تعبيرات الأنماط المبنية على البيانات (Android SDK)
إشعار
خرائط Azure إيقاف Android SDK
تم الآن إهمال خرائط Azure Native SDK لنظام التشغيل Android وسيتم إيقافه في 3/31/25. لتجنب انقطاع الخدمة، قم بالترحيل إلى خرائط Azure Web SDK بحلول 3/31/25. لمزيد من المعلومات، راجع دليل ترحيل خرائط Azure Android SDK.
تمكنك التعبيرات من تطبيق منطق العمل على خيارات التصميم التي تراقب الخصائص المُحددة في كل شكل في مصدر بيانات. يمكن للتعبيرات تصفية البيانات فـي مصدر بيانات أو طبقة. قد تتكون التعبيرات من منطق شرطي، مثل عبارات-لو. يمكن استخدامها لمُعالجة البيانات باستخدام: عوامل تشغيل السلسلة وعوامل التشغيل المنطقية وعوامل التشغيل الرياضية.
تقلل الأنماط المُستندة إلى البيانات من كمية التعليمات البرمجية اللازمة لتنفيذ منطق العمل حول التصميم. عند استخدامها مـع الطبقات، يتم تقييم التعبيرات في وقت العرض على مؤشر ترابط منفصل. توفر هذه الوظيفة أداءً متزايدًا مقارنة بتقييم منطق العمل على مؤشر ترابط واجهة المُستخدم.
تدعم Azure Maps Android SDK جميع تعبيرات الأنماط نفسها تقريبًا مثل Azure Maps Web SDK، لذلك يمكن نقل جميع المفاهيم نفسها الموضحة في تعبيرات الأنماط المستندة إلى البيانات (Web SDK) إلى تطبيق Android. تتوفر جميع تعبيرات الأنماط في Azure Maps Android SDK ضمن مساحة الاسم com.microsoft.azure.maps.mapcontrol.options.Expression. هناك العديد من الأنواع المختلفة لتعبيرات الأنماط.
| نـوع التعبيرات | الوصف |
|---|---|
| التعبيرات المنطقية | توفر التعبيرات المنطقية مجموعة مـن تعبيرات عوامل التشغيل المنطقية لتقييم المقارنات المنطقية. |
| تعبيرات الألوان | تسهل تعبيرات الألوان إنشاء قيم الألوان ومعالجتها. |
| التعبيرات الشرطية | توفر التعبيرات الشرطية عمليات منطقية تشبه عبارات-لو. |
| تعبيرات البيانات | يوفر الوصول إلى بيانات الخاصية فـي ميزة. |
| استيفاء قيم وتعبيرات الخطوة | يمكن استخدام تعبيرات الاستنتاج والخطوة لحساب القيم على طول المنحنى أو دالة الخطوة المُستوفية القيم. |
| التعبيرات المستندة إلى JSON | يجعل من السهل إعادة استخدام تعبيرات نمطية تستند إلى JSON تم إنشاؤها لـ Web SDK باستخدام Android SDK. |
| تعبيرات خاصة بالطبقة | التعبيرات الخاصة التي لا تنطبق إلا على طبقة واحدة. |
| التعبيرات الرياضية | توفر عوامل تشغيل رياضية لإجراء عمليات حسابية تستند إلـى البيانات داخل إطار عمل التعبير. |
| تعبيرات عامل تشغيل السلسلة | تقوم تعبيرات عامل تشغيل السلسلة بإجراء عمليات تحويل علـى سلاسل مثل تسلسل الحالة وتحويلها. |
| تعبيرات النوع | توفر تعبيرات النوع أدوات لاختبار وتحويل أنواع بيانات مُختلفة مثل السلاسل والأرقام والقيم المنطقية. |
| تعبيرات ربط المُتغيرات | تخزن تعبيرات ربط المتغير نتائج عملية حسابية في متغير ويتم الرجوع إليها في مكان آخر فـي تعبير عدة مرات دون الحاجة إلى إعادة حساب القيمة المخزنة. |
| تعبير التكبير | استرداد مستوى التكبير/التصغير الحالي للخريطة فـي وقت العرض. |
إشعار
صيغة التعبيرات متطابقة إلى حد كبير في Java وKotlin. إذا كان لديك التوثيق مضبوط على Kotlin، لكن انظر إلى كتل التعليمات البرمجية لـ Java، فإن الشفرة متطابقة في كلتا اللغتين.
تستخدم جميع الأمثلة في هذا القسم من المستند الميزة التالية لتوضيح الطرق المختلفة التي يمكن من خلالها استخدام هذه التعبيرات.
{
"type": "Feature",
"geometry": {
"type": "Point",
"coordinates": [-122.13284, 47.63699]
},
"properties": {
"id": 123,
"entityType": "restaurant",
"revenue": 12345,
"subTitle": "Building 40",
"temperature": 64,
"title": "Cafeteria",
"zoneColor": "purple",
"abcArray": ["a", "b", "c"],
"array2d": [["a", "b"], ["x", "y"]],
"_style": {
"fillColor": "red"
}
}
}
توضح التعليمات البرمجية التالية كيفية إنشاء ميزة GeoJSON هذه يدويا في أحد التطبيقات.
//Create a point feature.
Feature feature = Feature.fromGeometry(Point.fromLngLat(-100, 45));
//Add properties to the feature.
feature.addNumberProperty("id", 123);
feature.addStringProperty("entityType", "restaurant");
feature.addNumberProperty("revenue", 12345);
feature.addStringProperty("subTitle", "Building 40");
feature.addNumberProperty("temperature", 64);
feature.addStringProperty("title", "Cafeteria");
feature.addStringProperty("zoneColor", "purple");
JsonArray abcArray = new JsonArray();
abcArray.add("a");
abcArray.add("b");
abcArray.add("c");
feature.addProperty("abcArray", abcArray);
JsonArray array1 = new JsonArray();
array1.add("a");
array1.add("b");
JsonArray array2 = new JsonArray();
array1.add("x");
array1.add("y");
JsonArray array2d = new JsonArray();
array2d.add(array1);
array2d.add(array2);
feature.addProperty("array2d", array2d);
JsonObject style = new JsonObject();
style.addProperty("fillColor", "red");
feature.addProperty("_style", style);
//Create a point feature.
val feature = Feature.fromGeometry(Point.fromLngLat(-100, 45))
//Add properties to the feature.
feature.addNumberProperty("id", 123)
feature.addStringProperty("entityType", "restaurant")
feature.addNumberProperty("revenue", 12345)
feature.addStringProperty("subTitle", "Building 40")
feature.addNumberProperty("temperature", 64)
feature.addStringProperty("title", "Cafeteria")
feature.addStringProperty("zoneColor", "purple")
val abcArray = JsonArray()
abcArray.add("a")
abcArray.add("b")
abcArray.add("c")
feature.addProperty("abcArray", abcArray)
val array1 = JsonArray()
array1.add("a")
array1.add("b")
val array2 = JsonArray()
array1.add("x")
array1.add("y")
val array2d = JsonArray()
array2d.add(array1)
array2d.add(array2)
feature.addProperty("array2d", array2d)
val style = JsonObject()
style.addProperty("fillColor", "red")
feature.addProperty("_style", style)
توضح التعليمات البرمجية التالية كيفية إلغاء تسلسل الإصدار سلسلة من كائن JSON في ميزة GeoJSON في تطبيق.
String featureString = "{\"type\":\"Feature\",\"geometry\":{\"type\":\"Point\",\"coordinates\":[-122.13284,47.63699]},\"properties\":{\"id\":123,\"entityType\":\"restaurant\",\"revenue\":12345,\"subTitle\":\"Building 40\",\"temperature\":64,\"title\":\"Cafeteria\",\"zoneColor\":\"purple\",\"abcArray\":[\"a\",\"b\",\"c\"],\"array2d\":[[\"a\",\"b\"],[\"x\",\"y\"]],\"_style\":{\"fillColor\":\"red\"}}}";
Feature feature = Feature.fromJson(featureString);
val featureString = "{\"type\":\"Feature\",\"geometry\":{\"type\":\"Point\",\"coordinates\":[-122.13284,47.63699]},\"properties\":{\"id\":123,\"entityType\":\"restaurant\",\"revenue\":12345,\"subTitle\":\"Building 40\",\"temperature\":64,\"title\":\"Cafeteria\",\"zoneColor\":\"purple\",\"abcArray\":[\"a\",\"b\",\"c\"],\"array2d\":[[\"a\",\"b\"],[\"x\",\"y\"]],\"_style\":{\"fillColor\":\"red\"}}}"
val feature = Feature.fromJson(featureString)
التعبيرات المستندة إلى JSON
يدعم خرائط Azure Web SDK أيضًا تعبيرات الأنماط المستندة إلى البيانات التي يتم تمثيلها باستخدام صفيف JSON. يمكن إعادة إنشاء هذه التعبيرات نفسها باستخدام الفئة الأصلية Expression في Android SDK. بدلاً من ذلك، يمكن تحويل هذه التعبيرات المستندة إلى JSON إلى سلسلة باستخدام دالة ويب مثل JSON.stringifyوتمريرها إلى طريقةExpression.raw(String rawExpression). على سبيل المثال، خذ تعبير JSON التالي.
var exp = ['get','title'];
JSON.stringify(exp); // = "['get','title']"
ستكون النسخة المجملة من التعبير أعلاه "['get','title']" ويمكن قراءتها في Android SDK على النحو التالي.
Expression exp = Expression.raw("['get','title']")
val exp = Expression.raw("['get','title']")
يمكن أن يسهل استخدام هذا الأسلوب إعادة استخدام تعبيرات الأنماط بين تطبيقات الجوال والويب التي تستخدم خرائط Azure.
يوفر هذا الفيديو نظرة عامة على التصميم المستند إلى البيانات في خرائط Azure.
تعبيرات البيانات
توفر تعبيرات البيانات الوصول إلى بيانات الخاصية في ميزة.
| Expression | نوع الإرجاع | الوصف |
|---|---|---|
accumulated() |
رقم | يحصل على قيمة خاصية الكتلة المتراكمة حتى الآن. يمكن استخدام هذا فقط في خيار clusterProperties مصدر متفاوت DataSource. |
at(number | Expression, Expression) |
قيمة | استرداد عنصر من صفيف. |
geometryType() |
سلسلة | تحصل على نـوع هندسة الميزة: Point وMultiPoint وLineString وMultiLineString وPolygon وMultiPolygon. |
get(string | Expression) | get(string | Expression, Expression) |
قيمة | تحصل على قيمة الخاصية من خصائص العنصر المتوفر. ترجع قيمة فارغة إذا كانت الخاصية المَطلوبة مفقودة. |
has(string | Expression) | has(string | Expression, Expression) |
boolean | تحديد إذا كانت خصائص الميزة لها خاصية محددة. |
id() |
قيمة | تحصل على مُعرف الميزة إذا كان لديه واحد. |
in(string | number | Expression, Expression) |
boolean | تحديد إذا كان هناك عنصر موجود فـي صفيف |
length(string | Expression) |
رقم | الحصول علـى طول سلسلة أو صفيف. |
properties() |
قيمة | يحصل على كائن خصائص الميزة. |
تعبيرات نمط Web SDK التالية غير مدعومة في Android SDK:
- index-of
- شريحة
الأمثلة
يمكن الوصول إلى خصائص الميزة مباشرة فـي تعبير باستخدام تعبير get. يستخدم zoneColor هـذا المثال قيمة الميزة لتحديد خاصية اللون لطبقة فقاعة.
BubbleLayer layer = new BubbleLayer(source,
//Get the zoneColor value.
bubbleColor(get("zoneColor"))
);
val layer = BubbleLayer(source,
//Get the zoneColor value.
bubbleColor(get("zoneColor"))
)
يعمل المثال أعلاه بشكل جيد، إذا كانت جميع ميزات النقطة تحتوي على الخاصية zoneColor . إذا لم يكن كذلك، فإن اللون من المرجح أن يعود إلى «أسود». لتعديل اللون الاحتياطي، استخدم تعبير switchCase مع has التعبير للتحقق مما إذا كانت الخاصية موجودة. إذا لم تكن الخاصية موجودة، فسترجع لونًا احتياطيًا.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
//Use a conditional case expression.
switchCase(
//Check to see if feature has a "zoneColor"
has("zoneColor"),
//If it does, use it.
get("zoneColor"),
//If it doesn't, default to blue.
literal("blue")
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
//Use a conditional case expression.
switchCase(
//Check to see if feature has a "zoneColor"
has("zoneColor"),
//If it does, use it.
get("zoneColor"),
//If it doesn't, default to blue.
literal("blue")
)
)
)
تعرض طبقات الفقاعة والرموز إحداثيات جميع الأشكال في مصدر بيانات، بشكل افتراضي. يمكن أن يبرز هذا السلوك رؤوس المضلع أو الخط. يمكن استخدام الخيار filter الخاص بالطبقة للحد من نوع الشكل الهندسي للمعالم التي تعرضها، وذلك باستخدام تعبير geometryType ضمن تعبير منطقي. يحد المثال التالي من طبقة فقاعة حتى يتم عرض الميزات فحسب Point.
BubbleLayer layer = new BubbleLayer(source,
filter(eq(geometryType(), "Point"))
);
val layer = BubbleLayer(source,
filter(eq(geometryType(), "Point"))
)
يسمح المثال التالي بعرض كل من الميزات Point وMultiPoint.
BubbleLayer layer = new BubbleLayer(source,
filter(any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")))
);
val layer = BubbleLayer(source,
filter(any(eq(geometryType(), "Point"), eq(geometryType(), "MultiPoint")))
)
وبالمثل، يتم عرض المخطط التفصيلي للمضلعات في طبقات الخط. لتعطيل هذا السلوك في طبقة خط، أضف عامل تصفية يسمح بالميزات LineString و MultiLineString فحسب.
فيما يلي المزيد من الأمثلة حول كيفية استخدام تعبيرات البيانات:
//Get item [2] from an array "properties.abcArray[1]" = "c"
at(2, get("abcArray"))
//Get item [0][1] from a 2D array "properties.array2d[0][1]" = "b"
at(1, at(0, get("array2d")))
//Check to see if a value is in an array "properties.abcArray.indexOf('a') !== -1" = true
in("a", get("abcArray"))
//Get the length of an array "properties.abcArray.length" = 3
length(get("abcArray"))
//Get the value of a subproperty "properties._style.fillColor" = "red"
get("fillColor", get("_style"))
//Check that "fillColor" exists as a subproperty of "_style".
has("fillColor", get("_style"))
التعبيرات الرياضية
توفر التعبيرات الرياضية عوامل تشغيل رياضية لإجراء عمليات حسابية تستند إلـى البيانات داخل إطار عمل التعبير.
| Expression | نوع الإرجاع | الوصف |
|---|---|---|
abs(number | Expression) |
رقم | يحسب القيمة المطلقة للرقم المُحدد. |
acos(number | Expression) |
رقم | يحسب قوس جيب تمام للرقم المحدد. |
asin(number | Expression) |
رقم | يحسب قوس الجيب للرقم المحدد. |
atan(number | Expression) |
رقم | يحسب قوس ظل الزاوية للرقم المحدد. |
ceil(number | Expression) |
رقم | يقرب الرقم إلى العدد الصحيح الكامل التالي. |
cos(number | Expression) |
رقم | يحسب جيب التمام للرقم المحدد. |
division(number, number) | division(Expression, Expression) |
رقم | يقسم الرقم الأول على الرقم الثاني. تعبير مكافئ لـ Web SDK: / |
e() |
رقم | يرجع القيمة الثابتة الرياضية e. |
floor(number | Expression) |
رقم | يقرب الرقم لأقل إلى العدد الصحيح الكامل السابق. |
log10(number | Expression) |
رقم | يحسب لوغاريتم الأساس العاشر للرقم المُحدد. |
log2(number | Expression) |
رقم | يحسب لوغاريتم الأساس الثاني للرقم المحدد. |
ln(number | Expression) |
رقم | يحسب اللوغاريتم الطبيعي للرقم المُحدد. |
ln2() |
رقم | يرجع القيمة الثابتة الرياضية ln(2). |
max(numbers... | expressions...) |
رقم | يحسب الحد الأقصى للرقم فـي مجموعة الأرقام المحددة. |
min(numbers... | expressions...) |
رقم | يحسب الحد الأدنى للرقم فـي مجموعة الأرقام المحددة. |
mod(number, number) | mod(Expression, Expression) |
رقم | يحسب الباقي مـن قسمة الرقم الأول على الرقم الثاني. تعبير مكافئ لـ Web SDK: % |
pi() |
رقم | يرجع القيمة الثابتة الرياضية PI. |
pow(number, number) | pow(Expression, Expression) |
رقم | يحسب قيمة القيمة الأولى التي تـم رفعها إلى قوة الرقم الثاني. |
product(numbers... | expressions...) |
رقم | ضرب الأرقام المحددة معًا. تعبير مكافئ لـ Web SDK: * |
round(number | Expression) |
رقم | يقرب الرقم إلـى أقرب عدد صحيح. يتم تقريب قيم النصف بعيدًا عن الصفر. على سبيل المثال، يتم تقييم round(-1.5) إلى -2. |
sin(number | Expression) |
رقم | يحسب جيب الزاوية للرقم المُحدد. |
sqrt(number | Expression) |
رقم | يحسب الجذر التربيعي للرقم المحدد. |
subtract(number | Expression |
رقم | يطرح 0 من الرقم المُحدد. |
subtract(number | Expression, number | Expression) |
رقم | يطرح الأرقام الأولى من الرقم الثاني. |
sum(numbers... | expressions...) |
رقم | يحسب مجموع الأرقام المُحددة. |
tan(number | Expression) |
رقم | يحسب مماس الرقم المحدد. |
التعبيرات المنطقية
توفر التعبيرات المنطقية مجموعة مـن تعبيرات عوامل التشغيل المنطقية لتقييم المقارنات المنطقية.
عند مقارنة القيم، تتم كتابة المُقارنة بدقة. تعتبر القيم من أنواع مختلفة دائمًا غير متساوية. تعتبر الحالات التي تعرف فيها الأنواع بأنها مختلفة في وقت التحليل غير صالحة وتنتج خطأ تحليل.
| Expression | نوع الإرجاع | الوصف |
|---|---|---|
all(Expression...) |
boolean | يرجع true إذا كانت جميع الإدخالات true، false بخلاف ذلك. |
any(Expression...) |
boolean | يرجع true إذا كان أي من الإدخالات true، false بخلاف ذلك. |
eq(Expression compareOne, Expression | boolean | number | string compareTwo) | eq(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | يرجع true إذا كانت قيم الإدخال متساوية، false بخلاف ذلك. الوسيطات مَطلوبة لتكون إما سلاسل أو كلا الرقمين. |
gt(Expression compareOne, Expression | boolean | number | string compareTwo) | gt(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | يرجع true إذا كان الإدخال الأول أكبر تمامًا من الثاني، false بخلاف ذلك. الوسيطات مَطلوبة لتكون إما سلاسل أو كلا الرقمين. |
gte(Expression compareOne, Expression | boolean | number | string compareTwo) | gte(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | يرجع true إذا كان الإدخال الأول أكبر مـن أو يساوي الثاني، false بخلاف ذلك. الوسيطات مَطلوبة لتكون إما سلاسل أو كلا الرقمين. |
lt(Expression compareOne, Expression | boolean | number | string compareTwo) | lt(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | يرجع true إذا كان الإدخال الأول أقل تمامًا من الثاني، false بخلاف ذلك. الوسيطات مَطلوبة لتكون إما سلاسل أو كلا الرقمين. |
lte(Expression compareOne, Expression | boolean | number | string compareTwo) | lte(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | يرجع true إذا كان الإدخال الأول أقل من أو يساوي الثاني، false بخلاف ذلك. الوسيطات مَطلوبة لتكون إما سلاسل أو كلا الرقمين. |
neq(Expression compareOne, Expression | boolean | number | string compareTwo) | neq(Expression compareOne, Expression | string compareTwo, Expression collator) |
boolean | إرجاع true إذا لم تكن قيم الإدخال متساوية، false وإلا. |
not(Expression | boolean) |
boolean | النفي المنطقي. يعيد true إذا كان الإدخال هو false، وfalse إذا كان الإدخال هو true. |
التعبيرات الشرطية
توفر التعبيرات الشرطية عمليات منطقية تشبه عبارات-لو.
تنفذ التعبيرات التالية عمليات مَنطق شرطي على بيانات الإدخال. على سبيل المثال، switchCase يـوفر التعبير منطق «if/then/else» بينما match يكون التعبير مثل «switch-statement».
تبديل تعبير الحالة
التعبير switchCase هو نوع من التعبيرات الشرطية التي توفر منطق «if/then/else». يخطو هذا النوع من التعبير من خلال قائمة بالشروط المنطقية. يقوم بإرجاع قيمة الإخراج للشرط المنطقي الأول لتقييمه إلـى صحيح.
يعرف الرمز الزائف التالي بنية التعبيرswitchCase.
switchCase(
condition1: boolean expression,
output1: value,
condition2: boolean expression,
output2: value,
...,
fallback: value
)
مثال
يخطو المثال التالي من خلال شروط منطقية مختلفة حتى يعثر على شرط يتم تقييمه إلى true، ثم يرجع تلك القيمة المقترنة. إذا لم يتم تقييم أي شرط منطقي إلى true، يتم إرجاع قيمة احتياطية.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
switchCase(
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
//If it has a zoneColor property, use its value as a color.
has("zoneColor"), toColor(get("zoneColor")),
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
//If it has a temperature property with a value greater than or equal to 100, make it red.
all(has("temperature"), gte(get("temperature"), 100)), color(Color.RED),
//Specify a default value to return. In this case green.
color(Color.GREEN)
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
switchCase(
//Check to see if the first boolean expression is true, and if it is, return its assigned result.
//If it has a zoneColor property, use its value as a color.
has("zoneColor"), toColor(get("zoneColor")),
//Check to see if the second boolean expression is true, and if it is, return its assigned result.
//If it has a temperature property with a value greater than or equal to 100, make it red.
all(has("temperature"), gte(get("temperature"), 100)), color(Color.RED),
//Specify a default value to return. In this case green.
color(Color.GREEN)
)
)
)
مُطابقة التعبير
التعبير match هو نوع من التعبير الشرطي الذي يوفر عبارة التبديل مثل المنطق. يمكن أن يكون الإدخال أي تعبير مثل get( "entityType") الذي يرجع سلسلة أو رقم. يجب أن تحتوي كل نقطة توقف على تسمية تكون إما قيمة حرفية واحدة أو مصفوفة من القيم الحرفية، والتي يجب أن تكون قيمها كل السلاسل أو كل الأرقام. يتطابق الإدخال إذا تطابقت أي من القيم في الصفيف. يجب أن تكون كل تسمية توقف فريدة. إذا لم يتطابق نوع الإدخال مع نوع التسميات، فإن النتيجة هي القيمة الاحتياطية الافتراضية.
يعرف الرمز الزائف التالي بنية التعبيرmatch.
match(Expression input, Expression defaultOutput, Expression.Stop... stops)
الأمثلة
يبحث المثال التالي في entityType خاصية ميزة نقطة في طبقة فقاعية للبحث عن تطابق. إذا عثر على تطابق، يتم إرجاع تلك القيمة المُحددة أو ترجع القيمة الاحتياطية.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" return "red".
stop("restaurant", color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" return "red".
stop("restaurant", color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
)
يستخدم المثال التالي صفيفًا لسرد مجموعة مـن التسميات التي يجب أن ترجع جميعها نفس القيمة. هذا النهج أكثر كفاءة بكثير مـن سرد كل تسمية على حدة. في هذه الحالة، إذا كان entityType العقار "مطعم" أو "grocery_store"، يتم إرجاع اللون "الأحمر".
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" or "grocery_store" return "red".
stop(Arrays.asList("restaurant", "grocery_store"), color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
match(
//Get the input value to match.
get("entityType"),
//Specify a default value to return if no match is found.
color(Color.BLACK),
//List the values to match and the result to return for each match.
//If value is "restaurant" or "grocery_store" return "red".
stop(arrayOf("restaurant", "grocery_store"), color(Color.RED)),
//If value is "park" return "green".
stop("park", color(Color.GREEN))
)
)
)
تعبير الدمج
يتنقل التعبير coalesce عبر مجموعة من التعبيرات حتى يتم الحصول على أول قيمة غير فارغة وإرجاع تلك القيمة.
يعرف الرمز الزائف التالي بنية التعبيرcoalesce.
coalesce(Expression... input)
مثال
يستخدم المثال التالي تعبير coalesce لتعيين خيار textField لطبقة رمز. إذا كانت الخاصية title مفقودة من الميزة أو تم تعيينها إلى null، يحاول التعبير البحث عن subTitle الخاصية ، إذا كانت مفقودة أو null، فستعود إلى سلسلة فارغة.
SymbolLayer layer = new SymbolLayer(source,
textField(
coalesce(
//Try getting the title property.
get("title"),
//If there is no title, try getting the subTitle.
get("subTitle"),
//Default to an empty string.
literal("")
)
)
);
val layer = SymbolLayer(source,
textField(
coalesce(
//Try getting the title property.
get("title"),
//If there is no title, try getting the subTitle.
get("subTitle"),
//Default to an empty string.
literal("")
)
)
)
تعابير النوع
توفر تعبيرات النوع أدوات لاختبار وتحويل أنواع بيانات مُختلفة مثل السلاسل والأرقام والقيم المنطقية.
| Expression | نوع الإرجاع | الوصف |
|---|---|---|
array(Expression) |
Object[] | يؤكد أن الإدخال عبارة عـن صفيف. |
bool(Expression) |
boolean | يؤكد أن قيمة الإدخال قيمة مَنطقية. |
collator(boolean caseSensitive, boolean diacriticSensitive) | collator(boolean caseSensitive, boolean diacriticSensitive, java.util.Locale locale) | collator(Expression caseSensitive, Expression diacriticSensitive) | collator(Expression caseSensitive, Expression diacriticSensitive, Expression locale) |
أداة المقارنة | إرجاع مجمع للاستخدام فـي عمليات المقارنة المعتمدة على إعدادات محلية. الخيارات الحساسة لحالة الأحرف وحساسة التشكيل افتراضيًا إلى خطأ. تحدد الوسيطة المحلية علامة لـغة IETF لللغة المحلية المراد استخدامها. إذا لـم يتم توفير أي منها، يتم استخدام الإعدادات المحلية الافتراضية. إذا لم تتوفر الإعدادات المحلية المطلوبة، يستخدم الكولاتور الإعدادات المحلية الاحتياطية المعرفة من قبل النظام. استخدم الإعدادات المحلية المحسومة لاختبار نتائج السلوك الاحتياطي للغة المحلية. |
literal(boolean \| number \| string \| Object \| Object[]) |
منطقي | رقم | سلسلة | كائن | هدف[] | إرجاع صفيف حرفي أو قيمة عنصر. استخدم هذا التعبير لمنع تقييم صفيف أو عنصر كتعبير. هذا ضروري عندما يحتاج صفيف أو عنصر إلـى إرجاعه بواسطة تعبير. |
number(Expression) |
رقم | يؤكد أن قيمة الإدخال هـي رقم. |
object(Expression) |
الكائن | يؤكد أن قيمة الإدخال هي عنصر. |
string(Expression) |
سلسلة | يؤكد أن قيمة الإدخال هـي سلسلة. |
toArray(Expression) |
Object[] | يحول التعبير إلى مصفوفة كائن JSON. |
toBool(Expression) |
boolean | تحويل قيمة الإدخال إلـى قيمة منطقية. |
toNumber(Expression) |
رقم | تحويل قيمة الإدخال إلـى رقم، إن أمكن. |
toString(Expression) |
سلسلة | تحويل قيمة الإدخال إلى سلسلة. |
typeoOf(Expression) |
سلسلة | ترجع سلسلة تصف نوع القيمة المُحددة. |
تعبيرات الألوان
تسهل تعبيرات الألوان إنشاء قيم الألوان ومعالجتها.
| Expression | نوع الإرجاع | الوصف |
|---|---|---|
color(int) |
color | يحول قيمة عدد صحيح للون إلى تعبير لوني. |
rgb(Expression red, Expression green, Expression blue) | rgb(number red, number green, number blue) |
color | إنشاء قيمة لون من المكونات الحمراء، والأخضرو الأزرق التي يجب أن تتراوح بين 0 و255، ومكون ألفا من 1. إذا كان أي مكون خارج النطاق، يَكون التعبير خطأ. |
rgba(Expression red, Expression green, Expression blue, Expression alpha) | rgba(number red, number green, number blue, number alpha) |
color | إنشاء قيمة لون من المكونات الحمراء، والخضراء، والزرقاء التي يجب أن تتراوح بين 0 و255، ومكون ألفا ضمن نطاق من 0 و1. إذا كان أي مكون خارج النطاق، يَكون التعبير خطأ. |
toColor(Expression) |
color | يحول قيمة الإدخال إلى لـون. |
toRgba(Expression) |
color | تُرجع مصفوفة من أربعة عناصر تحتوي على مكونات اللون الأحمر والأخضر والأزرق والألفا، بهذا الترتيب. |
مثال
ينشئ المثال التالي قيمة لون RGB التي تحتوي على قيمة حمراء من 255، وقيم خضراء وزرقاء يتم حسابها عن طريق الضرب 2.5 بقيمة الخاصية temperature. مع تغير درجة الحرارة، يتغير اللون إلى ظلال مختلفة باللون الأحمر.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
//Set red value to 255. Wrap with literal expression since using expressions for other values.
literal(255f),
//Multiple the temperature by 2.5 and set the green value.
product(literal(2.5f), get("temperature")),
//Multiple the temperature by 2.5 and set the blue value.
product(literal(2.5f), get("temperature"))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
//Set red value to 255. Wrap with literal expression since using expressions for other values.
literal(255f),
//Multiple the temperature by 2.5 and set the green value.
product(literal(2.5f), get("temperature")),
//Multiple the temperature by 2.5 and set the blue value.
product(literal(2.5f), get("temperature"))
)
)
)
إذا كانت جميع معلمات اللون عبارة عن أرقام، فلا حاجة إلى تضمينها مع literal التعبير. على سبيل المثال:
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
255f, //Set red value to 255.
150f, //Set green value to 150.
0f //Set blue value to 0.
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
//Create a RGB color value.
rgb(
255f, //Set red value to 255.
150f, //Set green value to 150.
0f //Set blue value to 0.
)
)
)
تلميح
يمكن تحويل قيم لون السلسلة إلى لون باستخدام طريقة android.graphics.Color.parseColor. يحول ما يلي سلسلة ألوان سداسية عشرية إلى تعبير لوني يمكن استخدامه مع طبقة.
color(parseColor("#ff00ff"))
تعبيرات عامل تشغيل السلسلة
تقوم تعبيرات عامل تشغيل السلسلة بإجراء عمليات تحويل علـى سلاسل مثل تسلسل الحالة وتحويلها.
| Expression | نوع الإرجاع | الوصف |
|---|---|---|
concat(string...) | concat(Expression...) |
سلسلة | تربط عدة سلاسل معًا. يجب أن تكون كـل قيمة سلسلة. استخدم تعبير النوع toString لتحويل أنواع القيم الأخرى إلى سلسلة إذا لزم الأمر. |
downcase(string) | downcase(Expression) |
سلسلة | تحويل السلسلة المحددة إلى أحرف صغيرة. |
isSupportedScript(string) | isSupportedScript(Expression) |
boolean | تحديد إذا كانت سلسلة الإدخال تستخدم مجموعة أحرف معتمدة بواسطة مجموعة الخطوط الحالية. على سبيل المثال: isSupportedScript("ಗೌರವಾರ್ಥವಾಗಿ") |
resolvedLocale(Expression collator) |
سلسلة | ترجع علامة لغة IETF للغات المَحلية التي تستخدمها أداة المقارنة المتوفرة. يمكن استخدام هذا لتحديد الإعدادات المحلية الافتراضية للنظام، أو لتحديد ما إذا كان قد تـم تحميل الإعدادات المحلية المطلوبة بنجاح. |
upcase(string) | upcase(Expression) |
سلسلة | تحويل السلسلة المُحددة إلى أحرف كبيرة. |
مثال
يحول temperature المثال التالي خاصية ميزة النقطة إلـى سلسلة ثم يتسلسل «°F» إلى نهايتها.
SymbolLayer layer = new SymbolLayer(source,
textField(
concat(Expression.toString(get("temperature")), literal("°F"))
),
//Some additional style options.
textOffset(new Float[] { 0f, -1.5f }),
textSize(12f),
textColor("white")
);
val layer = SymbolLayer(source,
textField(
concat(Expression.toString(get("temperature")), literal("°F"))
),
//Some additional style options.
textOffset(new Float[] { 0f, -1.5f }),
textSize(12f),
textColor("white")
)
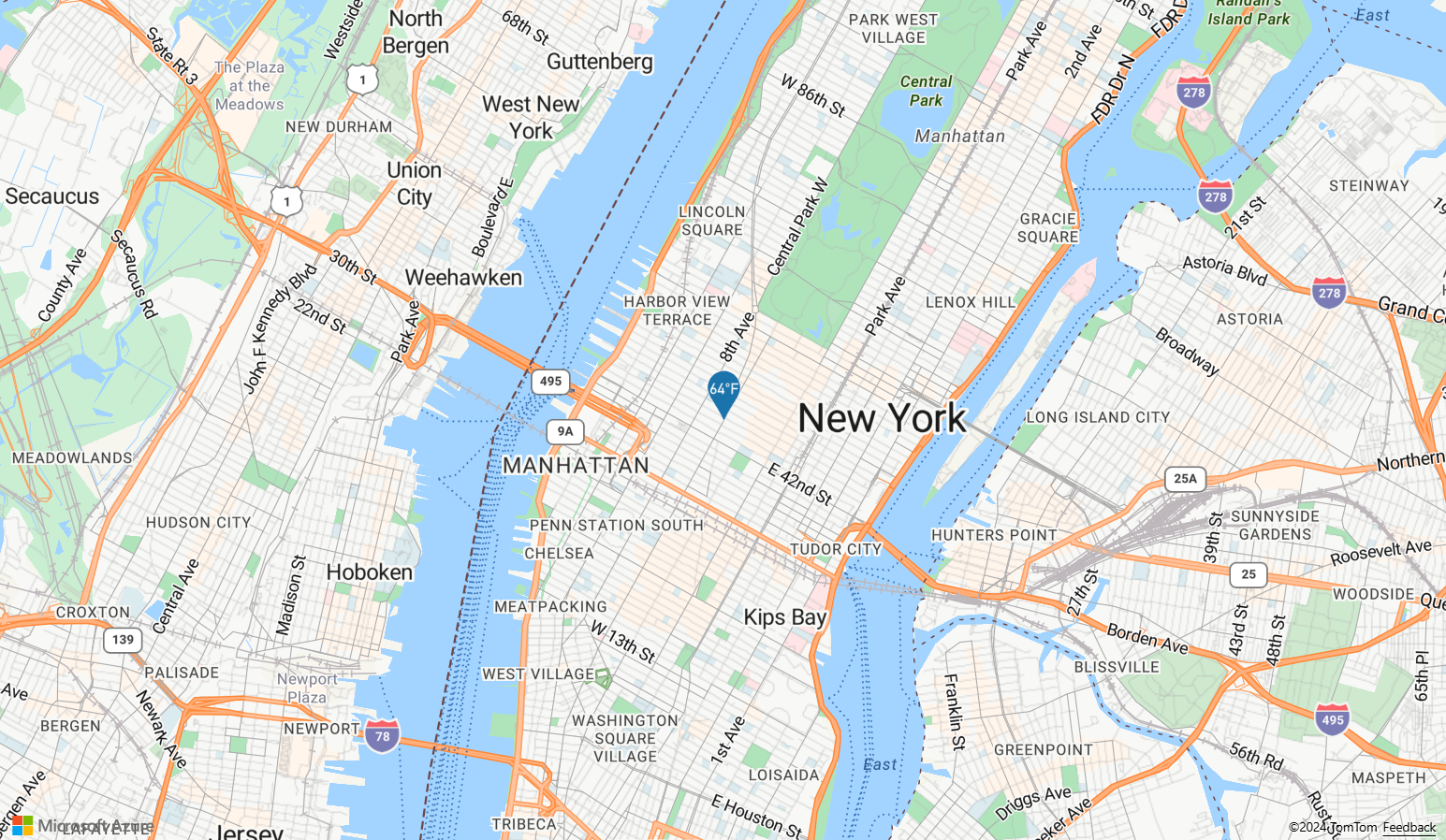
يعرض التعبير أعلاه دبوسا على الخريطة مع النص "64 درجة فهرنهايت" فوقه كما هو موضح في الصورة التالية.

استيفاء قيم وتعبيرات الخطوة
يمكن استخدام تعبيرات الاستنتاج والخطوة لحساب القيم على طول المنحنى أو دالة الخطوة المُستوفية القيم. تأخذ هذه التعبيرات تعبيرًا يقوم بإرجاع قيمة رقمية كإدخال لها، على سبيل المثال get("temperature"). يتم تقييم قيمة الإدخال مقابل أزواج من قيم الإدخال والإخراج، لتحديد القيمة التي تناسب المُنحنى أو وظيفة الخطوة المستوفية القيم. تسمى قيم الإخراج «نقاط». يجب أن تكون قيم الإدخال لكل توقف رقمًا وأن تكون بترتيب تصاعدي. يجب أن تكون قيم الإخراج رقمًا ومصفوفة من الأرقام أو لونًا.
التعبير المُستوفي القيم
يمكن استخدام تعبير interpolate لحساب مجموعة مستمرة ومتجانسة من القيم عن طريق الإقحام بين قيم التوقف. ينتج عن التعبير interpolate الذي يُرجع قيم اللون تدرج لوني يتم تحديد القيم الناتجة منه. يحتوي التعبير interpolate علـى التنسيق التالي:
//Stops consist of two expressions.
interpolate(Expression.Interpolator interpolation, Expression number, Expression... stops)
//Stop expression wraps two values.
interpolate(Expression.Interpolator interpolation, Expression number, Expression.Stop... stops)
توجد ثلاثة أنواع من أساليب الاستنتاج التي يمكن استخدامها في تعبير interpolate:
| Name | الوصف |
|---|---|
linear() |
استيفاء خطي بين زوج مـن التوقفات. |
exponential(number) | exponential(Expression) |
استيفاء بشكل أسي بين زوج مـن التوقفات. يتم تحديد أساس ويتحكم في معدل زيادة الإخراج. تجعل القيم الأعـلى الإخراج يزيد أكثر نحو النهاية العليا للنطاق. تنتج القيمة الأساسية القريبة من 1 إخراجا يزيد خطيا أكثر. |
cubicBezier(number x1, number y1, number x2, number y2) | cubicBezier(Expression x1, Expression y1, Expression x2, Expression y2) |
يتم استيفاء باستخدام مكعب منحنيات Bezier مُحدد بواسطة نقاط التحكم المحددة. |
التعبير stop له التنسيق stop(stop, value).
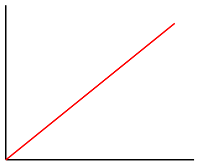
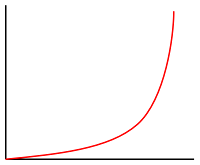
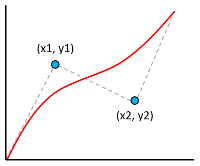
فيما يلي مثال على الشكل الذي تبدو عليه هذه الأنواع المختلفة من الاستنتاجات.
| Linear | المتزايد | مكعب Bezier |
|---|---|---|
 |
 |
 |
مثال
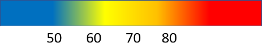
يستخدم المثال التالي تعبير linear interpolate لتعيين bubbleColor خاصية طبقة فقاعة استنادًا إلى خاصية temperature لميزة النقطة. temperature إذا كانت القيمة أقل من 60، يتم إرجاع "أزرق". إذا كان بين 60 وأقل من 70، يتم إرجاع الأصفر. إذا كان بين 70 وأقل من 80، يتم إرجاع "orange" (#FFA500). إذا كان 80 أو أكبر، يتم إرجاع "أحمر".
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
interpolate(
linear(),
get("temperature"),
stop(50, color(Color.BLUE)),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
interpolate(
linear(),
get("temperature"),
stop(50, color(Color.BLUE)),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
)
توضح الصورة التالية كيفية اختيـار الألوان للتعبير أعلاه.

تَعبير الخطوة
يمكن استخدام تعبيرstep لحساب قيم النتائج المتدرجة المنفصلة عن طريق تقييم دالة ثابتة مجزأة محددة بواسطة الإيقافات.
يحتوي التعبير interpolate علـى التنسيق التالي:
step(Expression input, Expression defaultOutput, Expression... stops)
step(Expression input, Expression defaultOutput, Expression.Stop... stops)
step(Expression input, number defaultOutput, Expression... stops)
step(Expression input, number defaultOutput, Expression.Stop... stops)
step(number input, Expression defaultOutput, Expression... stops)
step(number input, Expression defaultOutput, Expression.Stop... stops)
step(number input, number defaultOutput, Expression... stops)
step(number input, number defaultOutput, Expression.Stop... stops)
ترجع تعبيرات الخطوة قيمة إخراج الإيقاف قبل قيمة الإدخال، أو قيمة الإدخال الأولى إذا كان الإدخال أقل مـن الإيقاف الأول.
مثال
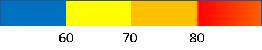
يستخدم المثال التالي تعبير step لتعيين bubbleColor خاصية طبقة فقاعة استنادًا إلى خاصية temperature لميزة النقطة. temperature إذا كانت القيمة أقل من 60، يتم إرجاع "أزرق". إذا كان بين 60 وأقل من 70، يتم إرجاع "الأصفر". إذا كان بين 70 وأقل من 80، يتم إرجاع "برتقالي". إذا كان 80 أو أكبر، يتم إرجاع "أحمر".
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
step(
get("temperature"),
color(Color.BLUE),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
step(
get("temperature"),
color(Color.BLUE),
stop(60, color(Color.YELLOW)),
stop(70, color(parseColor("#FFA500"))),
stop(80, color(Color.RED))
)
)
)
توضح الصورة التالية كيفية اختيـار الألوان للتعبير أعلاه.

تعبيرات خاصة بالطبقة
التعبيرات الخاصة التي تنطبق على طبقات مُعينة فحسب.
تعبير كثافة خـريطة التمثيل اللوني
يسترد تعبير كثافة خريطة التمثيل اللوني قيمة كثافة خريطة التمثيل اللوني لكل بكسل فـي طبقة خريطة التمثيل اللوني ويتم تعريفه على أنه heatmapDensity. هذه القيمة هـي رقم بين 0 و1. يتم استخدامه بالاشتراك مـع تعبير interpolation أو step لتحديد تدرج اللون المستخدم لتلوين خريطة التمثيل اللوني. يُمكن استخدام هذا التعبير فقط في خيار heatmapColor لطبقة خريطة التمثيل اللوني.
تلميح
يحدد اللون فـي الفهرس 0، في تعبير الاستنتاج أو اللون الافتراضي للون الخطوة، لون المنطقة التي لا توجد فيها بيانات. يمكن استخدام اللون فـي الفهرس 0 لتعريف لون الخلفية. يفضل الكثيرون تعيين هـذه القيمة إلى أسود شفاف أو شبه شفاف.
مثال
يستخدم هذا المثال تعبير استنتاج خطي لإنشاء تدرج ألوان سلس لـعرض خريطة التمثيل اللوني.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapColor(
interpolate(
linear(),
heatmapDensity(),
stop(0, color(Color.TRANSPARENT)),
stop(0.01, color(Color.MAGENTA)),
stop(0.5, color(parseColor("#fb00fb"))),
stop(1, color(parseColor("#00c3ff")))
)
)
);
val layer = HeatMapLayer(source,
heatmapColor(
interpolate(
linear(),
heatmapDensity(),
stop(0, color(Color.TRANSPARENT)),
stop(0.01, color(Color.MAGENTA)),
stop(0.5, color(parseColor("#fb00fb"))),
stop(1, color(parseColor("#00c3ff")))
)
)
)
بالإضافة إلى استخدام تدرج متجانس لتلوين خريطة التمثيل اللوني، يمكن تحديد الألوان ضمن مجموعة مـن النطاقات باستخدام step تعبير. يؤدي استخدام تعبيرstep لتلوين خريطة التمثيل اللوني بصريًا إلى تقسيم الكثافة إلى نطاقات تشبه خريطة نمط محيط أو نسيجي.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapColor(
step(
heatmapDensity(),
color(Color.TRANSPARENT),
stop(0.01, color(parseColor("#000080"))),
stop(0.25, color(parseColor("#000080"))),
stop(0.5, color(Color.GREEN)),
stop(0.5, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
);
val layer = HeatMapLayer(source,
heatmapColor(
step(
heatmapDensity(),
color(Color.TRANSPARENT),
stop(0.01, color(parseColor("#000080"))),
stop(0.25, color(parseColor("#000080"))),
stop(0.5, color(Color.GREEN)),
stop(0.5, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
)
للمزيد من المعلومات، راجع وثائق إضافة طبقة خريطة التمثيل اللوني.
تعبير تقدم الخط
يسترد تعبير تقدم الخط التقدم على طول خط متدرج فـي طبقة خط ويتم تعريفه على أنه lineProgress(). هذه القيمة هـي رقم بين 0 و1. يتم استخدامه في تركيبة مَع تعبير interpolation أو step. لا يمكن استخدام هذا التعبير إلا مع خيار strokeGradient لطبقة الخط.
إشعار
يتطلب الخيار strokeGradient لطبقة الخط تعيين الخيار lineMetrics لمصدر البيانات على true.
مثال
يستخدم هذا المثال التعبير lineProgress() لتطبيق تدرج لون عـلى ضغطة سطر.
LineLayer layer = new LineLayer(source,
strokeGradient(
interpolate(
linear(),
lineProgress(),
stop(0, color(Color.BLUE)),
stop(0.1, color(Color.argb(255, 65, 105, 225))), //Royal Blue
stop(0.3, color(Color.CYAN)),
stop(0.5, color(Color.argb(255,0, 255, 0))), //Lime
stop(0.7, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
);
val layer = LineLayer(source,
strokeGradient(
interpolate(
linear(),
lineProgress(),
stop(0, color(Color.BLUE)),
stop(0.1, color(Color.argb(255, 65, 105, 225))), //Royal Blue
stop(0.3, color(Color.CYAN)),
stop(0.5, color(Color.argb(255,0, 255, 0))), //Lime
stop(0.7, color(Color.YELLOW)),
stop(1, color(Color.RED))
)
)
)
تعبير تنسيق حَقل النص
يمكن استخدام التعبير format مع الخيار textField لطبقة الرمز لتوفير تنسيق نص مختلط. يأخذ هذا التعبير تعبيرًا واحدًا أو أكثر من formatEntry التعبيرات التي تحدد سلسلة ومجموعة من formatOptions لإلحاقها بحقل النص.
| Expression | الوصف |
|---|---|
format(Expression...) |
إرجاع النص المنسق الذي يحتوي على التعليقات التوضيحية للاستخدام في إدخالات حقل النص ذات التنسيق المختلط. |
formatEntry(Expression text) | formatEntry(Expression text, Expression.FormatOption... formatOptions) | formatEntry(String text) | formatEntry(String text, Expression.FormatOption... formatOptions) |
إرجاع إدخال سلسلة منسق للاستخدام في التعبير format. |
خيارات التنسيق التالية المتاحة هي:
| Expression | الوصف |
|---|---|
formatFontScale(number) | formatFontScale(Expression) |
يُحدد عامل التحجيم لحجم الخط. إذا تم تحديدها، تتجاوز هذه القيمة الخاصية textSize للسلسلة الفردية. |
formatTextFont(string[]) | formatTextFont(Expression) |
يحدد لونًا لتطبيقه على نص عند التجسيد. |
مثال
يقوم المثال التالي بتنسيق حقل النص عـن طريق إضافة خط غامق وتوسيع حجم الخط لخاصية title للميزة. يضيف هذا المثال أيضًا خاصية الميزة subTitle على خط جديد، مع حجم خط متدرج.
SymbolLayer layer = new SymbolLayer(source,
textField(
format(
//Bold the title property and scale its font size up.
formatEntry(
get("title"),
formatTextFont(new String[] { "StandardFont-Bold" }),
formatFontScale(1.25)),
//Add a new line without any formatting.
formatEntry("\n"),
//Scale the font size down of the subTitle property.
formatEntry(
get("subTitle"),
formatFontScale(0.75))
)
)
);
val layer = SymbolLayer(source,
textField(
format(
//Bold the title property and scale its font size up.
formatEntry(
get("title"),
formatTextFont(arrayOf("StandardFont-Bold")),
formatFontScale(1.25)),
//Add a new line without any formatting.
formatEntry("\n"),
//Scale the font size down of the subTitle property.
formatEntry(
get("subTitle"),
formatFontScale(0.75))
)
)
)
تعرض هذه الطبقة ميزة النقطة كما هو موضح في الصورة التالية:

تعبير التكبير
يتم استخدام تعبير zoom لاسترداد مستوى التكبير الحالي للخريطة في وقت العرض ويتم تعريفه على أنه zoom(). يقوم هذا التعبير بإرجاع رقم بين الحد الأدنى والحد الأقصى لنطاق مستوى التكبير للخريطة. تدعم عناصر تحكم الخريطة التفاعلية خرائط Azure للويب وAndroid مستويات التكبير 25، مرقمة من 0 إلى 24. يسمح استخدام التعبير بتعديل الأنماط zoom ديناميكيًا مع تغيير مستوى التكبير للخريطة. يُمكن استخدام التعبير zoom فحسب مع التعبيرات interpolate وstep.
مثال
بشكل افتراضي، يحتوي radii لنقاط البيانات المعروضة في طبقة خريطة التمثيل اللوني على نصف قطر بكسل ثابت لجميع مستويات التكبير. عند تكبير الخريطة، تجمع البيانات معًا وتبدو طبقة خريطة التمثيل اللوني مُختلفة. يمكن استخدام تعبير zoom لتوسيع نطاق نصف القطر لكل مستوى تكبير حتى تغطي كل نقطة بيانات نفس المنطقة المادية للخريطة. يجعل طبقة خريطة التمثيل اللوني تبدو أكثر ثباتا واتساقا. يحتوي كل مستوى تكبير في الخريطة على ضعف عدد وحدات البكسل عمودياً وأفقياً مثل مستوى التكبير السابق. يؤدي تحجيم نصف القطر، بحيث يتضاعف مع كل مستوى تكبير/تصغير، إلى إنشاء خريطة حرارية تبدو متسقة على جميع مستويات التكبير/التصغير. يمكن تحقيق ذلك باستخدام التعبير zoom بتعبير base 2 exponential interpolation، مع تعيين نصف قطر البكسل لأدنى مستوى تكبير ونصف قطر محدد لأقصى مستوى تكبير محسوب كـ 2 * Math.pow(2, minZoom - maxZoom) كما هو موضح أدناه.
HeatMapLayer layer = new HeatMapLayer(source,
heatmapRadius(
interpolate(
exponential(2),
zoom(),
//For zoom level 1 set the radius to 2 pixels.
stop(1, 2),
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * (maxZoom - minZoom)^2 pixels.
stop(19, 2 * Math.pow(2, 19 - 1))
)
)
);
val layer = HeatMapLayer(source,
heatmapRadius(
interpolate(
exponential(2),
zoom(),
//For zoom level 1 set the radius to 2 pixels.
stop(1, 2),
//Between zoom level 1 and 19, exponentially scale the radius from 2 pixels to 2 * (maxZoom - minZoom)^2 pixels.
stop(19, 2 * Math.pow(2, 19 - 1))
)
)
)
تعبيرات ربط المُتغيرات
تخزن تعبيرات ربط المتغير نتائج عملية حسابية فـي متغير. لذلك، يُمكن الرجوع إلى نتائج الحساب في مكان آخر في تعبير عدة مرات. إنه تحسين مفيد للتعبيرات التي تتضمن العديد من العمليات الحسابية.
| Expression | نوع الإرجاع | الوصف |
|---|---|---|
let(Expression... input) |
يخزن قيمة واحدة أو أكثر كمتغيرات لاستخدامها بواسطة التعبير var في التعبير التابع الذي يقوم بإرجاع النتيجة. |
|
var(Expression expression) | var(string variableName) |
الكائن | يشير إلى متغير تم إنشاؤه باستخدام التعبيرlet. |
مثال
يستخدم هذا المثال تعبيرًا يحسب الإيرادات نسبة إلى درجة الحرارة ثم يستخدم تعبير case لتقييم العمليات المنطقية المختلفة على هذه القيمة. يستخدم التعبير let لتخزين الإيرادات نسبة إلى درجة الحرارة، حتى يحتاج إلى حساب مرة واحدة فقط. يشير التعبير var إلى هذا المتغير كلما لزم الأمر دون الحاجة إلى إعادة حسابه.
BubbleLayer layer = new BubbleLayer(source,
bubbleColor(
let(
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
literal("ratio"), division(get("revenue"), get("temperature")),
//Evaluate the child expression in which the stored variable will be used.
switchCase(
//Check to see if the ratio is less than 100, return 'red'.
lt(var("ratio"), 100), color(Color.RED),
//Check to see if the ratio is less than 200, return 'green'.
lt(var("ratio"), 200), color(Color.GREEN),
//Return `blue` for values greater or equal to 200.
color(Color.BLUE)
)
)
)
);
val layer = BubbleLayer(source,
bubbleColor(
let(
//Divide the point features `revenue` property by the `temperature` property and store it in a variable called `ratio`.
literal("ratio"), division(get("revenue"), get("temperature")),
//Evaluate the child expression in which the stored variable will be used.
switchCase(
//Check to see if the ratio is less than 100, return 'red'.
lt(var("ratio"), 100), color(Color.RED),
//Check to see if the ratio is less than 200, return 'green'.
lt(var("ratio"), 200), color(Color.GREEN),
//Return `blue` for values greater or equal to 200.
color(Color.BLUE)
)
)
)
)
الخطوات التالية
تعرف على المزيد حول الطبقات التي تدعم التعبيرات: