إشعار
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تسجيل الدخول أو تغيير الدلائل.
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تغيير الدلائل.
في هذه المقالة، يمكنك دمج قائمة انتظار Azure Storage مع حساب الدالة والتخزين الذي أنشأته في مقالة «Quickstart» السابقة. You achieve this integration by using an output binding that writes data from an HTTP request to a message in the queue. لا يتطلب إكمال هذه المقالة أي تكاليف إضافية تتجاوز بضعة سنتات أمريكية من التشغيل السريع السابق. راجع مشغلات Azure Functions ومفاهيم الربط لمعرفة المزيد.
تكوين البيئة المحلية الخاصة بك
قبل البدء، يجب عليك إكمال المقالة Quickstart: إنشاء مشروع Azure Function من سطر الأوامر. إذا قمت بالفعل بتنظيف الموارد في نهاية هذه المقالة، فانتقل إلى الخطوات مرة أخرى لإعادة إنشاء تطبيق الدالة والموارد ذات الصلة في Azure.
قبل البدء، يجب عليك إكمال المقالة Quickstart: إنشاء مشروع Azure Function من سطر الأوامر. إذا قمت بالفعل بتنظيف الموارد في نهاية هذه المقالة، فانتقل إلى الخطوات مرة أخرى لإعادة إنشاء تطبيق الدالة والموارد ذات الصلة في Azure.
قبل البدء، يجب عليك إكمال المقالة Quickstart: إنشاء مشروع Azure Function من سطر الأوامر. إذا قمت بالفعل بتنظيف الموارد في نهاية هذه المقالة، فانتقل إلى الخطوات مرة أخرى لإعادة إنشاء تطبيق الدالة والموارد ذات الصلة في Azure.
قبل البدء، يجب عليك إكمال المقالة Quickstart: إنشاء مشروع Azure Function من سطر الأوامر. إذا قمت بالفعل بتنظيف الموارد في نهاية هذه المقالة، فانتقل إلى الخطوات مرة أخرى لإعادة إنشاء تطبيق الدالة والموارد ذات الصلة في Azure.
قبل البدء، يجب عليك إكمال المقالة Quickstart: إنشاء مشروع Azure Function من سطر الأوامر. إذا قمت بالفعل بتنظيف الموارد في نهاية هذه المقالة، فانتقل إلى الخطوات مرة أخرى لإعادة إنشاء تطبيق الدالة والموارد ذات الصلة في Azure.
قبل البدء، يجب عليك إكمال المقالة Quickstart: إنشاء مشروع Azure Function من سطر الأوامر. إذا قمت بالفعل بتنظيف الموارد في نهاية هذه المقالة، فانتقل إلى الخطوات مرة أخرى لإعادة إنشاء تطبيق الدالة والموارد ذات الصلة في Azure.
استرجع سلسلة اتصال Azure Storage
Important
توضح هذه المقالة حاليا كيفية الاتصال بحساب Azure Storage الخاص بك باستخدام سلسلة الاتصال، والذي يحتوي على مفتاح سري مشترك. استخدام سلسلة الاتصال يسهل عليك التحقق من تحديثات البيانات في حساب التخزين. للحصول على أفضل أمان، يجب عليك بدلا من ذلك استخدام الهويات المدارة عند الاتصال بحساب التخزين الخاص بك. For more information, see Connections in the Developer Guide.
في وقت سابق، قمت بإنشاء حساب تخزين Azure لاستخدامه من قبل تطبيق الدالة. يتم تخزين سلسلة الاتصال لهذا الحساب بشكل آمن في إعدادات التطبيق في Azure. By downloading the setting into the local.settings.json file, you can use the connection to write to a Storage queue in the same account when running the function locally.
من جذر المشروع، قم بتشغيل الأمر التالي، واستبدل
<APP_NAME>باسم تطبيق الوظائف الخاص بك من الخطوة السابقة. سيقوم هذا الأمر بالكتابة فوق أي قيم موجودة في الملف.func azure functionapp fetch-app-settings <APP_NAME>Open local.settings.json file and locate the value named
AzureWebJobsStorage, which is the Storage account connection string. يمكنك استخدام الاسمAzureWebJobsStorageوسلسلة الاتصال في أقسام أخرى بهذه المقالة.
Important
Because the local.settings.json file contains secrets downloaded from Azure, always exclude this file from source control. The .gitignore file created with a local functions project excludes the file by default.
تسجيل ملحقات الربط
باستثناء HTTP والمشغلات الموقتة، يتم تنفيذ الارتباطات كحزم ملحقة. قم بتشغيل الأمر التالي dotnet add package في نافذة المحطة الطرفية لإضافة حزمة ملحق التخزين إلى مشروعك.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.Storage.Queues --prerelease
الآن، يمكنك إضافة ارتباط مخرجات التخزين إلى مشروعك.
إضافة تعريف ربط الإخراج إلى الوظيفة
على الرغم من أن الدالة يمكن أن يكون لها مشغل واحد فقط، فإنه يمكن أن تحتوي على روابط إدخال وإخراج متعددة، والتي تتيح الاتصال بخدمات وموارد Azure الأخرى دون كتابة رمز التكامل المخصص.
عند استخدام نموذج برمجة Node.js v4، يتم تعريف سمات الربط مباشرة في ملف ./src/functions/HttpExample.js . من التشغيل السريع السابق، يحتوي الملف بالفعل على ربط HTTP معرف بواسطة app.http الأسلوب .
const { app } = require('@azure/functions');
app.http('httpTrigger', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (!name) {
return { status: 404, body: 'Not Found' };
}
return { body: `Hello, ${name}!` };
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
عند استخدام نموذج برمجة Node.js v4، يتم تعريف سمات الربط مباشرة في ملف ./src/functions/HttpExample.js . من التشغيل السريع السابق، يحتوي الملف بالفعل على ربط HTTP معرف بواسطة app.http الأسلوب .
import {
app,
HttpRequest,
HttpResponseInit,
InvocationContext,
} from '@azure/functions';
export async function httpTrigger1(
request: HttpRequest,
context: InvocationContext,
): Promise<HttpResponseInit> {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text()) || 'world';
return { body: `Hello, ${name}!` };
}
app.http('httpTrigger1', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: httpTrigger1,
});
You declare these bindings in the function.json file in your function folder. From the previous quickstart, your function.json file in the HttpExample folder contains two bindings in the bindings collection:
عند استخدام نموذج برمجة Python v2، يتم تعريف سمات الربط مباشرة في ملف function_app.py كمزخرفات. From the previous quickstart, your function_app.py file already contains one decorator-based binding:
import azure.functions as func
import logging
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello", auth_level=func.AuthLevel.ANONYMOUS)
route يضيف مصمم الديكور ربط HttpTrigger وHttpOutput إلى الدالة، ما يتيح تشغيل الدالة الخاصة بك عندما تصل طلبات http إلى المسار المحدد.
للكتابة إلى قائمة انتظار Azure Storage من هذه الدالة queue_output ، أضف مصمم الديكور إلى التعليمات البرمجية للدالة:
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
في مصمم الديكور، arg_name يحدد معلمة الربط المشار إليها في التعليمات البرمجية الخاصة بك، queue_name وهو اسم قائمة الانتظار التي يكتب الربط إليها، وهو connection اسم إعداد تطبيق يحتوي على سلسلة الاتصال لحساب التخزين. In quickstarts you use the same storage account as the function app, which is in the AzureWebJobsStorage setting (from local.settings.json file).
queue_name عندما لا يكون موجودا، يقوم الربط بإنشائه عند الاستخدام الأول.
"bindings": [
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "Request",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "Response"
}
]
للكتابة إلى قائمة انتظار Azure Storage:
إضافة خاصية
extraOutputsإلى تكوين الربط{ methods: ['GET', 'POST'], extraOutputs: [sendToQueue], // add output binding to HTTP trigger authLevel: 'anonymous', handler: () => {} }إضافة دالة
output.storageQueueفوقapp.httpالاستدعاءconst sendToQueue: StorageQueueOutput = output.storageQueue({ queueName: 'outqueue', connection: 'AzureWebJobsStorage', });
يسمى الربط الثاني في المجموعة res. هذا الرابط http عبارة عن ربط ناتج (out) يُستخدم لكتابة استجابة HTTP.
للكتابة في قائمة Azure Storage من هذه الوظيفة، يجب إضافة out ربط من النوع queue بالاسم msg، كما هو موضح في الكود أدناه:
{
"authLevel": "function",
"type": "httpTrigger",
"direction": "in",
"name": "Request",
"methods": [
"get",
"post"
]
},
{
"type": "http",
"direction": "out",
"name": "Response"
},
{
"type": "queue",
"direction": "out",
"name": "msg",
"queueName": "outqueue",
"connection": "AzureWebJobsStorage"
}
]
}
For a queue type, you must specify the name of the queue in queueName and provide the name of the Azure Storage connection (from local.settings.json file) in connection.
في أحد مشروعات C#، يتم تعريف عمليات الربط كسمات ربط على أسلوب الدالة. تعتمد التعريفات المحددة على ما إذا كان تطبيقك يعمل قيد المعالجة (مكتبة فئة C#) أو في عملية عامل معزولة.
Open the HttpExample.cs project file and add the following MultiResponse class:
public class MultiResponse
{
[QueueOutput("outqueue",Connection = "AzureWebJobsStorage")]
public string[] Messages { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
الفئة MultiResponse تسمح لك بالكتابة إلى قائمة انتظار تخزين مسماة outqueue ورسالة نجاح HTTP. يمكن إرسال رسائل متعددة إلى قائمة الانتظار لأن السمة QueueOutput يتم تطبيقها على صفيف سلسلة.
الخاصية Connection تعين سلسلة الاتصال لحساب التخزين. في هذه الحالة، يمكنك حذف Connection لأنك تستخدم حساب التخزين الافتراضي بالفعل.
في مشروع Java، يتم تعريف الارتباطات كتعليقات توضيحية ملزمة بخصوص أسلوب الدالة. The function.json file is then autogenerated based on these annotations.
Browse to the location of your function code under src/main/java, open the Function.java project file, and add the following parameter to the run method definition:
@QueueOutput(name = "msg", queueName = "outqueue", connection = "AzureWebJobsStorage") OutputBinding<String> msg
المعلمة msg هي من النوع OutputBinding<T>، والذي يمثل مجموعة من السلاسل. هذه السلاسل تكتب كرسائل إلى بيانات الإخراج عندما تكتمل الدالة. في هذه الحالة، الإخراج عبارة عن قائمة انتظار تخزين مسماة outqueue. يتم تعيين سلسلة الاتصال لحساب التخزين حسب أسلوب connection. يمكنك تمرير إعداد التطبيق الذي يحتوي على سلسلة اتصال حساب التخزين، بدلا من تمرير سلسلة الاتصال نفسها.
يجب أن يبدو تعريف الأسلوب run الآن مثل المثال التالي:
@FunctionName("HttpTrigger-Java")
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.FUNCTION)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue", connection = "AzureWebJobsStorage")
OutputBinding<String> msg, final ExecutionContext context) {
...
}
لمزيد من المعلومات حول تفاصيل عمليات الربط، راجع مفاهيم مشغلات Azure Functions وعمليات ربط ووتكوين إخراج قائمة الانتظار.
إضافة التعليمات البرمجية لاستخدام ربط الإخراج
مع تحديد ربط قائمة الانتظار، يمكنك الآن تحديث وظيفتك لتلقي معلمة الإخراج msg وكتابة الرسائل إلى قائمة الانتظار.
Update HttpExample\function_app.py to match the following code, add the msg parameter to the function definition and msg.set(name) under the if name: statement:
import azure.functions as func
import logging
app = func.FunctionApp(http_auth_level=func.AuthLevel.ANONYMOUS)
@app.route(route="HttpExample")
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
def HttpExample(req: func.HttpRequest, msg: func.Out [func.QueueMessage]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
msg.set(name)
return func.HttpResponse(f"Hello, {name}. This HTTP triggered function executed successfully.")
else:
return func.HttpResponse(
"This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.",
status_code=200
)
msg المعلمة هي مثيل ل azure.functions.Out class. يكتب الأسلوب set رسالة سلسلة إلى قائمة الانتظار. في هذه الحالة، يتم name تمريرها إلى الدالة في سلسلة استعلام URL.
أضف التعليمات البرمجية التي تستخدم كائن ربط الإخراج لإنشاء context.extraOutputs رسالة قائمة انتظار. أضف هذه التعليمة البرمجية قبل عبارة الإرجاع.
context.extraOutputs.set(sendToQueue, [msg]);
عند هذه النقطة، يمكن أن تبدو الدالة كما يلي:
const { app, output } = require('@azure/functions');
const sendToQueue = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
extraOutputs: [sendToQueue],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
أضف التعليمات البرمجية التي تستخدم كائن ربط الإخراج لإنشاء context.extraOutputs رسالة قائمة انتظار. أضف هذه التعليمة البرمجية قبل عبارة الإرجاع.
context.extraOutputs.set(sendToQueue, [msg]);
عند هذه النقطة، يمكن أن تبدو الدالة كما يلي:
import {
app,
output,
HttpRequest,
HttpResponseInit,
InvocationContext,
StorageQueueOutput,
} from '@azure/functions';
const sendToQueue: StorageQueueOutput = output.storageQueue({
queueName: 'outqueue',
connection: 'AzureWebJobsStorage',
});
export async function HttpExample(
request: HttpRequest,
context: InvocationContext,
): Promise<HttpResponseInit> {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
context.log(`Name: ${name}`);
if (name) {
const msg = `Name passed to the function ${name}`;
context.extraOutputs.set(sendToQueue, [msg]);
return { body: msg };
} else {
context.log('Missing required data');
return { status: 404, body: 'Missing required data' };
}
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
}
app.http('HttpExample', {
methods: ['GET', 'POST'],
authLevel: 'anonymous',
handler: HttpExample,
});
إضافة التعليمات البرمجية التي تستخدم Push-OutputBinding cmdlet لكتابة نص إلى قائمة الانتظار باستخدام ربط الإخراج msg. إضافة هذه التعليمات البرمجية قبل تعيين حالة «موافق» في عبارة if.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
عند هذه النقطة، يجب أن تبدو دالتك كما يلي:
using namespace System.Net
# Input bindings are passed in via param block.
param($Request, $TriggerMetadata)
# Write to the Azure Functions log stream.
Write-Host "PowerShell HTTP trigger function processed a request."
# Interact with query parameters or the body of the request.
$name = $Request.Query.Name
if (-not $name) {
$name = $Request.Body.Name
}
if ($name) {
# Write the $name value to the queue,
# which is the name passed to the function.
$outputMsg = $name
Push-OutputBinding -name msg -Value $outputMsg
$status = [HttpStatusCode]::OK
$body = "Hello $name"
}
else {
$status = [HttpStatusCode]::BadRequest
$body = "Please pass a name on the query string or in the request body."
}
# Associate values to output bindings by calling 'Push-OutputBinding'.
Push-OutputBinding -Name Response -Value ([HttpResponseContext]@{
StatusCode = $status
Body = $body
})
استبدال الفئة الحالية HttpExample بالتعليمات البرمجية التالية:
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Function, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and storage output binding.
return new MultiResponse()
{
// Write a single message.
Messages = new string[] { message },
HttpResponse = response
};
}
}
الآن، يمكنك استخدام المعلمة الجديدة msg للكتابة إلى ربط الإخراج من التعليمات البرمجية للدالة. أضف السطر التالي من التعليمات البرمجية قبل استجابة النجاح لإضافة قيمة name إلى msg ربط الإخراج.
msg.setValue(name);
عند استخدام ربط إخراج، لا يلزم استخدام تعليمة Azure Storage SDK البرمجية للمصادقة، أو الحصول على مرجع قائمة انتظار، أو كتابة البيانات. يعمل وقت تشغيل الدوال، وربط إخراج قائمة الانتظار على أداء تلك المهام من أجلك.
يجب أن يبدو أسلوب run لديك الآن كالمثال التالي:
public HttpResponseMessage run(
@HttpTrigger(name = "req", methods = {HttpMethod.GET, HttpMethod.POST}, authLevel = AuthorizationLevel.ANONYMOUS)
HttpRequestMessage<Optional<String>> request,
@QueueOutput(name = "msg", queueName = "outqueue",
connection = "AzureWebJobsStorage") OutputBinding<String> msg,
final ExecutionContext context) {
context.getLogger().info("Java HTTP trigger processed a request.");
// Parse query parameter
String query = request.getQueryParameters().get("name");
String name = request.getBody().orElse(query);
if (name == null) {
return request.createResponseBuilder(HttpStatus.BAD_REQUEST)
.body("Please pass a name on the query string or in the request body").build();
} else {
// Write the name to the message queue.
msg.setValue(name);
return request.createResponseBuilder(HttpStatus.OK).body("Hello, " + name).build();
}
}
تحديث الاختبارات
لأن النموذج الأصلي أيضًا ينشئ مجموعة من الاختبارات، فأنت تحتاج إلى تحديث هذه الاختبارات لمعالجة msg المعلمة run الجديدة في توقيع الأسلوب.
Browse to the location of your test code under src/test/java, open the Function.java project file, and replace the line of code under //Invoke with the following code:
@SuppressWarnings("unchecked")
final OutputBinding<String> msg = (OutputBinding<String>)mock(OutputBinding.class);
final HttpResponseMessage ret = new Function().run(req, msg, context);
Observe that you don't need to write any code for authentication, getting a queue reference, or writing data. يتم التعامل مع جميع مهام التكامل هذه بشكل ملائم في وقت تشغيل Azure Functions وربط إخراج قائمة الانتظار.
تشغيل الدالة محليًا
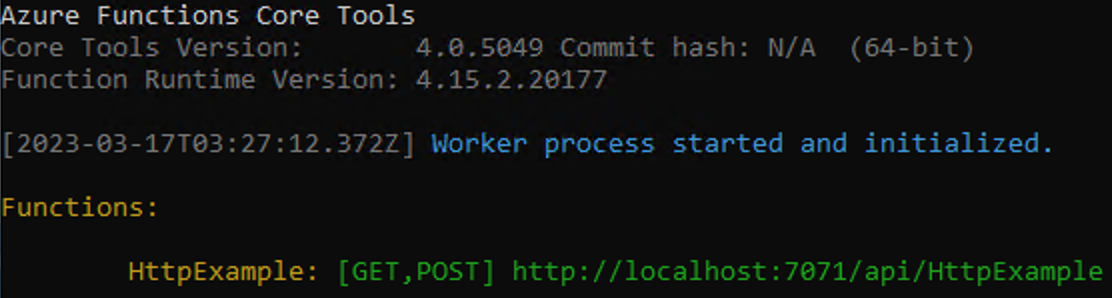
Run your function by starting the local Azure Functions runtime host from the LocalFunctionProj folder.
func startقرب نهاية الإخراج، يجب أن تظهر الأسطر التالية:

Note
إذا لم يظهر HttpExample كما هو موضح أعلاه، فمن المحتمل أن تكون قد بدأت المضيف من خارج المجلد الجذر للمشروع. In that case, use Ctrl+C to stop the host, go to the project's root folder, and run the previous command again.
انسخ عنوان URL لدالة HTTP من هذا الإخراج إلى مستعرض وألحق سلسلة
?name=<YOUR_NAME>الاستعلام ، مما يجعل عنوان URL الكامل مثلhttp://localhost:7071/api/HttpExample?name=Functions. يجب أن يعرض المستعرض رسالة استجابة التي تعكس قيمة سلسلة الاستعلام. تُظهر المحطة الطرفية التي بدأت فيها مشروعك أيضًا إخراج السجل أثناء تقديم الطلبات.عند الانتهاء، اضغط على Ctrl + C واكتب
yلإيقاف مضيف الوظائف.
عرض الرسالة في قائمة انتظار Azure Storage
You can view the queue in the Azure portal or in the Microsoft Azure Storage Explorer. يمكنك أيضًا عرض قائمة الانتظار في CLI Azure كما هو موضح في الخطوات التالية:
Open the function project's local.setting.json file and copy the connection string value. في نافذة طرفية أو أمر، قم بتشغيل الأمر التالي لإنشاء متغير بيئة يُسمى
AZURE_STORAGE_CONNECTION_STRING، والصق سلسلة الاتصال المحددة بدلاً من <MY_CONNECTION_STRING>. (يعني متغير البيئة هذا أنك لا تحتاج إلى توفير سلسلة الاتصال لكل أمر لاحق باستخدام الوسيطة--connection-string.)export AZURE_STORAGE_CONNECTION_STRING="<MY_CONNECTION_STRING>"(اختياري)
az storage queue listاستخدم الأمر لعرض قوائم انتظار التخزين في حسابك. يجب أن يتضمن الإخراج من هذا الأمر قائمة انتظار تُسمى outqueue، والتي تم إنشاؤها عند كتابة الدالة لرسالتها الأولى إلى قائمة الانتظار تلك.az storage queue list --output tsvاستخدم الأمر
az storage message get لقراءة الرسالة من قائمة الانتظار هذه، والتي يجب أن تكون القيمة التي استخدمتها عند اختبار الدالة في وقت سابق. يقرأ الأمر الرسالة الأولى ثم يزيلها من قائمة الانتظار.echo `echo $(az storage message get --queue-name outqueue -o tsv --query '[].{Message:content}') | base64 --decode`Because the message body is stored base64 encoded, the message must be decoded before it's displayed. بعد تنفيذ
az storage message get، تتم إزالة الرسالة من قائمة الانتظار. إذا كانت هناك رسالة واحدة فقط فيoutqueue، فلن تسترد رسالة عند تشغيل هذا الأمر مرة ثانية وبدلا من ذلك تحصل على خطأ.
إعادة نشر المشروع إلى Azure
بعد التحقق محليا من أن الدالة كتبت رسالة إلى قائمة انتظار Azure Storage، يمكنك إعادة نشر مشروعك لتحديث نقطة النهاية التي تعمل على Azure.
In the LocalFunctionsProj folder, use the func azure functionapp publish command to redeploy the project, replacing<APP_NAME> with the name of your app.
func azure functionapp publish <APP_NAME>
في مجلد المشروع المحلي، استخدم الأمر "Maven" التالي لإعادة نشر مشروعك:
mvn azure-functions:deploy
التحقق في Azure
كما في Quickstart السابقة، استخدم متصفحًا أو CURL لاختبار الدالة المعاد نشرها.
افحص قائمة انتظار Storage مرة أخرى، كما هو موضح في القسم السابق، للتحقق من أنها تحتوي على الرسالة الجديدة المكتوبة إلى قائمة الانتظار.
تنظيف الموارد
بعد الانتهاء، استخدم الأمر التالي لحذف مجموعة الموارد وجميع مواردها المضمنة لتجنب تكبد المزيد من التكاليف.
az group delete --name AzureFunctionsQuickstart-rg
Next steps
لقد قمت بتحديث الدالة التي تم تشغيلها من HTTP لكتابة البيانات إلى قائمة انتظار التخزين. يمكنك الآن معرفة المزيد حول تطوير الدوال من سطر الأوامر باستخدام Core Tools وAzure CLI: