استخدام وحدة الخرائط الداخلية خرائط Azure مع أنماط مخصصة (معاينة)
إشعار
إيقاف خرائط Azure Creator
تم الآن إهمال خدمة الخرائط الداخلية خرائط Azure Creator وسيتم إيقافها في 9/30/25. لمزيد من المعلومات، راجع إعلان نهاية العمر الافتراضي لمنشئ خرائط Azure.
يتضمن خرائط Azure Web SDK وحدة خرائط داخلية، مما يتيح لك عرض الخرائط الداخلية التي تم إنشاؤها في خدمات خرائط Azure Creator.
عند إنشاء خريطة داخلية باستخدام خرائط Azure Creator، يتم تطبيق الأنماط الافتراضية. يدعم خرائط Azure Creator الآن أيضا تخصيص أنماط العناصر المختلفة للخرائط الداخلية باستخدام واجهة برمجة تطبيقات Rest للنمط، أو محرر النمط المرئي.
المتطلبات الأساسية
- حساب خرائط Azure
- مورد خرائط Azure Creator
- مفتاح الاشتراك
- اسم مستعار أو معرف لتكوين الخريطة. لمزيد من المعلومات، راجع واجهة برمجة تطبيقات تكوين الخريطة.
مطلوب تكوين alias الخريطة (أو mapConfigurationId) لعرض الخرائط الداخلية بأنماط مخصصة عبر وحدة الخرائط الداخلية خرائط Azure.
تضمين وحدة Indoor Maps
يمكنك تثبيت وتضمين الوحدة النمطية Azure Maps Indoor بإحدى طريقتين.
لاستخدام إصدار Azure Content Delivery Network المستضاف عالميا من الوحدة النمطية خرائط Azure داخلي، راجع ما يلي script والمراجع stylesheet في <head> عنصر ملف HTML:
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
أو يمكنك تنزيل الوحدة النمطية Azure Maps Indoor. تحتوي الوحدة النمطية Azure Maps Indoor على مكتبة عميل للوصول إلى خدمات خرائط Azure. توضح الخطوات التالية كيفية تثبيت الوحدة داخلية وتحميلها في تطبيق الويب الخاص بك.
تثبيت أحدث حزمة azure-maps-داخلية.
>npm install azure-maps-indoorاستيراد الوحدة النمطية الداخلية خرائط Azure JavaScript في ملف مصدر:
import * as indoor from "azure-maps-indoor";ستحتاج أيضا إلى تضمين ورقة أنماط CSS لعرض عناصر التحكم المختلفة بشكل صحيح. إذا كنت تستخدم مجمع JavaScript لتجميع التبعيات وحزم التعليمات البرمجية الخاصة بك، فراجع وثائق المجمع حول كيفية القيام بذلك. بالنسبة إلى webpack، يتم ذلك عادة عبر مجموعة من
style-loaderالوثائق المتوفرة في style-loader ومعهاcss-loader.للبدء، قم بتثبيت style-loader وcss-loader:
npm install --save-dev style-loader css-loaderداخل الملف المصدر، قم باستيراد atlas-indoor.min.css:
import "azure-maps-indoor/dist/atlas-indoor.min.css";ثم أضف أدوات التحميل إلى جزء قواعد الوحدة النمطية من تكوين webpack:
module.exports = { module: { rules: [ { test: /\.css$/i, use: ["style-loader", "css-loader"] } ] } };لمعرفة المزيد، راجع كيفية استخدام حزمة npm للتحكم في الخريطة خرائط Azure.
تعيين المجال وإنشاء مثيل لكائن Map
قم بتعيين مجال الخريطة ببادئة مطابقة لموقع مورد "المنشئ"، أو EU، US على سبيل المثال:
atlas.setDomain('us.atlas.microsoft.com');
لمزيد من المعلومات، راجع النطاق الجغرافي للخدمة خرائط Azure.
بعد ذلك، قم بإنشاء مثيل لكائن Map مع تعيين عنصر تكوين الخريطة إلى alias أو mapConfigurationId خاصية لتكوين الخريطة، ثم قم بتعيين إلى 2023-03-01-previewstyleAPIVersion .
سيتم استخدام عنصر الخريطة في الخطوة التالية لإنشاء مثيل لعنصر Indoor Manager. توضح لك التعليمات البرمجية التالية كيفية إنشاء مثيل لكائن Map مع mapConfiguration، styleAPIVersion وتعيين مجموعة المجالات:
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const region = "<Your Creator resource region: us or eu>"
const mapConfiguration = "<map configuration alias or ID>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfiguration,
styleAPIVersion: '2023-03-01-preview'
});
إنشاء مثيل للمدير الداخلي
لتحميل نمط الخريطة الداخلية لللوحات، يجب إنشاء مثيل ل "إدارة الأماكن المغلقة". أنشئ مثيلا ل "إدارة الأماكن المغلقة" عن طريق توفير كائن الخريطة. يجب أن تبدو التعليمات البرمجية الخاصة بك مثل مقتطف التعليمات البرمجية JavaScript التالي:
const indoorManager = new atlas.indoor.IndoorManager(map, {
});
التحكم في منتقي المستوى الداخلي
يتيح لك عنصر التحكم منتقي المستوى الداخلي تغيير مستوى الخريطة المعروضة. يمكنك بشكل اختياري تهيئة عنصر تحكم Indoor Level Picker عبر Indoor Manager. إليك التعليمة البرمجية لتهيئة منتقي التحكم في المستوى:
const levelControl = new atlas.control.LevelControl({ position: "top-right" });
indoorManager.setOptions({ levelControl });
أحداث داخلية
تدعم وحدة Azure Maps Indoor أحداث عنصر الخريطة. يتم استدعاء مستمعي الحدث Map object عند تغيير المستوى أو المنشأة. إذا كنت تريد تشغيل التعليمة البرمجية عند تغيير مستوى أو منشأة، فضع التعليمة البرمجية الخاصة بك داخل مستمع الحدث. توضح التعليمة البرمجية أدناه كيف يمكن إضافة مستمعي الحدث إلى Map object.
map.events.add("levelchanged", indoorManager, (eventData) => {
//code that you want to run after a level has been changed
console.log("The level has changed: ", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//code that you want to run after a facility has been changed
console.log("The facility has changed: ", eventData);
});
يحتفظ المتغير eventData بمعلومات حول المستوى أو المنشأة التي استدعت الحدث levelchanged أو facilitychanged، على التوالي. عند تغيير مستوى، eventData يحتوي الكائن على facilityIdبيانات التعريف الجديدة levelNumberوبيانات التعريف الأخرى. عند تغيير منشأة، eventData يحتوي الكائن على بيانات التعريف الجديدة facilityIdوالجديدة levelNumberوبيانات التعريف الأخرى.
مثال: التصميم المخصص: استهلاك تكوين الخريطة في WebSDK (معاينة)
عند إنشاء خريطة داخلية باستخدام خرائط Azure Creator، يتم تطبيق الأنماط الافتراضية. يدعم خرائط Azure Creator الآن أيضا تخصيص أنماطك الداخلية. لمزيد من المعلومات، راجع إنشاء أنماط مخصصة للخرائط الداخلية. يقدم المنشئ أيضا محرر أنماط مرئية.
اتبع المقالة إنشاء أنماط مخصصة للخرائط الداخلية لإنشاء أنماط مخصصة. دون ملاحظة عن الاسم المستعار لتكوين الخريطة بعد حفظ التغييرات.
استخدم خيار شبكة تسليم المحتوى Azure option لتثبيت وحدة Azure Maps Indoor.
قم بإنشاء ملف HTML جديد
في رأس HTML، راجع الوحدة النمطية خرائط Azure الداخلية JavaScript وورقة الأنماط.
قم بتعيين مجال الخريطة ببادئة مطابقة لموقع مورد "المنشئ":
atlas.setDomain('us.atlas.microsoft.com');إذا تم إنشاء مورد "المنشئ" في منطقة الولايات المتحدة، أوatlas.setDomain('eu.atlas.microsoft.com');إذا تم إنشاء مورد "المنشئ" في منطقة الاتحاد الأوروبي.قم بتهيئة عنصر الخريطة. يدعم عنصر الخريطة الخيارات التالية:
-
Subscription keyهو مفتاح اشتراكك خرائط Azure. - يحدد
centerخط العرض وخط الطول لموقع مركز الخريطة الداخلي الخاص بك. قم بتوفير قيمة لـcenterإذا كنت لا تريد توفير قيمة لـbounds. يجب أن يظهر التنسيق بالشكلcenter: [-122.13315, 47.63637]. -
boundsهو أصغر شكل مستطيل يحتوي على بيانات خريطة مجموعة المربعات. قم بتعيين قيمة لـboundsإذا كنت لا تريد تعيين قيمة لـcenter. يمكنك العثور على حدود الخريطة عن طريق استدعاء Tileset List API. تقوم Tileset List API بإرجاعbbox، والذي يمكنك تحليله وتعيينه إلىbounds. يجب أن يظهر التنسيق كـbounds: [# west، # south، # east، # north]. -
mapConfigurationالمعرف أو الاسم المستعار لتكوين الخريطة الذي يحدد الأنماط المخصصة التي تريد عرضها على الخريطة، استخدم معرف تكوين الخريطة أو الاسم المستعار من الخطوة 1. -
styleيسمح لك بتعيين النمط الأولي من تكوين الخريطة الذي يتم عرضه. إذا لم يتم تعيينه، يتم استخدام التكوين الافتراضي لتكوين الخريطة المطابق للنمط. - يسمح لك
zoomبتحديد الحد الأدنى والحد الأقصى لمستويات التكبير / التصغير لخريطتك. -
styleAPIVersion: تمرير '2023-03-01-preview' (وهو مطلوب أثناء وجود التصميم المخصص في المعاينة العامة)
-
بعد ذلك، أنشئ وحدة إدارة داخلية مع إنشاء مثيل عنصر تحكم منتقي المستوى الداخلي كجزء من خيارات إدارة الأماكن المغلقة.
أضف وحدات الاستماع لحدث Map object.
تلميح
تتم الإشارة إلى تكوين الخريطة باستخدام mapConfigurationId أو alias . في كل مرة تقوم فيها بتحرير تكوين خريطة أو تغييره، يتغير معرفه ولكن يظل الاسم المستعار الخاص به كما هو. يوصى بالإشارة إلى تكوين الخريطة بواسطة الاسم المستعار الخاص به في التطبيقات الخاصة بك. لمزيد من المعلومات، راجع تكوين الخريطة في مقالة المفاهيم.
يجب أن يبدو ملفك الآن مشابها ل HTML التالي:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, user-scalable=no" />
<title>Indoor Maps App</title>
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script src="https://atlas.microsoft.com/sdk/javascript/indoor/0.2/atlas-indoor.min.js"></script>
<style>
html,
body {
width: 100%;
height: 100%;
padding: 0;
margin: 0;
}
#map-id {
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="map-id"></div>
<script>
const subscriptionKey = "<Your Azure Maps Subscription Key>";
const mapConfig = "<Your map configuration id or alias>";
const region = "<Your Creator resource region: us or eu>"
atlas.setDomain(`${region}.atlas.microsoft.com`);
const map = new atlas.Map("map-id", {
//use your facility's location
center: [-122.13315, 47.63637],
//or, you can use bounds: [# west, # south, # east, # north] and replace # with your Map bounds
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: subscriptionKey
},
zoom: 19,
mapConfiguration: mapConfig,
styleAPIVersion: '2023-03-01-preview'
});
const levelControl = new atlas.control.LevelControl({
position: "top-right",
});
const indoorManager = new atlas.indoor.IndoorManager(map, {
levelControl: levelControl, //level picker
});
map.events.add("levelchanged", indoorManager, (eventData) => {
//put code that runs after a level has been changed
console.log("The level has changed:", eventData);
});
map.events.add("facilitychanged", indoorManager, (eventData) => {
//put code that runs after a facility has been changed
console.log("The facility has changed:", eventData);
});
</script>
</body>
</html>
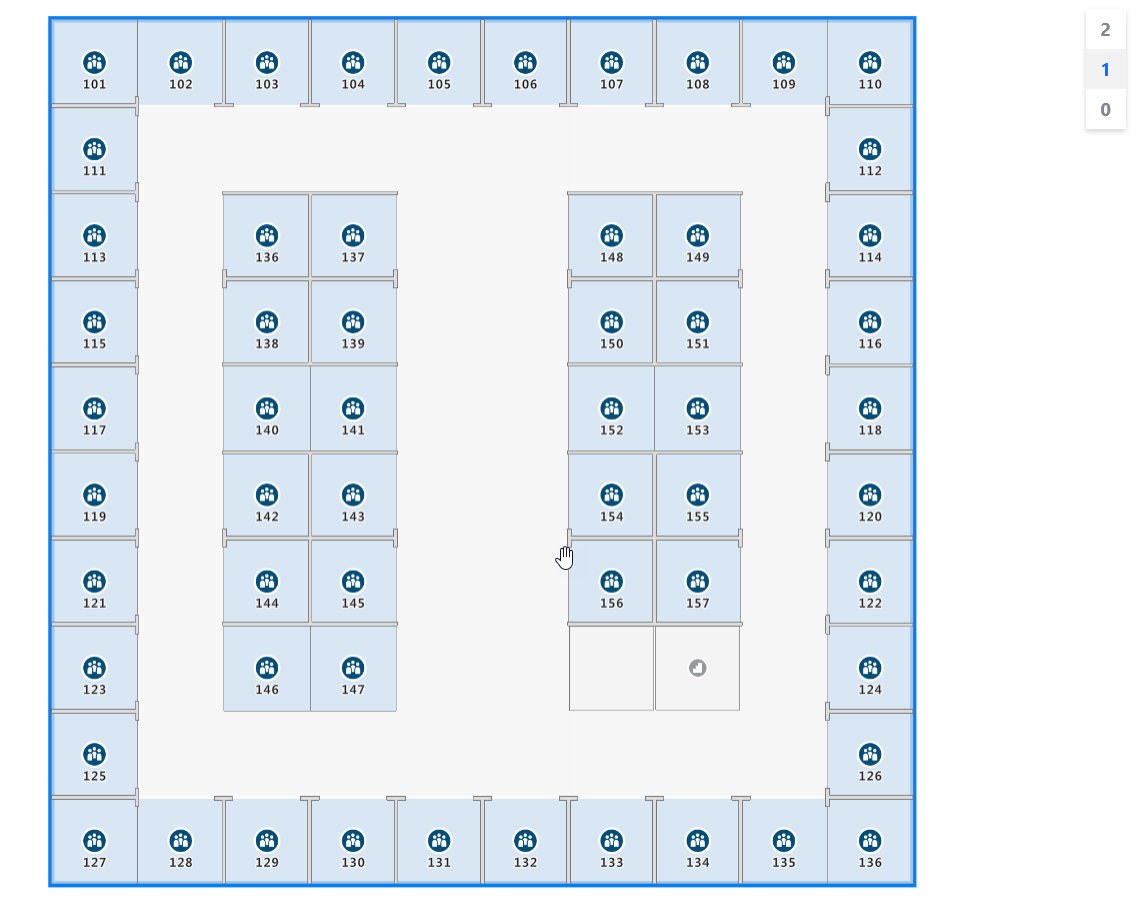
لمشاهدة خريطتك الداخلية، قم بتحميلها في متصفح الويب. يجب أن يظهر مثل الصورة التالية. إذا حددت ميزة السلم، يظهر منتقي المستوى في الزاوية العلوية اليسرى.

للحصول على عرض توضيحي مباشر لخريطة داخلية مع التعليمات البرمجية المصدر المتوفرة، راجع Creator Indoor Maps في [خرائط Azure Samples].
الخطوات التالية
اقرأ عن واجهات برمجة التطبيقات ذات الصلة بوحدة Azure Maps Indoor:
تعرف على المزيد حول كيفية إضافة المزيد من البيانات إلى خريطتك: