التشغيل السريع: إنشاء تطبيق JavaScript Durable Functions
استخدم Durable Functions، وهي ميزة من ميزات Azure Functions، لكتابة وظائف ذات حالة في بيئة بلا خادم. يمكنك تثبيت Durable Functions عن طريق تثبيت ملحق Azure Functions في Visual Studio Code. يدير الملحق الحالة ونقاط التحقق وإعادة التشغيل في التطبيق الخاص بك.
في هذا التشغيل السريع، يمكنك استخدام ملحق Durable Functions في Visual Studio Code لإنشاء واختبار تطبيق Durable Functions "hello world" محليا في Azure Functions. ينسق تطبيق Durable Functions ويسلاسل معا الاستدعاءات إلى وظائف أخرى. بعد ذلك، يمكنك نشر التعليمات البرمجية للدالة إلى Azure. تتوفر الأدوات التي تستخدمها عبر ملحق Visual Studio Code.
هام
يتغير محتوى هذه المقالة استنادا إلى اختيارك لنموذج البرمجة Node.js في المحدد في أعلى الصفحة. يتوفر نموذج v4 بشكل عام وتم تصميمه للحصول على تجربة أكثر مرونة وبديهية لمطوري JavaScript وTypeScript. تعرف على المزيد حول الاختلافات بين v3 وv4 في دليل الترحيل.

المتطلبات الأساسية
للتشغيل السريع، تحتاج إلى:
- تم تثبيتVisual Studio Code.
- تم تثبيت ملحق Visual Studio Code Azure Functions .
- ملحق Visual Studio Code Azure Functions الإصدار 1.10.4 أو أحدث مثبت.
- تم تثبيت أحدث إصدار من Azure Functions Core Tools .
- Azure Functions Core Tools الإصدار 4.0.5382 أو أحدث مثبت.
أداة اختبار HTTP تحافظ على أمان بياناتك. لمزيد من المعلومات، راجع أدوات اختبار HTTP.
اشتراك Azure. لاستخدام Durable Functions، يجب أن يكون لديك حساب Azure Storage.
إذا لم يكن لديك اشتراك في Azure، فأنشئ حساب Azure مجاني قبل أن تبدأ.
إنشاء مشروعك المحلي
في هذا القسم، يمكن استخدامVisual Studio Code لإنشاء مشروع Azure Functions محلي.
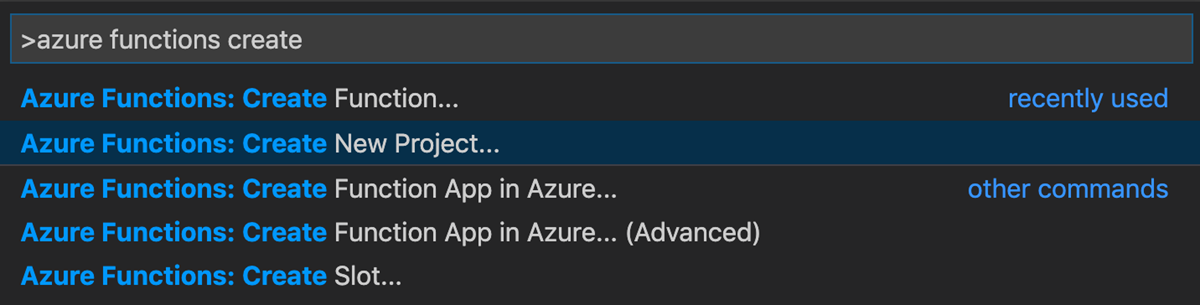
في Visual Studio Code، حدد F1 (أو حدد Ctrl/Cmd+Shift+P) لفتح لوحة الأوامر. في المطالبة (
>)، أدخل ثم حدد Azure Functions: Create New Project.
حدد استعراض. في مربع الحوار تحديد مجلد ، انتقل إلى مجلد لاستخدامه لمشروعك، ثم اختر تحديد.
في المطالبات، قم بتوفير المعلومات التالية:
المطالبة الإجراء الوصف تحديد لغة لمشروع تطبيق الوظائف حدد JavaScript. إنشاء مشروع دوال Node.js محلية. تحديد نموذج برمجة JavaScript حدد Model V3. تعيين نموذج البرمجة v3. تحديد إصدار حدد Azure Functions v4. ترى هذا الخيار فقط عندما لا تكون Core Tools مثبتة بالفعل. في هذه الحالة، يتم تثبيت Core Tools في المرة الأولى التي تقوم فيها بتشغيل التطبيق. تحديد قالب للدالة الأولى لمشروعك حدد تخطي في الوقت الحالي. تحديد الطريقة التي تريد فتح مشروعك بها حدد فتح في النافذة الحالية. فتح Visual Studio Code في المجلد الذي حددته.
في المطالبات، قم بتوفير المعلومات التالية:
المطالبة الإجراء الوصف تحديد لغة لمشروع تطبيق الوظائف حدد JavaScript. إنشاء مشروع دوال Node.js محلية. تحديد نموذج برمجة JavaScript حدد Model V4. اختر نموذج البرمجة v4. تحديد إصدار حدد Azure Functions v4. ترى هذا الخيار فقط عندما لا تكون Core Tools مثبتة بالفعل. في هذه الحالة، يتم تثبيت Core Tools في المرة الأولى التي تقوم فيها بتشغيل التطبيق. تحديد قالب للدالة الأولى لمشروعك حدد تخطي في الوقت الحالي. تحديد الطريقة التي تريد فتح مشروعك بها حدد فتح في النافذة الحالية. فتح Visual Studio Code في المجلد الذي حددته.
يقوم Visual Studio Code بتثبيت Azure Functions Core Tools إذا كان مطلوبا لإنشاء مشروع. كما أنها تُشنأ مشروعاً لتطبيق دالة في مجلد. يحتوي هذا المشروع على ملفي التكوين host.json وlocal.settings.json.
يتم أيضا إنشاء ملف package.json في المجلد الجذر.
تثبيت حزمة Durable Functions npm
للعمل مع Durable Functions في تطبيق وظائف Node.js، يمكنك استخدام مكتبة تسمى durable-functions.
لاستخدام نموذج البرمجة v4، يمكنك تثبيت إصدار معاينة v3.x من مكتبة durable-functions.
- استخدم القائمة عرض أو حدد Ctrl+Shift+' لفتح محطة طرفية جديدة في Visual Studio Code.
- قم بتثبيت حزمة durable-functions npm عن طريق التشغيل
npm install durable-functionsفي الدليل الجذر لتطبيق الوظائف.
- قم بتثبيت إصدار معاينة حزمة durable-functions npm عن طريق التشغيل
npm install durable-functions@previewفي الدليل الجذر لتطبيق الوظائف.
إنشاء دوالك الخاصة
يحتوي تطبيق Durable Functions الأساسي على ثلاث وظائف:
- دالة المنسق: سير عمل ينسق دالات أخرى.
- دالة النشاط: دالة يتم استدعاؤها بواسطة دالة المنسق، وتؤدي العمل، وترجع قيمة اختياريا.
- دالة العميل: دالة عادية في Azure تبدأ دالة منسق. يستخدم هذا المثال دالة مشغلة من HTTP.
دالة المنسق
يمكنك استخدام قالب لإنشاء التعليمات البرمجية لتطبيق Durable Functions في مشروعك.
في لوحة الأوامر، أدخل ثم حدد Azure Functions: Create Function.
في المطالبات، قم بتوفير المعلومات التالية:
المطالبة الإجراء الوصف تحديد قالب لدالتك حدد منسق Durable Functions. إنشاء تنسيق تطبيق Durable Functions. اختيار نوع تخزين دائم حدد Azure Storage (افتراضي). تحديد الواجهة الخلفية للتخزين المستخدمة لتطبيق Durable Functions. توفير اسم دالة أدخل HelloOrchestrator. اسم لدالتك الدائمة.
لقد أضفت منسقا لتنسيق وظائف النشاط. افتح HelloOrchestrator/index.js لرؤية دالة المنسق. كل استدعاء لـ context.df.callActivity يستدعي دالة نشاط باسم Hello.
بعد ذلك، أضف دالة النشاط المشار إليها Hello .
دالة النشاط
في لوحة الأوامر، أدخل ثم حدد Azure Functions: Create Function.
في المطالبات، قم بتوفير المعلومات التالية:
المطالبة الإجراء الوصف تحديد قالب لدالتك حدد Durable Functions activity. إنشاء دالة نشاط. توفير اسم دالة أدخل Hello. اسم لدالتك الدائمة.
لقد أضفت دالة Hello النشاط التي يتم استدعاؤها بواسطة المنسق. افتح Hello/index.js للتأكد من أنه يأخذ الاسم كإدخال ويعرض تحية. وظيفة النشاط هي المكان الذي تقوم فيه بتنفيذ "العمل الحقيقي" في سير العمل الخاص بك، مثل إجراء استدعاء قاعدة بيانات أو إجراء بعض الحسابات غير المحددة.
وأخيرا، أضف دالة مشغلة من HTTP تبدأ التنسيق.
دالة العميل (بادئ HTTP)
في لوحة الأوامر، أدخل ثم حدد Azure Functions: Create Function.
في المطالبات، قم بتوفير المعلومات التالية:
المطالبة الإجراء الوصف تحديد قالب لدالتك حدد Durable Functions HTTP starter. إنشاء دالة بدء HTTP. توفير اسم دالة أدخل DurableFunctionsHttpStart. اسم دالة النشاط الخاص بك. مستوى التخويل حدد مجهول. لأغراض العرض التوضيحي، تسمح هذه القيمة باستدعاء الدالة دون استخدام المصادقة
لقد أضفت دالة مشغلة من HTTP تبدأ التنسيق. افتح DurableFunctionsHttpStart/index.js للتأكد من استخدام client.startNew لبدء تنسيق جديد. ثم يستخدم client.createCheckStatusResponse لإرجاع استجابة HTTP التي تحتوي على عناوين URL التي يمكنك استخدامها لمراقبة التزامن الجديد وإدارته.
لديك الآن تطبيق Durable Functions يمكنك تشغيله محليا ونشره في Azure.
تتمثل إحدى فوائد نموذج البرمجة v4 في مرونة المكان الذي تكتب فيه وظائفك. في نموذج v4، يمكنك استخدام قالب واحد لإنشاء جميع الوظائف الثلاث في ملف واحد في مشروعك.
في لوحة الأوامر، أدخل ثم حدد Azure Functions: Create Function.
في المطالبات، قم بتوفير المعلومات التالية:
المطالبة الإجراء الوصف تحديد قالب لدالتك حدد منسق Durable Functions. إنشاء ملف يحتوي على تنسيق تطبيق Durable Functions ودالة نشاط ودالة بدء عميل دائم. اختيار نوع تخزين دائم حدد Azure Storage (افتراضي). تعيين النهاية الخلفية للتخزين لاستخدامها لتطبيق Durable Functions. توفير اسم دالة أدخل hello. اسم الدالة الدائمة الخاصة بك.
افتح src/functions/hello.js لعرض الوظائف التي قمت بإنشائها.
لقد قمت بإنشاء منسق يسمى helloOrchestrator لتنسيق وظائف النشاط. كل استدعاء لاستدعاء context.df.callActivity دالة نشاط تسمى hello.
أضفت أيضا دالة hello النشاط التي يتم استدعاؤها بواسطة المنسق. في نفس الملف، يمكنك أن ترى أنه يأخذ اسما كمدخل ويعيد تحية. وظيفة النشاط هي المكان الذي تقوم فيه بتنفيذ "العمل الحقيقي" في سير العمل الخاص بك، مثل إجراء استدعاء قاعدة بيانات أو إجراء بعض الحسابات غير المحددة.
وأخيرا، أضف أيضا دالة مشغلة من HTTP تبدأ التزامن. في نفس الملف، يمكنك أن ترى أنه يستخدم client.startNew لبدء تزامن جديد. ثم يستخدم client.createCheckStatusResponse لإرجاع استجابة HTTP التي تحتوي على عناوين URL التي يمكنك استخدامها لمراقبة التزامن الجديد وإدارته.
لديك الآن تطبيق Durable Functions يمكنك تشغيله محليا ونشره في Azure.
اختبِر الدالة محليًا
تمنحك Azure Functions Core Tools القدرة على تشغيل مشروع Azure Functions على كمبيوتر التطوير المحلي. تتم مطالبتك بتثبيت هذه الأدوات في المرة الأولى التي تبدأ فيها وظيفة في Visual Studio Code.
لاختبار الدالة، قم بتعيين نقطة توقف في التعليمات البرمجية لدالة
Helloالنشاط (في Hello/index.js). حدد F5 أو حدد Debug: Start Debugging في لوحة الأوامر لبدء مشروع تطبيق الوظائف. يظهر الإخراج من Core Tools في لوحة المحطة الطرفية.إشعار
لمزيد من المعلومات حول تصحيح الأخطاء، راجع تشخيصات Durable Functions.
لاختبار الدالة، قم بتعيين نقطة توقف في التعليمات البرمجية لدالة
helloالنشاط (في src/functions/hello.js). حدد F5 أو حدد Debug: Start Debugging في لوحة الأوامر لبدء مشروع تطبيق الوظائف. يظهر الإخراج من Core Tools في لوحة المحطة الطرفية.إشعار
لمزيد من المعلومات حول تصحيح الأخطاء، راجع تشخيصات Durable Functions.
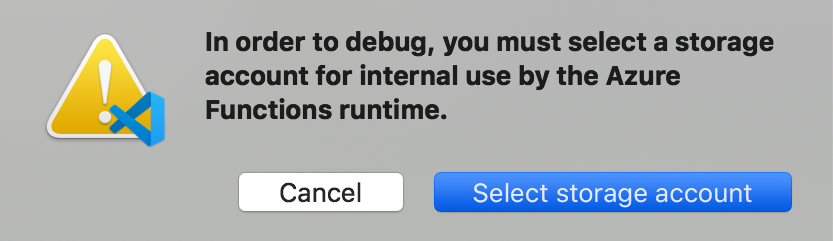
يتطلب Durable Functions حساباً في Azure Storage. عندما يطالبك Visual Studio Code بتحديد حساب تخزين، اختر Select storage account.

في المطالبات، قم بتوفير المعلومات التالية لإنشاء حساب تخزين جديد في Azure:
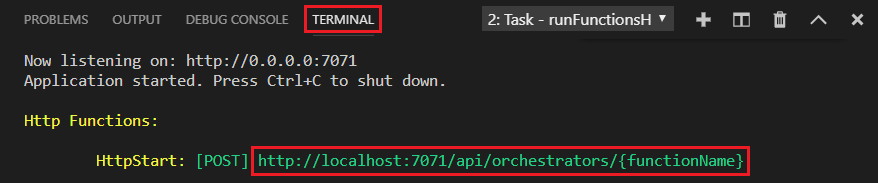
المطالبة قيمة الوصف حدد الاشتراك اسم الاشتراك حدد اشتراكك في Azure. تحديد حساب تخزين إنشاء حساب تخزين جديد إدخال اسم حساب التخزين الجديد اسم مميز اسم حساب التخزين المطلوب إنشاؤه تحديد مجموعة موارد اسم مميز اسم مجموعة الموارد المطلوب إنشاؤها تحديد موقع المنطقة تحديد منطقة قريبة منك في لوحة المحطة الطرفية، انسخ نقطة نهاية عنوان URL للدالة التي تم تشغيلها من قبل HTTP.

استخدم المستعرض أو أداة اختبار HTTP لإرسال طلب HTTP POST إلى نقطة نهاية URL.
استبدال الجزء الأخير باسم دالة المُنسق (
HelloOrchestrator). يجب أن يماثل عنوان URLhttp://localhost:7071/api/orchestrators/HelloOrchestrator.الاستجابة هي النتيجة الأولية لدالة HTTP. يتيح لك معرفة أن التزامن الدائم بدأ بنجاح. لا يعرض بعد النتيجة النهائية للتنسيق. تتضمن الاستجابة بعض عناوين URL المفيدة. في الوقت الحالي، استعلم عن حالة التنسيق.
استخدم المستعرض أو أداة اختبار HTTP لإرسال طلب HTTP POST إلى نقطة نهاية URL.
استبدال الجزء الأخير باسم دالة المُنسق (
HelloOrchestrator). يجب أن يماثل عنوان URLhttp://localhost:7071/api/orchestrators/HelloOrchestrator.الاستجابة هي النتيجة الأولية لدالة HTTP. يتيح لك معرفة أن التزامن الدائم بدأ بنجاح. لا يعرض بعد النتيجة النهائية للتنسيق. تتضمن الاستجابة بعض عناوين URL المفيدة. في الوقت الحالي، استعلم عن حالة التنسيق.
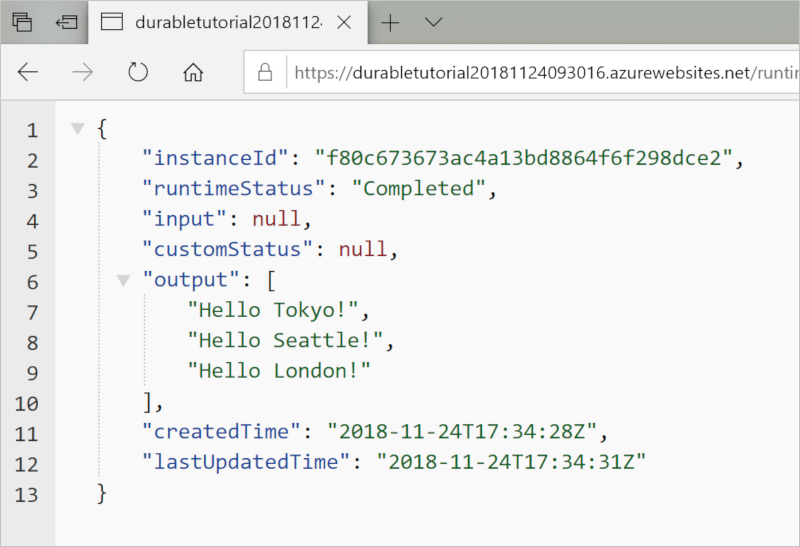
انسخ قيمة URL ل
statusQueryGetUri، والصقها في شريط عناوين المستعرض، وقم بتنفيذ الطلب. بدلا من ذلك، يمكنك أيضا الاستمرار في استخدام أداة اختبار HTTP لإصدار طلب GET.يستعلم الطلب عن مثيل التنسيق للحالة. يجب أن ترى أن المثيل قد انتهى وأنه يتضمن مخرجات أو نتائج تطبيق Durable Functions، كما في هذا المثال:
{ "name": "HelloOrchestrator", "instanceId": "9a528a9e926f4b46b7d3deaa134b7e8a", "runtimeStatus": "Completed", "input": null, "customStatus": null, "output": [ "Hello Tokyo!", "Hello Seattle!", "Hello London!" ], "createdTime": "2020-03-18T21:54:49Z", "lastUpdatedTime": "2020-03-18T21:54:54Z" }
انسخ قيمة URL ل
statusQueryGetUri، والصقها في شريط عناوين المستعرض، وقم بتنفيذ الطلب. يمكنك أيضا الاستمرار في استخدام أداة اختبار HTTP لإصدار طلب GET.يستعلم الطلب عن مثيل التنسيق للحالة. يجب أن ترى أن المثيل قد انتهى وأنه يتضمن مخرجات أو نتائج تطبيق Durable Functions، كما في هذا المثال:
{ "name": "helloOrchestrator", "instanceId": "6ba3f77933b1461ea1a3828c013c9d56", "runtimeStatus": "Completed", "input": "", "customStatus": null, "output": [ "Hello, Tokyo", "Hello, Seattle", "Hello, Cairo" ], "createdTime": "2023-02-13T23:02:21Z", "lastUpdatedTime": "2023-02-13T23:02:25Z" }
- في Visual Studio Code، حدد Shift+F5 لإيقاف تصحيح الأخطاء.
بعد التحقق من تشغيل الدالة بشكل صحيح على الكمبيوتر المحلي، حان الوقت لنشر المشروع إلى Azure.
تسجيل الدخول إلى Azure
قبل أن تتمكن من إنشاء موارد Azure أو نشر تطبيقك، يجب عليك تسجيل الدخول إلى Azure.
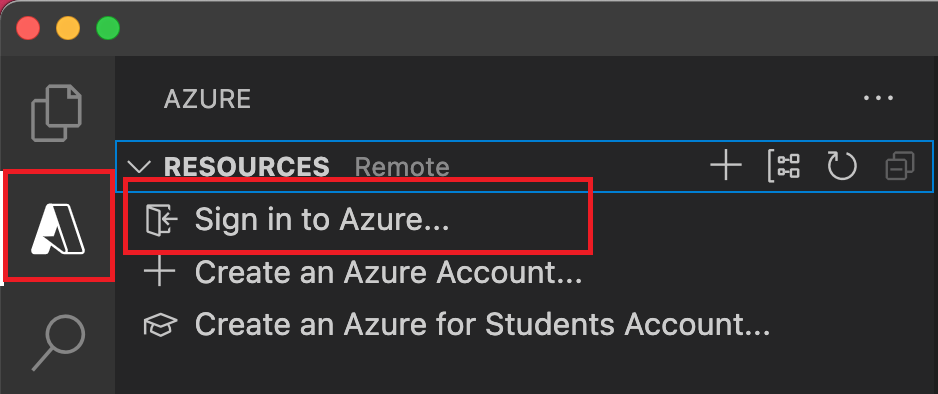
إذا لم تكن قد سجلت الدخول بالفعل، في شريط النشاط، فحدد أيقونة Azure. ثم ضمن الموارد، حدد تسجيل الدخول إلى Azure.

إذا سجلت الدخول بالفعل وشاهدت اشتراكاتك الحالية، فانتقل إلى القسم التالي. إذا لم يكن لديك حساب Azure بعد، فحدد إنشاء حساب Azure. يمكن للطلاب تحديد إنشاء حساب Azure للطلاب.
عند مطالبتك في المستعرض، حدد حساب Azure الخاص بك وسجل الدخول باستخدام بيانات اعتماد حساب Azure. في حال إنشاء حساب جديد، يمكنك تسجيل الدخول بعد إنشاء حسابك.
بعد تسجيل الدخول بنجاح، يمكنك إغلاق نافذة المستعرض الجديدة. يتم عرض الاشتراكات التي تنتمي إلى حساب Azure الخاص بك في الشريط الجانبي.
إنشاء تطبيق الوظائف في Azure
يمكنك، في هذا القسم، إنشاء تطبيق وظائف وموارد ذات الصلة في اشتراك Azure. يتم اتخاذ العديد من قرارات إنشاء الموارد لك استنادا إلى السلوكيات الافتراضية. لمزيد من التحكم في الموارد التي تم إنشاؤها، يجب عليك بدلا من ذلك إنشاء تطبيق الوظائف بخيارات متقدمة.
في Visual Studio Code، حدد F1 لفتح لوحة الأوامر. في المطالبة (
>)، أدخل ثم حدد Azure Functions: Create Function App في Azure.في المطالبات، قم بتوفير المعلومات التالية:
المطالبة الإجراء تحديد الاشتراك حدد اشتراك Azure لاستخدامه. لا تظهر المطالبة عندما يكون لديك اشتراك واحد فقط مرئي ضمن الموارد. أدخل اسماً فريداً عالمياً لتطبيق الوظائف أدخل اسما صالحا في مسار URL. يتم التحقق من صحة الاسم الذي تدخله للتأكد من أنه فريد في Azure Functions. تحديد مكدس ذاكرة مؤقتة لوقت التشغيل حدد إصدار اللغة الذي تقوم بتشغيله حاليا محليا. حدد موقعاً للموارد الجديدة حدد منطقة Azure. للحصول على أداء أفضل، حدد منطقة قريبة منك. في لوحة Azure: Activity Log ، يعرض ملحق Azure حالة الموارد الفردية عند إنشائها في Azure.

عند إنشاء تطبيق الوظائف، يتم إنشاء الموارد التالية ذات الصلة في اشتراك Azure الخاص بك. تتم تسمية الموارد استنادا إلى الاسم الذي أدخلته لتطبيق الوظائف.
- مجموعة الموارد، وهي حاوية منطقية للموارد ذات الصلة.
- حساب التخزين بخدمة Azure: هو مورد تخزين يحتفظ بالحالة ومعلومات أخرى حول المشروع.
- تطبيق الوظيفة، الذي يوفر البيئة لتنفيذ التعليمة البرمجية للوظيفة. يتيح لك تطبيق الوظيفة تجميع الوظائف كوحدة منطقية لإدارة الموارد وتوزيعها ومشاركتها بشكل أسهل مع نفس خطة المضيف.
- خطة Azure App Service، والتي تحدد المضيف الأساسي لتطبيق الوظائف الخاص بك.
- مثيل Application Insights المتصل بتطبيق الوظائف، والذي يتتبع استخدام وظائفك في التطبيق.
يعرض تنبيه بعد إنشاء تطبيق الوظيفة وتطبيق حزمة التوزيع.
تلميح
بشكل افتراضي، يتم إنشاء موارد Azure المطلوبة من قبل تطبيق الوظائف استنادا إلى الاسم الذي تدخله لتطبيق الوظائف. بشكل افتراضي، يتم إنشاء الموارد باستخدام تطبيق الوظائف في نفس مجموعة الموارد الجديدة. إذا كنت تريد تخصيص أسماء الموارد المقترنة أو إعادة استخدام الموارد الموجودة، فنشر المشروع باستخدام خيارات إنشاء متقدمة.
نشر المشروع في Azure
هام
يستبدل التوزيع إلى تطبيق وظائف موجود دائمًا محتويات هذا التطبيق في Azure.
في لوحة الأوامر، أدخل ثم حدد Azure Functions: Deploy to Function App.
حدد تطبيق الوظائف الذي أنشأته للتو. عند مطالبتك بالكتابة فوق عمليات التوزيع السابقة، حدد Deploy لنشر التعليمات البرمجية للدالة إلى مورد تطبيق الوظائف الجديد.
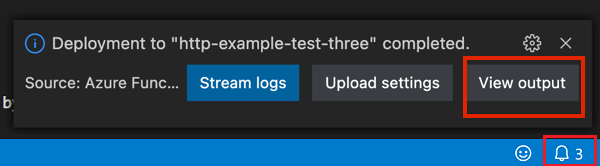
عند اكتمال النشر، حدد عرض الإخراج لعرض نتائج الإنشاء والتوزيع، بما في ذلك موارد Azure التي قمت بإنشائها. إذا فاتك الإعلام، فحدد أيقونة الجرس في الزاوية السفلية اليسرى لرؤيتها مرة أخرى.

اختبر الدالة في Azure
إشعار
لاستخدام نموذج البرمجة v4 Node.js، تأكد من تشغيل تطبيقك على الإصدار 4.25 على الأقل من وقت تشغيل Azure Functions.
في لوحة الإخراج، انسخ عنوان URL لمشغل HTTP. يجب أن يكون عنوان URL الذي يستدعي الدالة التي تم تشغيلها من قبل HTTP بهذا التنسيق:
https://<functionappname>.azurewebsites.net/api/orchestrators/HelloOrchestrator
في لوحة الإخراج، انسخ عنوان URL لمشغل HTTP. يجب أن يكون عنوان URL الذي يستدعي الدالة التي تم تشغيلها من قبل HTTP بهذا التنسيق:
https://<functionappname>.azurewebsites.net/api/orchestrators/helloOrchestrator
- الصق عنوان URL الجديد لطلب HTTP في شريط عناوين المستعرض. عند استخدام التطبيق المنشور، يمكنك توقع الحصول على نفس استجابة الحالة التي حصلت عليها عند الاختبار محليا.
تطبيق JavaScript Durable Functions الذي قمت بإنشائه ونشره في Visual Studio Code جاهز للاستخدام.
تنظيف الموارد
إذا لم تعد بحاجة إلى الموارد التي قمت بإنشائها لإكمال التشغيل السريع، لتجنب التكاليف ذات الصلة في اشتراك Azure، احذف مجموعة الموارد وجميع الموارد ذات الصلة.