ملاحظة
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تسجيل الدخول أو تغيير الدلائل.
يتطلب الوصول إلى هذه الصفحة تخويلاً. يمكنك محاولة تغيير الدلائل.
يتضمن الترحيل من Azure Maps Android SDK إلى Web SDK في WebView نقل طريقة عرض الخريطة الحالية من تطبيق أصلي إلى خريطة مستندة إلى الويب باستخدام Azure Maps Web SDK. يوضح لك هذا الدليل كيفية ترحيل التعليمات البرمجية والميزات من Android SDK إلى Web SDK.
ملاحظة
خرائط Azure إيقاف Android SDK
تم الآن إيقاف Azure Maps Native SDK لنظام التشغيل Android ولم يعد مدعوما. استخدم هذا الدليل للترحيل إلى Azure Maps Web SDK.
المتطلبات الأساسية
لاستخدام عنصر التحكم بالخريطة في صفحة الويب، يجب أن يكون لديك أحد المتطلبات الأساسية التالية:
- حساب خرائط Azure
. - مفتاح اشتراك أو بيانات اعتماد Microsoft Entra. لمزيد من المعلومات، راجع خيارات المصادقة.
إنشاء WebView
أضف WebView إذا لم يكن تطبيق Android الخاص بك يحتوي على تطبيق. قم بذلك عن طريق إضافة WebView العنصر إلى تخطيط XML أو برمجيا في التعليمات البرمجية ل Java. تأكد من تكوينه ليشغل المنطقة المطلوبة من التخطيط الخاص بك.
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<WebView
android:id="@+id/webView"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
تمكين الوصول إلى الإنترنت عن طريق إضافة أذونات في AndroidManifest.xml.
<uses-permission android:name="android.permission.INTERNET" />
في نشاطك أو جزء، قم بتهيئة WebView وتمكين JavaScript عن طريق تحديث الإعدادات. قم بتحميل ملف HTML الذي يحتوي على التعليمات البرمجية ل Web SDK. يمكنك إما تحميله من مجلد الأصول أو من عنوان URL بعيد.
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import android.webkit.WebSettings;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
private WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = findViewById(R.id.webView);
// Enable JavaScript
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
// Load local HTML file from /src/main/assets/map.html
webView.loadUrl("file:///android_asset/map.html");
}
}
إعداد خريطة باستخدام Azure Maps Web SDK
في ملف HTML، قم بتهيئة خريطة باستخدام مفتاح الاشتراك الخاص بك. استبدل <YOUR_SUBSCRIPTION_KEY> بالمفتاح الفعلي.
<!DOCTYPE html>
<html>
<head>
<title>Azure Maps</title>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css"/>
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<style>
html,
body,
#map {
margin: 0;
height: 100%;
width: 100%;
}
body {
display: flex;
flex-direction: column;
}
main {
flex: 1 1 auto;
}
</style>
<script type="text/javascript">
// Create an instance of the map control.
function InitMap() {
var map = new atlas.Map("map", {
center: [-122.33, 47.6],
zoom: 12,
authOptions: {
authType: "subscriptionKey",
subscriptionKey: "<YOUR_SUBSCRIPTION_KEY>"
}
});
// Wait until the map resources are ready.
map.events.add("ready", function () {
// Resize the map to fill the container.
map.resize();
});
}
</script>
</head>
<body onload="InitMap()">
<main>
<div id="map"></div>
</main>
</body>
</html>
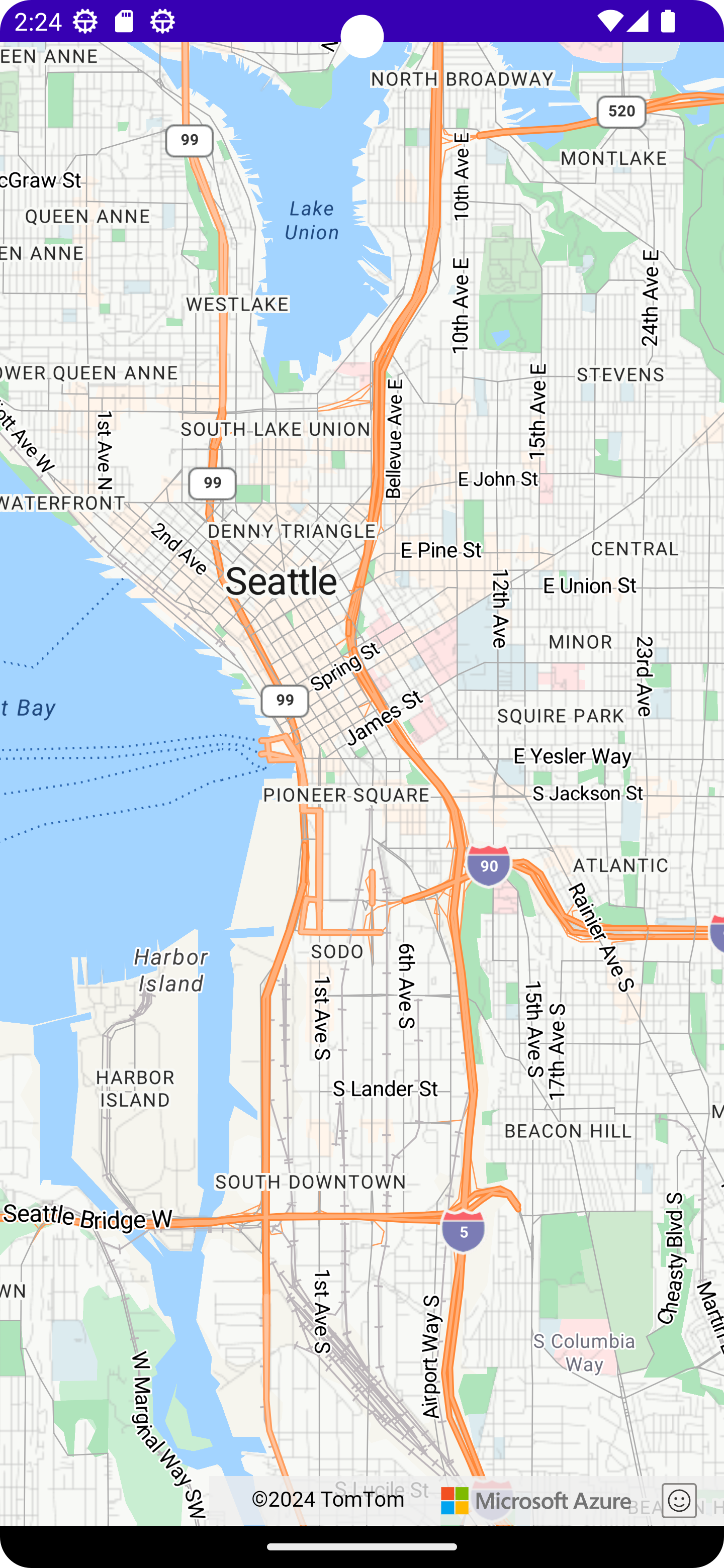
حفظ التطبيق وتشغيله. ستظهر خريطة داخل WebView. أضف أي ميزات أو وظائف مطلوبة من Web SDK. لمزيد من المعلومات، راجع وثائق خرائط Azureوعينات خرائط Azure.

الاتصال بين التعليمات البرمجية الأصلية وWebView (اختياري)
لتمكين الاتصال بين تطبيق Android الخاص بك وWebView، يمكنك استخدام أسلوب WebView addJavascriptInterface لعرض كائن Java ل JavaScript قيد التشغيل في WebView. يسمح لك باستدعاء أساليب Java من التعليمات البرمجية ل JavaScript. لمزيد من المعلومات، راجع WebView في وثائق Android.
تنظيف تنفيذ الخريطة الأصلية
قم بإزالة التعليمات البرمجية المتعلقة ب Azure Maps Android SDK الأصلي، بما في ذلك التبعيات ورمز التهيئة المتعلق ب com.azure.android:azure-maps-control.
الاختبار
اختبر تطبيقك بدقة للتأكد من نجاح الترحيل. تحقق من المشكلات المتعلقة بوظائف الخريطة وتفاعلات المستخدم والأداء.
الخطوات التالية
تعرف على كيفية إضافة الخرائط إلى تطبيقات الويب والأجهزة المحمولة باستخدام مكتبة JavaScript من جانب العميل ل Map Control في خرائط Azure: