azure Functions: Create Function App في Azure.في المطالبات، قم بتوفير المعلومات التالية:
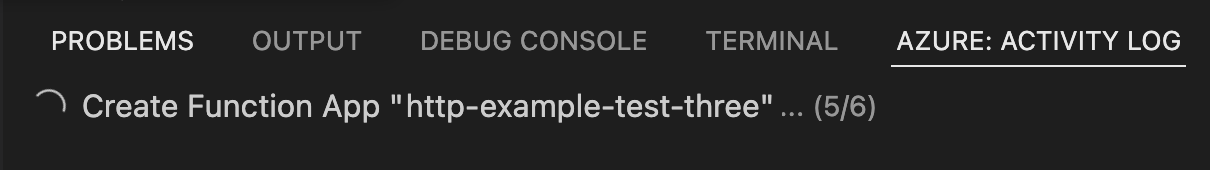
المطالبة الإجراء تحديد الاشتراك حدد اشتراك Azure لاستخدامه. لا تظهر المطالبة عندما يكون لديك اشتراك واحد فقط مرئي ضمن الموارد. أدخل اسماً فريداً عالمياً لتطبيق الوظائف أدخل اسما صالحا في مسار URL. يتم التحقق من صحة الاسم الذي تدخله للتأكد من أنه فريد في Azure Functions. تحديد مكدس ذاكرة مؤقتة لوقت التشغيل حدد إصدار اللغة الذي تقوم بتشغيله حاليا محليا. حدد موقعاً للموارد الجديدة حدد منطقة Azure. للحصول على أداء أفضل، حدد منطقة قريبة منك. في لوحة Azure: Activity Log ، يعرض ملحق Azure حالة الموارد الفردية عند إنشائها في Azure.

عند إنشاء تطبيق الوظائف، يتم إنشاء الموارد التالية ذات الصلة في اشتراك Azure الخاص بك. تتم تسمية الموارد استنادا إلى الاسم الذي أدخلته لتطبيق الوظائف.
- مجموعة الموارد، وهي حاوية منطقية للموارد ذات الصلة.
- حساب التخزين بخدمة Azure: هو مورد تخزين يحتفظ بالحالة ومعلومات أخرى حول المشروع.
- تطبيق الوظيفة، الذي يوفر البيئة لتنفيذ التعليمة البرمجية للوظيفة. يتيح لك تطبيق الوظيفة تجميع الوظائف كوحدة منطقية لإدارة الموارد وتوزيعها ومشاركتها بشكل أسهل مع نفس خطة المضيف.
- خطة Azure App Service، والتي تحدد المضيف الأساسي لتطبيق الوظائف الخاص بك.
- مثيل Application Insights المتصل بتطبيق الوظائف، والذي يتتبع استخدام وظائفك في التطبيق.
يعرض تنبيه بعد إنشاء تطبيق الوظيفة وتطبيق حزمة التوزيع.
تلميح
بشكل افتراضي، يتم إنشاء موارد Azure المطلوبة من قبل تطبيق الوظائف استنادا إلى الاسم الذي تدخله لتطبيق الوظائف. بشكل افتراضي، يتم إنشاء الموارد باستخدام تطبيق الوظائف في نفس مجموعة الموارد الجديدة. إذا كنت تريد تخصيص أسماء الموارد المقترنة أو إعادة استخدام الموارد الموجودة، فنشر المشروع باستخدام خيارات إنشاء متقدمة.
نشر المشروع في Azure
هام
يستبدل التوزيع إلى تطبيق وظائف موجود دائمًا محتويات هذا التطبيق في Azure.
في لوحة الأوامر، أدخل ثم حدد Azure Functions: Deploy to Function App.
حدد تطبيق الوظائف الذي أنشأته للتو. عند مطالبتك بالكتابة فوق عمليات التوزيع السابقة، حدد Deploy لنشر التعليمات البرمجية للدالة إلى مورد تطبيق الوظائف الجديد.
عند اكتمال النشر، حدد عرض الإخراج لعرض نتائج الإنشاء والتوزيع، بما في ذلك موارد Azure التي قمت بإنشائها. إذا فاتك الإعلام، فحدد أيقونة الجرس في الزاوية السفلية اليسرى لرؤيتها مرة أخرى.

تشغيل الوظيفة في Azure
اضغط على F1 لعرض لوحة الأوامر، ثم ابحث عن الأمر
Azure Functions:Execute Function Now...وقم بتشغيله . إذا طلب منك ذلك، فحدد اشتراكك.حدد مورد تطبيق الوظائف الجديد ودالتك
HttpExample.في إدخال نوع
{ "name": "Azure" }نص الطلب ، ثم اضغط على مفتاح الإدخال Enter لإرسال رسالة الطلب هذه إلى الدالة.عند تنفيذ الدالة في Azure، يتم عرض الاستجابة في منطقة الإعلام. قم بتوسيع الإعلام لمراجعة الاستجابة الكاملة.
تغيير التعليمات البرمجية وإعادة التوزيع إلى Azure
في Visual Studio Code في طريقة عرض Explorer، حدد الملف
./HttpExample/index.js.استبدال الملف مع التعليمة البرمجية التالية لإنشاء كائن JSON وإعادته.
module.exports = async function (context, req) { try { context.log('JavaScript HTTP trigger function processed a request.'); // Read incoming data const name = (req.query.name || (req.body && req.body.name)); const sport = (req.query.sport || (req.body && req.body.sport)); // fail if incoming data is required if (!name || !sport) { context.res = { status: 400 }; return; } // Add or change code here const message = `${name} likes ${sport}`; // Construct response const responseJSON = { "name": name, "sport": sport, "message": message, "success": true } context.res = { // status: 200, /* Defaults to 200 */ body: responseJSON, contentType: 'application/json' }; } catch(err) { context.res = { status: 500 }; } }أعد تشغيل تطبيق الدالة محلياً.
في المطالبة أدخل نص الطلب، غير نص رسالة الطلب إلى { "name": "Tom","sport":"basketball" }. اضغط فوق Enter لإرسال رسالة الطلب هذه إلى الوظيفة الخاصة بك.
عرض الاستجابة في الإعلام:
{ "name": "Tom", "sport": "basketball", "message": "Tom likes basketball", "success": true }إعادة توزيع الدالة إلى Azure.
استكشاف الأخطاء وإصلاحها
استخدم الجدول التالي لحل المشكلات الأكثر شيوعا التي تمت مواجهتها عند استخدام هذا التشغيل السريع.
| المشكلة | حل |
|---|---|
| ألا يمكن إنشاء مشروع دالة محلية؟ | تأكد من تثبيت ملحق دوال Azure. |
| ألا يمكنك تشغيل الوظيفة محليًا؟ | تأكد من تثبيت أحدث إصدار من Azure Functions Core Tools. عند التشغيل على Windows، فتأكد من عدم تعيين غلاف المحطة الطرفية الافتراضي لـ Visual Studio Code على WSL Bash. |
| ألا يمكنك توزيع الدالة إلى Azure؟ | راجع الإخراج للحصول على معلومات الخطأ. يعد رمز الجرس الموجود في الزاوية اليمنى السفلية طريقة أخرى لعرض الإخراج. هل قمت بالنشر إلى تطبيق دالة موجود؟ يستبدل هذا الإجراء محتوى هذا التطبيق في Azure. |
| هل تعذر تشغيل تطبيق الدالة المستند إلى السحابة؟ | تذكر استخدام سلسلة الاستعلام لإرسال المعلمات. |
تنظيف الموارد
عند المتابعة إلى الخطوة التالية وإضافة ربط قائمة انتظار تخزين Azure لدالتك، ستحتاج إلى الاحتفاظ بكل مواردك في مكانها للاستفادة مما قمت به بالفعل.
بخلاف ذلك، يمكنك استخدام الخطوات التالية لحذف تطبيق الدالة والموارد المرتبطة به لتجنب تكبد أي تكاليف إضافية.
- في Visual Studio Code، حدد رمز Azure لفتح Azure explorer.
- في قسم مجموعات الموارد، ابحث عن مجموعة الموارد.
- انقر بزر الماوس الأيمن فوق مجموعة الموارد وحددحذف.
لمعرفة المزيد حول تكاليف الدالات، يرجى الاطلاع على تقدير تكاليف خطة الاستهلاك.
الخطوات التالية
لقد استخدمت Visual Studio Codeلإنشاء تطبيق دوال باستخدام دالة بسيطة تعمل بواسطة مشغل "HTTP". في المقالة التالية، يمكنك توسيع هذه الدالة عن طريق الاتصال إما بـ Azure Cosmos DB أو Azure Storage. لمعرفة المزيد حول الاتصال بخدمات Azure الأخرى، راجع إضافة روابط إلى دالة قائمة في Azure Functions. إذا كنت تريد معرفة المزيد عن الأمان، راجع تأمين وظائف Azure.
لقد استخدمت Visual Studio Codeلإنشاء تطبيق دوال باستخدام دالة بسيطة تعمل بواسطة مشغل "HTTP".